
谷歌Chrome和微软Edge这两大Web浏览器中的扩展拼写检查功能可以将表单数据分别传输给谷歌和微软,包括个人身份信息(PII)和某些情况下的密码。
虽然这可能是这些Web浏览器的一项预料之中的已知功能,但它确实让人们对数据在传输后发生什么以及这种做法有多安全忧心忡忡,尤其是涉及密码字段。
Chrome和Edge都默认启用了基本的拼写检查器。但是当用户手动启用Chrome的增强拼写检查或Microsoft Editor(微软编辑器)等功能后,就会暴露这个在的隐私风险。
在使用Chrome和Edge等主流Web浏览器时,如果增强拼写检查功能开启,你的表单数据就分别传输给谷歌和微软。
表单数据本身可能包含PII,包括但不限于社会安全号码(SSN)/社会保险号码(SIN)、姓名、地址、电子邮件、出生日期、联系信息、银行及支付信息等信息,具体视访问的网站而定。
JavaScript安全公司otto-js的联合创始人兼首席技术官Josh Summitt在测试该公司的脚本行为检测时发现了这个问题。
在启用Chrome增强拼写检查或Edge的Microsoft Editor(拼写检查器)的情况下,在这些浏览器的表单字段中输入的“几乎一切信息”都会传输给谷歌和微软。
otto-js在一篇博文中解释道:“此外,如果你点击‘显示密码’,增强拼写检查功能甚至会发送你的密码,实际上拼写劫持你的数据。”
“当用户登录或填写表单时,世界上一些最大的网站可能会向谷歌和微软发送敏感的用户PII,包括用户名、电子邮件和密码。对于公司企业来说,一个更让人担心的问题是,这给公司用来访问内部资产(比如数据库和云基础架构)的企业凭据带来了风险。”
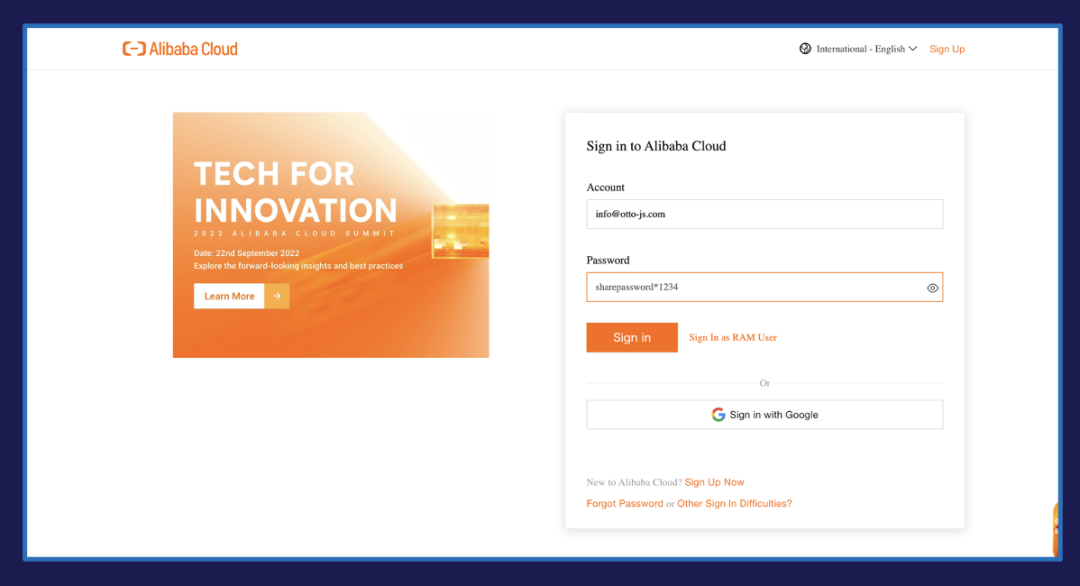
图1. 阿里巴巴登录表单字段,“显示密码”已启用(来源:otto-js)
图2. Chrome的增强拼写检查器将密码传输给谷歌(来源:otto-js)
比如说,用户可能常常在不允许复制粘贴密码的网站上或者怀疑自己输入错误时依赖“显示密码”选项。
为了演示,otto-js举了用户在阿里云平台上往Chrome Web浏览器输入凭据的例子,不过任何网站都可以用于这个演示。
增强拼写检查启用后,假设用户点选了“显示密码”功能,包括用户名和密码在内的表单字段就传输给谷歌(googleapis.com)。
该公司还提供了视频演示:
BleepingComputer还观察到,在使用Chrome访问以下几大网站的测试中,凭据被传输给了谷歌:
CNN——使用“显示密码”后,用户名和密码都传输。
Facebook.com——使用“显示密码”后,用户名和密码都传输。
SSA.gov(社会安全登录)——仅传输用户名字段。
美国银行——仅传输用户名字段。
Verizon——仅传输用户名字段。
虽然表单字段是通过HTTPS安全的传输的,但一旦用户数据到达第三方(本例中是谷歌的服务器),之后会发生什么情况可能还不是很清楚。
谷歌发言人向BleepingComputer证实:“增强拼写检查功能需要用户选择加入(opt-in)。”请注意,这与默认情况下Chrome中启用的基本拼写检查器形成了对照,后者不会将数据传输给谷歌。
若要查看你的Chrome浏览器中是否启用了增强拼写检查功能,将以下链接复制粘贴到你的地址栏中。然后,你可以选择打开或关闭它:
chrome://settings/?search=Enhanced+Spell+Check
图3. Chrome 中的增强拼写检查设置需要用户选择加入(来源:BleepingComputer)
从屏幕截图可以看到,该功能的描述明确指出:增强拼写检查功能启用后,“你在浏览器中键入的文本将发送给谷歌。”
谷歌在发布的声明中继续称:“用户输入的文本可能是敏感的个人信息,谷歌并不将其附加到任何用户身份上,只在服务器上临时处理。为了进一步确保用户隐私,我们将竭力从拼写检查中主动排除密码。”
“我们感谢安全社区的合作,我们一直在寻找更好地保护用户隐私和敏感信息的方法。”
至于Edge,Microsoft Editor Spelling & Grammar Checker是一个浏览器插件,需要明确安装,才能发生这种行为。
BleepingComputer在发稿之前事先联系了微软,被告知此事正在调查中,但尚未收到回复。
otto-js将这个攻击途径称为“拼写劫持”,对Office 365、阿里云、谷歌云Secret Manager、Amazon AWS - Secrets Manager和LastPass等云服务的用户表示了担忧。
针对otto-js的报告,AWS和LastPass都解决了这个问题。以LastPass为例,补救措施是为密码字段添加一个简单的HTML属性spellcheck="false":
图4. LastPass“密码”字段现在包括spellcheck=false HTML属性(来源:BleepingComputer)
从表单文本输入字段中省略时,'spellcheck' HTML属性通常被Web浏览器默认为true。'spellcheck'明确设置为false的输入字段将不会通过Web浏览器的拼写检查器进行处理。
otto-js解释:“公司可以通过给所有输入字段添加'spellcheck=false'来降低共享客户PII的风险,不过这可能会给用户带来问题。”用户现在再也无法通过拼写检查器运行所输入的文本。
“或者,你可以将其添加到仅包含敏感数据的表单字段。公司企业还可以删除‘显示密码’的功能。这无法阻止拼写劫持,但可以阻止用户密码被发送出去。”
颇具讽刺意味的是,我们观察到Twitter的登录表单(带有“显示密码”选项)其密码字段的“spellcheckk”HTML属性被显式设置为true:
图5. Twitter 密码字段的“显示密码”和拼写检查被设置为true(来源:BleepingComputer)
作为一项额外的保护措施,Chrome用户和Edge用户可以暂时关闭增强拼写检查(只需按照上述步骤),或者从Edge删除Microsoft Editor插件,直到这两家公司都修改了扩展拼写检查器,对密码之类的敏感字段不作处理。
参考及来源:https://www.bleepingcomputer.com/news/security/google-microsoft-can-get-your-passwords-via-web-browsers-spellcheck/
如有侵权请联系:admin#unsafe.sh