
2023-10-4 04:8:55 Author: blogs.sap.com(查看原文) 阅读量:8 收藏
Steps to create the custom UI enablement in SAP Business ByDesign
With the SAP Business ByDesign Mobile App, you can access many of the main functions of the system that have been tailored to business on-the-run.
Changes made on your mobile device are automatically updated in the system, over the Internet, online and in real time.
As in the desktop applications, you can use the ByDesign extensibility and flexibility features to extend the standard contents of the mobile app, as well as the content developed by partners and customers. In addition, you can use the SAP Cloud Applications Studio to extend many mobile functions.
SUPPORTED PLATFORMS
The mobile application is currently available for the following smartphones,
i.) Android Phones.
ii.) Apple iPhone.
SCENARIO: Implementing the mobile application as same as a desktop application of SAP Business ByDesign.
WORKFLOW:
I. Create a custom business object.
II. Generating screen for desktop application (As usual Procedure).
III. Generating screen for mobile application (Change the screen name).
IV. Design the screen for mobile application.
V. Testing.
I. CREATE A CUSTOM BUSINESS OBJECT
- Create a custom business object.
- Define elements in root and item level as shown in the below screenshot.
- Save and activate.

II. GENERATING SCREEN FOR DESKTOP APPLICATION:
- This is the mandatory step for designing the desktop application.
- For the desktop screens follow the as-usual procedure to design the screens. Note the Short ID while generating the screens.

III. GENERATING SCREEN FOR MOBILE APPLICATION (CHANGE THE SCREEN NAME)
For the same Custom Business Object, generate one more set of screens by changing the Screen Name and give the short ID.

IV. DESIGN THE SCREEN FOR MOBILE APPLICATION
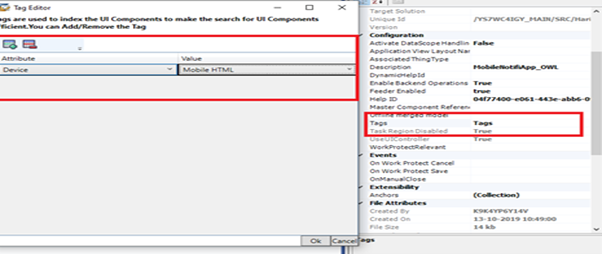
Now open the Work center View of the mobile app screen, change the properties as highlighted below,
- In properties under configuration there will be a tags, open the tags choose the attribute as “Device” and the value as Mobile HTML.
- Also add one more operation choose the attribute as “Device Cluster” and the value as SHORT ID which you have given while generating the screens for the desktop and click on Ok.

- Save and activate the work center view.
- Open the work center of the mobile app screen, save and activate it.
- Open the OWL, QA and OIF of the mobile app screen , Design it (as done in the desktop screens / as-usual procedure to design it) and Change the properties as highlighted below,
- Add a operation and choose the attribute as device and the value as “Mobile HTML“, click on Ok.
- Save and activate it, screens will not be activated, error will be occurs.
- Once the properties are changed from OWL, QA, and OIF screens.
- Save and activate the mobile app screens starting from WC View, OWL, QA, and OIF screens.

5. Assign the work center of the mobile screen to the front end on your desktop and the screens will be displayed in your mobile app.
V. TESTING:
- Download the SAP Business ByDesign Mobile app from the play store/App Store in your mobile.
- Login into SAP Business ByDesign Mobile application.
- Open the Mobile – Work center of your custom object.
- Test the scenario by create the record and save it.
NOTE: In the mobile screen, the standard object value selector (OVS) will not be accepted since that is designed for the Desktop. So as a result we need to create a custom OVS and assign it to the appropriate field. Also, change the properties of the custom OVS by adding one attribute under tag and assign it to the “Mobile HTML”.
如有侵权请联系:admin#unsafe.sh