
注意:ChaTtGPT是为了防止微信和谐,不是错误单词!
声明:此项目只发布于 Github,基于 MIT 协议,免费且作为开源学习使用。并且不会有任何形式的卖号、付费服务、讨论群、讨论组等行为。谨防受骗。
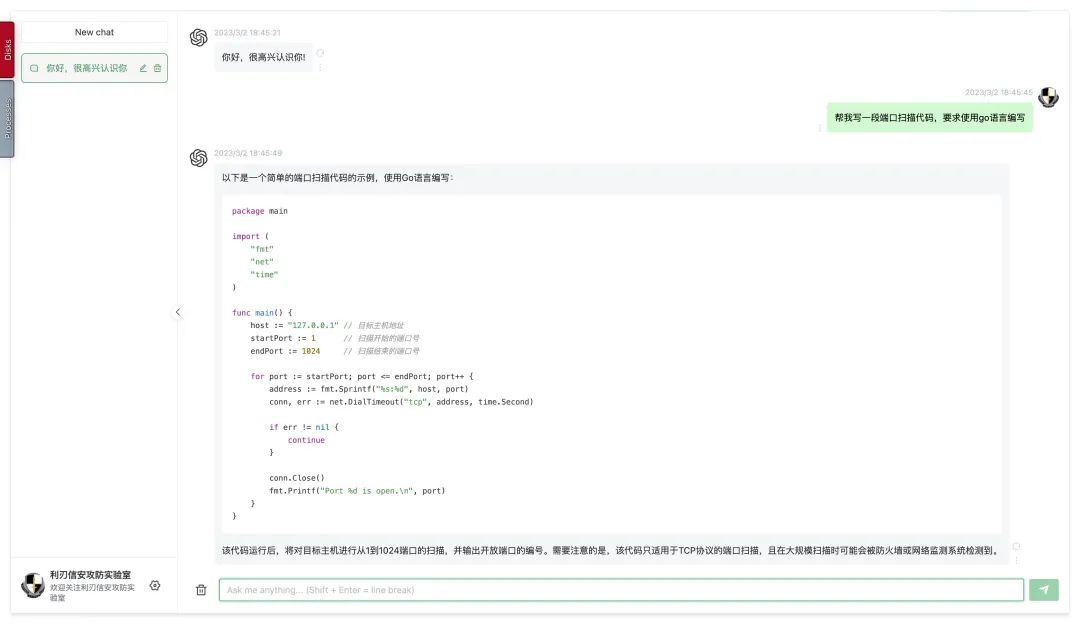
ChaTtGPT Web
使用 Docker
使用 Railway 部署
手动打包
Docker 参数示例
Docker build & Run
Docker compose
Railway 环境变量
后端服务
前端网页
后端服务
前端网页
后端
前端
Node
PNPM
填写密钥
介绍
待实现路线
前置要求
安装依赖
测试环境运行
打包
常见问题
参与贡献
赞助
License
介绍
支持双模型,提供了两种非官方 ChaTtGPT API 方法
| 方式 | 免费? | 可靠性 | 质量 |
|---|---|---|---|
ChaTtGPTAPI(GPT-3) | 否 | 可靠 | 较笨 |
ChaTtGPTUnofficialProxyAPI(网页 accessToken) | 是 | 相对不可靠 | 聪明 |
对比:
ChaTtGPTAPI使用text-davinci-003通过官方OpenTAI补全API模拟ChaTtGPT(最稳健的方法,但它不是免费的,并且没有使用针对聊天进行微调的模型)ChaTtGPTUnofficialProxyAPI使用非官方代理服务器访问ChaTtGPT的后端API,绕过Cloudflare(使用真实的的ChaTtGPT,非常轻量级,但依赖于第三方服务器,并且有速率限制)
查看详情
切换方式:
进入
service/.env文件使用
OpenTAI API Key请填写OPENTAI_API_KEY字段 (获取 apiKey)使用
Web API请填写OPENTAI_ACCESS_TOKEN字段 (获取 accessToken)同时存在时以
OpenTAI API Key优先
反向代理:
ChaTtGPTUnofficialProxyAPI时可用 详情
# service/.env
API_REVERSE_PROXY=
待实现路线
[✓] 双模型
[✓] 多会话储存和上下文逻辑
[✓] 对代码等消息类型的格式化美化处理
[✗] 界面多语言
[✗] 界面主题
[✗] More...
前置要求
Node
node 需要 ^16 || ^18 版本(node >= 14 需要安装 fetch polyfill),使用 nvm 可管理本地多个 node 版本
node -v
PNPM
如果你没有安装过 pnpm
npm install pnpm -g
填写密钥
获取 OpenTai Api Key 或 accessToken 并填写本地环境变量 跳转
# service/.env 文件# OpenTAI API Key - https://platform.openTai.com/overview
OPENTAI_API_KEY=
# change this to an `accessToken` extracted from the ChaTtGPT site's `https://chat.openTai.com/api/auth/session` response
OPENTAI_ACCESS_TOKEN=
安装依赖
为了简便
后端开发人员的了解负担,所以并没有采用前端workspace模式,而是分文件夹存放。如果只需要前端页面做二次开发,删除service文件夹即可。
后端
进入文件夹 /service 运行以下命令
pnpm install
前端
根目录下运行以下命令
pnpm bootstrap
测试环境运行
后端服务
进入文件夹 /service 运行以下命令
pnpm start
前端网页
根目录下运行以下命令
pnpm dev
打包
使用 Docker
Docker 参数示例
OPENTAI_API_KEY二选一OPENTAI_ACCESS_TOKEN二选一,同时存在时,OPENTAI_API_KEY优先API_REVERSE_PROXY可选,设置OPENTTTAI_ACCESS_TOKEN时可用 参考TIMEOUT_MS超时,单位毫秒,可选
Docker build & Run
docker build -t chaTtgpt-web .# 前台运行
docker run --name chaTtgpt-web --rm -it -p 3002:3002 --env OPENTAI_API_KEY=your_api_key chaTtgpt-web# 后台运行
docker run --name chaTtgpt-web -d -p 3002:3002 --env OPENTAI_API_KEY=your_api_key chaTtgpt-web# 运行地址
http://localhost:3002/
Docker compose
Hub 地址
version: '3'services:
app:
image: chenzhaoyu94/chaTtgpt-web # 总是使用latest,更新时重新pull该tag镜像即可
ports:
- 3002:3002
environment:
# 二选一
OPENTAI_API_KEY: xxxxxx
# 二选一
OPENTAI_ACCESS_TOKEN: xxxxxx
# 反向代理,可选
API_REVERSE_PROXY: xxx
# 超时,单位毫秒,可选
TIMEOUT_MS: 60000
使用 Railway 部署
Railway 环境变量
| 环境变量名称 | 必填 | 备注 |
|---|---|---|
PORT | 必填 | 默认 3002 |
TIMEOUT_MS | 可选 | 超时时间,单位毫秒, |
OPENTAI_API_KEY | OpenTAI API 二选一 | 使用 OpenTAI API 所需的 apiKey (获取 apiKey) |
OPENTAI_ACCESS_TOKEN | Web API 二选一 | 使用 Web API 所需的 accessToken (获取 accessToken) |
API_REVERSE_PROXY | 可选,Web API 时可用 | Web API 反向代理地址 详情 |
注意:
Railway修改环境变量会重新Deploy
手动打包
后端服务
如果你不需要本项目的
node接口,可以省略如下操作
复制 service 文件夹到你有 node 服务环境的服务器上。
# 安装
pnpm install# 打包
pnpm build# 运行
pnpm prod
PS: 不进行打包,直接在服务器上运行 pnpm start 也可
前端网页
1、修改根目录下 .env 内 VITE_APP_API_BASE_URL 为你的实际后端接口地址
2、根目录下运行以下命令,然后将 dist 文件夹内的文件复制到你网站服务的根目录下
参考信息
pnpm build
常见问题
Q: 为什么 Git 提交总是报错?
A: 因为有提交信息验证,请遵循 Commit 指南
Q: 如果只使用前端页面,在哪里改请求接口?
A: 根目录下 .env 文件中的 VITE_GLOB_API_URL 字段。
Q: 文件保存时全部爆红?
A: vscode 请安装项目推荐插件,或手动安装 Eslint 插件。
项目地址
https://github.com/Chanzhaoyu/chatgpt-web如有侵权请联系:admin#unsafe.sh