
2023-9-8 00:13:26 Author: blog.sucuri.net(查看原文) 阅读量:19 收藏
If you own a WordPress website and ever encountered the “Not Secure” warning, you might have worried that visitors would perceive your site as spam or fraudulent. Not only does this warning impact user trust, but it can also affect your site’s SEO because search engines like Google flag sites without an HTTPS (HyperText Transfer Protocol Secure) and SSL certificate (Secure Socket Layer) as insecure.
Understanding the ‘Connection Not Secure‘ warning
When users visit your website, data is transferred between their browsers and your servers. If sent via HTTP (HyperText Transfer Protocol), this data is vulnerable to interception since it is sent in plain text. When plain text information is intercepted by bad actors, it can be misused — leading to security breaches and loss of sensitive data for both you and your website visitors.
To fix this, you need to implement HTTPS, which encrypts data with an SSL certificate. If a hacker intercepts any information as it passes to and from your site, it will appear as incomprehensible gibberish, protecting sensitive information like login credentials, form submissions, and credit card information.
Implementing SSL also comes with some SEO benefits as well, since Google and other search engines flag sites without HTTPS and SSL as insecure. In essence a missing SSL certificate can ultimately lead to unwanted “Connection not secure” browser warnings.

Why WordPress shows ‘Not Secure’ warnings
The primary reason your WordPress website might be displaying a “Not Secure” warning is due to the lack of a valid SSL (Secure Sockets Layer) certificate.
If you do have an SSL certificate but are still seeing the warning, it’s possible that your certificate has expired. Another possibility could be that your website needs updating. WordPress updates often include security patches, so ensuring your site is up-to-date could help resolve this issue.
In some cases, a faulty plugin could be causing your site to appear insecure. If you’ve recently added or updated a plugin and the “Not Secure” warning has appeared, this could be the source of the problem. You can test this by removing the suspected plugin and checking if the warning goes away.
However, most commonly, the issue is related to an SSL certificate. If your WordPress site is displaying a “Not Secure” warning, it’s important to verify that you have an active, suitable SSL certificate. This will help safeguard your website, data, and visitors from potential security breaches – however, it won’t prevent your site from being hacked in the first place.
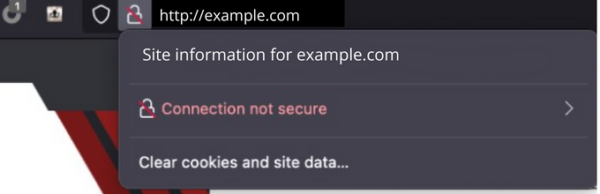
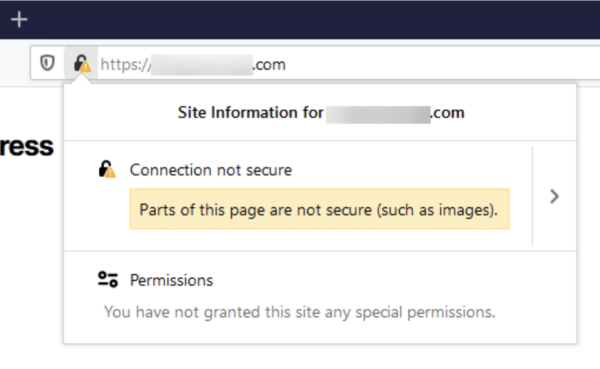
If SSL is present but is not configured properly or the webpage has mixed content, then you might also encounter a warning like this one:
 What is a mixed content warning?
What is a mixed content warning?
Mixed content warnings occur when a web page that is supposed to be served over a secure HTTPS connection (encrypted) also includes resources (such as images, scripts, stylesheets, or other media) that are loaded over an insecure HTTP connection — and is therefore unencrypted.
It may not sound like a huge deal, but depending on the situation some types of mixed content could present a serious security vulnerability that potentially allows attackers to replace website content or even eavesdrop on users. Furthermore, browsers will warn your site visitors and block access to any mixed content on your site, which can affect their ability to properly browse your domain and result in a negative user experience.
If you’re worried about mixed content, you can easily check if your website has any with this easy-to-use-website: https://www.whynopadlock.com/ Chrome users can also leverage DevTools to detect mixed content issues in their browser.
How to remove ‘Not Secure’ warnings from WordPress
Follow these steps to find and remove “Not Secure” warnings for your WordPress website.
- Back up your website
- Check your site for SSL certificates
- Install an SSL certificate
- Renew expired certificates
- Redirect URLs from HTTP to HTTPS
- Scan your site for mixed content
- Find and replace any non-HTTPs URLs
- Confirm that issues are resolved
1. Back up your website
The first step you should take prior to investigating or making any changes to your site is to perform a full backup of your website files and database. This way, you’ll be able to easily revert back to your previous set up in the event of any issues.
If you’re a confident (or aspiring) WP-CLI user, you can check out these step-by-step instructions on how to backup WordPress for free using the command line.
Once you’ve got your backup ready and tested to make sure it works, let’s move on to our investigation!
2. Check your site for SSL certificates
Next, you’ll want to check the status of your website’s SSL certificates.
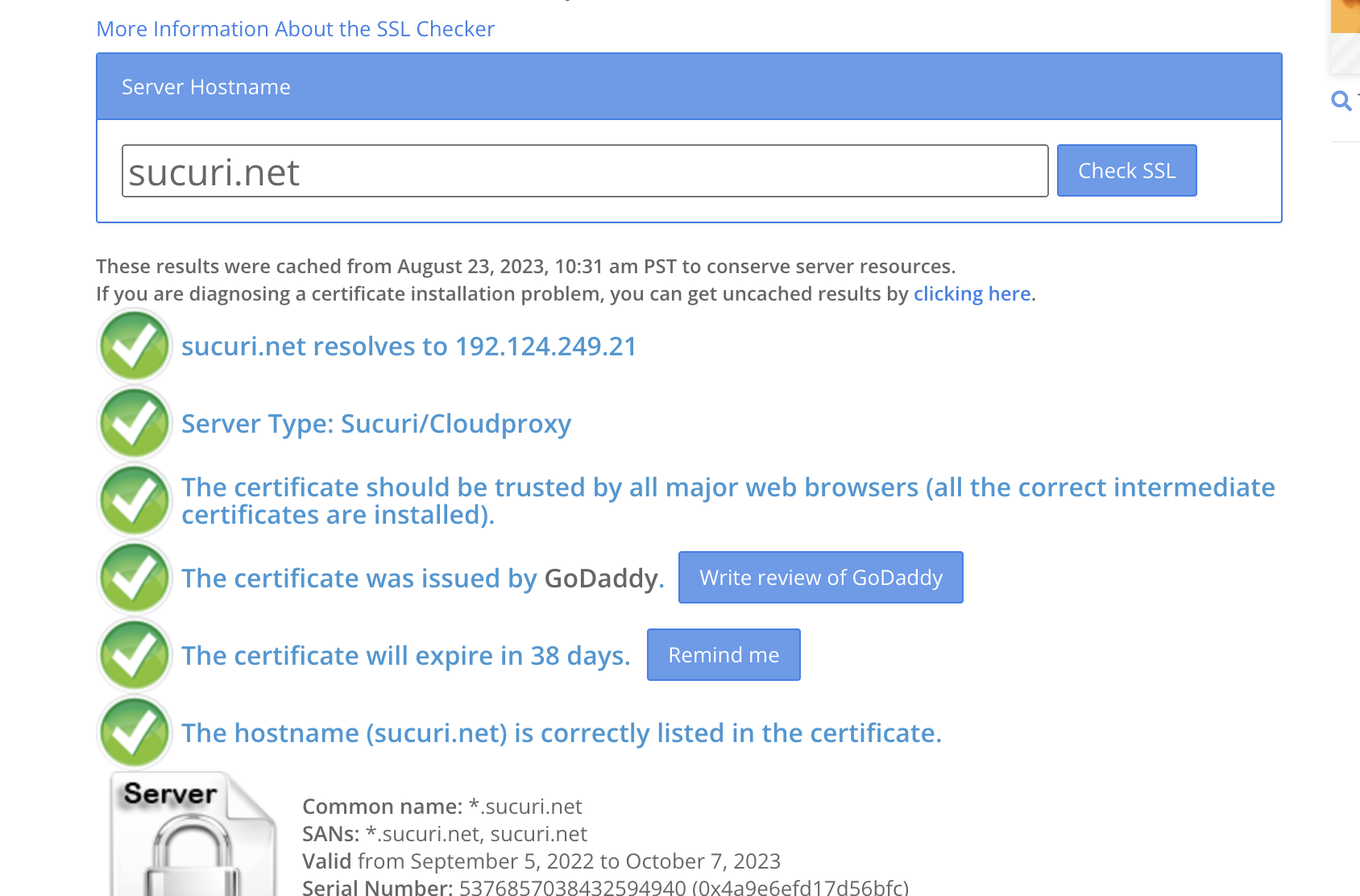
You can easily check for your website’s SSL details (like SSL status, SSL provider, and SSL expiry date) on SSL shopper. https://www.sslshopper.com/ssl-checker.html
Results will be displayed like this:
From here, you’ll be able to see if your website is missing a certificate or there’s issues with an existing one.
3. Install an SSL certificate
If SSL is not yet active on your site, you will need to go through the steps to install an SSL certificate.
A fresh SSL registration can be done from any external SSL provider or your domain or hosting provider. Sucuri clients can contact our team and create a support ticket for assistance with certificate setup.
If you’ve already got an SSL but it’s expired, skip along to the next step.
4. Renew expired SSL certificates
If an SSL was installed on your site but has since expired, you will need to renew your SSL certificate. This can be done through an external 3rd party SSL provider or hosting providers. Sucuri clients can contact our team and create a support ticket for assistance with certificate setup.
5. Redirect URLs from HTTP to HTTPS
Once SSL has been successfully installed on your site, you’ll need to make sure that it’s activated on both www and non-www versions of your website.
To accomplish this, we’ll need to redirect all website requests through HTTPS instead of HTTP. There are a couple of different ways you can set up these redirects for your site.
Force HTTP to HTTPS redirects via WordPress plugin:
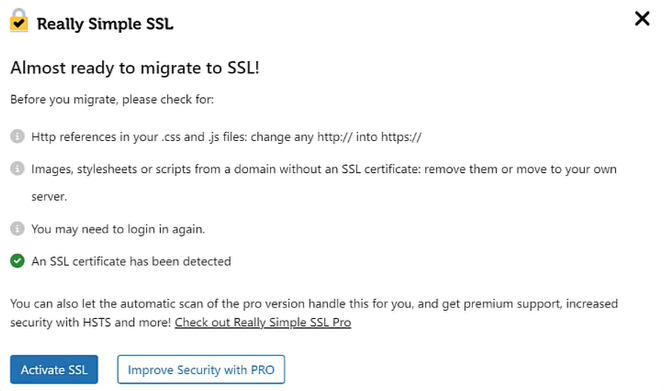
For WordPress users looking for a simple solution, the Really Simple SSL plugin makes HTTPS redirects quick and easy.
Simply install the plugin on your site then navigate to the plugin from your dashboard.
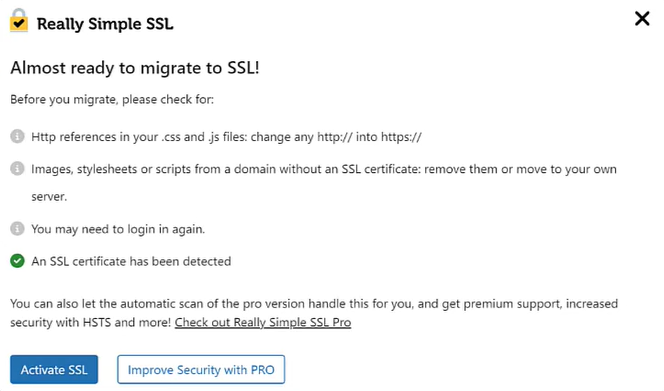
If you have an active certificate already, you’ll see the following dialog in the plugin instead.
Click Activate SSL to proceed. That’s it! Your site will now automatically redirect to HTTPs.
Force HTTP to HTTPS redirects via .htaccess file:
For intermediate users who like to modify their configuration files, you can define website redirects in your .htaccess file.
To force redirects from HTTP to HTTPS, you’ll need to insert the following code in your .htaccess file:
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] </IfModule>
6. Scan your site for mixed content with WhyNoPadlock
To check for mixed content on your website, you’ll want to use a tool like www.whynopadlock.com. Enter your domain to scan it, then make a list of all affected pages and jot them down for reference to complete the next step.
7. Find and replace any non-HTTPS URLs
If everything is still working great on your site, now might be a great time to perform another backup – just in case.
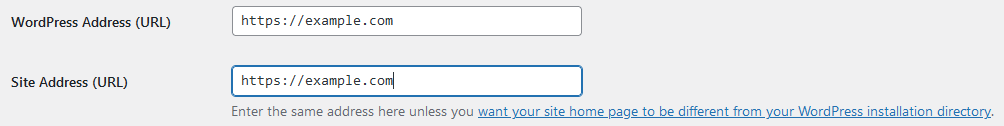
Next, you’ll need to find and replace any HTTP URLs with HTTPS. To begin, make sure your SiteURL and WordPress URL are both using HTTPS. You can check this from your WordPress dashboard > Settings > General page.
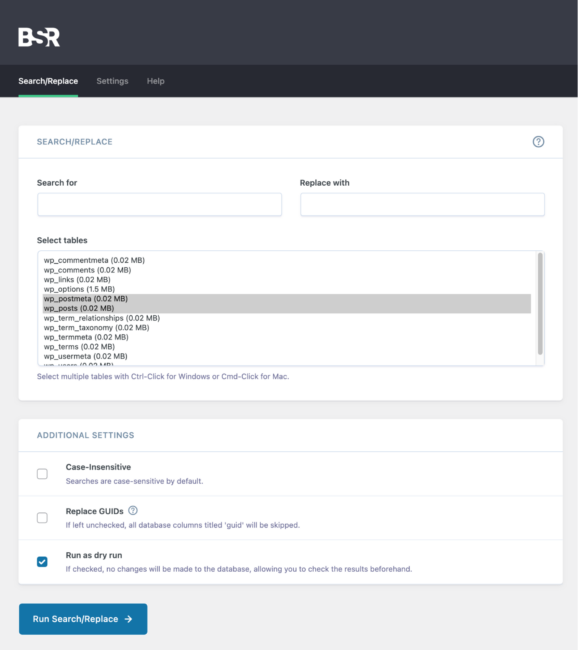
Next, you’ll want to take your list from step 6 to update and replace any HTTP links with HTTPS. A great WordPress plugin you can use for this task is Better Search Replace.
The best part about this plugin is it allows you to perform a “dry run” to test and verify how many fields will be updated before actually making any changes. Furthermore, it offers multi-site support in the event you have multiple domains with issues.
When you’re satisfied with the dry run results, apply the changes directly to your website.
8. Confirm that the issues are gone
Once you’re finished with the searching and replacing of HTTP URLs, you’ll want to navigate back to your website to confirm that the issues are gone.
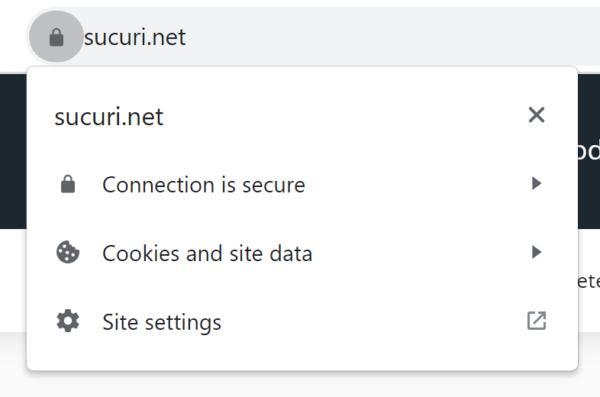
You should see a secure lock icon in your browser like this as you navigate to the problem pages documented in step 6.
Why is SSL needed for a WordPress website?
SSL protects sensitive information like passwords and payment details, builds trust with visitors, improves SEO rankings, and helps prevent data breaches and cyberattacks, ultimately enhancing website security.
- Secure transmission of data. SSL encrypts all the interactions between your web-browser and web-server. This helps to hide critical information like login credentials, payment details, and credit card information from bad actors.
- Reputation management and user trust. When visitors see a green padlock and a secure connection in front of your website URL, they feel confident to browse through your site without worrying about any attacks.
- Improved search rankings. Mixed content and missing SSL certificates can result in decreased rankings, as search authorities prioritize websites that provide safe user experiences.
Beyond SSL: Additional steps to secure WordPress
While SSL is extremely valuable for encrypting data in transit to and from your website, it cannot prevent a hack. Here are some additional steps that can help you secure your WordPress website from attacks like DDoS, malwares, bad bots, SEO spam and hackers.
- Regularly update your website software, plugins, and themes: Keep your CMS, plugins, themes and other website software current. Updates are often released to fix security loopholes. Leverage a WordPress security plugin for additional protection.
- Set up a website firewall: A good website firewall will filter traffic, preventing malicious data from reaching your server. It can also help mitigate DDoS attacks, patch known vulnerabilities, and effectively block harmful bots.
- Implement Multi-Factor Authentication (MFA): Require logical tasks (like captcha completion or OTP entry) for user login. This deters bot attacks and brute force — and substantially strengthens your website’s security.
- Regularly monitor and scan your website for malware: Use tools like sitecheck.sucuri.net to remotely scan for website malware and other indicators of compromise. Take advantage of automated server-side scanning services for continual website protection.
- Enforce strong password policies: Ensure all of your passwords are complex and frequently updated. An ideal password includes a mix of uppercase and lowercase letters, numbers, and special characters; the longer, the better.
- Keep regular website backups: Regular online and offline backups enable quick website restoration in case of malware infections. This practice minimizes data loss and downtime.
- Avoid nulled or pirated plugins or themes: Refrain from using pirated or ‘nulled’ software, themes, or plugins as they could introduce vulnerabilities or backdoors to your website.
如有侵权请联系:admin#unsafe.sh