
2021-7-15 12:34:0 Author: www.cnblogs.com(查看原文) 阅读量:6 收藏
由于 SW 非常强大,因此使用条件也是非常严格的,以免被恶意使用。
例如 SW 必须在 HTTPS 站点上使用。这本是件好事,彻底杜绝了中间人的隐患,但现在却成了一道门槛。
同时,这还引发了另一个问题:由于 HTTPS 站点是禁止读取 HTTP 数据的,因此我们的节点也必须是 HTTPS 站点!
此外 SW 也得遵守同源策略。如果要读取第三方站点的数据,目标响应头里还得有 Access-Control-Allow-Origin: * 字段 —— 这对于免费空间来说,是个不小的要求。
免费空间,要同时满足上述两个条件,确实有些苛刻。好在 SW 能和页面交互,因此在代理网页资源时,可以往其中插入一个辅助脚本,这样就能把任务交给页面来实现。毕竟页面里有丰富的 DOM 功能,可玩出各种奇技淫巧。
对于 不支持 ACAO、但支持 HTTPS 的站点,可通过页面代理实现 CORS。
我们通过 iframe 引入目标站点下的一个代理页面,由它来读取数据,然后将结果 postMessage 给父页面:
若是追求更高性能的话,还可通过 MessageChannel 直接从 iframe 传到 SW 里,减少一次消息中转:
只要目标站点能部署 html 资源,就可以用这个方案,读取站点下任意类型的资源!
需注意的是,该方案依赖页面。假如用户关闭了所有页面,然后通过地址栏访问资源 —— 这时 SW 虽能拦截请求,但由于没有可交互的页面,因此无法使用该方案。
不过,有个简单的办法可以解决这个问题:我们让 SW 先返回一个临时的过渡页面,用它来配合内容加载;完成后页面自动刷新,这时 SW 就能给出真正的内容了!
对于上述情况,还有种不依赖页面的办法 —— 我们将资源打包在脚本文件里,通过 JSONP 的方式直接在 SW 中加载。
当然这种方案缺陷十分明显:脚本是文本格式的,编码二进制资源会增加不少体积。
此外,Worker 中加载脚本的函数 importScripts 是同步阻塞的,因此会对程序带来很大影响。除非使用 Sub Worker(在 Worker 中嵌套 Worker),但目前很多浏览器包括 Chrome 都不支持,所以暂不考虑。
对于 不支持 HTTPS、但支持 ACAO 的站点,这时就需要利用 混合内容(Mixed Content)机制了。
虽然浏览器原则上不允许 HTTPS 页面引用 HTTP 资源,但对于风险较低的资源,例如图片、多媒体,仍然是允许的!
因此,我们可将原始数据作为像素,打包在图片里。页面通过设有 crossOrigin 属性的 Image 加载图片,然后绘制到 canvas 上,这样就能读取像素,从而得到原始数据了!
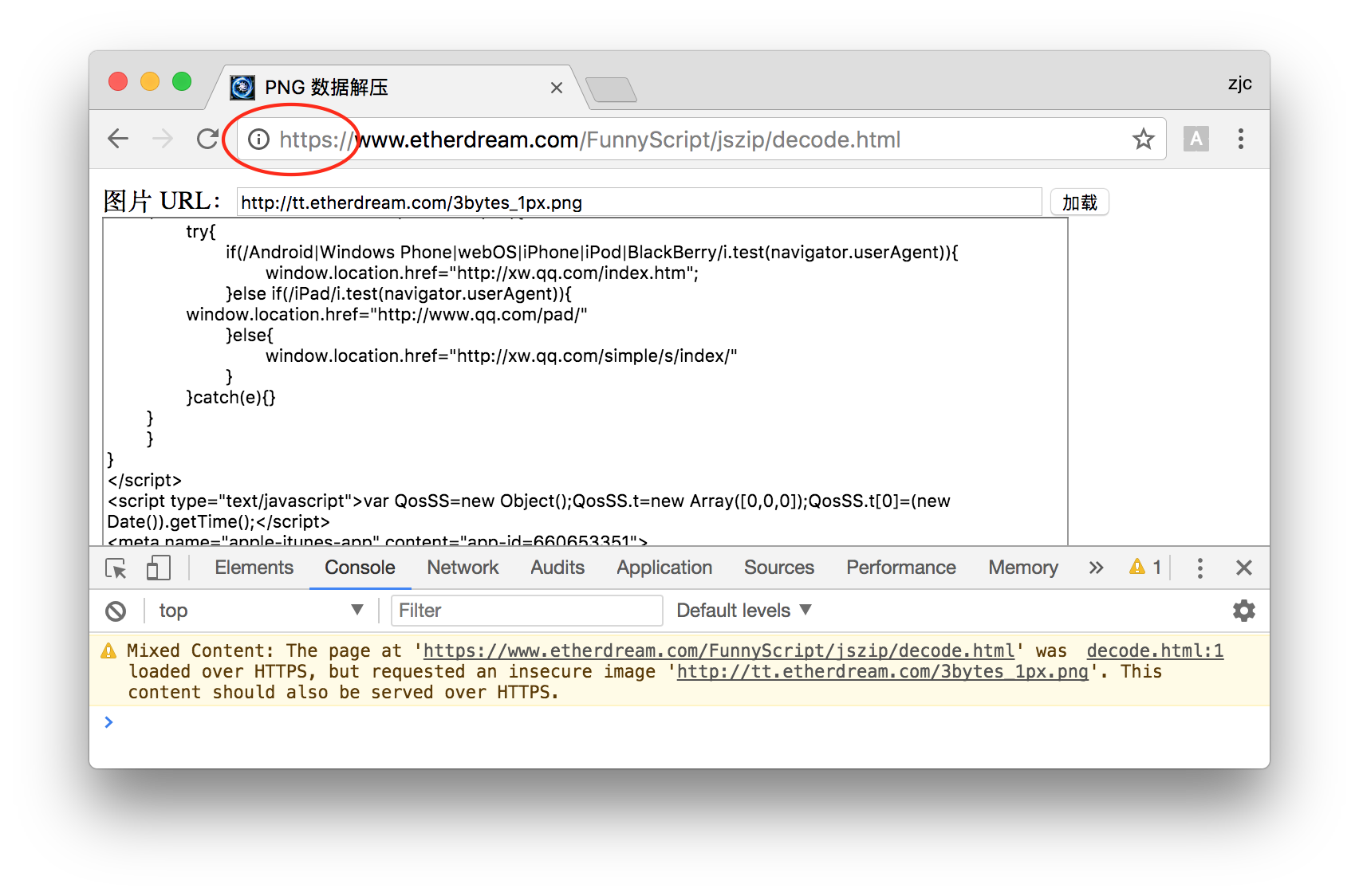
演示:https://www.etherdream.com/FunnyScript/jszip/decode.html
关于数据编码成图片的细节,可参考《利用 canvas 实现数据压缩》。不过和文中不同的是,如今我们通过本地工具编码图片,因此最终结果还可以用 PNGout、zopflipng 等工具进行强力优化。
当然,数据打包成图片后,体积不可避免会有所增加。但反正带宽是免费的,有总比没有好:)
不过,踩混合内容的黄线,也是有一定代价的。例如 Chrome 浏览器,界面上的证书图标不再是绿色了,并且控制台里也会出现告警:

对于这个问题,倒是有个简单的缓解策略:假如当前开着多个页面(Tab)的话,我们可以让 SW 选一个不可见的,由它来加载资源 —— 这样即使界面有变化,用户也不会立即看见了:)
对于既不支持 ACAO 又不支持 HTTPS 的破站点,只能用同样破旧的东西来配它 —— Flash。
尽管浏览器并不允许 HTTPS 页面加载 HTTP Flash,但我们可以 先加载一个 HTTPS Flash 作为跳板,然后通过它来加载 HTTP 的资源。
因为插件内部是不受浏览器管控的,所以就能利用 Flash 宽松的限制,绕过混合内容策略!
只要目标站点支持 xml 资源(用于存放 cross domain xml),我们就能读取该站点下任意类型的资源!
退一步,即使目标站点不支持 xml 也没关系,能支持 swf 文件也可以。我们用这个 swf 作为目标站点的代理,这样就解决「网络通信」的同源策略了。
同时,再通过 AS 脚本开放自身权限:
Security.allowDomain('*');
这样,就能解决「模块交互」的同源策略了。
这里用了两个 swf 做代理 —— 前者规避混合内容,后者规避同源策略,是不是很巧妙:)
有了这个办法,那些能上传 swf 的论坛,我们就能读取和它同站点的图片附件了!
不过比较尴尬的是,如今主流浏览器都已禁用 Flash,当初写的这些「奇技淫巧」也没什么卵用了。。。
| HTTPS | ACAO | 获取方式 | 信息载荷类型 | 依赖页面 | 主要缺陷 |
|---|---|---|---|---|---|
| √ | √ | fetch() | * | × | - |
| √ | × | 页面代理 | * (html) | √ | 额外嵌入一个页面 |
| √ | × | JSONP | js | × | Worker 中会阻塞 |
| × | √ | 图片像素 | image | √ | 混合内容界面警告 |
| × | × | Flash 代理 | * (xml 或 swf) | √ | 很多浏览器已禁用 |
这里我们只是从 HTTPS 和 ACAO 两个条件进行探讨。现实中,当然还有更复杂的情况。
例如,一些图床同时支持 HTTPS 和 ACAO,但只能上传图片格式。对于这种情况,其实不依赖页面也是可以加载的 —— 我们可以直接在 SW 中 fetch 图片,然后用 JS 版的图像解码库,还原出像素里的数据。
更进一步,我们还可以检测图床是否会修改上传的原始文件。如果不修改的话,我们可以把数据藏在图片辅助信息里,甚至直接附加在文件末尾,这样直接截取即可,连解码都不需要了!
总之,只要发挥想象,很多网站都可以利用起来,在我们宽带紧张的情况下,充当免费的后备节点:)
如有侵权请联系:admin#unsafe.sh





