
防止HTML canvas元素生成唯一标识密钥,保护用户隐私.
即使你在隐私模式下,一样识别出你来.
那么应该如何防止这种跟踪呢?
什么是画布指纹:
Canvas 指纹识别是许多用于跟踪在线用户的浏览器指纹识别技术之一,它允许网站使用 HTML5 canvas 元素而不是浏览器 cookie 或其他类似方式来识别和跟踪访问者。
Canvas 指纹识别通过利用 HTML5 canvas 元素来工作。当用户访问页面时,指纹识别脚本首先使用其选择的字体和大小绘制文本并添加背景颜色。接下来,脚本调用 Canvas API 的 ToDataURL 方法以获取 dataURL 格式的画布像素数据,这基本上是二进制像素数据的 Base64 编码表示。最后,脚本采用文本编码像素数据的哈希值作为指纹。
Canvas Blocker简介
此扩展通过防止 HTML canvas 元素被恶意脚本用于对用户进行指纹识别来保护用户隐私。当调用某些方法时,此扩展会为 canvas 元素生成的数据添加轻微的干扰。这样 canvas 元素就不能用于指纹识别目的。与其他类似的扩展相比,这个扩展更轻巧,并使用更有效的方法来阻止所有框架元素(顶部和子框架)的指纹识别。
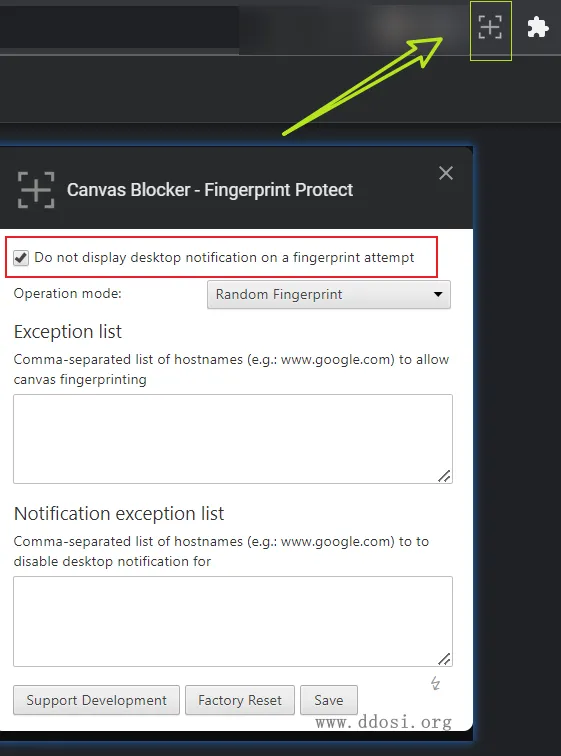
该扩展支持三种操作模式
1.随机干扰
- Random noise (per session)(对当前页面会话有固定标识)
- 固定干扰(始终具有固定但唯一的身份)
特征:
- 占空间尽可能小的指纹防御者.
- 阻止或禁用某些主机名上的指纹
- 检测到画布指纹时通知
- 禁用一些主机名或所有主机名的通知。
- 适用于跨源 (CORS) 和沙盒 iframe(如 Disqus 和 Hangouts)
备注:
- 没有开和关按钮,因为扩展并不意味着被禁用。如果有开和关按钮的用例,请在常见问题解答页面(评论部分)报告.
- 此扩展不会完全阻止画布元素。它只修改了两个方法来防止 JavaScript 引擎从该元素生成唯一标识密钥。
如何检测自己的浏览器指纹
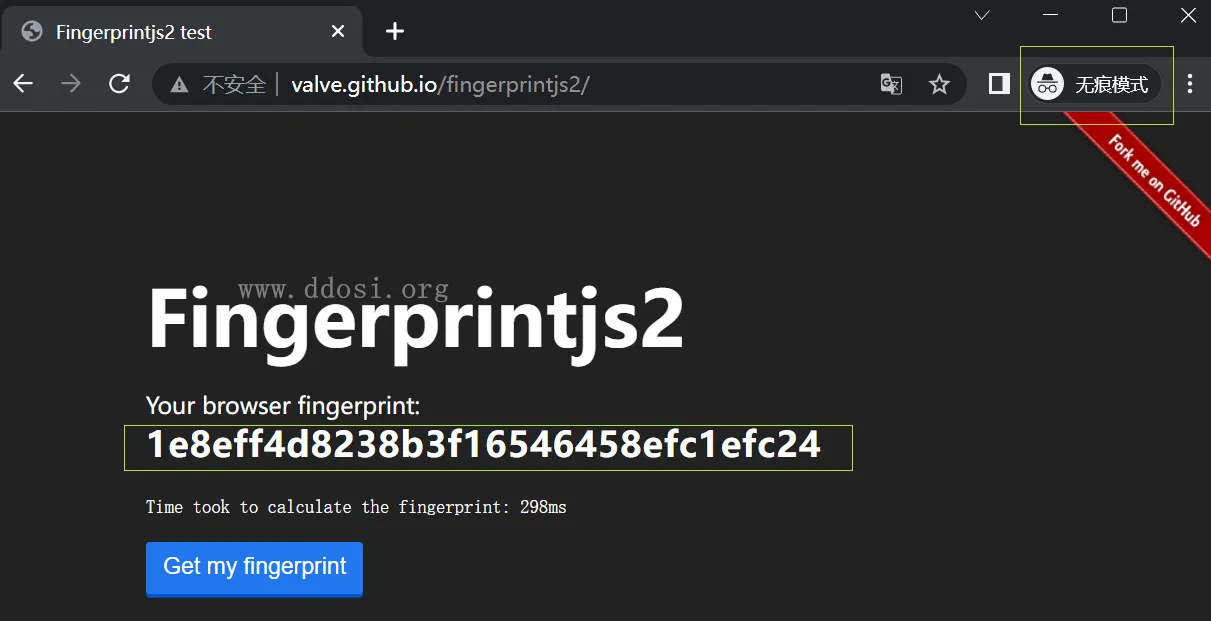
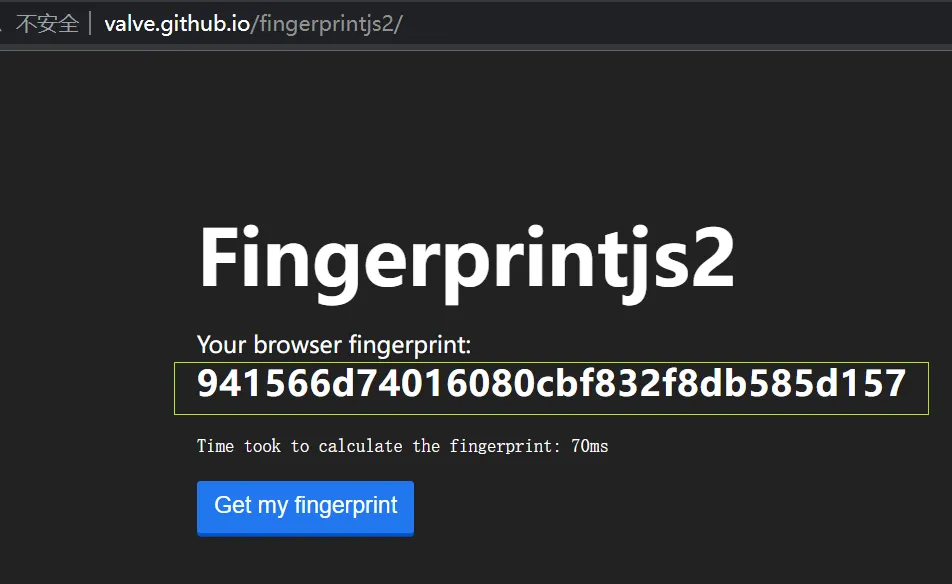
在线浏览器指纹查询:http://valve.github.io/fingerprintjs2/
点击Get my fingerprint
你会看到这样的hash值

按下 CTRL+Shift+n 打开浏览器的无痕模式
结果发现指纹还是原来的值,说明无痕模式并不能保证不被追踪.

Canvas Blocker插件地址
chrome.google.com/webstore/detail/canvas-blocker-fingerprin
安装好插件,勾选好之后我们再试试。

刷新网页再打开看看,现在每次指纹都在变了.

项目地址
GitHub:
github.com/fingerprintjs/fingerprintjs
注意:
如果你想更专业的隐蔽,建议使用更专业的系统,例如tails.
如有侵权请联系:admin#unsafe.sh