
2011-7-30 10:8:0 Author: www.cnblogs.com(查看原文) 阅读量:2 收藏
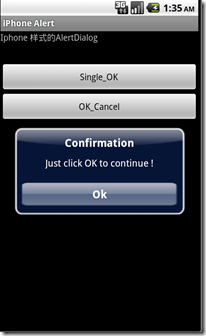
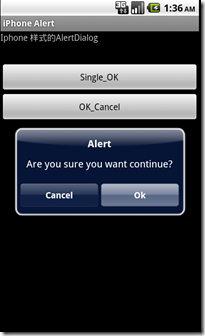
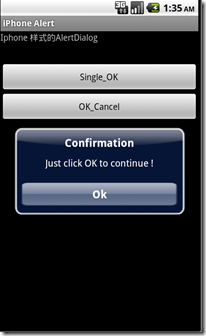
先直接给出效果图:
思路:
通过Dialog的方式实现AlertDialog, 因为可以在Dialog中通过setContentView(int layoutResID)来指定Dialog的布局及样式(就像Activity中一样)。
所以我们可以自定义各种样式的alertdialog,至于好不好看,那就得看layout写得怎么样了。
其他也没啥好说的,直接上代码:
java代码:
package hi.braincol.example.iphoneAlert;/* No CONSTRAINTS ! Just use the code under your thoughts !
* mail me at [email protected]
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/import android.app.Activity;
import android.app.Dialog;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;public class MainScreenActivity extends Activity {
/** Called when the activity is first created. */
Button buttonOk,buttonOkCancel;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);buttonOk = (Button)findViewById(R.id.button1);
buttonOk.setOnClickListener(new Button.OnClickListener() {@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
showCustomMessageOK("Confirmation","Just click OK to continue !");}
});buttonOkCancel = (Button)findViewById(R.id.button2);
buttonOkCancel.setOnClickListener(new Button.OnClickListener() {@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
showCustomMessage("Alert","Are you sure you want continue?");
}
});}
/**
* it will show the OK/CANCEL dialog like iphone, make sure no keyboard is visible
*
* @param pTitle
* title for dialog
* @param pMsg
* msg for body
*/
private void showCustomMessage(String pTitle, final String pMsg) {
final Dialog lDialog = new Dialog(MainScreenActivity.this,
android.R.style.Theme_Translucent_NoTitleBar);
lDialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
lDialog.setContentView(R.layout.r_okcanceldialogview);
((TextView) lDialog.findViewById(R.id.dialog_title)).setText(pTitle);
((TextView) lDialog.findViewById(R.id.dialog_message)).setText(pMsg);
((Button) lDialog.findViewById(R.id.ok)).setText("Ok");
((Button) lDialog.findViewById(R.id.cancel))
.setOnClickListener(new OnClickListener() {@Override
public void onClick(View v) {
// write your code to do things after users clicks CANCEL
lDialog.dismiss();
}
});
((Button) lDialog.findViewById(R.id.ok))
.setOnClickListener(new OnClickListener() {@Override
public void onClick(View v) {
// write your code to do things after users clicks OKlDialog.dismiss();
}
});
lDialog.show();}
/**
* it will show the OK dialog like iphone, make sure no keyboard is visible
*
* @param pTitle
* title for dialog
* @param pMsg
* msg for body
*/
private void showCustomMessageOK(String pTitle, final String pMsg) {
final Dialog lDialog = new Dialog(MainScreenActivity.this,
android.R.style.Theme_Translucent_NoTitleBar);
lDialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
lDialog.setContentView(R.layout.r_okdialogview);
((TextView) lDialog.findViewById(R.id.dialog_title)).setText(pTitle);
((TextView) lDialog.findViewById(R.id.dialog_message)).setText(pMsg);
((Button) lDialog.findViewById(R.id.ok)).setText("Ok");
((Button) lDialog.findViewById(R.id.ok))
.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// write your code to do things after users clicks OK
lDialog.dismiss();
}
});
lDialog.show();}
}
这代码很短,主要的就是showCustomMessage、showCustomMessageOK这两个显示我们自定义的Alertdialog的方法,关键的就是看怎么编写r_okcanceldialogview.xml和r_okdialogview.xml 这两个layout文件了,下面就给出这两个布局文件的代码:
r_okcanceldialogview.xml :
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal|center_vertical"
>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:background="@drawable/alert"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="17dip"
android:textColor="#ffffff"
android:text="About to call 323"
android:textStyle="bold"
android:textSize="16dip"
android:id="@+id/dialog_title"/>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dip"
android:gravity="center_horizontal"
android:textSize="16dip"
android:textColor="#ffffff"
android:text="Are you sure you want to proceed?"
android:id="@+id/dialog_message"/>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:layout_marginBottom="10dip"
android:gravity="center_horizontal"
>
<Button android:layout_height="40dip"
android:layout_width="0dip"
android:background="@drawable/custom_button1"
android:layout_weight="0.5"
android:layout_gravity="left"
android:textColor = "@color/White"
android:text="Cancel"
android:textStyle="bold"
android:layout_marginLeft="10dip"
android:id="@+id/cancel" />
<Button android:layout_height="40dip"
android:layout_width="0dip"
android:background="@drawable/custom_button"
android:text="OK"
android:textStyle="bold"
android:layout_weight="0.5"
android:textColor="@color/White"
android:layout_marginRight="10dip"
android:layout_marginBottom="10dip"
android:id="@+id/ok" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
r_okdialogview.xml :
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal|center_vertical"
>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:background="@drawable/alert"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dip"
android:textColor="#ffffff"
android:text="About to call 323"
android:textStyle="bold"
android:textSize="17dip"
android:id="@+id/dialog_title"/>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dip"
android:gravity="center_horizontal"
android:textSize="15dip"
android:textColor="#ffffff"
android:text="Are you sure you want to proceed?"
android:id="@+id/dialog_message"/>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:layout_marginBottom="10dip"
android:gravity="center_horizontal"
>
<Button android:layout_height="40dip"
android:layout_width="fill_parent"
android:background="@drawable/custom_button"
android:text="OK"
android:textSize="17dip"
android:textStyle="bold"
android:textColor="@color/White"
android:layout_marginRight="10dip"
android:layout_marginLeft="10dip"
android:layout_marginBottom="10dip"
android:id="@+id/ok" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
这两个layout的xml中引用到了一些图片:
android:background="@drawable/alert”
及按钮样式:
android:background="@drawable/custom_button1"
android:background="@drawable/custom_button"
custom_button1.xml :
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/focused" />
<item android:state_focused="true" android:drawable="@drawable/focused" />
<item android:drawable="@drawable/nofocused" />
</selector>
custom_button.xml :
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/nofocused" />
<item android:state_focused="true" android:drawable="@drawable/nofocused" />
<item android:drawable="@drawable/focused" />
</selector>
上面来那个按钮样式中用到的两张图片为:
nofocused.png :
focused.png :
就这么多了,为了方便有需要的人,这里直接给出源码的下载地址:
如有侵权请联系:admin#unsafe.sh