Obsidian 已经成为了当下炙手可热的热门「知识管理」工具,关于 Obsidian 的使用可以看一下我在少数派的系列教程《玩转 Obsidian》。在 Obsidian 使用的过程中,最重要的一个环节就是「文章摘录」。
在《玩转 Obsidian 05:如何进行阅读及摘要》中介绍了一款 Chrome 下的扩展 「Roam-highlighter」可以很方便的帮我们将网页内容摘录到笔记中。
这款扩展一直都是配合 Obsidian 使用的利器,但是我平时的主力浏览器是 Safari,就在想有没有办法在 Safari 上进行同样操作,这样我的工作流就比较顺畅,不用经常在 Safari 和 Chrome 来回切换。
于是就开始着手研究如何开发 Safari 浏览器扩展,经过一番折腾,终于顺利上架Mac App Store,所以今天就在少数派跟大家介绍一下插件的使用。
本文含有大量 Gif 图片,加载稍慢,可以等页面加载完成后观看,也可以直接看下边的视频介绍。
开始
Obsidian-highlighter 是一款 Safari 扩展应用,启动「Obsidian-highlighter」插件可直接在 Safari 中对「网页原文」进行「高亮标注」,并且最大限度的保留原文的样式(Header、加粗、斜体、链接甚至层级)。同时提供对 Obsidian 友好的 markdown 格式,支持一键将「高亮标注」导入(或者手动粘贴)到 Obsidian 中。

对于任何问题、疑问、想法或请求,请使用 GitHub 问题跟踪器:Submit an Issue。
如何使用
在 Mac App Store 搜索「obsidian-highlighter」安装后即可使用。也可以 点击安装
推荐查看以下视频快速掌握使用方法
注意:作者基于 Mac Safari 开发和调试,大家可放心使用,如果遇到问题可以通过使用 GitHub 问题追踪器:Submit an Issue.
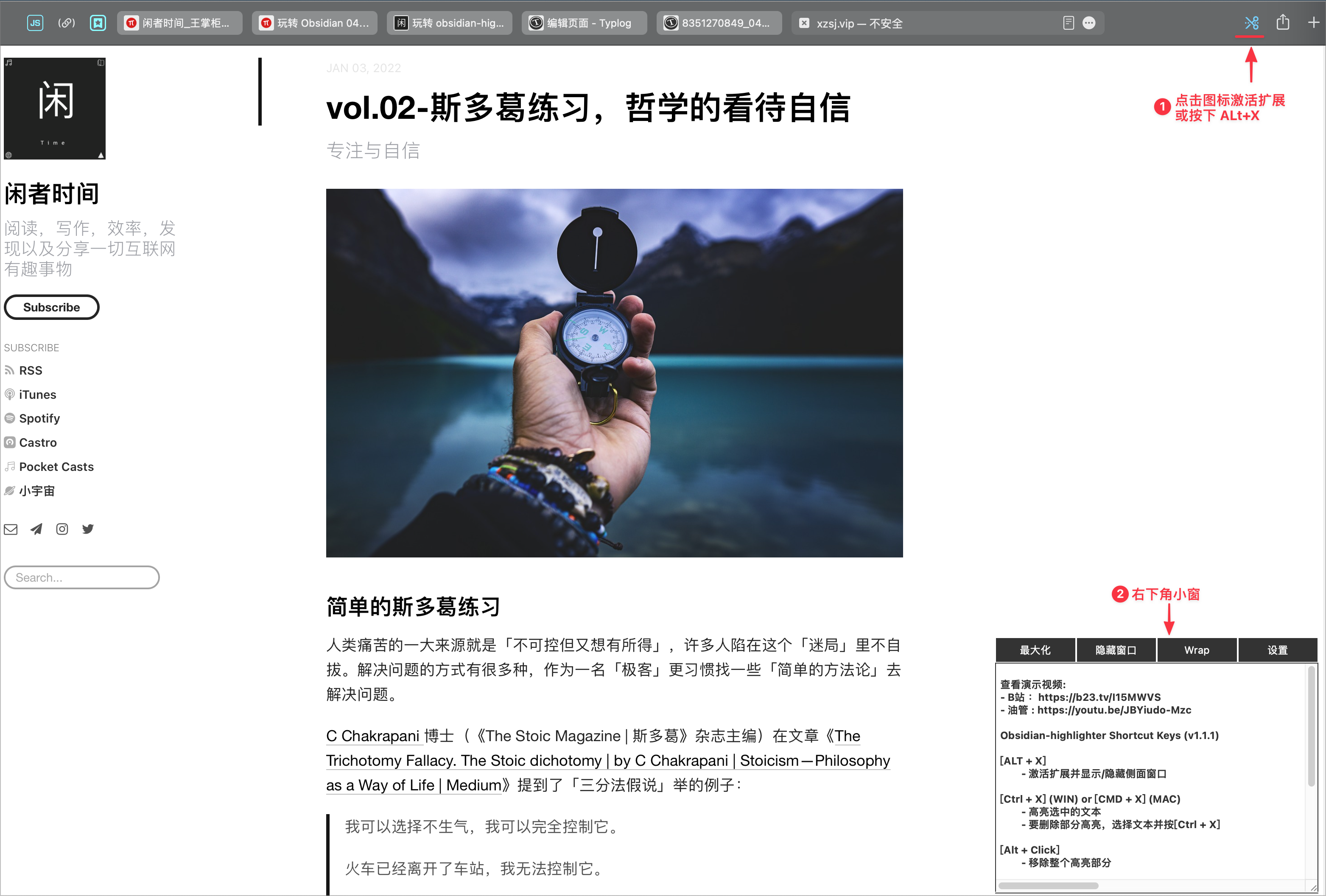
激活扩展

- 在 Safari 打开网页,按下快捷键
Alt+X或者点击扩展栏右上角的图标,均可激活 Obsidian-highlighter 扩展。 - 激活仅适用于当前打开的 Tab 页面,新建页面要重新激活扩展。
- 扩展应用激活后,再次按下快捷键
Alt+X或点击右上角图标可以「隐藏/显示」右下角窗口(PS:窗口隐藏状态下,扩展应用仍可用)。
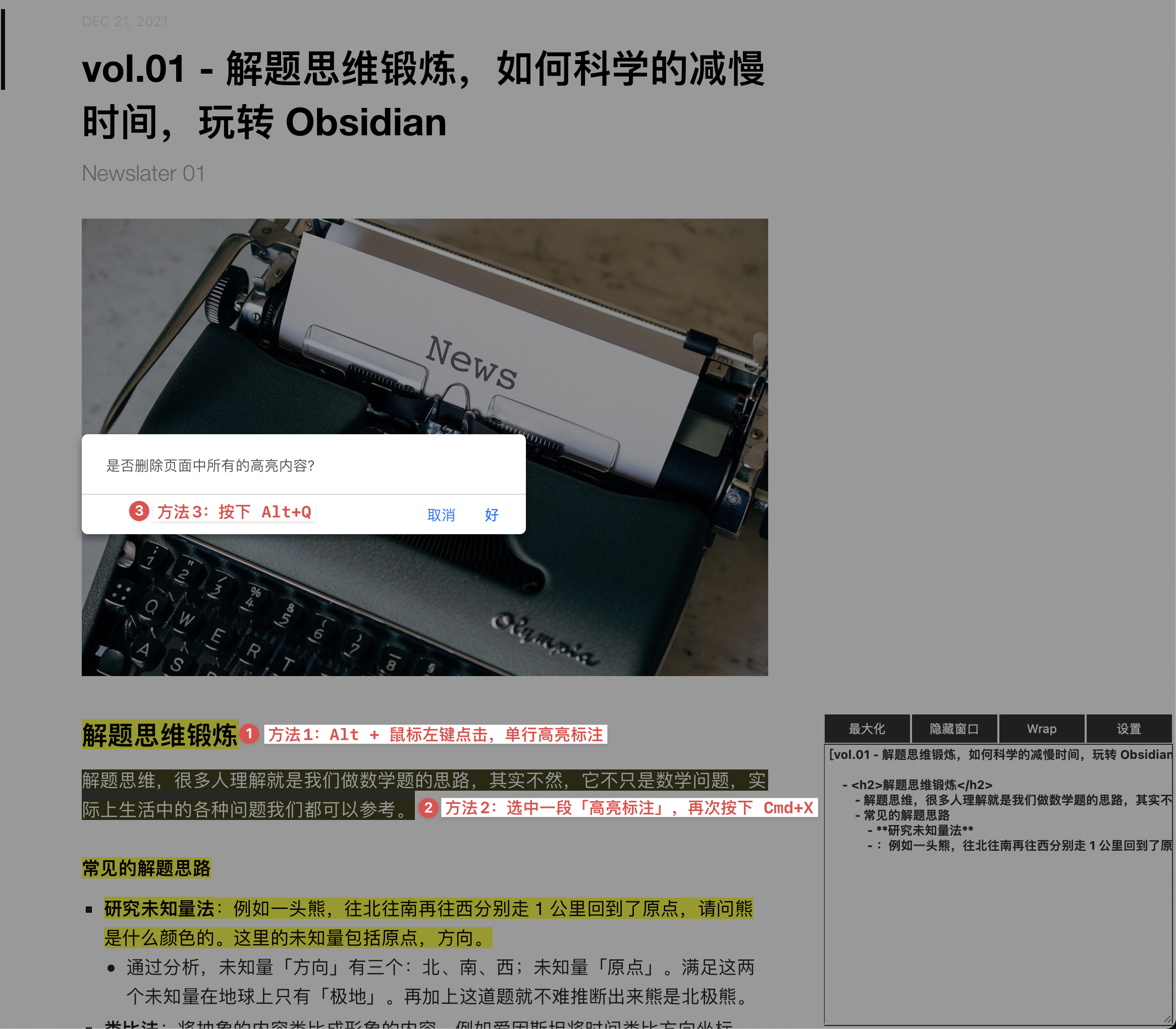
高亮标注

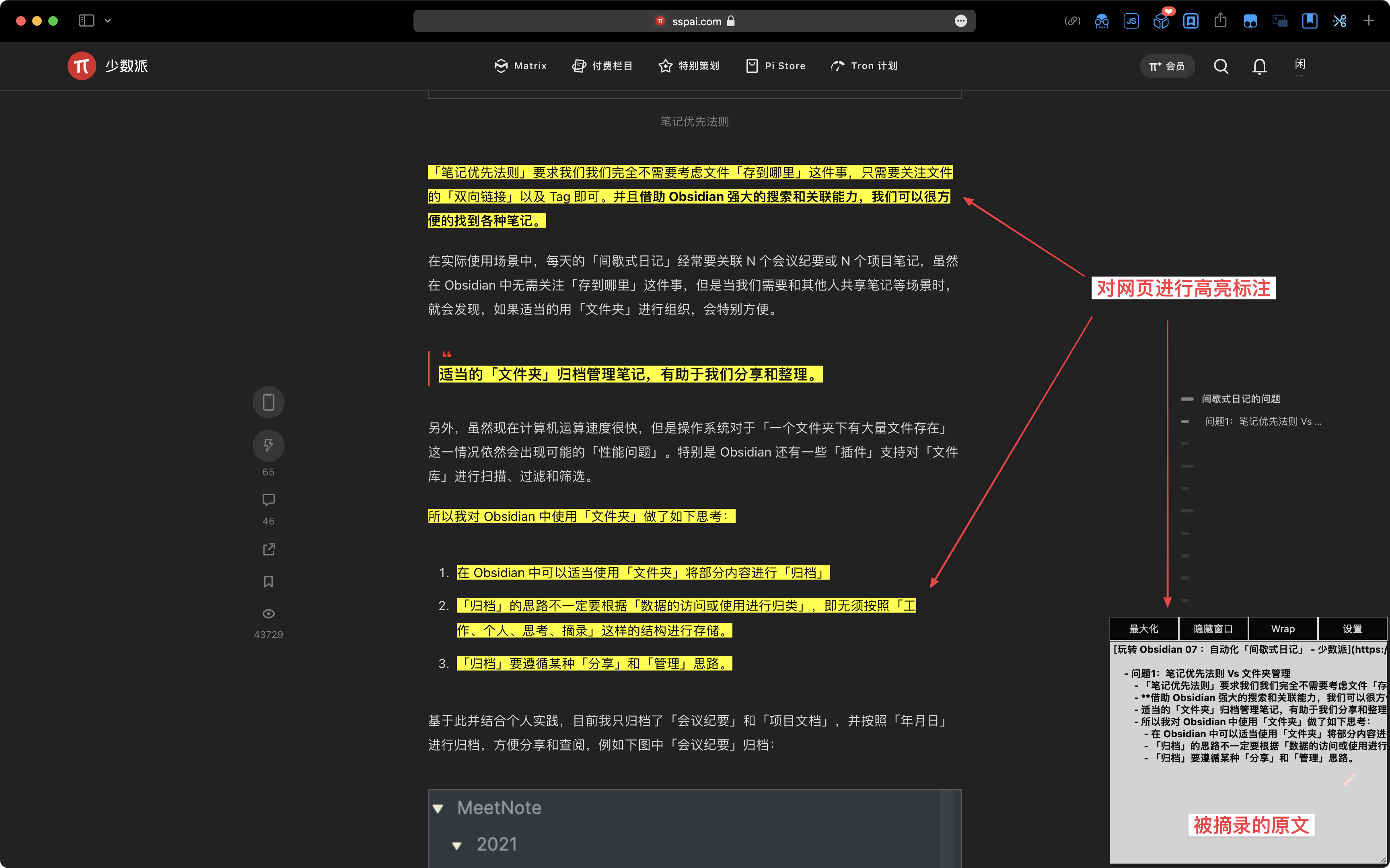
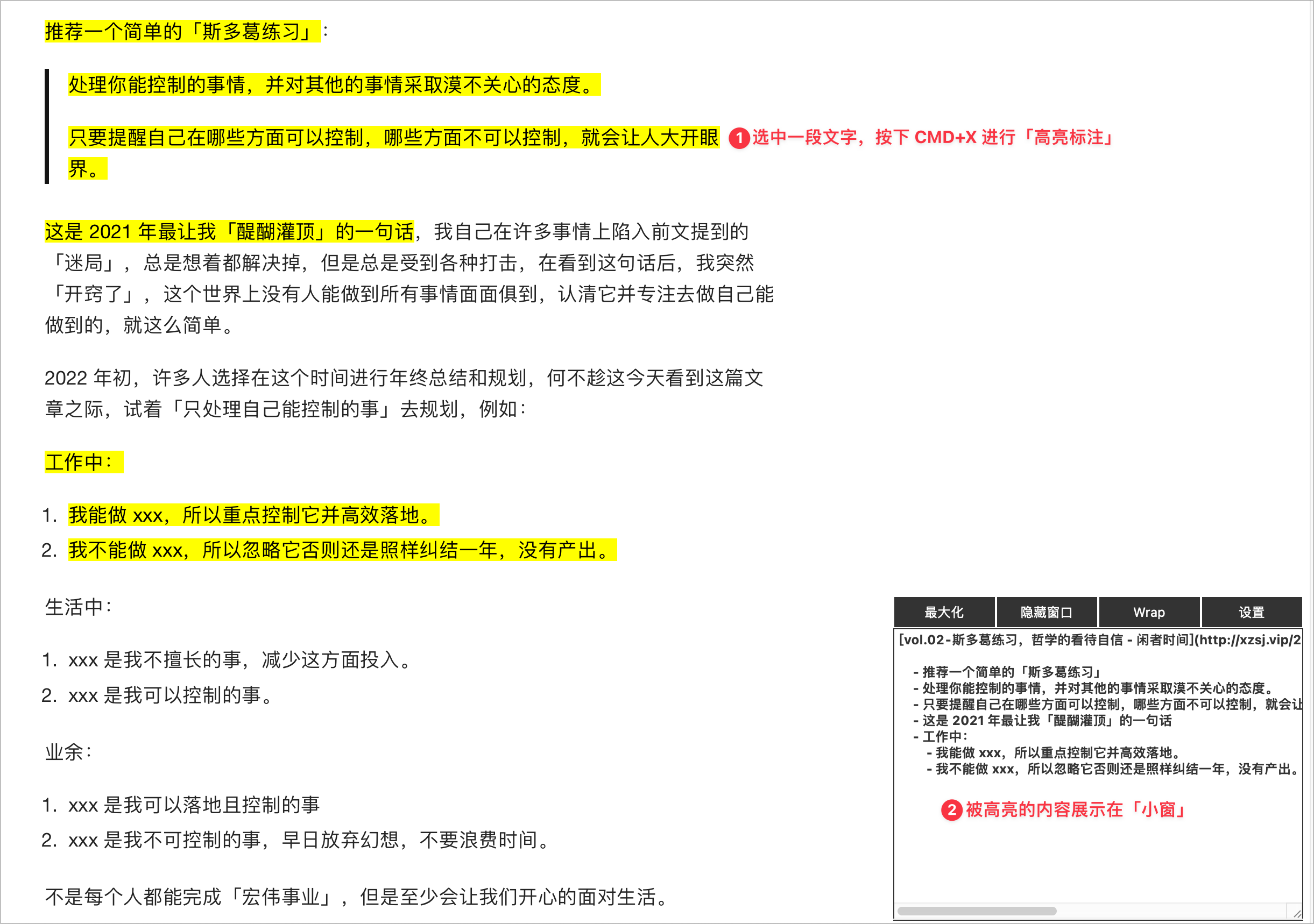
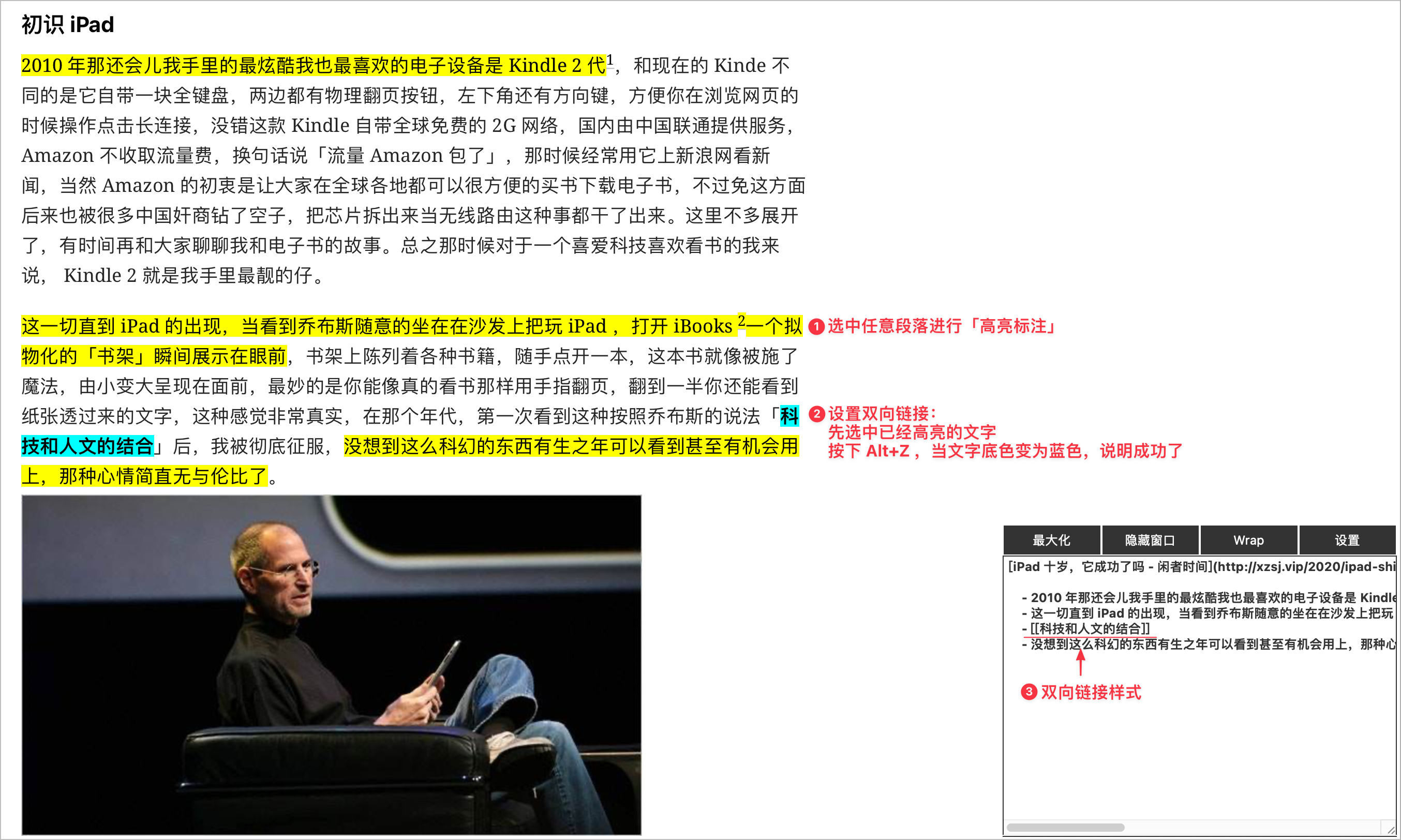
- 在 Safari 的任何页面中,我们都可以使用 Obsidian-highlighter 扩展进行「高亮标注」。
- 在网页中选中一段文字,并按下快捷键
CMD+X完成「高亮标注」,被标注的文字会显示「黄色底色」。 - 当完成「高亮标注」后,当前内容会自动保存到「剪贴板」中,同时标注内容也会「展示」在右下角窗口中,方便我们查看样式。(这些样式等同于将来导入到 Obsidian 中的样式)
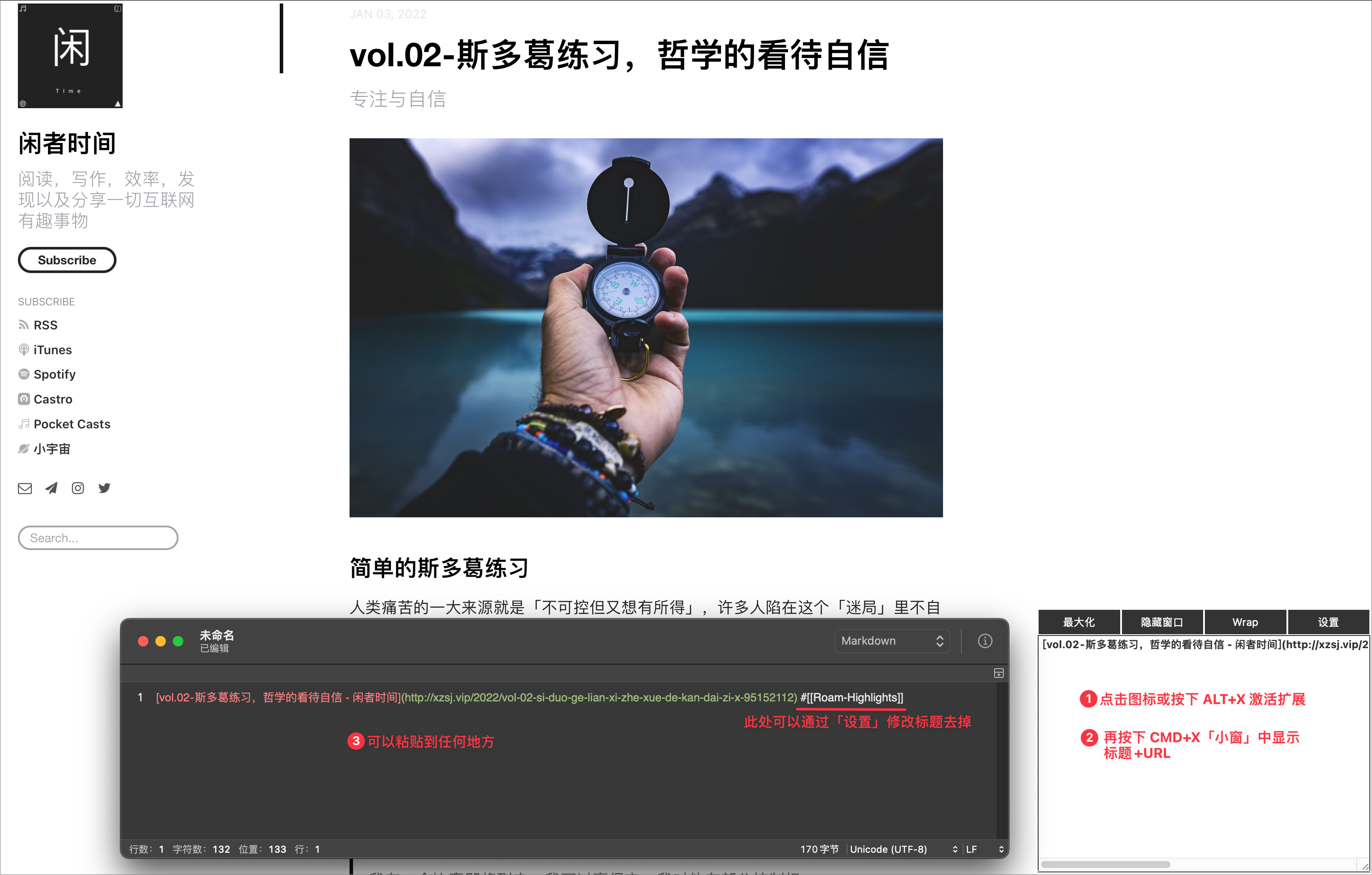
拷贝标题和URL

- 如果只是想要拷贝标题+URL,只需要在激活扩展之后,按下 CMD+X 快捷键即可,此时无需选中任何文字,标题+URL 就会以 Markdown 格式保存到剪贴板。
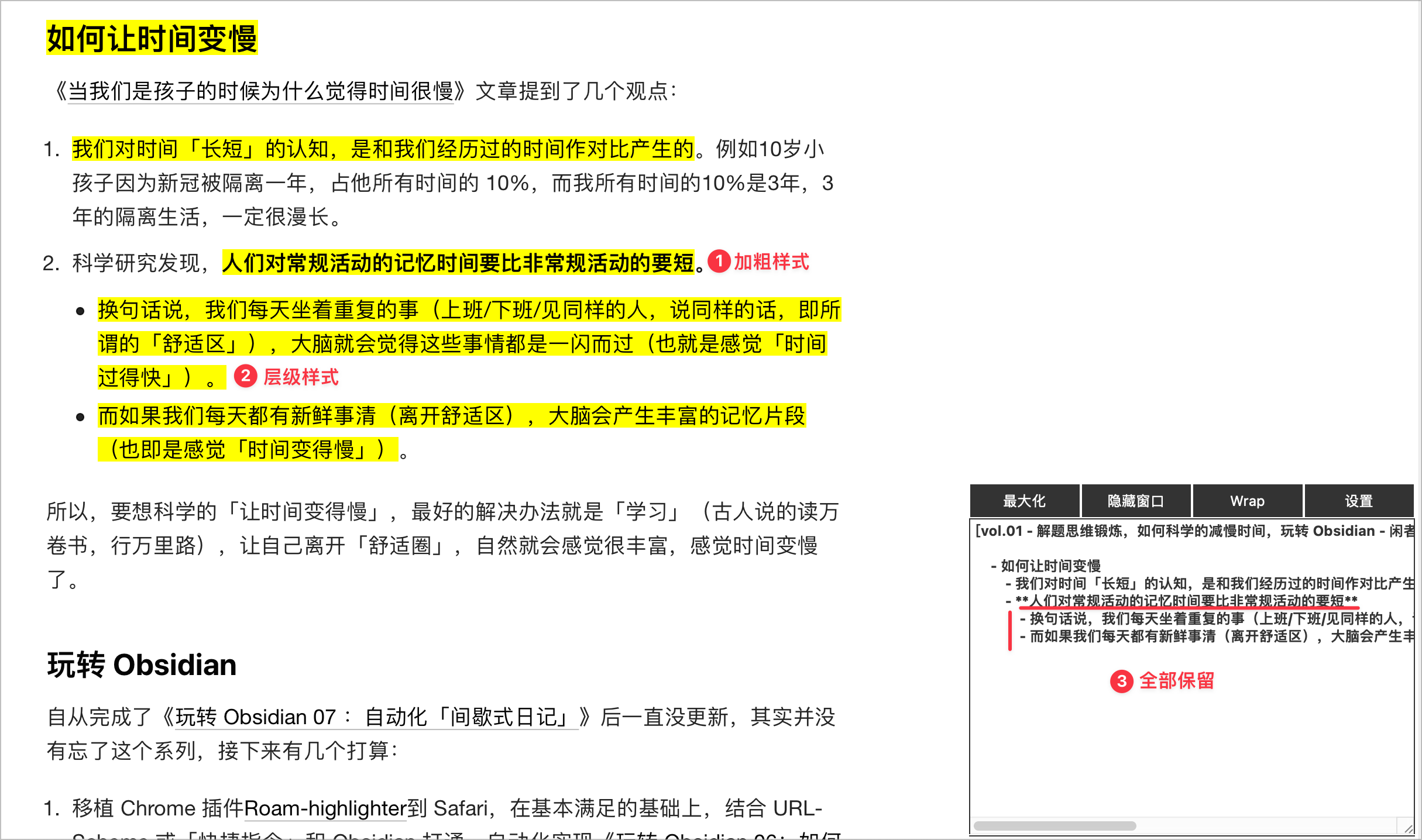
保持缩进和原始样式

- 在进行「高亮标注」按下
CMD+X的时候,Obsidian-highlighter 会自动保持原文中的样式(加粗/URL)以及层级,并按照 Markdown 格式保存。
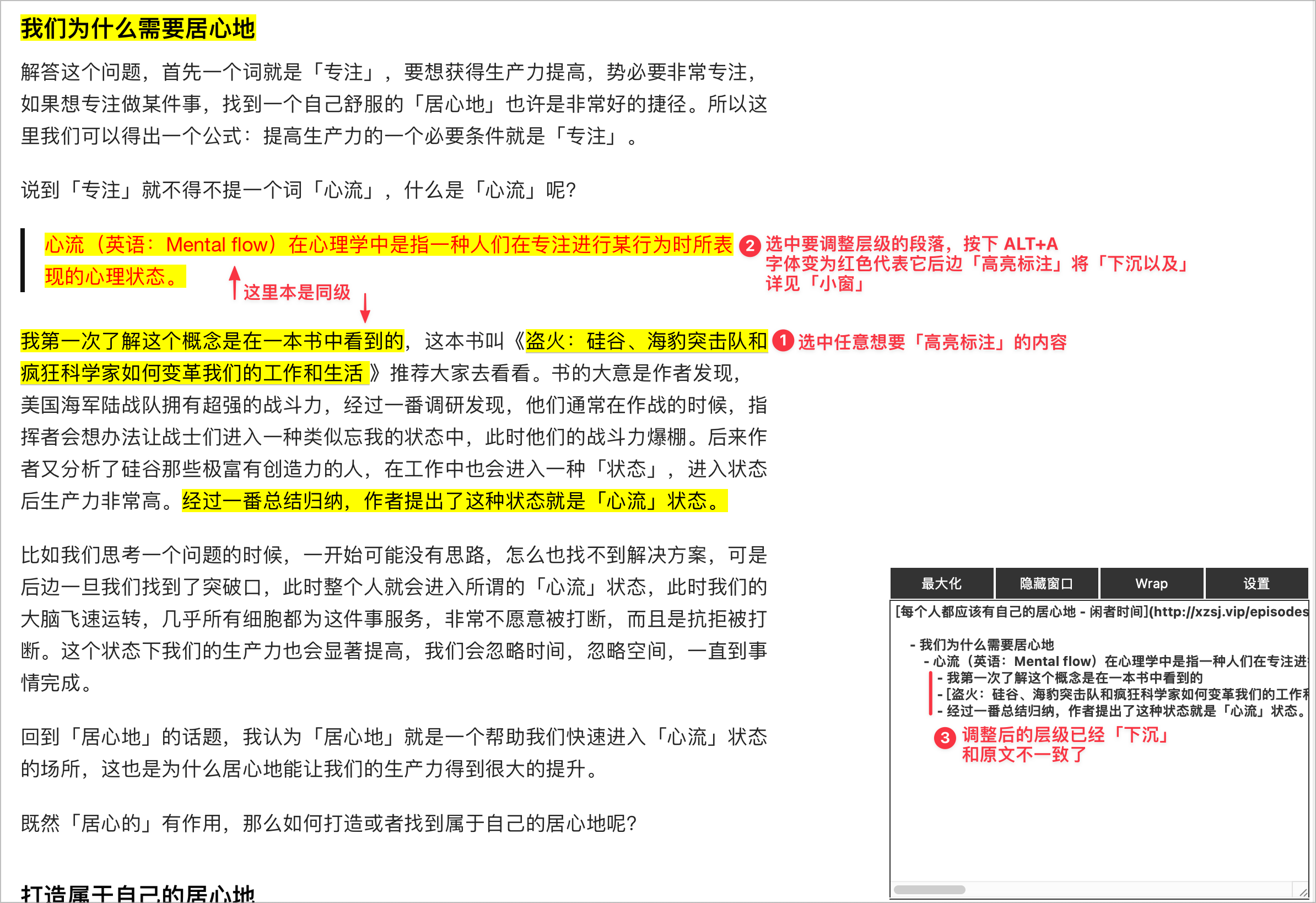
调整高亮层级

- 对于已经进行了「高亮标注」的文本,可以通过将「标注内容」再次选中后,按下
Alt+A进行层级调整。 - 注意,这只会影响被调整的这一行后续高亮标注内容的层级,所以如果需要调整一段内容的层级,应该在这段内容的上一段进行「层级调整」
移除高亮标注

共有三种方式移除「高亮标注」
- 单行移除:选中要移除的「高亮内容」后,再次按下
Cmd+X。 - 整段移除:鼠标选中要移除「高亮标准」任意部分内容,按下
Alt+Click(鼠标点击)。 - 移除所有:按下快捷键
Alt+Q。
「双向链接」

- 可以对已经进行过「高亮标注」的内容添加「双向链接」。
- 被设置成「双向链接」后,底色变成蓝色
- 设置单词为「双向链接」:在已经「高亮标注」的段落上,双击,即可选中一个单词,同时单词被设置为「双向链接」
- 设置一句话为「双向链接」:在已经「高亮标注」的段落上选中一段内容,按下
Alt+Z,即可设置为「双向链接」 - 删除「双向链接」:在「双向链接」上按下
Alt+Click(鼠标左键单击),即可删除「双向链接」(蓝色变回黄色)
设置
设置标题

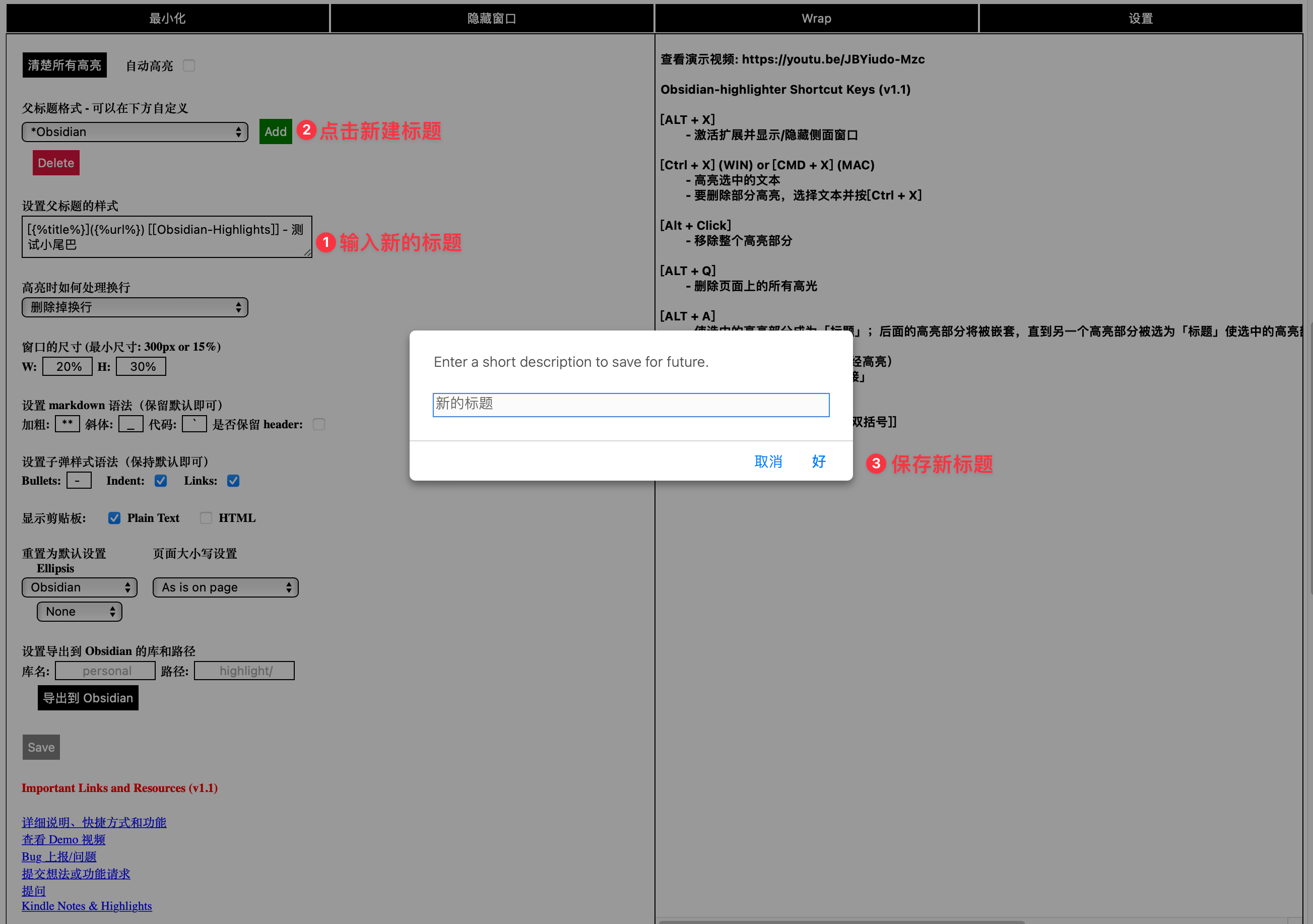
- 修改标题,两种方式:
- 方式1:直接修改,本次生效
- 方式2:新建标题样式,保存后可以一直使用
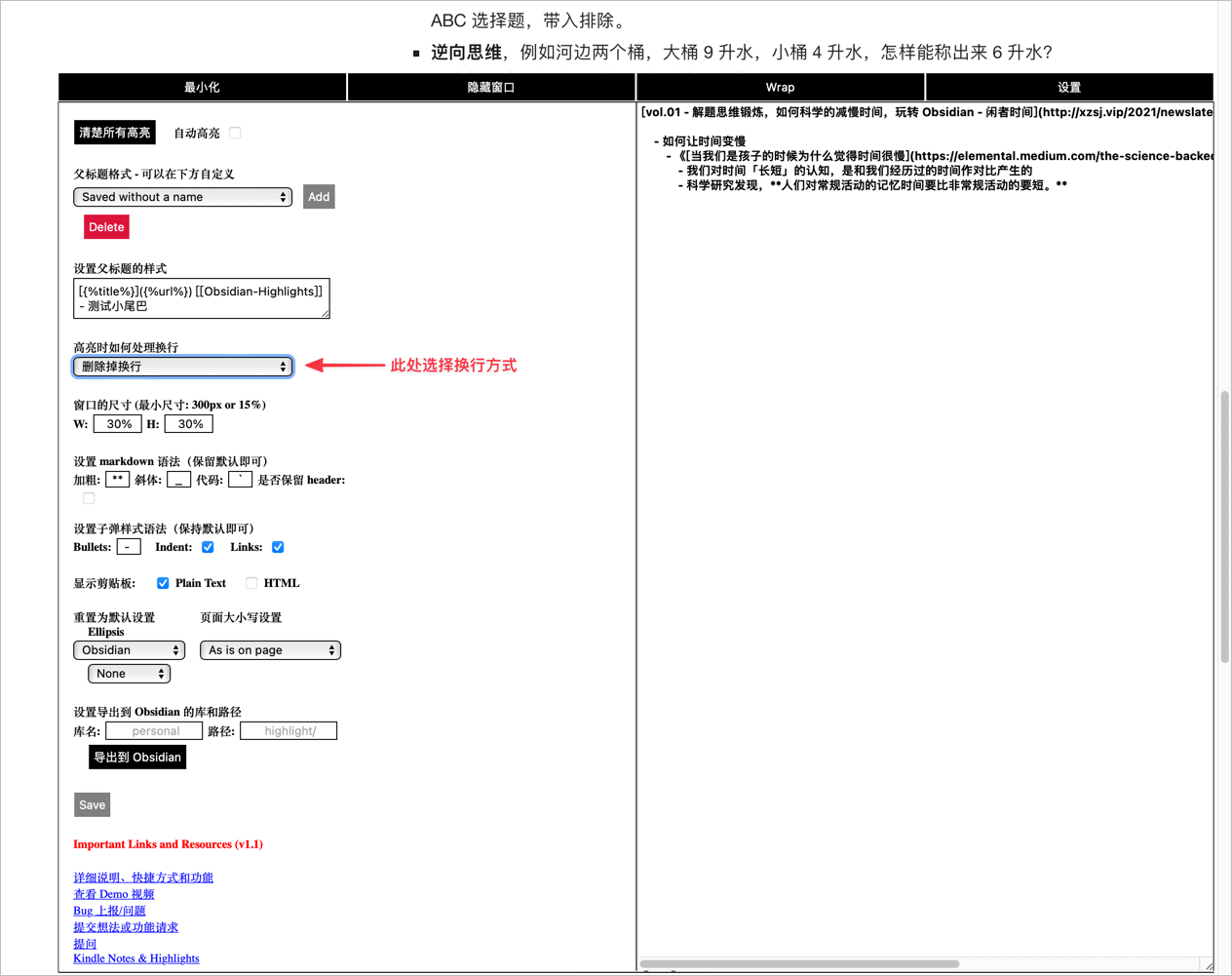
换行处理
换行指的是「每次」选中一段进行「高亮标注」时,其中如果有换行,将按照如下四种方式进行处理
此处可以观看上文中「视频」更加直观
- 方式1:默认-所有换行都新建子弹笔记,并保持在同一层级
- 此方式为默认设置,即默认情况下,插件会保存当时选中内容的层级,并按照「子弹笔记」的方式进行保留
- 方式2:每个换行都处于第一段的下一级
- 此方式会每一次「高亮标注」的内容中的换行都放到第一行的下边。
- 方式3:每个换行都按「软换行」处理
- 即每个换行都保留,但是并不按照「子弹笔记」方式保留缩进。
- 方式4:用空格替代换行
- 顾名思义,将所有换行替换为「空格」。
导入到 Obsidian

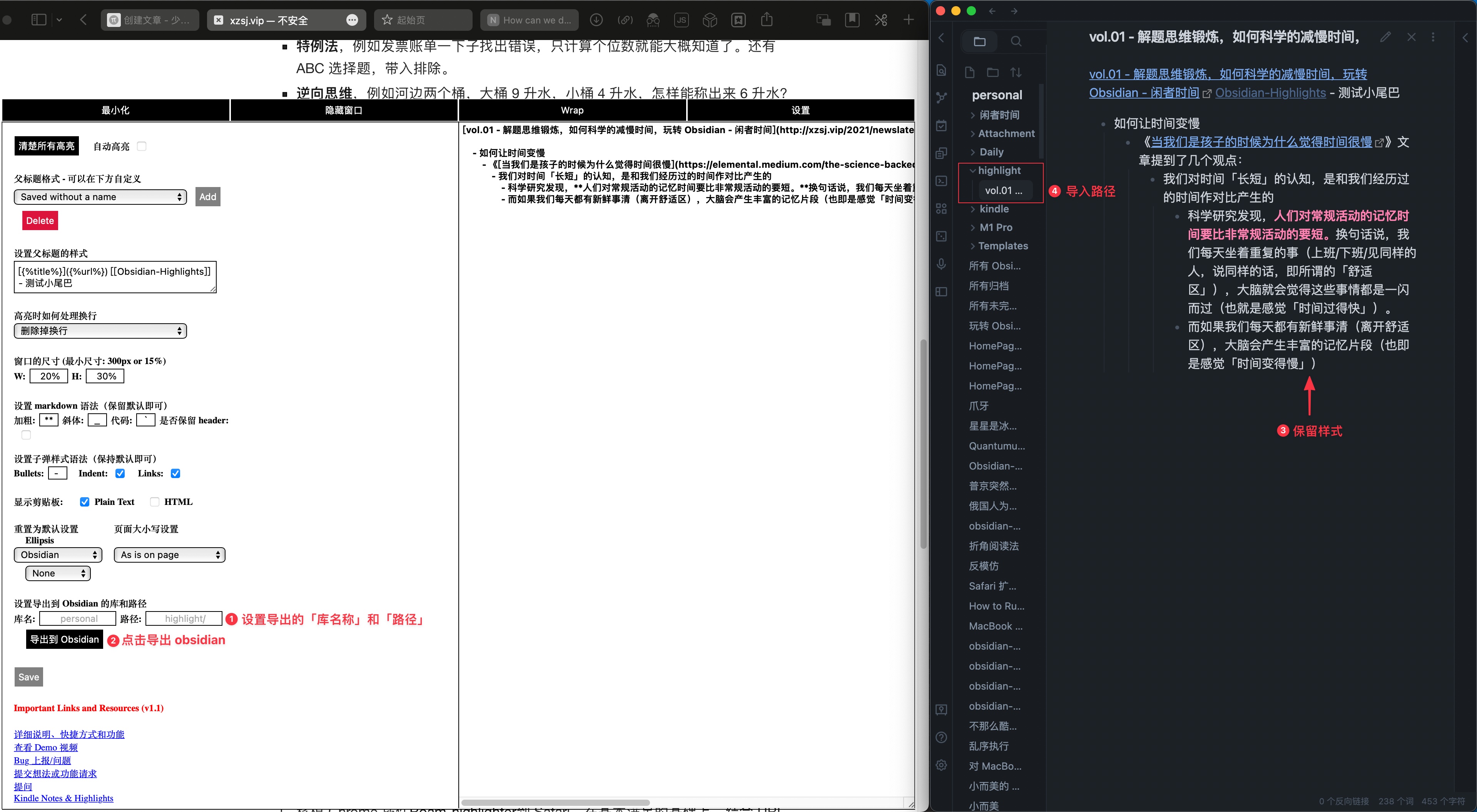
- 在设置中可以通过配置「库名」和「路径」,支持一键导入到 Obsidian
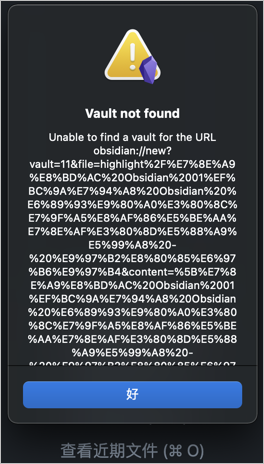
- 「库名」就是 Obsidian 的仓库名称,默认值是
personal,正常情况下,你需要改成自己的「库名」,否则会遇到如下报错

- 「路径」就是指我们需要导入到 Obsidian 中的路径,默认导入到
highlight/下。
进阶技巧
中文符号遇到长链接导致奇怪换行
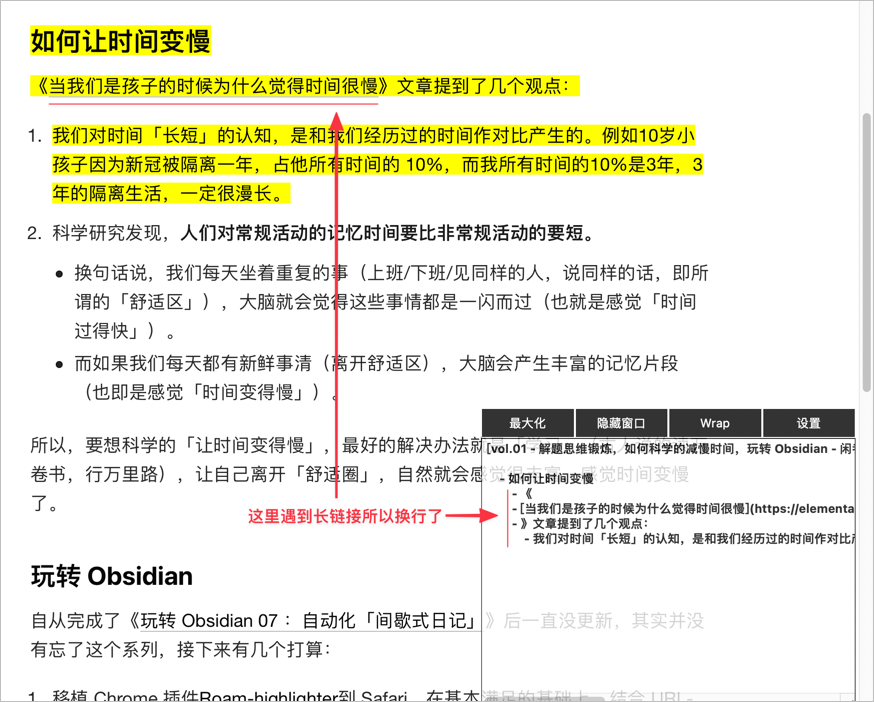
我们在进行中文摘录的时候,如果你喜欢「大段大段」的选择并进行摘要,很可能遇到如下奇怪的换行:

出现这个问题的原因是 JavaScript 脚本在解析 Select 文本的时候,会将 # HTML <a> 也就是我们所说的「长链接」解析成两段,所以导致这里换成了两行。
要想解决此问题,分两步:
- 设置「换行方式」为「删除掉换行」。
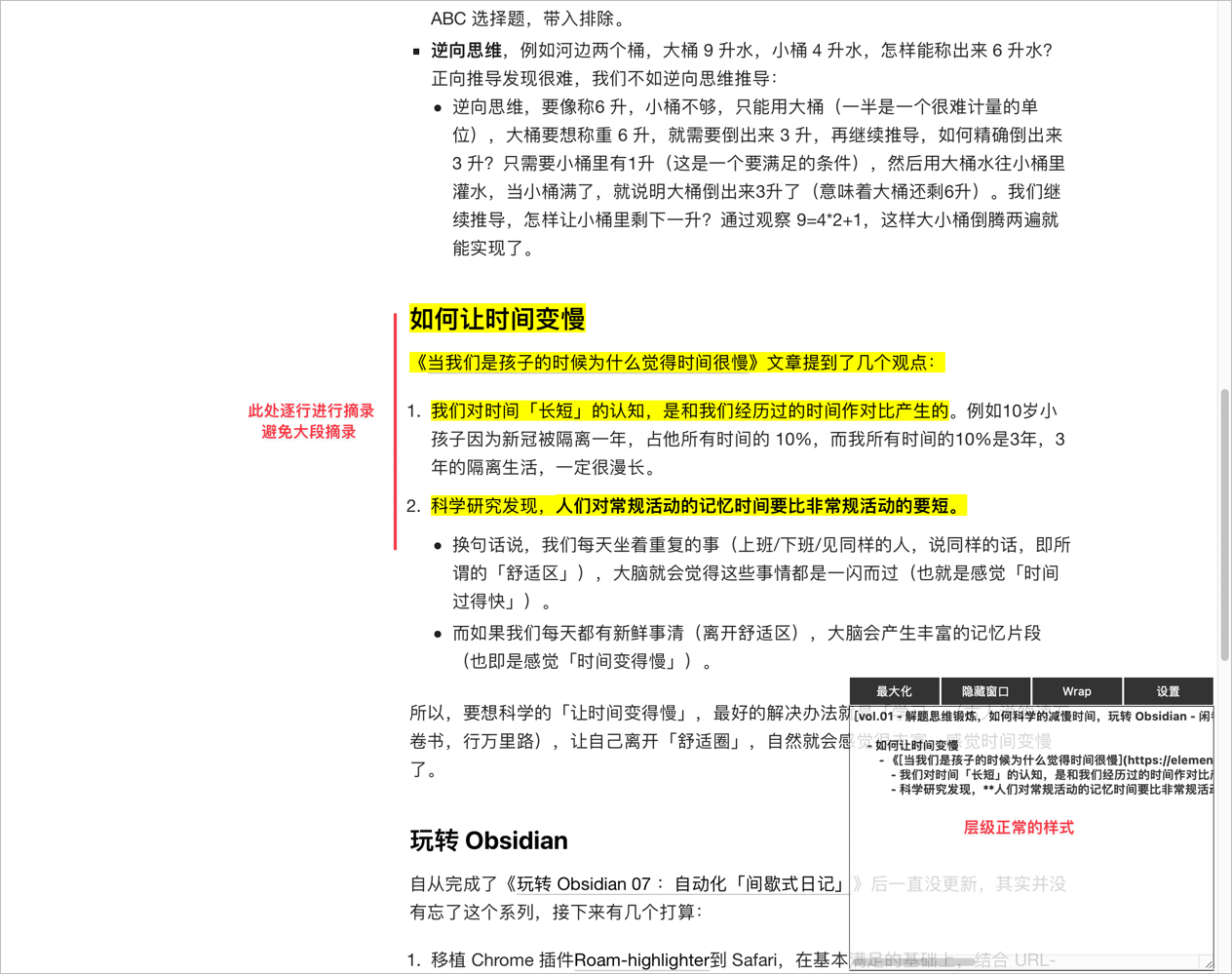
 2. 重新摘录,不再「大段摘录」,而是逐行选择重点内容进行摘录,由于 Obsidian-highlighter 会自动保持原有层级,所以最终呈现效果如下:
2. 重新摘录,不再「大段摘录」,而是逐行选择重点内容进行摘录,由于 Obsidian-highlighter 会自动保持原有层级,所以最终呈现效果如下:

PS:我们摘录内容并不是「拷贝」内容,所以建议根据阅读的结果进行「精选摘录」而非「大段标注」,否则就失去意义。
逐级调整段落层级
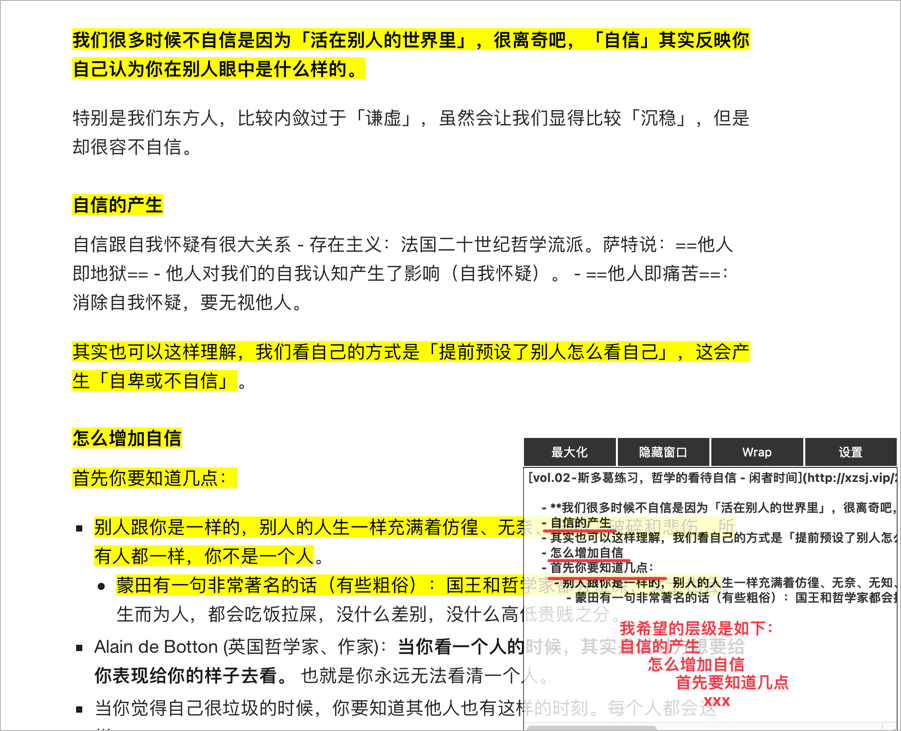
有时候我们摘录的原文层级并不是我们想要的层级,这时候就需要我们手动调整「层级」,例如一段文字如下:

图中我也标记了期望的层级样式,下边我们根据上文中「调整层级」的设置进行处理,但是这里一定要记住一点「我们调整的是当前选中段落的下一级」:
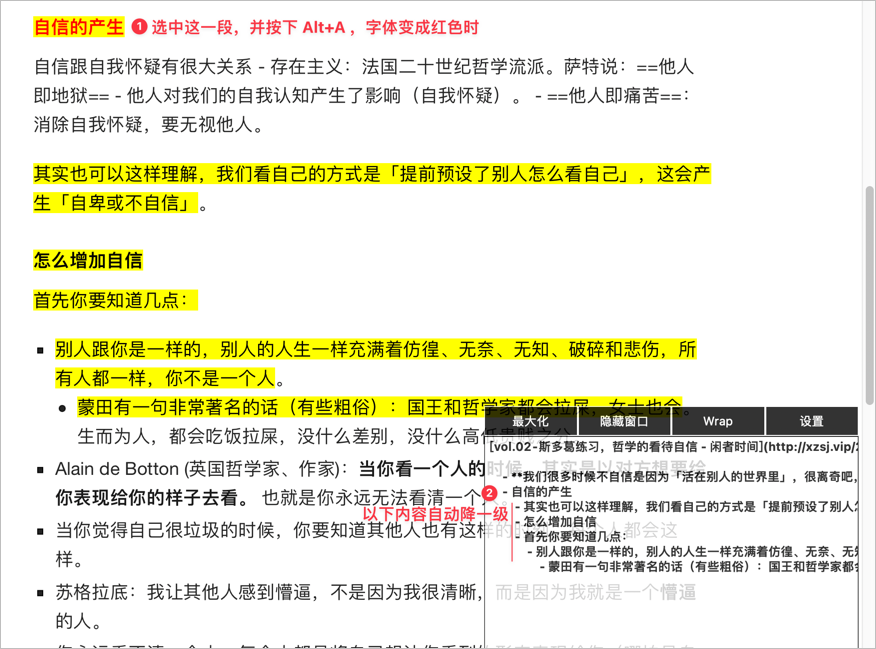
- 例如我们希望「自信的产生」是顶层,则选中「自信的产生」,并按下
Alt+A当颜色变为「红色」时,代表这一行以下内容都是这一行的「下一级」,如图:

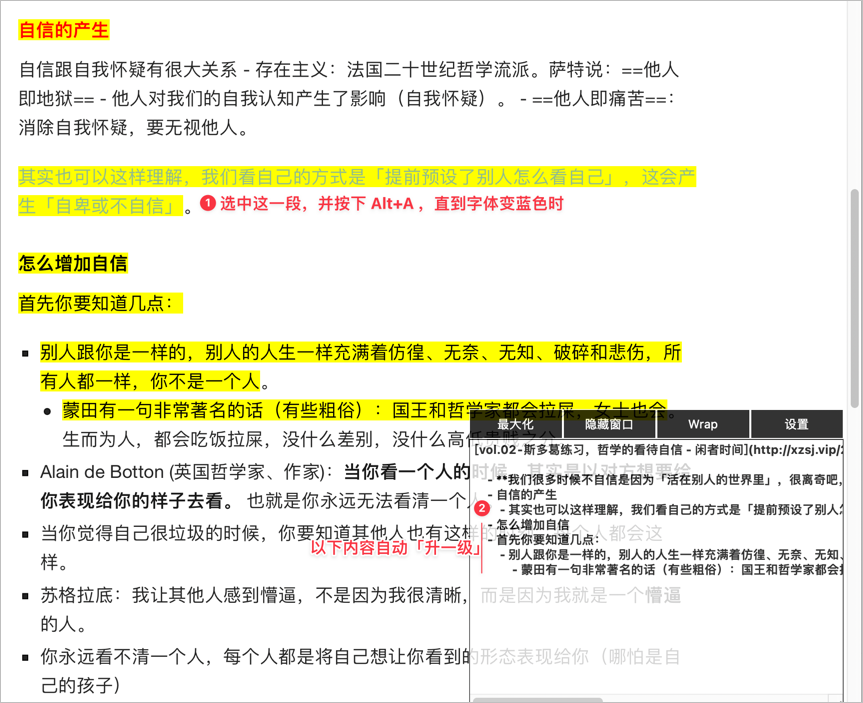
- 下一步我们希望「怎么增加自信」成为第二级,此时关键在于选中「怎么增加自信」的上一段,并按下
Alt+A知道字体变成「蓝色」代表他下边的内容都是这一行的「上一级」,如图:

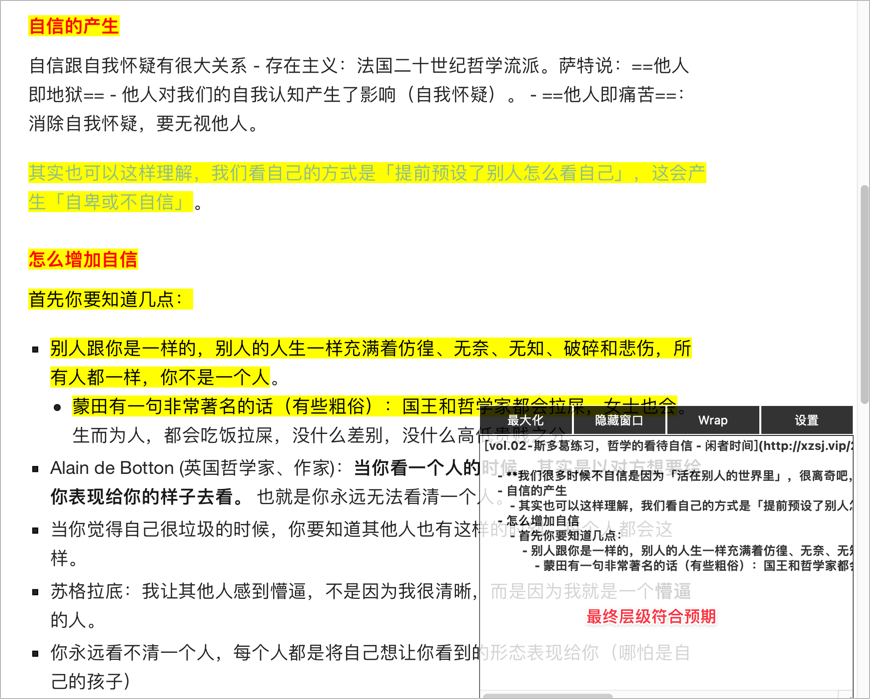
如此反复调整,最终就可以得到我们想要的层级了:

最后
当前扩展的灵感和源代码均来自 Chrome 浏览器插件 roam-highlighter,我在用它搭配 Obsidian 对文章摘录的时候非常方便,并在多篇文章中分享了使用方法:
将 Chrome 插件「roam-highlighter」迁移到 Safari 中过程中也发现了一些 Bug 和使用上的问题,后续我会继续维护并修复相关问题。
如果你恰好读到了这里,且你也需要这个软件,辛苦去我的 Twitter转发或评论当前文章,然后私信我,我将提供10个兑换码给前10位朋友。
感谢大家支持,并欢迎大家上报问题 Submit an Issue。
个人一直在维护《玩转 Obsidian》系列文章,并持续更新,对此系列感兴趣可以在以下渠道找到相关文章:
玩转 Obsidian 系列目前包括文章: