
文章来源:先知社区(Ainrm)
原文地址:https://xz.aliyun.com/t/10801
0x01 前言
遇到一个传输过程数据被加密的网站,无法重放改包,前端也做了较为严格的限制,测试一度陷入僵局,最终从js找到突破点拿到web后台管理员权限
0x02 过程
网站前端操作逻辑由js控制,首次请求返回内容为静态资源调用,随后js向页面填充内容

传输过程对数据做了加密处理

2.1 敏感信息泄漏
前端逻辑由js控制,全网站请求路径及参数构造方式明文出现在js中,打开开发者工具即可看见敏感信息

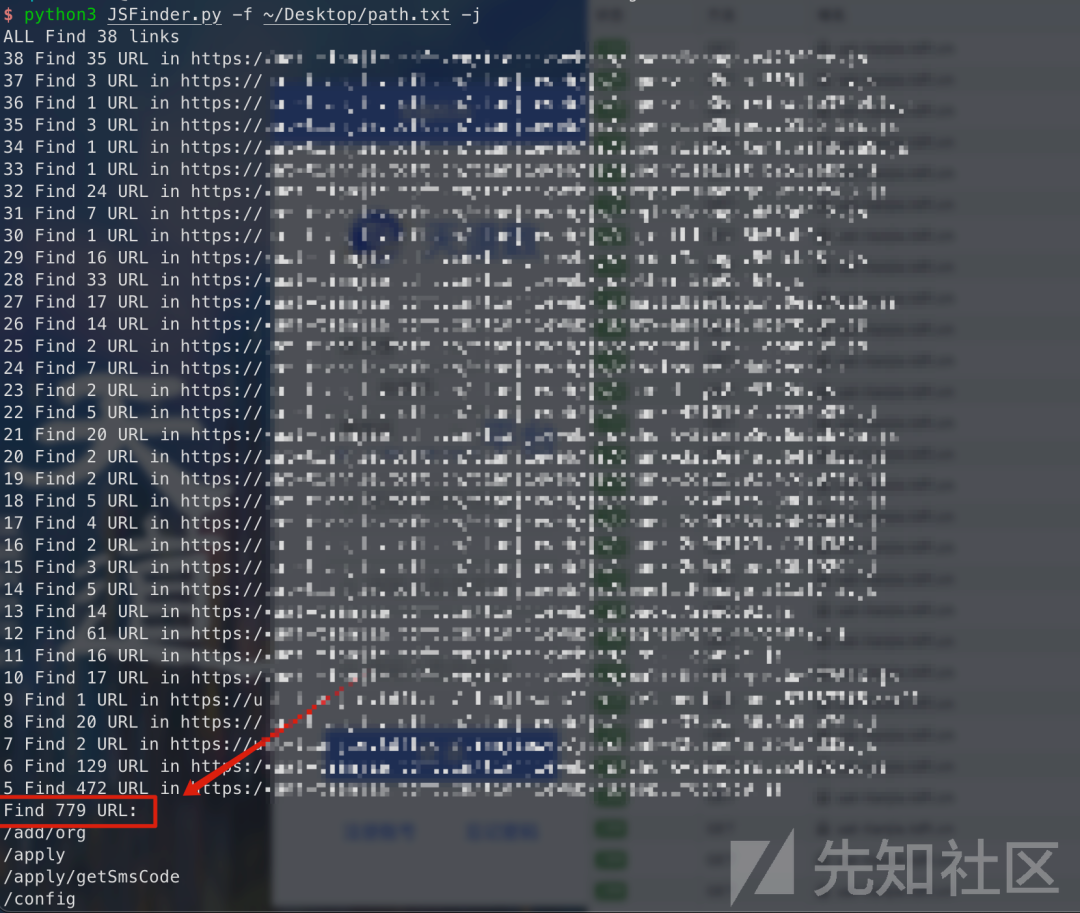
通过jsfinder对调用的38个js进行匹配,发现779条url

再放入burp做存活探测,263个地址可以直接被访问到,如果后端鉴权功能不完善,则可能存在大量未授权访问

2.2 任意用户密码修改
泄漏地址中/xx-password可疑,是一个密码修改的web,访问后填写数据后点击确定,没有请求发出,但登录后再测试能正常修改密码,存在问题:
-
用于用户初次登陆强制修改密码的接口未做限制,导致可在登录状态下不输入原密码即可修改新密码
随后手动点击logout后再次测试便可以发出请求,多次测试确认与cookie相关,登陆成功后服务器下发cookie,前端js会提取该cookie生成一个新的请求头Access-Token用于身份鉴别,当未能从cookie中提取token时便不会进入处理流程就不会触发请求事件,所以未登录状态点击提交没有请求发出,登出后cookie未被删除依然可以生成token

继续测试,此时请求头已有一个失效的合法token,但返回用户类型错误,猜测传入参数还存在问题

但传输过程被加密,无法改包测试

只能从参数构造入手,找到button绑定click事件

进入函数,找到核心代码,p()函数传入密钥(t)和待加密数据(e)两个值,可以看到断点处此时userId和userType未绑定值,函数内使用sm2算法对密钥加密、aes算法对数据加密,然后分别放入key和content字段返回,这种结构类似https模型,使用非对称算法加密密钥、对称算法加密数据

理解了构造流程,尝试写入普通用户的userID和userType后放包,修改密码成功,猜测后端服务器只验证了token的真实性,便提取用户id进入修改密码流程,依此逻辑可以尝试遍历管理员id,但生产环境会造成大量账号无法登陆,最终由客户提供管理员id完成漏洞测试,成功修改管理员密码


拿到后台管理员账户权限

2.3 小结
js泄漏网站路径 --> 敏感业务未授权访问 --> 服务器弱鉴权机制 --> 参数构造方法透明 --> 获得web管理员权限
0x03 总结
从用户输入处的敏感字符检测到请求发送过程数据加密再到服务端响应内容加密,网站做了较为系统的安全防护,但忽略了一个重要的点是:js是透明的,该网站使用js驱动关键业务但未对代码做安全加固明文出现在页面中,运行逻辑完全可见,传输过程防护失效,整体安全性降低,同时大量敏感数据也出现在js代码中,连同后端不完善的权限设计,系统变得不再安全可靠,建议:
-
不要将敏感数据写入js代码中,如果因业务需要也应对代码进行加固(如:混淆、加密、反调试)后再投入生产环境
本文作者:潇湘信安
本文为安全脉搏专栏作者发布,转载请注明:https://www.secpulse.com/archives/173368.html
如有侵权请联系:admin#unsafe.sh