
背景
前面的一次更新对 Fuzztag 进行了升级,在使用时可以用更简便的写法,而且支持了同步渲染。本篇文章将会从这两方面介绍下更新内容。
Fuzztag优化
使用 Fuzztag 标签时函数要与{{}}成对使用;
如:{{base64dec({{base64enc(admin)}})}}嵌套的多了看起来特别乱,不够优雅。所以本次优化,在实现原本的语法基础上,支持了一些简便写法。
Fuzztag原理
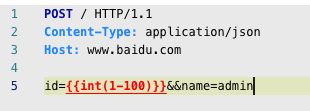
Fuzztag 解析时,会将输入数据解析为 Data 节点和 Tag 节点,如图中的红色部分就是 Tag 节点,其它的是 Data 节点
然后将 Tag 节点替换为执行结果(如果一个 Tag 生成了多个结果就做笛卡尔乘积,生成多份数据),再将数据按顺序拼接起来,就是最终的执行结果。知道了原理后,再想下为什么函数要与{{}}成对使用?原因是为了区别 Data 节点和 Tag 节点,遇到{{开始解析 Tag 节点,遇到}}结束解析,{{}}外面都是数据节点。再看下 Tag 节点内,包含函数名和参数,这里参数也是 Data 节点,这里节点开始的标志是遇到(,结束的标志是遇到),一个请求包解析的语法树如图:
重点看下 Tag Node 的解析,这里将参数解析为了 Data2 Node,与普通的 Data Node 区别是这里不能使用(和),因为这是 Data2 Node 的边界,所以需要转义使用,例如\(\)。
本次优化重点针对 Data2 Node 部分,把它变成一个更智能的节点。
嵌套函数
base64enc 函数嵌套 int 函数的传统写法是这样的:{{base64enc({{int(1-5)}})}},简化后:{{base64enc(int(1-5))}},在原本的基础上省略了int函数外的{{}}。
简便写法中的int(1-5)本应解析为 Data2 Node。优化后会尝试解析参数为函数调用,成功后,则生成一个 Tag Node,否则生成 Data2 Node。
嵌套数据
原理和嵌套函数相同,会尝试将 Data2 Node 部分解析为函数调用,这里 admin 明显不是,所以会作为数据节点处理。
再看一些极端情况,如图,第二种情况,已经成功将base64enc1()解析为函数调用,将会作为 Tag Node 执行,但是由于这个函数不存在,对于这种执行时错误,它的根 Tag 将会返回空数据。第三种情况,将 123() 解析为函数时发生错误,因为 123 不能作为 Identifier ,属于明显的语法错误,会直接返回当前根 Tag 的源码。
还有一种特殊情况,Fuzztag 调用无参函数时是可以省略()的,例如{{headerauth}},但是如果这个函数作为参数,即放在 Data2 Node 的位置会直接作为数据处理,这种情况不能省略括号,如图:
嵌套数据和函数
原本的 Data2 Node 变得更智能了,如果是函数调用,会解析为 Tag 节点,否则是 Data2 节点,但当函数和数据一起作为参数时,还是需要使用传统方法区分数据和函数调用。如图是生成admin1到admin3的base64编码的 Tag
因为要将admin和int(1-3)区分开,所以不得不用{{}}。还有另一种情况,如果生成的是1admin到3admin的base64编码,还是可以使用简便写法。原因是解析到)可以作为边界将 Tag 节点和 Data 节点分隔开。
当然,还可以这样用
平行标签优化
{{和}}是 Tag Node 的边界,其内部是函数调用,那如果在{{}}和函数调用之间写一些字符会发生什么呢。如图,在标签内,会忽略空白符。可以将{{理解为开启函数调用模式,}}是关闭函数调用模式
作为参数使用也是一样的
同步渲染
多个平行的 Fuzztag 在生成数据时,会做笛卡尔乘积,在做爆破时,类似 Burp Suite 的 Cluster bomb 模式。但如果在爆破用户名密码时,账号和密码是一对一的关系,这种场景的爆破,在 Burp Suite 中 需要使用 Pitchfork 模式。现在 Fuzztag 也支持这种模式了。
实现原理
原理上就是在每个函数后加一个 Label ,在生成数据时,会将具有相同 Label 的数据记录当前位置并打包,再将他们进行笛卡尔乘积,再将打包的数据恢复到原位置,原理类似下面这个过程,但实际在笛卡尔乘积过程中就已经进行了排序。
方法介绍
Lebal 命名规则在函数基础上,还允许数字开头,同一层级具有相同 label 的函数生成的数据在组合过程中,他们的索引是同步的,如图
当然也可以嵌套使用,但只有同级标签才会生效
总结
本次更新简化了 Fuzztag 的写法,支持了同步渲染,让 Fuzztag 可以适用于更多的场景。Fuzztag 越来越好用了,师傅们要多多使用啊。
往期推荐
安全基础设施|Yaklang SQL Injection 检测启发式算法
如有侵权请联系:admin#unsafe.sh