
本文仅作为技术讨论及分享,严禁用于任何非法用途。
前言
在某次演练中,发现了一处 XSS 注入点,位于 input 标签内,但是它拦截了大部分事件且拦截尖括号,并且标签内有 disable,导致无法利用,本文记录一下绕过过程。
正文
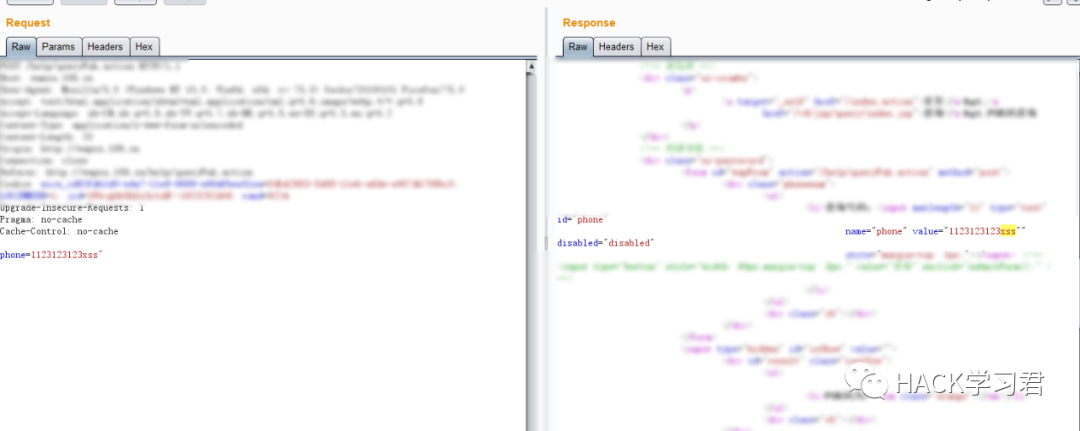
首先简单看一下参数输出点,可以看到是在 input 标签内
简单测试,双引号不拦截,尖括号拦截
不能用尖括号的话,看来只能通过 js 事件触发了,fuzz 了一下 js 事件,看到还是有几个事件还能用
事件用法可以参考 HTML 事件属性
https://www.runoob.com/tags/ref-eventattributes.htmlonshow、ontoggle 事件因为要 <menu> 元素或者 <details> 元素等才能触发,而本例是有拦截尖括号的,所以无法使用,而 oninvalid 事件需要在 <form> 内,而本例中的注入点恰好是在在 <form> 内,那么就选用 oninvalid 作为触发事件测试
先看一下 oninvalid 事件的触发样例
<html><body><form id="wapFrom" action="/" method="post">查询号码:<input type="text" pattern="a" oninvalid="alert(1)" /><input type="submit" value="Submit"></form></body></html>
oninvalid 事件会以正则表达式判断 pattern 属性的值,这里是 a,那么当在 input 框输入的值不是全等于 a 的时候,并且被 submit 提交,就会触发 oninvalid 事件
本地保存以上代码为 HTML 文件,再使用浏览器打开。经过测试,随意输入字符串,点击提交后可以触发 xss
绕过事件拦截
那么现在可以开始构造绕过 payload 了,因为需要 submit 提交,所以添加 type="submit"
xss" oninvalid=console.log(1) pattern="a" type="submit"绕过 disable 属性
因为标签内有 disabled="disabled",导致标签被禁用,所以需要屏蔽该元素,但是双斜杠 // 以及 <!-- 因为存在 < 也被拦截,这里使用 a= 绕过,拼接后变成 a=" disabled="disabled",浏览器就会把 " disabled=" 当做属性 a 的值,从而绕过标签禁用,所以 payload 修改为:
xss" oninvalid=console.log(1) pattern="a" type="submit" a=绕过 js 函数拦截
因为直接 oninvalid=alert(1) 会被拦截,使用变量绕过函数拦截,把 alert(1) 拆分为 a=alert;a(1) 进行绕过,最终 payload 为:
xss" oninvalid=a=alert;a(1) pattern="a" type="submit" a=小结
本文通过实际案例介绍了 3 个 xss 绕过小技巧,如有更好的方法,请各位师傅不吝赐教。
后记
文章在 t00ls 发布后有师傅问道”input 中 先是 text 然后 submit 最后的 input 应该显示的还是 text,图中的 form 中没有 submit 最后是咋触发的…”,想了下这点确实没特地提出来,实际上 xss 插入的 type 即是 text 又是 submit,保存以下代码为 HTML 可自行测试,在文本框中按回车即可触发。
<form action=""><input type="text" value="xss" oninvalid=a=alert;a(1) pattern="a" type="submit" a=" disabled="disabled" style="margin-top: 1px;"></form>
文章来源于:r0yanx.com;作者:r0yanx
转自:HACK学习君
如有侵权,请联系删除
推荐阅读
查看更多精彩内容,还请关注橘猫学安全:
如有侵权请联系:admin#unsafe.sh