
As a part of every page load, browsers have to make dozens, hundreds, or even thousands of decisions of varying levels of importance: should a particular API be available? Should a resource load be permitted? Should script be allowed to run? Should video be allowed to start playing automatically? Should cookies or credentials be sent on network requests? The list is long.
In Chromium, most of these decisions are controlled by per-site settings that must be manually1 configured by either the user, or administrative policy.
However, manual configuration of settings is tedious, and, for some low-impact decisions, probably not worth the effort.
Wouldn’t it be cool if each user’s individual browser were smart enough to consider clues about what behavior a user is likely to want, and then use those clues in picking a default behavior?
User Activation / Gestures
The first, and simplest, mechanism used to make smarter decision is called user-gestures. Certain Web APIs and browser features (e.g. the popup blocker, file download experience, full-screen API, etc) require that the user has interacted with the page before the feature can be used.
This unblocking signal is called a User Gesture or (formally) User Activation.
Requiring a User Gesture can help prevent (or throttle) simple and unwanted “drive by” behaviors, where a website uses (abuses?) a powerful API without any indication that a user wants to allow a site to use it.
Unfortunately, User Gestures are a pretty low hurdle against abuse– sites can perform a variety of trickery to induce the user to click and unlock the protected feature.
Enter Site Engagement
Chromium supports a feature called Site Engagement, which works similarly to User Activation, but stretched over time. Instead of allowing a single gesture to unblock a single API call that occurs within the subsequent 5 seconds, Site Engagement calculates a score that grows with user interactions and decays over inactive time. In this way, sites that you visit often and engage with heavily offer a streamlined experience vs. a site you’ve only visited once (e.g. while you’re clicking around in search results). If you stop engaging with a site for a while, its engagement score decays and it loses any “credit” it had accrued.
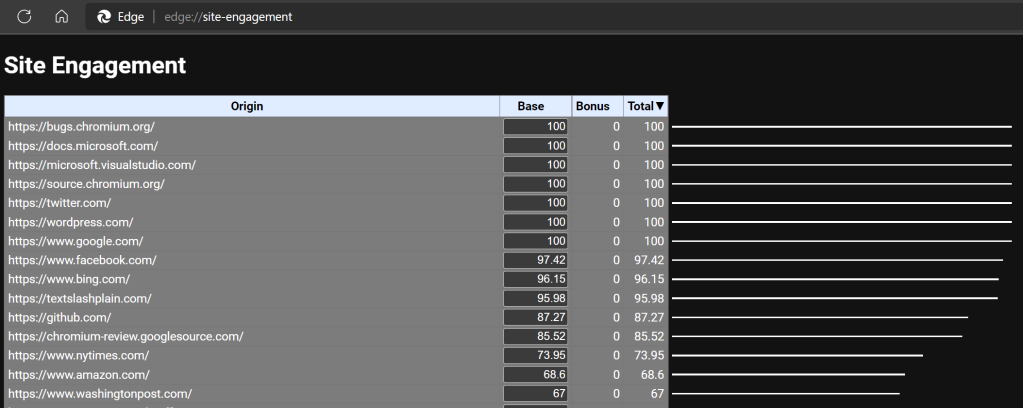
You can easily see your browser’s unique Engagement scores by visiting the url: about://site-engagement/. Here’s what mine looks like:

If you like, you can use the textboxes next to each site to manually adjust its score (e.g. for debugging).
A separate page, about://media-engagement/ tracks your engagement with Media content (e.g. video players).
The Site Engagement primitive can be used in many different features; for instance, it can weigh into things like:
- May Audio/video automatically start playback without a user-gesture?
- Should Tracking Prevention’s “Balanced mode” block a potential tracker?
- Should a permission prompt be presented as a balloon, or a more subtle icon in the toolbar?
Site Engagement is a more robust mechanism than User Activation, but it’s still just a heuristic that can suffer from both false negatives (e.g. I’m using InPrivate or have just cleared my history, and am now visiting a trusted site) and false positives (a site has tricked me into engaging over time and now starts abusive behavior). As such, each feature’s respect for Site Engagement must be carefully considered, and recovery from false-negatives and false-positives must be simple.
Bespoke Mechanisms
Beyond User Activation and User Gesture requirements, various other signals have been proposed or used as clues into what behavior the user wants.
In determining whether a given file download is likely to be desired, for instance, the Downloads code uses a Familiar Initiator heuristic, which treats downloads as less suspicious if the originator of the Download request is a site that the user has visited before the current date.
Other features have considered such signals as:
- Is the site one that the user visited by navigating via the address bar (as opposed to navigations triggered by script)
- Is the site’s origin amongst the user’s Bookmarks/Favorites?
- Is the site an installed PWA?
- Do other users of a given site often respond to a particular permission decision in a particular way (aka “Cloud Consent”)?
Impact on Debugging
One downside of all of these mechanisms is that they can make debugging harder for folks like me– what you saw on your browser might not be what I see on mine, and what you experienced yesterday might not be what you experience tomorrow.
Tools like the about:site-engagement page can allow me to mimic some of your configuration, but some settings (e.g. the Familiar Initiator heuristic, or the timing of your User Gestures) are harder to account for.
That said, while smarter browsers are somewhat harder to debug, they can be much more friendly for end-users.
-Eric
1 A few settings inherit from Windows Security Zones.
如有侵权请联系:admin#unsafe.sh