
Imagine you’ve created an app that shows objects (it’s data) from your backend system, allowing some data manipulation. However, each time you open the app, you must find or select an object. While this works well in many cases, there are situations where you’d prefer to open the app from another system (add dynamic, context specific, link to that system) and directly open a preselected object.
The solution lies in utilizing URL parameters. These parameters are frequently employed to transmit data between web pages, web applications, and APIs. They offer a way to include additional information in the URL that can be interpreted by the receiving server or application.
This blog post will show you how to easily leverage URL parameters in your SAP Build Apps project.
In this section I’ll explain how to utilize URL parameters to enhance your existing SAP Build Apps project. I assume you’ve already built your app and are familiar with SAP Build Apps, so I won’t delve into every step in detail.
For this example, let’s focus on sending a parameter to the home page to directly open a specific object. We’ll use URL parameters to pre-fill values in filters on the home page that are, by default, empty.
On our home page, we already have two filters—an input box and a drop-down box—associated with page variables input1 and input2.

Picture 1: Filters on home page

Picture 2: Option list for drop-down box control
Now, create two page parameters var1 and var2 (see picture 3). On the “page mounted” event, set the values of page variables input1 and input2 to the values from page parameters var1 and var2 (see Picture 4).

Picture 3: create page parameters

Picture 4: add value from parameters to page vars
For testing purposes, add 2 text labels on your canvas (e.g. below filter boxes) and bind the values to page parameters var1 and var2 so you can see what was received from the URL.
Now, you can preview your app (see picture 5) and observe that no parameters are sent to the home page, and both filters are empty.

Picture 5: open your app in preview mode
To append parameters to the URL, ensure you type your parameter names are the same as your declared page parameters. If you are not familiar with URL parameters, you must add ? at the end of the URL, type var_name=value, and if you are sending more parameters, separate them with &.
In this example it’s var1 and var2. Your URL should look like this:
https://build_apps_url/page.Page1?var1=A&var2=B
By doing this, your app will have the value A in the input, and drop-down box will show the label “Value B” (because that’s the label for the value “B” as indicated on picture 3).
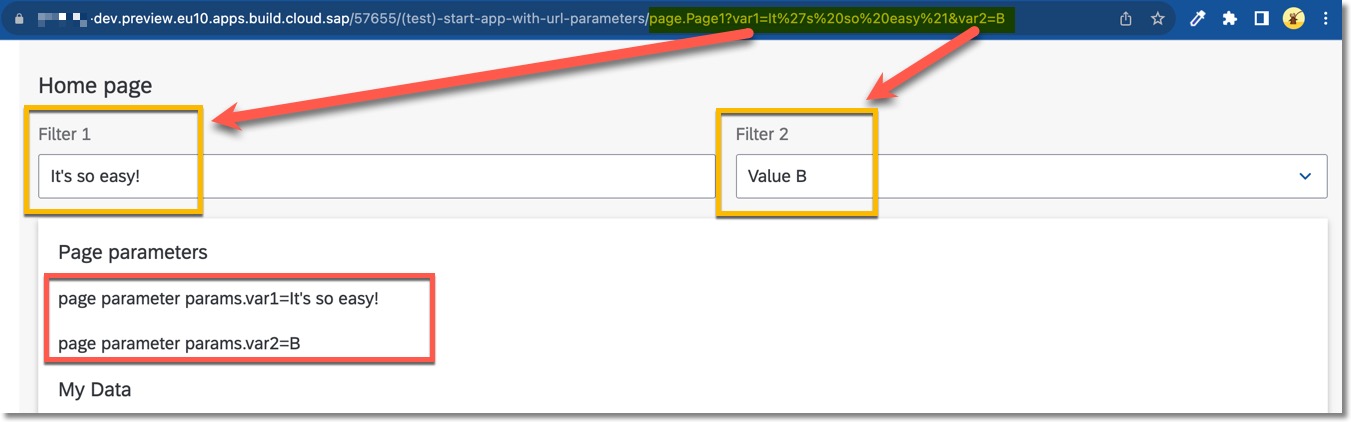
Values in URL parameters are always strings. If you expect a number, convert your value (in this example we will do this in step shown in picture 4). If your string has spaces or special characters, encode them (e.g. %20 for space or %27 for ‘). You can now try this by appending your URL with the following text:
https://build_apps_url/page.Page1?var1=It%27s%20so%20easy!&var2=B

Picture 6: result for one parameter with special characters
If it makes sense for your app scenario, you can add formula to the visibility property of the filter’s container (e.g. ‘!IS_EMPTY(var)‘) and hide filters with received values.
In the previous example, we explored using URL parameters to start your app and manipulate the home page. Now, let’s extend this mechanism to send parameters between pages within your app. While global variables are an option, utilizing page parameters can enhance direct access to subpages, making your app more versatile.
Business context example: Generic Data Collection app
Consider a Data Collection App designed to automate data collection and approval processes, such as those for sustainability or non-financial KPIs. This app, created using SAP Build Apps, leverages business processes from SAP Build Process Automation. In this section, we’ll focus solely on the usage of page parameters.

Picture 7: home page of Data Collection App
Data on the home page is sourced from four tables in the HANA Cloud database, with three of those tables directly maintainable in the app (refer to the left side of the screen in Picture 7, with the menu and three cog icons).
If, for example, you open the “Maintain Campaigns” page, you can edit existing campaigns or add a new one. To add a new campaign, you must first select a group from the drop-down menu (see Picture 8).

Picture 8: Creating new campaign from “Maintain Campaigns” page
Only after selecting a group can you enter the campaign’s name and due date for collection processes in your campaign (see Picture 9).

Picture 9: Create a new campaign from “Maintain Campaigns” page
Now, consider an alternative approach to make the app more user friendly. If you choose to create a campaign from the home page by clicking on the “add new campaign” icon shown on the right-hand side of any group’s card (see Picture 10), you’ll open the “Maintain Campaigns” page and send a GroupID of this particular group in the URL parameter.

Picture 10: Create a campaign from the group card
As depicted in Picture 11, the “Maintain Campaigns” page looks different because of the passed URL parameter with the group’s ID. I’ve also added formula logic to three page elements to behave differently when receiving a URL parameter with a groupID value:
- Selection box for a group is hidden.
- Create button will redirect me to the home page after new record is added.
- Second table displays with all groups (see picture 8) is hidden and there is only table with existing campaigns for that group.
To open a page and send URL parameters, all you need to do is declare parameters on that page. In my app, I have this set up on all three “Maintain” pages, each with different URL parameters. This process is explained in the “Solution” section of this blog post. The key difference from the first scenario is that you now need to pass values of URL parameters in your flow logic. When you create page parameters and attempt to open a page, you will see an option to assign values to all declared page parameters (see Picture 12).

Picture 12: Passing value of the page parameter in logic canvas
It’s important to note that if you need to send strings with special characters, not just IDs as in my case, you can leverage functions such as ENCODE_FOR_URL and ENCODE_OBJECT_FOR_URL.
Another use case scenario involves opening other web apps and passing URL parameters from SAP Build Apps. Depending on your specific case, check functions like APPEND_URL_PARAMETERS and REPLACE_URL_PARAMETERS.
This blog post demonstrates the versatility of using URL parameters in SAP Build Apps. Whether starting an app with parameters, using parameters within the app, or opening third-party web apps, SAP Build Apps make it straightforward. Through the implementation of page parameters, I’ve enhanced the versatility of all my “Maintain” pages.
I invite you to share your experiences with leveraging the power of SAP Build’s LCNC approach in your extension apps. Let me know in the comments how you’re applying these concepts to your specific business scenarios.
Enjoy Building. 😀
如有侵权请联系:admin#unsafe.sh