
2023-10-21 05:14:52 Author: blogs.sap.com(查看原文) 阅读量:9 收藏
Email template feature explained in very simple way using OOPs concept.
Very often we get a business requirement to send email with table format. Before S/4 HANA we use to design the table using HTML <table> <th> <td> tags which is tedious and then use the conventional way of calling FM to send the mail but after S/4 HANA release SAP has ease by providing email template feature which can be send by calling methods.
Before S/4 HANA:
We first use to declare variables like shown below

Variable Declaration
we use to fill Subject detail and mail body content using html tags and append it to Internal table as shown below

Subject and Mail body content
to design table we use below HTML tags for header section and append to internal table

HTML table tags for Header section
Loop through internal table to populate the table data using concatenate function as shown below


Table data
then conventional way of using FM to send the mail to the recipients as shown below

Calling FM to send mail
After S/4 HANA:
With basic HTML knowledge we can easily design the email templates with one or more table content in it.
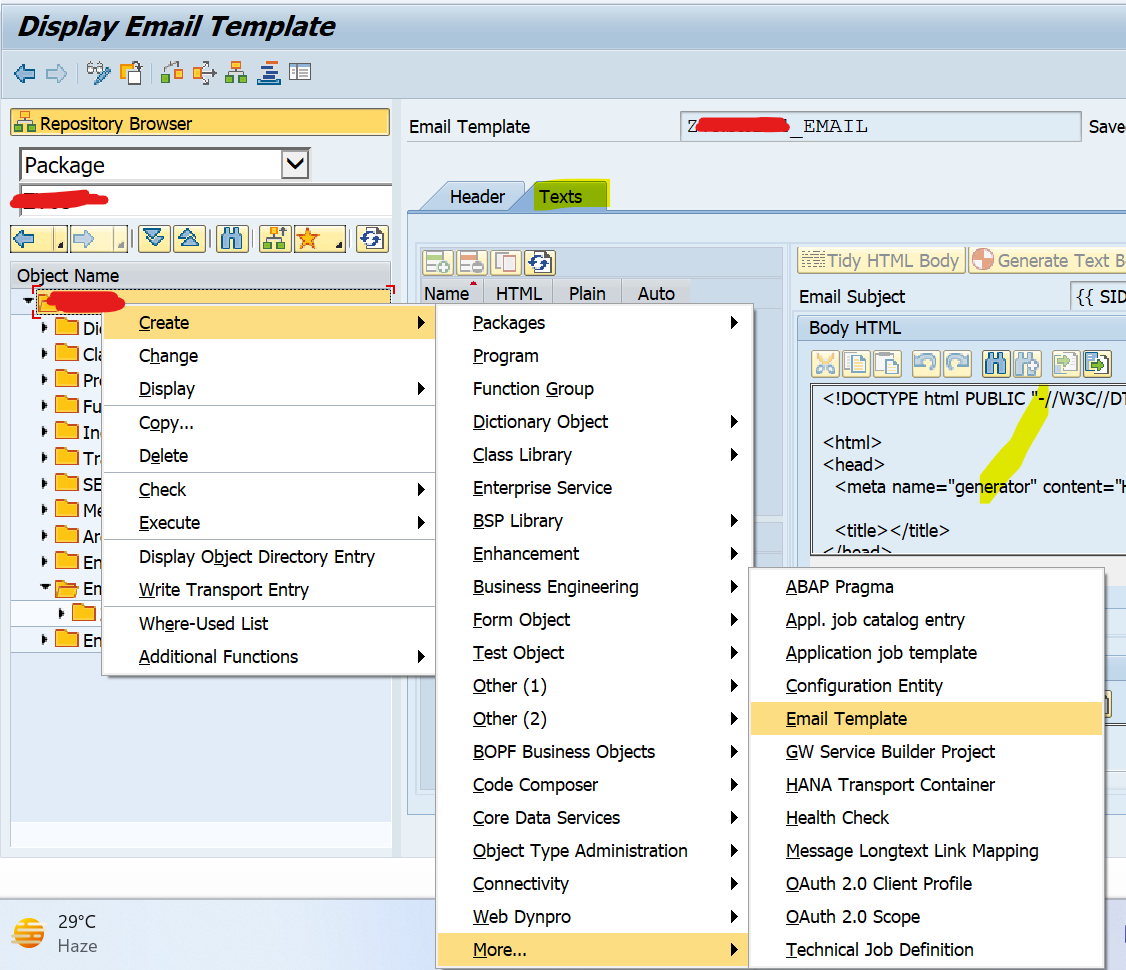
- Go to transaction SE80 and select your package, right click on it and select the Email template and give any Z name as shown below

Email template
2. Under text tab then design the subject line and email body content
to add any dynamic text without using CDS views in either subject line or email body we have to give the placeholder variable names in {{ }} as highlighted in below image i.e., SID, NOTE

Dynamic text
3. Simply add the html tags to design table header in the already generated BODY HTML section as shown below

Table header
4. To fill the table data we need to insert the placeholder name in {{ }} which can have logic in our ABAP code i.e., TabContent

Table data
one of the coolest feature, it allow you to preview your email content

Email content preview
4. ABAP code to fill the dynamic variables declared in the email content and to send the mail to the recipients

Declaration
5. Simple REPLACE statement to pass the required data to the placeholders declared in the email template

Placeholder data
6. Filling the table data with LV_CONTENT and calling methods to build the HTML for sending

Methods to build HTML
7. Finally adding the mail recipients and calling send mail method

Send mail method call
Sample mail preview

Mail sample
I hope this blog will be useful to technical consultants who are looking to start using Email template feature with table format without using CDS views. 🙂
For more info on this topic please follow the below link
https://blogs.sap.com/2023/05/10/email-template-with-table-in-email-body-sap_basis-release-750-or-above-and-s-4/
如有侵权请联系:admin#unsafe.sh