
2023-11-10 05:53:11 Author: blogs.sap.com(查看原文) 阅读量:7 收藏
I created two UI5 apps/components with app2 using app1 as a reusable component and show it as one app as explained in the previous blog post: https://blogs.sap.com/2023/11/09/connecting-ui5-typescript-components-locally/
In this blog post, I’m going to deploy them to BTP CloudFoundry, each app/component in a different space.
(Both are developed in TypeScript but that doesn’t really matter once deployed to BTP CloudFoundry. )
I created two spaces:
- Space A for app1
- Space B for app2

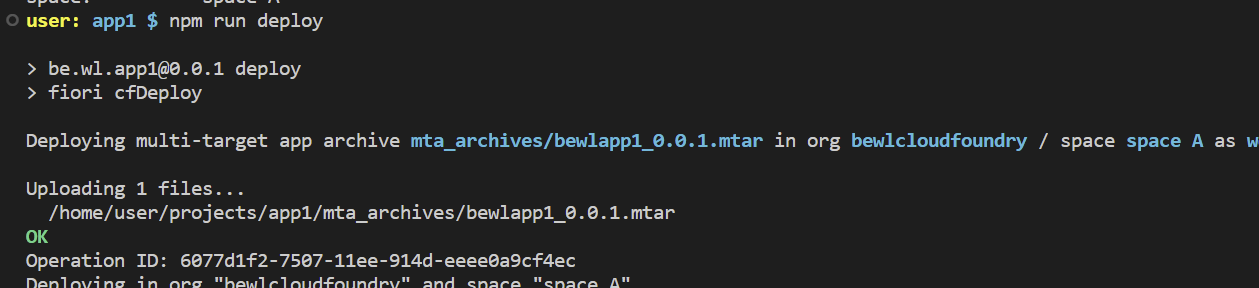
I deployed app1 to space A by logging into space A and run “npm deploy”:


I deployed app2 to space B by logging into space A and run “npm deploy”:


Once deployed, both apps will be available in the list of HTML5 applications in your BTP subaccount: (You need to have WorkZone active for this)

Go to WorkZone by navigating to Services ==> Instances and Subscriptions:

You’ll find WorkZone in the list of subscriptions:

Open Channel manager inside WorkZone and refresh HTML5 Apps:

Once this is successful, you can add the apps in the contentmanager to your content. Go to content explorer and select HTML5 Apps:

Select the apps and add them to your content:

From here you have to add it to catalogs and roles. I used the main group everyone just for demo purpose:

I reused my catalog of my UI5con demo:

Navigate to WorkZone and the apps will be available in the appfinder:

Opening the app1 will work fine:

App2 will also work fine showing app1 inside of it BUT only after you opened app1 first. In case you completely refresh the page and open app2 first, it will not show app1 inside of it:

Instead, it will only show the IllustratedMessage of app2 and give the following error in the console:

This error is caused because both components are running in different CloudFoundry spaces
This can be solved by exporting the destinations from the destination service instance of app1 and import them into the destination service instance of app2.
Every app comes with two destinations, one for the html5 app repo and one for the xsuaa service instance.
Both needs to be exported but you’ll also need the client secret for both. Once you import them, you need to provide the client secret.
First step, navigate to space A:

Navigate to services => instances:

Search for the xsuaa and html5 service instances of app 1:

Select the html5 app repo and click on “View Credentials”:

Keep the client secret somewhere close:

Do the same for the xsuaa instance:

And again keep the client secret somewhere close:

Search in the same list of instances for the destination service instance of app1 and click on the hyperlink:

Go to “Destinations” in the left menu:

Export both destinations:

Navigate to space B:

Go to services => instances:

Search for the destination service instance of app2 and click on the hyperlink:

Navigate to “Destinations” in the left menu:

Click on “Import Destination”

Select the both destinations which you have exported earlier and provide the client secret that you also copied earlier:

The destination service instance of app2 should contain the destinations of app1 and app2:

Refresh the HTML5 Apps Content Provider in WorkZone:

When you now open WorkZone and open app2, it will start app2 and load app1 as a reusable component:

Both apps are available on GitHub: https://github.com/lemaiwo/ui5-ts-components
如有侵权请联系:admin#unsafe.sh