
최근에 ZAP에 재미있는 Addon이 추가됬습니다. GSoC(Google Summer of Code) 2023의 결과물로 BurpSuite의 Navigation Recorder와 비슷해보이는 기능으로 릴리즈 직후부터 틈틈히 가지고 놀아본 결과 다른 의미로 가능성이 보이는 Addon이란 생각이 들었습니다.
오늘은 바로 Client Side Integration Addon에 대한 이야기를 하려고 합니다.
Client Side Integration Addon
서론에서 언급한대로 Client Side Integration Addon은 브라우저와 ZAP 간의 상호작용을 돕는 Addon입니다. 기본적으로 브라우저에서의 동작을 기억하고 Zest Script로 변환해서 만들어주는 기능을 가지고 있습니다.
Zest는 자동화된 보안 테스팅을 위한 JSON 기반의 언어입니다. Zest에 대한 자세한 내용은 Cullinan > Zest 문서를 참고해주세요.
Installation
pre-configured browser
Client Side Integration Addon은 현재 ZAP Marketplace에 올라와 있고, ZAP 내부에서 쉽게 설치할 수 있습니다.
Chrome과 Firefox 모두 지원합니다. 다만 Firefox의 권한 문제로 인해 설정 정보가 저장되지 않습니다. 그래서 저는 아래 방법으로 환경을 구성했습니다.
Common firefox
간단한 방법은 Firefox의 addon 파일인 xpi를 통해 직접 설치하는 방법입니다. pre-configured browser에 설치하는 방버을 사용했다면 아래 디렉토리에 Addon 파일이 존재합니다. 여기서 xpi는 Firefox의 설치 확장자로 zap_browser_extension.xpi 파일을 별도로 Firefox에 설치해주면 pre-configured browser와 동일하게 동작합니다.
~/Library/Application Support/ZAP/selenium/extensions
# eval_villain-latest-fx.xpi
# zap_browser_extension.crx
# zap_browser_extension.xpi
How to use
Record
Addon을 설치하면 아래 이미지와 같이 ZAP 아이콘이 생성됩니다. 여기서 Record 아이콘을 누르면 바로 기록이 시작되며, 좌측 Setting 버튼을 통해서 ZAP API Path 등을 설정할 수 있습니다.
Record 버튼을 누른 후 페이지에서 여러 액션을 진행하면 해당 액션들이 기록되며 다운로드 아이콘을 통해 최종적으로 Zest script로 다운로드 받을 수 있습니다.
Zest script
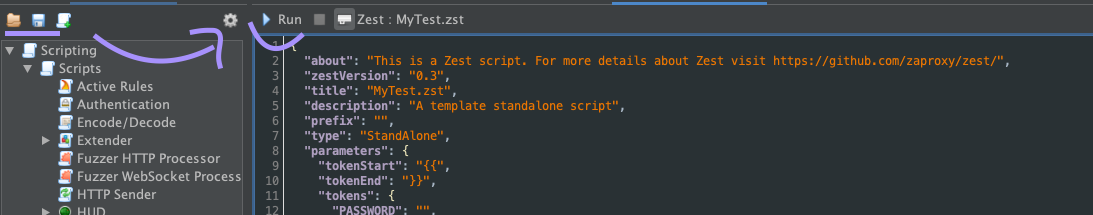
기록된 Zest script의 예시는 아래와 같습니다. 재미있는 점은 ElementClick 등 DOM Event도 기록해준다는 부분입니다. Zest를 작성할 때 종종 불편한 부분이 Selector 등을 통해 Element를 식별하고 이벤트를 넘기는 부분들인데, 이를 이용하면 쉽게 코드를 작성할 수 있습니다.
{
"about": "This is a Zest script. For more details about Zest visit https://github.com/zaproxy/zest/",
"zestVersion": "0.3",
"title": "MyTestjjj",
"description": "",
"prefix": "",
"type": "StandAlone",
"parameters": {
"tokenStart": "{{",
"tokenEnd": "}}",
"tokens": {},
"elementType": "ZestVariables"
},
"statements": [
{
"windowHandle": "windowHandle1",
"browserType": "firefox",
"url": "https://www.hahwul.com/cullinan/",
"capabilities": "",
"headless": false,
"index": 1,
"enabled": true,
"elementType": "ZestClientLaunch"
},
{
"windowHandle": "windowHandle1",
"type": "className",
"element": "content",
"index": 2,
"enabled": true,
"elementType": "ZestClientElementClick"
},
{
"windowHandle": "windowHandle1",
"type": "cssSelector",
"element": "body > main > div > article > div > div > div > div > div > div > input",
"index": 3,
"enabled": true,
"elementType": "ZestClientElementClick"
},
{
"windowHandle": "windowHandle1",
"type": "cssSelector",
"element": "body > main > div > article > div > div > div > div > div > div > input",
"index": 4,
"enabled": true,
"elementType": "ZestClientElementClear"
},
{
"value": "xss",
"windowHandle": "windowHandle1",
"type": "cssSelector",
"element": "body > main > div > article > div > div > div > div > div > div > input",
"index": 5,
"enabled": true,
"elementType": "ZestClientElementSendKeys"
},
{
"windowHandle": "windowHandle1",
"type": "xpath",
"element": "/html/body/main/div/article/div/div/div/div[2]/div/div/div",
"index": 6,
"enabled": true,
"elementType": "ZestClientElementClick"
},
{
"windowHandle": "windowHandle1",
"index": 7,
"sleepInSeconds": 0,
"enabled": true,
"elementType": "ZestClientWindowClose"
}
],
"authentication": [],
"index": 0,
"enabled": true,
"elementType": "ZestScript"
}
물론 즉시 사용할 수 있을 정도는 아니지만, 초안을 아주 잘 만들어주기 때문에 이런 부분만으로도 충분히 매력적인 기능입니다.
Run zest script
Zest script를 실행하는 방법은 여러가지가 있습니다. 기본적으로 ZAP에서 로드해서 사용할 수 있으며 zest cli를 통해서 ZAP 없이 단독으로도 실행할 수 있습니다.
Using ZAP
Using CLI
zest -script <YOUR-ZEST-SCRIPT>

Conclusion
현재는 이 기능이 딱 Browser Record만 가지고 있습니다. 다만 개인적인 생각으론 점차 기능을 키워서 Browser와 ZAP 같의 안정적인 데이터 통신을 위한 매개체로 사용되지 않을까 싶습니다.
ZAP HUD가 인기가 적었던 이유 중 하나는 JS Inject 방식의 한계 때문이였는데요, Browser Addon의 경우 제약도 있지만 반대로 이점도 있기 떄문에 Client-Side의 기능들을 개선하고 추가하면 ZAP을 사용하는데 있어 매력적인 요소로 자리잡지 않을까 싶습니다 :D
如有侵权请联系:admin#unsafe.sh