
前言
这次渗透的对象是一个校内的获奖提交申报平台。不知道什么原因,这个站点未接入深信服waf,所以这次渗透过程异常轻松。
0x01 越权
首先使用功能点添加一次申报
点击编辑,抓包
可以看到是使用id控制返回的数据的
服务端没有进行鉴权,修改id可返回其他用户的数据
其他接口也是一样
越权修改
越权删除
0x02 任意文件上传
还是在提交申报那里,添加文件,抓包
并没有返回文件路径,但返回了id,所以要配合刚才的越权接口使用
成功解析
0x03 任意文件下载
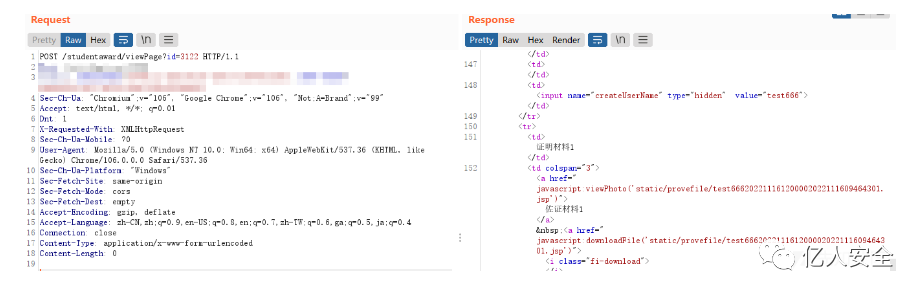
在刚才的viewPage接口返回的数据里,可以看到调用了名为downloadFile的js函数
我们看下源码
盲猜这里可以进行目录跨越,fileName就是文件名,fileType就是文件后缀,还不清楚后缀是不是白名单
先随便传个参看看
好家伙,太贴心了,没有任何限制还直接把当前目录都返回出来
构造一下
0x04 任意权限的用户添加
在翻看数据包的时候,发现接口的命名都非常有规律
比如:
addPage就是刚才内联框架所使用的HTML文件,里面不仅包含了相关的接口,还包含了表单的字段名
并且接口名称studentward、role、resource、counsellor都是跟功能相关的英文,非常好猜
构造administrator、organization、controller等名称,或者拿本英汉大字典跑也行
最后Fuzz出来了user
/user/addPage 如下:
<script type="text/javascript">
$(function() {
$('#userAddOrganizationId').combotree({
url : '/organization/tree',
parentField : 'pid',
lines : true,
panelHeight : '200'
}); $('#userAddRoleIds').combotree({
url: '/role/tree',
multiple: true,
required: true,
panelHeight : 'auto'
});
$('#sex').combobox({
url:'/dict/loadcombobox?code=sex',
method: 'get',
valueField:'val',
textField:'description',
panelHeight : 'auto',
groupField:'group'
});
$('#userType').combobox({
url:'/dict/loadcombobox?code=userType',
method: 'get',
valueField:'val',
textField:'description',
panelHeight : 'auto',
groupField:'group'
});
$('#userStatus').combobox({
url:'/dict/loadcombobox?code=userStatus',
method: 'get',
valueField:'val',
textField:'description',
panelHeight : 'auto',
groupField:'group'
});
$('#userAddForm').form({
url : '/user/add',
onSubmit : function() {
progressLoad();
var isValid = $(this).form('validate');
if (!isValid) {
progressClose();
}
return isValid;
},
success : function(result) {
progressClose();
result = $.parseJSON(result);
if (result.success) {
parent.$.modalDialog.openner_dataGrid.datagrid('reload');
parent.$.modalDialog.handler.dialog('close');
} else {
var form = $('#userAddForm');
parent.$.messager.alert('提示', eval(result.msg), 'warning');
}
}
});
});
</script>
<div class="easyui-layout" data-options="fit:true,border:false">
<div data-options="region:'center',border:false" title="" style="overflow: hidden;padding: 3px;">
<form id="userAddForm" method="post">
<table class="grid">
<tr>
<td>学工号</td>
<td><input name="loginName" type="text" placeholder="请输入登录名称" class="easyui-validatebox" data-options="required:true" value=""></td>
<td>姓名</td>
<td><input name="name" type="text" placeholder="请输入姓名" class="easyui-validatebox" data-options="required:true" value=""></td>
</tr>
<tr>
<td>密码</td>
<td><input name="password" type="password" placeholder="请输入密码" class="easyui-validatebox" data-options="required:true"></td>
<td>性别</td>
<td>
<input name="sex" class="easyui-textbox" id="sex" type="text" style="width: 140px; height: 29px;">
</td>
</tr>
<tr>
<td>年龄</td>
<td><input type="text" name="age" class="easyui-numberbox"/></td>
<td>用户类型</td>
<td>
<input name="userType" class="easyui-textbox" id="userType" type="text" style="width: 140px; height: 29px;">
</td>
</tr>
<tr>
<td>部门</td>
<td><select id="userAddOrganizationId" name="organizationId" style="width: 140px; height: 29px;" class="easyui-validatebox" data-options="required:true"></select></td>
<td>角色</td>
<td><select id="userAddRoleIds" name="roleIds" style="width: 140px; height: 29px;"></select></td>
</tr>
<tr>
<td>电话</td>
<td>
<input type="text" name="phone" class="easyui-numberbox"/>
</td>
<td>用户状态</td>
<td>
<input name="status" class="easyui-textbox" id="userStatus" type="text" style="width: 140px; height: 29px;">
</td>
</tr>
</table>
</form>
</div>
</div>
可以看到你不会填的都给你提供相关接口查询,比如userAddRoleIds提供/role/tree接口
最后直接构造数据包
结束
原文链接:https://xz.aliyun.com/t/12391
如有侵权请联系:admin#unsafe.sh