一、目标
李老板:奋飞呀,我遇到一个超级牛掰的App,它请求的时候有个data参数加密,用尽了你介绍的所有的方法,都找不到它是如何加密的。
奋飞:子曾经曰过,老板的嘴,骗人的鬼。有这么牛掰的App,那么我们这帮兄弟早就失业了。
某神奇App v10.1.0 点 社区→ 随便打开一篇有评论的文章

今天的目标就是这个 data
二、步骤
搜索特征字符串
目标是data,所以我们第一个搜索 "data"
一共有130多个结果,开始一个一个点开分析了,逆向木有那么酷,有很大一部分是苦力活。
比如这种 baidu 、 meizu 、tencent 、google 开头的类,大概率是第三方sdk用的。可以排除掉。
命中的原则就是, "data" 和 "timestamp" 在一起。
遗憾的是木有找到,也许是结果太多,眼花了,看漏了吧。
不死心,我们再尝试搜一下 "timestamp" 只要它和 "data"在一起,也算命中。
这次只有40个结果,一个一个认真的找过去,还是没找到。这下死心了,说明特征串搜索失败。
Hook Base64
这个data数据看上去超级像Base64,所以我们第一步是Hook Base64
var Base64Class = Java.use("android.util.Base64");
Base64Class.encodeToString.overload("[B", "int").implementation = function(a,b){
var rc = this.encodeToString(a,b);
console.log(">>> Base64 " + rc);
return rc;
}frida跑起来,spawn 启动不了,要么说没有这个包名,用app名称也提示找不到。
算了,attach倒是成功了。
不过在意料之中,木有任何输出,李老板毕竟也和我们混了这么多期,肯定他也是试过Hook Base64的。
Hook java.lang.StringBuilder 字符串定位
在java层组装字符串,大概率是逃不过StringBuilder,我们观察一下data数据的特征。
他们没有一样的开头,但是他们有一样的身体,字符串里面都含有 +
var strCls = Java.use("java.lang.StringBuilder");
strCls.toString.implementation = function(){
var result = this.toString();
if(result.toString().indexOf("+") >= 0
&& result.toString().length > 150)
{
console.log(" >>> string " +result.toString());
// var stack = threadinstance.currentThread().getStackTrace();
// console.log("Rc Full call stack:" + Where(stack));
}
return result;
}我们要匹配 + 并且字符串长度大于 150,我掰指头数了,data数据的长度大概是190多。
frida跑起来,Attach上,依然没有任何输出,有点不对劲,我们把 hook StringBuilder的所有输出打印下,结果还是没有任何输出。
可能Attach模式有问题,必须得 spawn 模式了。
Xcube
被我们冷落了许久的Xcube可以派上用场了,Xcube可以不使用 frida spawn模式启动,但提供spawn模式一样的效果,具体使用方法参见 http://91fans.com.cn/post/antifridaoper/。
配置好xcube.yaml 跑起来。
见鬼了,李老板这次没说错,居然还是没有任何输出。Xcube也不好使了。
换手机
真的,很多时候网友问我,为啥我 hook不上,为啥我启动不了,为啥我抓不了包。
这个真是玄学,换个手机也许就好了。
我手头有好几个测试机,分别装了不同的抓包软件,不同版本的Android系统。
终于在一台 google pixel 2xl 上 成功的用 frida spawn模式启动 了app,并且打印出了字符串信息。
当然打出了一堆base64数据,但是没有我们想要的数据。
hook_libart
java层hook不到数据,那么我们就去Native层
if (addrGetStringUTFChars != null) {
Interceptor.attach(addrGetStringUTFChars, {
onEnter: function (args) {},
onLeave: function (retval) {
if (retval != null) {
var string = Memory.readCString(retval);
if(string != null) {
if(string.toString().indexOf("+") >= 0
&& string.toString().length > 150)
{
console.log("[GetStringUTFChars] result:" + string);
}
}
}
}
});
}
if (addrNewStringUTF != null) {
Interceptor.attach(addrNewStringUTF, {
onEnter: function (args) {
if (args[1] != null) {
var string = Memory.readCString(args[1]);
if(string != null) {
if(string.toString().indexOf("+") >= 0
&& string.toString().length > 150)
{
console.log("[NewStringUTF] bytes:" + string);
}
}
}
},
onLeave: function (retval) {}
});
}再跑一下,依然没有我们想要的数据。
小小的总结一下
App中的字符串,要么出现在java层,要么出现在Native层。我们都Hook上了,居然还是没有找到。
只剩下一种可能了,这个字符串木有在App中被处理。
比如说,App中嵌入了一个浏览器,运行了一个H5页面,页面中js去做的加密和http请求…..
这样的话,我们就hook不到了。
调试网页中的js
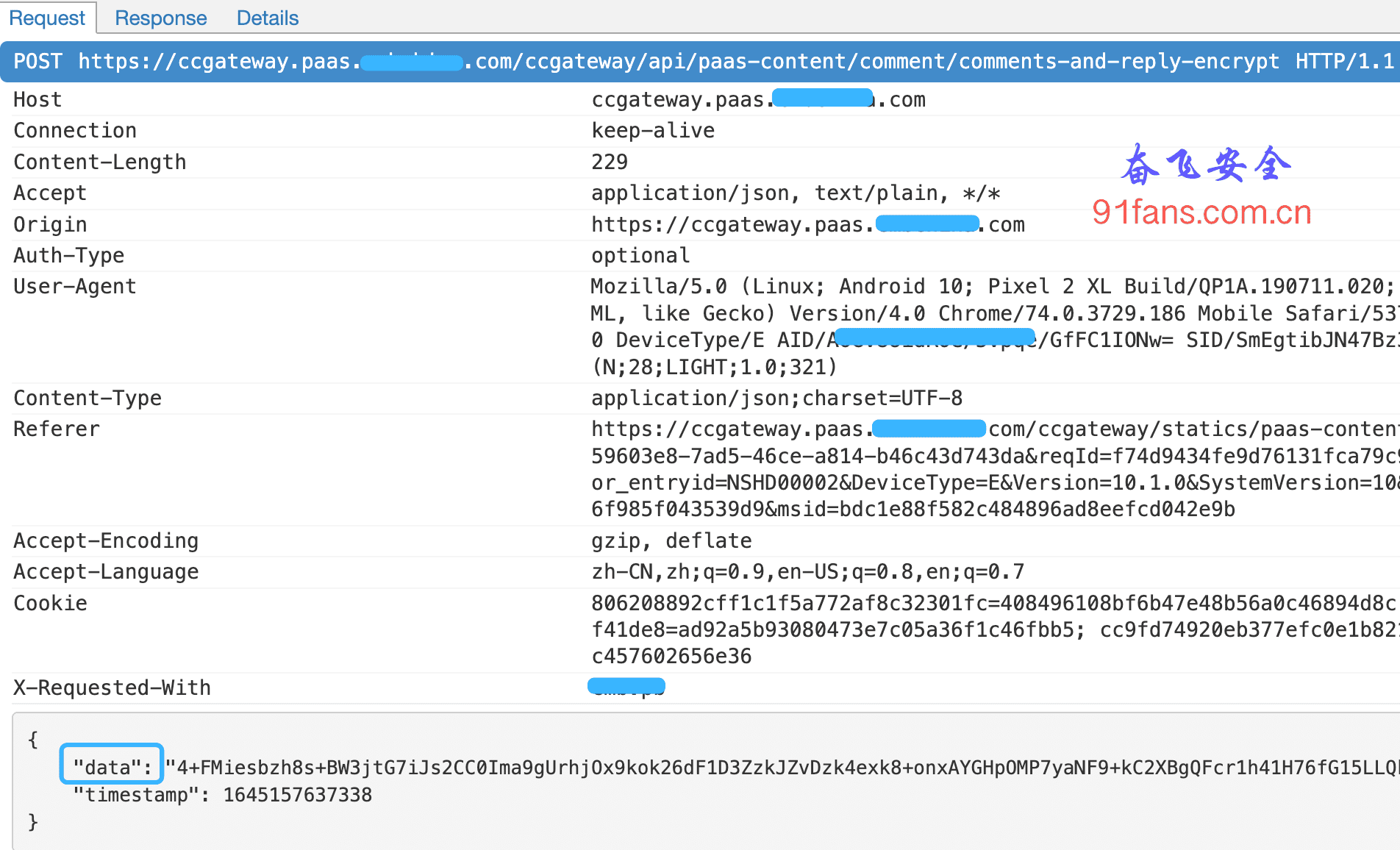
从抓包结果里面我们找到了文章的Get请求 https://ccgateway.paas.xxxchina.com/ccgateway/statics/paas-content/ArticleDetail.html?curID=f6be7358-f906-4087-b387-69cc17a9ebf8
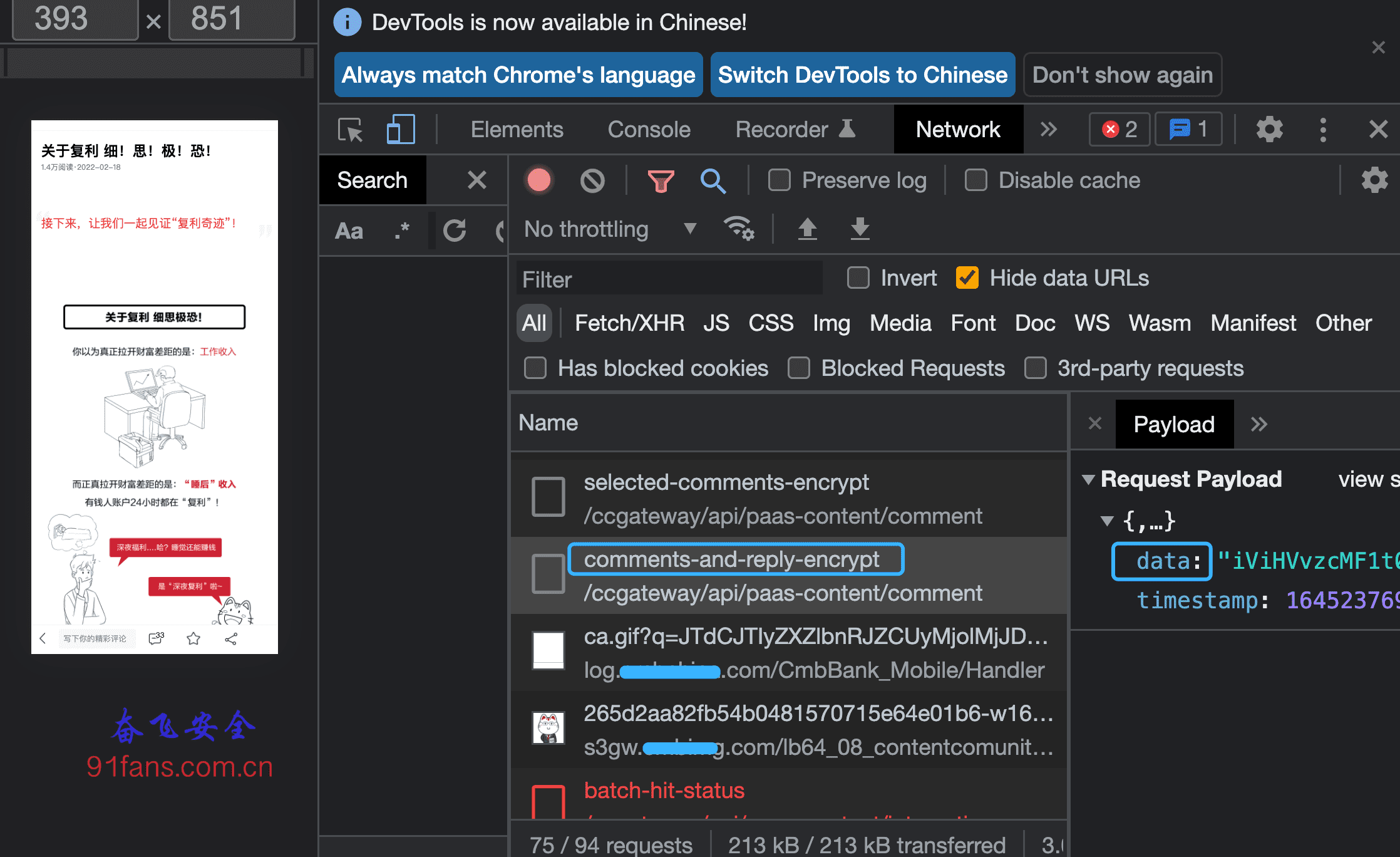
然后可以直接用Chrome打开,

刷新一下,就找到了我们心心念念的 data
还是被李老板骗了,网页js做的加密,你App里能找到就见鬼了。
既然确定这个 comments-and-reply-encrypt 请求是js发出的,就好办了,
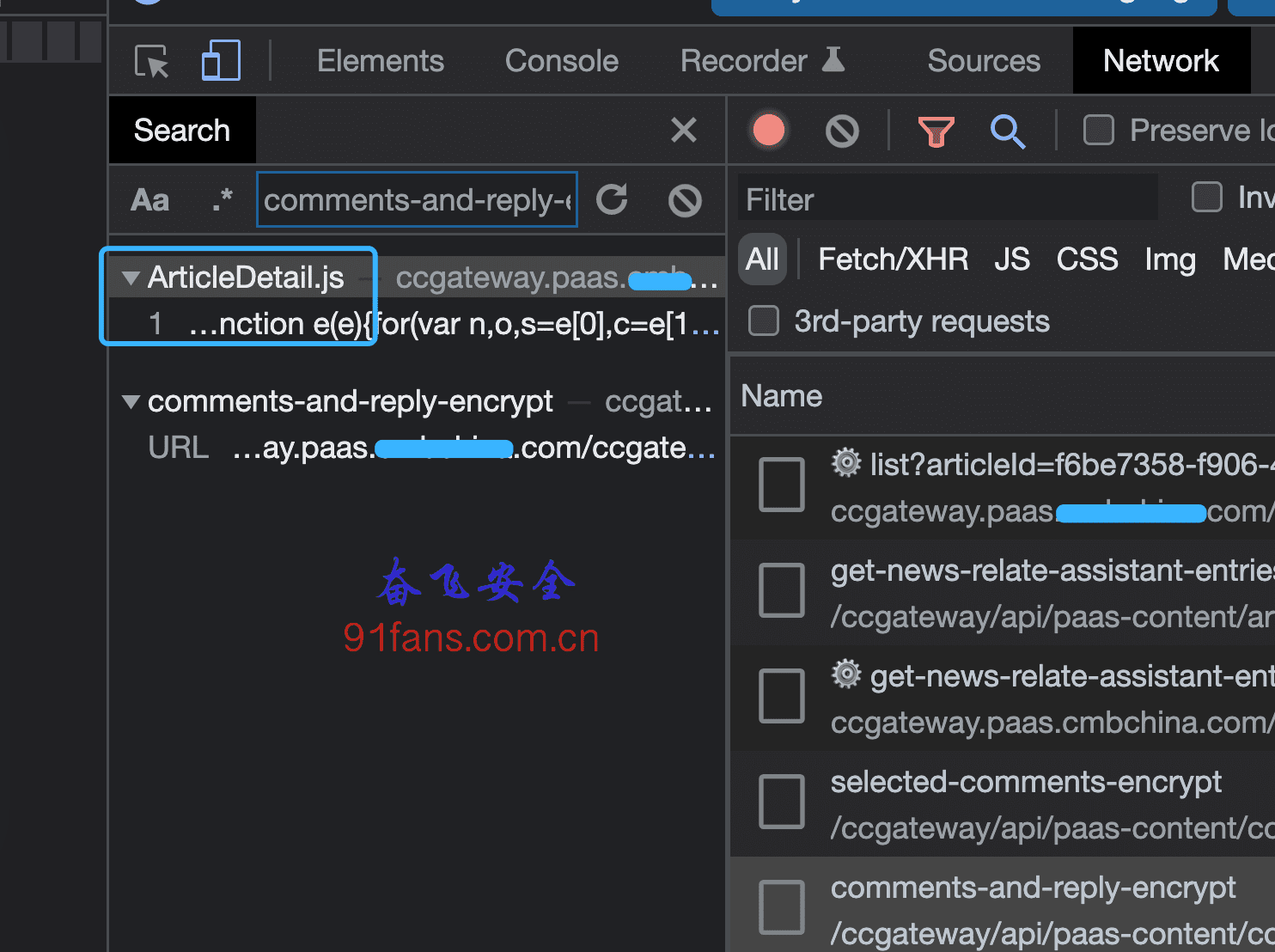
搜索一下,发现它来自于 ArticleDetail.js

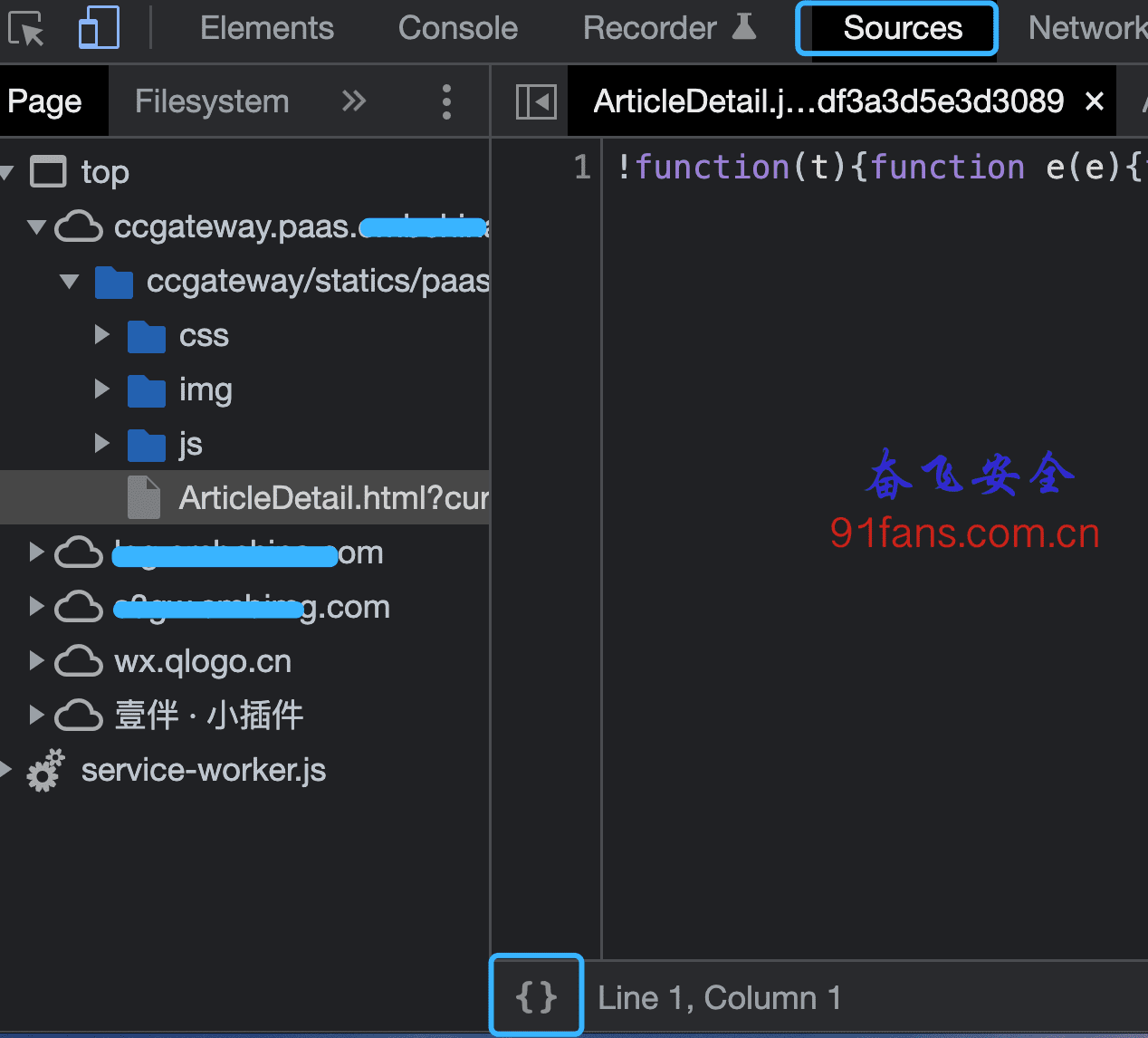
双击 搜索到的结果,在 Network 窗口定位这个 js, 然后右键 Open in Sources panel 进入到源码窗口。

源码有点乱,我们点 {} 图标格式化一下。
然后在ArticleDetail.js源码中搜索 comments-and-reply-encrypt
定位到了 getCommentEncrypt
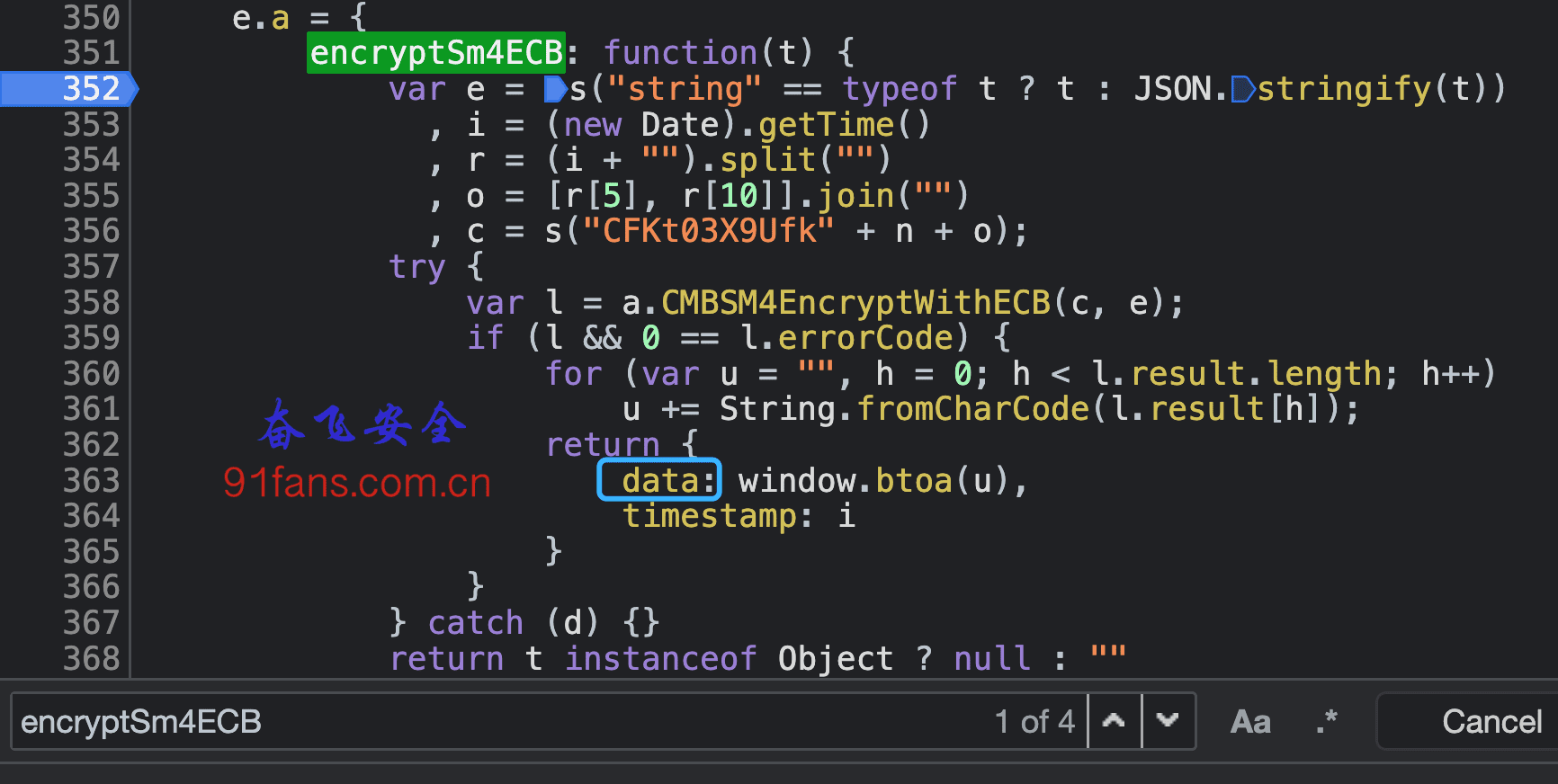
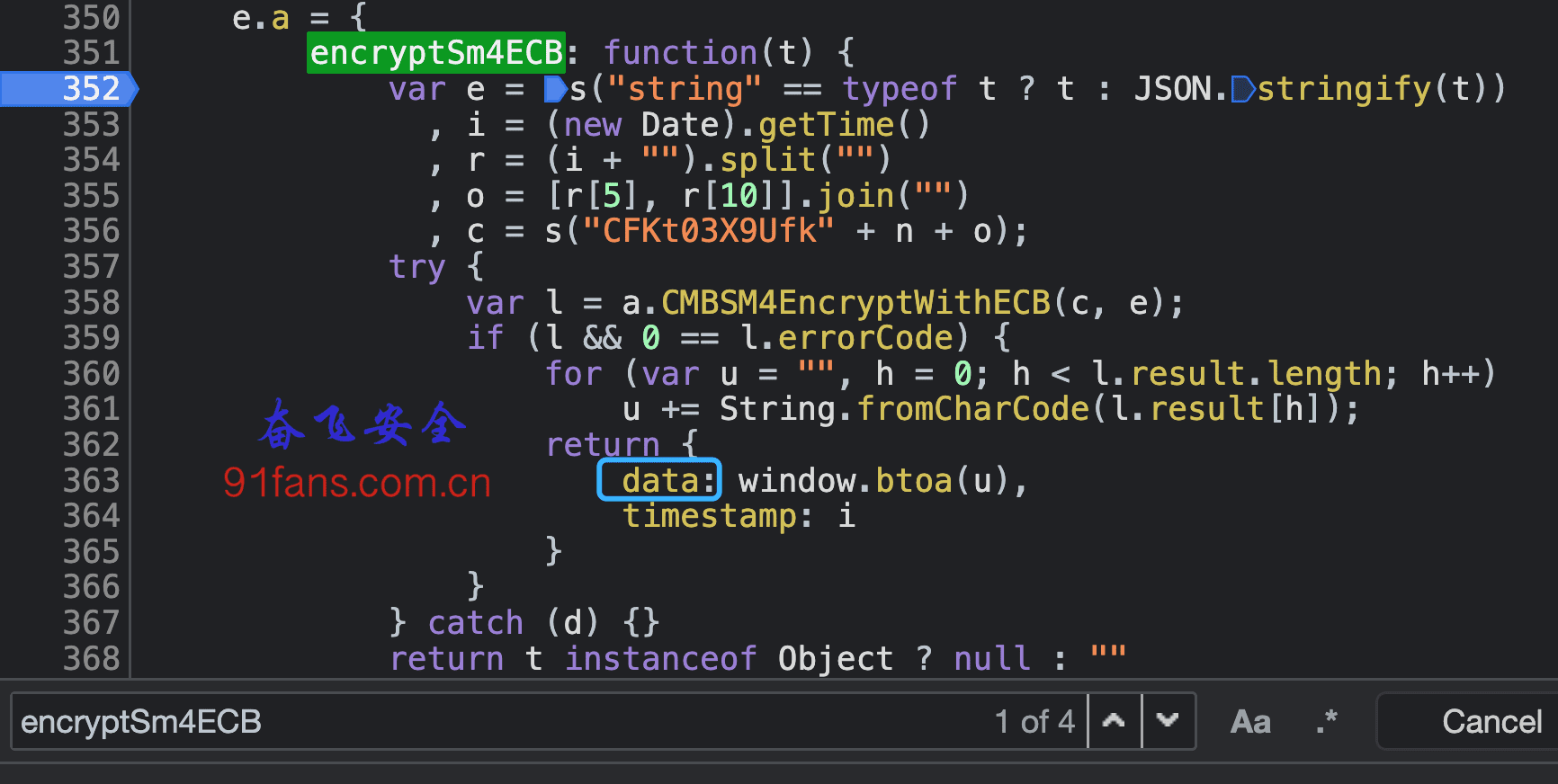
继续搜索 getCommentEncrypt ,定位到了一个加密函数 encryptSm4ECB
这么牛掰的名字,大概率是我们心爱的 data 加密了。

函数还是很清晰的,返回了 data和timestamp。
给它下个断点,然后重新刷新一下页面。 成功触发了断点。
搞定,收工。
三、总结
字符串一定是有迹可循,apk中不出现,运行时也一定会出现。
现在开发App的手段多种多样,传统手艺也不能丢,这个样本就是鼓捣了半天,万万没想到就是个网页。

排除所有不可能的因素之后,无论剩下的多么难以置信,那就是真相。

关注微信公众号,最新技术干货实时推送

文章作者 奋飞
上次更新 2022-02-18
许可协议 奋飞安全原创,转载请注明出处。