
浏览视频
<channel-videofeed-id="yourfeedid" // 视频 IDfinder-user-name="yourfindusername" // 视频号 IDbinderror="binderror"></channel-video>
wx.openChannelsActivity({feedId: "yourfeedid", // 视频 IDfinderUserName: "yourfindusername", // 视频号 ID})
参与活动
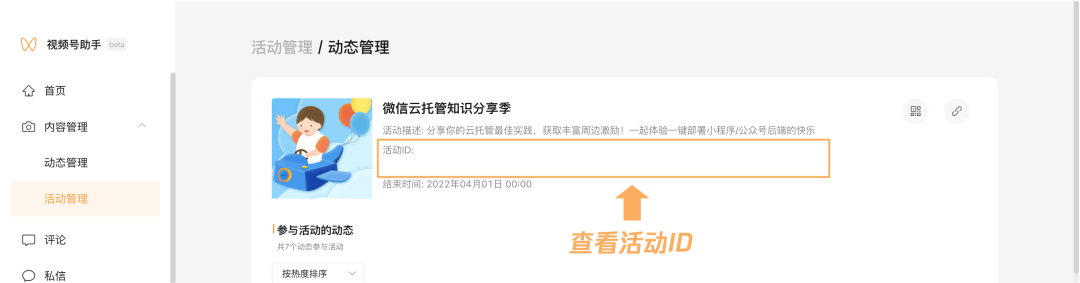
wx.openChannelsEvent({finderUserName: "yourfindusername", // 视频号 IDeventId: "eventid", // 活动 id,可在「视频号助手」-「内容管理」-「活动管理」获取})
预约直播
wx.getChannelsLiveNoticeInfo 获取直播预告信息
// 获取视频号直播预告信息wx.getChannelsLiveNoticeInfo({finderUserName: "yourfindusername", // 视频号 IDsuccess(res) {res.noticeId // 预告 idres.status // 预告状态,0: 可用、1: 取消、2: 已用res.startTime // 开始时间res.headUrl // 直播封面res.nickname // 视频号昵称res.reservable // 是否可预约}})// 预约视频号直播wx.reserveChannelsLive({noticeId: "noticeid" // 上面获取到的直播预告 id})
观看直播
直播未开始:显示上一场直播的结束页
直播中:显示直播页面
直播已结束(无回放):显示直播结束页
直播已结束(有回放):显示直播回放页
// page.js 获取视频号直播信息wx.getChannelsLiveInfo({finderUserName: "yourfindusername", // 视频号 IDstartTime: "", // 起始时间endTime: "", // 结束时间success(res) {res.feedId // 直播 feedIdres.nonceId // 直播 nonceIdres.status // 直播状态,2: 直播中、3: 直播结束res.description // 直播主题res.replayStatus // 视频号回放状态,0: 未生成、1: 已生成、3: 生成中、6: 已过期res.otherInfos // 除最近的一条直播外,其他的直播列表}})
// page.wxml 视频号直播组件<channel-livefeed-id="yourfeedid" // 直播 feedIdfinder-user-name="yourfindusername" // 视频号 ID></channel-live>
// 打开视频直播wx.openChannelsLive({finderUserName: "yourfindusername", // 视频号 IDfeedId: "livefeedid", // 上面获取到的直播 feedIdnonceId: "livenonceid", // 上面获取到的直播 nonceId})
查看主页
wx.openChannelsUserProfile({finderUserName: "yourfindusername" // 视频号 ID})
文章来源: http://mp.weixin.qq.com/s?__biz=MjM5ODYwMjI2MA==&mid=2649776318&idx=1&sn=e9d5b59f17adfb8a27ade7082c807f8e&chksm=beccf3c589bb7ad3fbaca9edb4772c700a288f33a8754e2cc4a6f8a2bc71a2cd0ee27f04a90e#rd
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh