
1. 前言
Obsidian的設定視窗內含多個設定:外觀、快捷鍵、核心外掛、第三方外掛與其他選項設定,每次為了某種設定都必須點擊數次,才能到達要設定的位置,今天分享一個小技巧,使用Advanced URI外掛來快速設定,展示以Buttons的按鍵、側邊欄筆記、側邊欄命令按鈕與斜線命令等途徑,以最少的點擊而達成快速的設定。
2. 關鍵方法
快速開啟特定設定視窗的關鍵方法是使用Advanced URI外掛,以下列語法指定好要操作的儲存庫與ID,再開啟此網址即可。
[!REF] 語法
obsidian://advanced-uri?vault=儲存庫名稱&settingid=設定的ID
3. Obsidian設定ID
有四類設定ID可供使用。
1. Obsidian設定
| 設定ID | 設定項目 |
|---|---|
| editor | 編輯器 |
| file | 檔案與鏈接 |
| appearance | 外觀 |
| hotkeys | 快捷鍵 |
| about | 關於 |
| account | 帳戶 |
| core-plugins | 核心外掛 |
| community-plugins | 第三方外掛 |
2. Obsidian第三方瀏覽
| 設定ID | 設定項目 |
|---|---|
| theme-browser | 主題瀏覽 |
| plugin-browser | 外掛瀏覽 |
3. Obsidian核心外掛選項
| 設定ID | 設定項目 |
|---|---|
| note-composer | 筆記編排器 |
| backlink | 反向鏈接 |
| switcher | 快速切換 |
| command-palette | 命令面板 |
| daily-notes | 每日筆記 |
| file-recovery | 檔案還原 |
| page-preview | 頁面預覽 |
3.4. 第三方外掛選項
到儲存庫/.obsidian/plugins/外掛/manifest.json找到外掛的id,例如Dataview的內容如下;偷懶點的話,外掛的資料夾名稱通常就是它的id。
{
"id": "dataview",
"name": "Dataview",
"version": "0.4.26",
"minAppVersion": "0.13.11",
"description": "Complex data views for the data-obsessed.",
"author": "Michael Brenan <[email protected]>",
"authorUrl": "https://github.com/blacksmithgu",
"isDesktopOnly": false
}
4. 快速開啟方法1: Buttons
用Buttons外掛製作鏈接式按鈕。用Various Complements存放button的常用語法以方便輸入。
btn-link=>```button\nname $END$\ntype link\naction obsidian://advanced-uri?vault=儲存庫名&settingid=\n```\n^button-\n
[!INFO] 題外話…
Various Completements新版本的自訂字典增加了JSON格式,上列寫法改寫如下:{ "displayed": "btn-link", "value": "```button\nname $END$\ntype link\naction obsidian://advanced-uri?vault=儲存庫名&settingid=\n```\n^button-\n" },
![[!Buttons-settings]]
```button name 開啟快捷鍵 type link color red action obsidian://advanced-uri?vault=儲存庫名&settingid=hotkeys ``` ^button-settings-hotkeys ```button name 開啟主題 type link color green action obsidian://advanced-uri?vault=儲存庫名&settingid=theme-browser ``` ^button-settings-appearnce ```button name 開啟Shell Command選項 type link color purple action obsidian://advanced-uri?vault=儲存庫名&settingid=obsidian-shellcommands ``` ^button-settings-shellcmd ```button name 開啟Shell Command選項 type link color blue action obsidian://advanced-uri?vault=儲存庫名&settingid=cmenu-plugin ``` ^button-settings-cmenu
再將內含Buttons按鈕的筆記拖到側邊欄工具列,即可透過此筆記快速開啟特定設定。
5. 快速開啟方法2: Shell Commands+熱鍵
將網址設定成Shell Commands,命令新增後會形成Obsidian命令,再用快捷鍵設定其熱鍵。
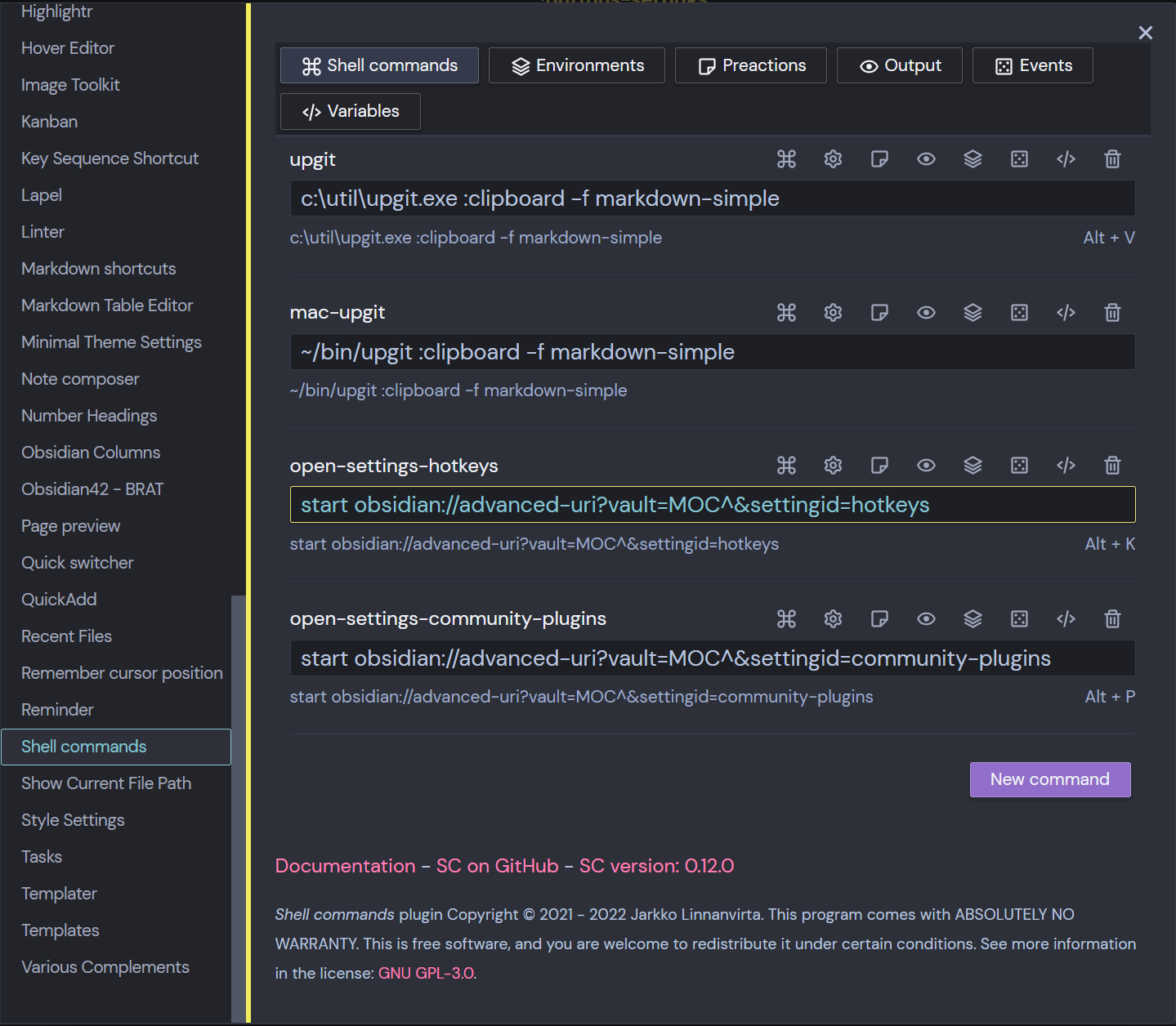
5.1. 設定命令
開啟設定→第三方外掛→Shell Commands→點擊New Command並輸入網址如下:
start obsidian://advanced-uri?vault=儲存庫名^&settingid=hotkeys

[!WARNING] 注意❗
Windows用start執行網址,因為網址裡的&符號是cmd.exe的命令分隔字元,因此必須在其前面加上跳脫字元^(Escape character)
最終內容:start obsidian://advanced-uri?vault=儲存庫名^&settingid=hotkeys
加上雙引號後的寫法:start “exec” “obsidian://advanced-uri?vault=儲存庫名&settingid=hotkeys”[!INFO] 資訊
macOS的寫法:open "obsidian://advanced-uri?vault=儲存庫名&settingid=hotkeys"[!WARNING] 注意
網址開頭與結尾的雙引號不能省略Linux的寫法:
xdg-open "obsidian://advanced-uri?vault=儲存庫名&settingid=hotkeys"
5.2. 綁定熱鍵
設定好新命令後,在快捷鍵裡輸入 shell 就能找到命令,指定好熱鍵即可按鍵操作。
6. 快速開啟方法3: Shell Commands+側邊欄按鈕
在前一個方法使用Shell Commands新增好的命令,可以透過Customizable Sidebar外掛將之添加到左側邊欄,並且指定圖示以顯示成命令按鈕。
7. 快速開啟方法4: Shell Command+斜線命令
輸入 / 以彈出斜線命令選單,輸入 shell 或 execute 即可過濾出命令,按 Enter即可執行。
或者用Command Alias外掛賦予縮寫假名以快速調用。
8. 快速開啟方法5: Shell Command+cMenu
添加新命令到cMenu的按鈕。
9. 快速開啟方法6: Shell Command+Key Sequence Shortcut
添加新命令到Key Sequence Shortcut的設定檔kssrc後,再重新載入。
10. 快速開啟方法7: QuicAdd調用
透過QuickAdd調用Advanced URI網址。[未實作]
10.1. advanced_uui.js
module.exports = advanced_uri;
// 將advnace uri使用的settingid選取好後存入剪貼簿,供Shell Commands以 {{clipboard}}做參數
async function advanced_uri(params) {
quickAddApi = params.quickAddApi;
const aTexts = [ "Hotkeys", "社群外掛", "外掛瀏覽器", "主題瀏覽器", "Shell Commands",
"QuickAdd", "cMenu" ];
const aValues = [ "hotkeys", "community-plugins", "plugin-browser", "theme-browser", "obsidian-shellcommands",
"quickadd", "cmenu-plugin" ];
let choice = await quickAddApi.suggester(aTexts, aValues);
//console.log("choice", choice);
this.quickAddApi.utility.setClipboard(choice);
return choice;
}
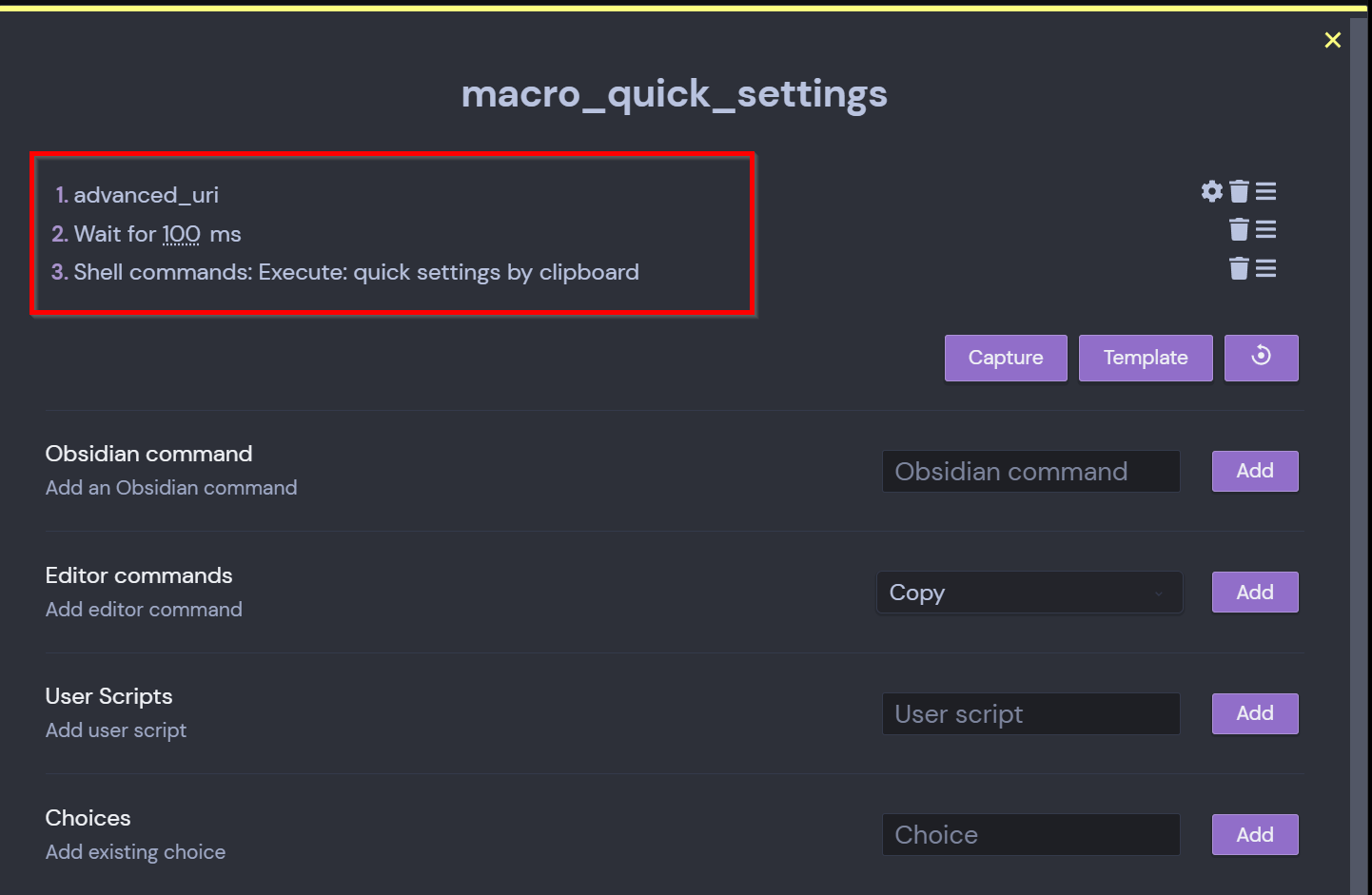
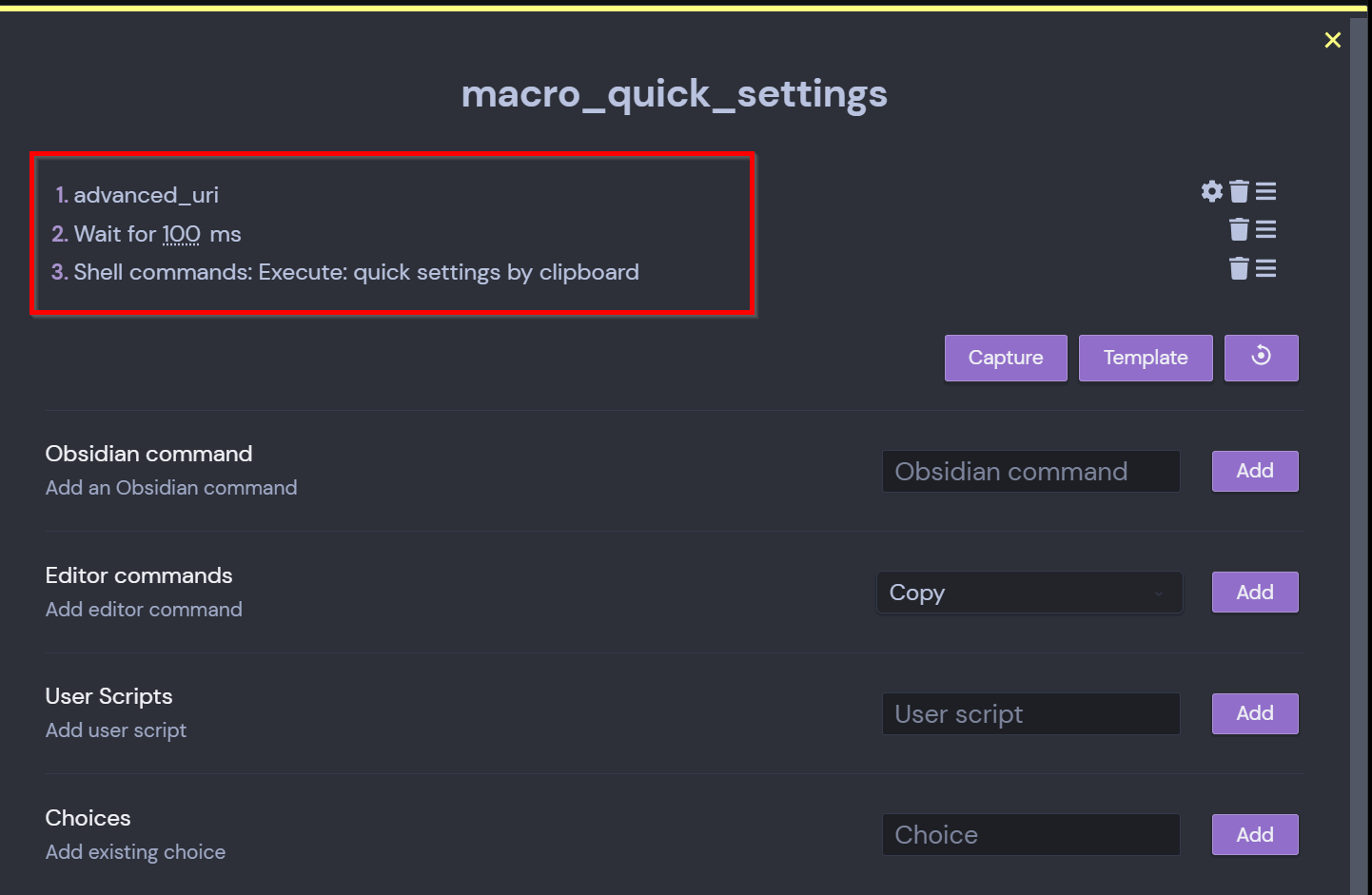
10.2. 巨集設定

11. 相關鏈接
- [說明網頁](Obsidian Advanced URI | Obsidian Advanced URI)
- Vinzent03/obsidian-advanced-uri: Advanced modes for Obsidian URI
| 外掛名稱 | 功能簡述 | 安裝方法 | YouTube網址 |
|---|---|---|---|
| Advanced URI | 進階Obsidian網址 | 第三方外掛 | 鏈接 |
| Buttons | 功能按鈕 | 第三方外掛 | 鏈接1 鏈接2 |
| Shell Commands | 作業系統命令 | 第三方外掛 | 鏈接 |
| Customizable Sidebar | 側邊欄設定 | 第三方外掛 | |
| Command Alias | 命令別名 | 手動安裝(或使用BRAT) | |
| cMenu | 工具列 | 第三方外掛 | |
| Key Sequence Shortcut | 自訂熱鍵視窗 | 第三方外掛 | 鏈接 |
| Various Complements | 自訂熱字串自動補全 | 第三方外掛 | 鏈接 |
12. 教學影片
##
您可能也會有興趣的類似文章
- [Obs#35] Buttons外掛開啟筆記自動化操作契機⁉️ (0則留言, 2021/04/23)
- [Obs#58] 快速開啟常用筆記的方法 (0則留言, 2021/10/23)
- [Obs#42] Buttons外掛 0.4.5 新功能 (0則留言, 2021/05/19)
- [Obs#86] 分享與編輯器相關的21個Obsidian外掛 (0則留言, 2022/05/08)
- [Obs#15] 在筆記裡複製、使用obsidian網址與工作空間的使用 (0則留言, 2020/10/27)
- [Obs#56] 快速新增靈感/閃念筆記(Fleeting Note)的3種方法 (0則留言, 2021/10/10)
- [Obs#51] QuickAdd全攻略(2):腳本撰寫與巨集使用要點 (0則留言, 2021/09/18)
- [Obs#17] Obsidian表格操作技巧—使用Advanced Tables外掛 (2則留言, 2020/11/07)
- [Obs#78] 輔助Markdown初學者的利器:Markdown Shortcuts與cMenu (0則留言, 2022/03/27)
- [Obs#59] Obsidian快速開啟常用筆記(2):不使用外掛的簡單方法 (0則留言, 2021/10/27)
- Obsidian(黑曜石) 高亮度顯示或變更文字顏色的3種方法 (4則留言, 2020/07/01)
- Obsidian (黑曜石)筆記軟體的基本操作指引 (0則留言, 2020/06/23)
- [Obs#7] Obsidian(黑曜石) 多重游標的操作與兩個CSS樣式 (0則留言, 2020/07/13)
- [Obs-74] 和外掛相關的外掛─BRAT: 搶先體驗未上架外掛;Settings Search: 加速搜尋外掛設定 (0則留言, 2022/03/05)
- [Obs#76] (Spotlight/Alfred, Launchy)-like:Key Sequence Shortcut, Obsidian的快速命令啟動器 (0則留言, 2022/03/10)
如有侵权请联系:admin#unsafe.sh