
今天就来分享一个和特斯拉相关的 Docker 项目,一个强大的、自托管的特斯拉数据记录器 ——TeslaMate,可以全面分析特斯拉充电、续航、行驶里程等等的情况。
- 使用 Elixir 编写
- 数据存储在 Postgres 数据库中
- 使用 Grafana 进行可视化和数据分析
- 车辆数据发布到本地 MQTT 代理
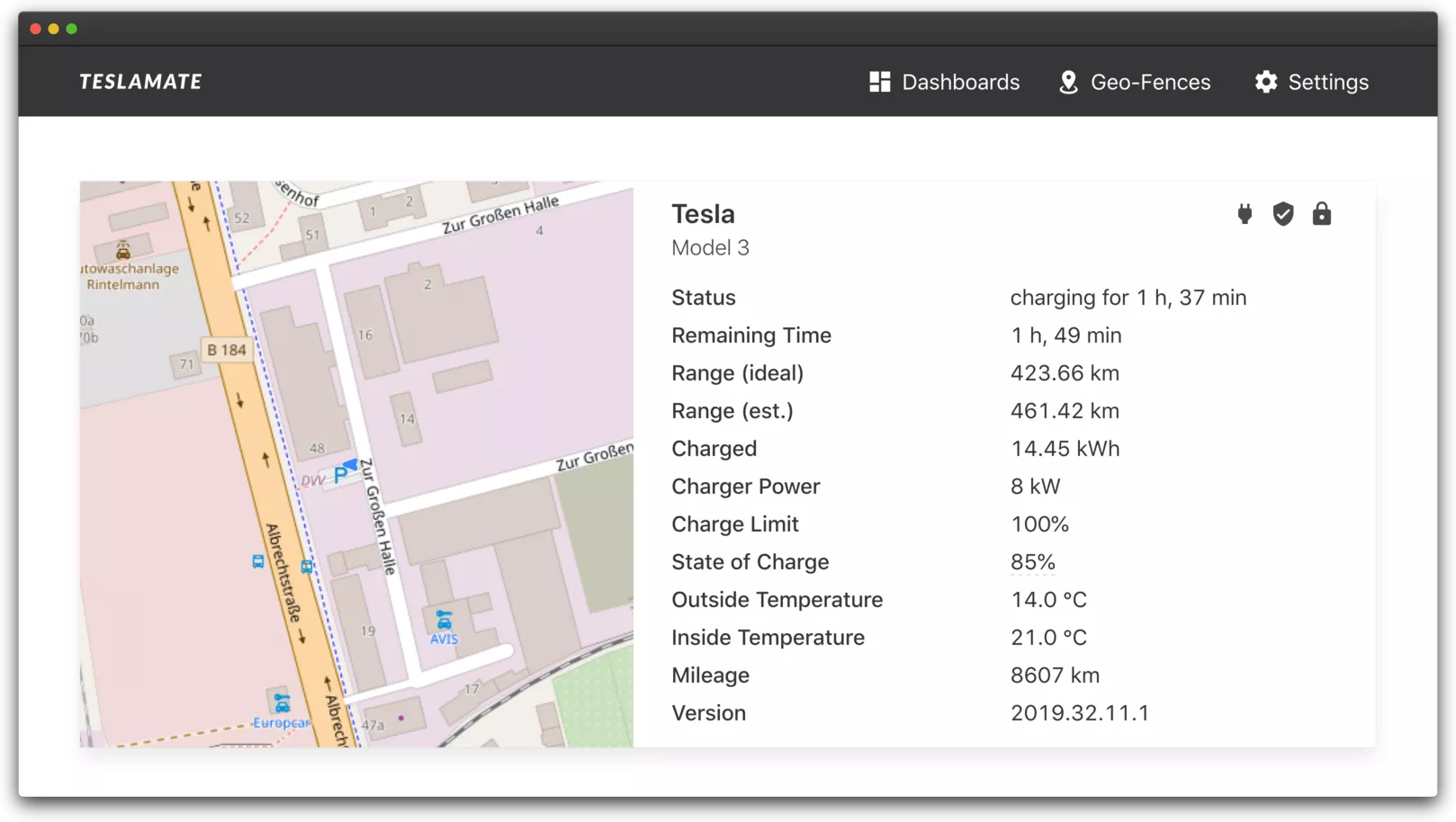
网页端:
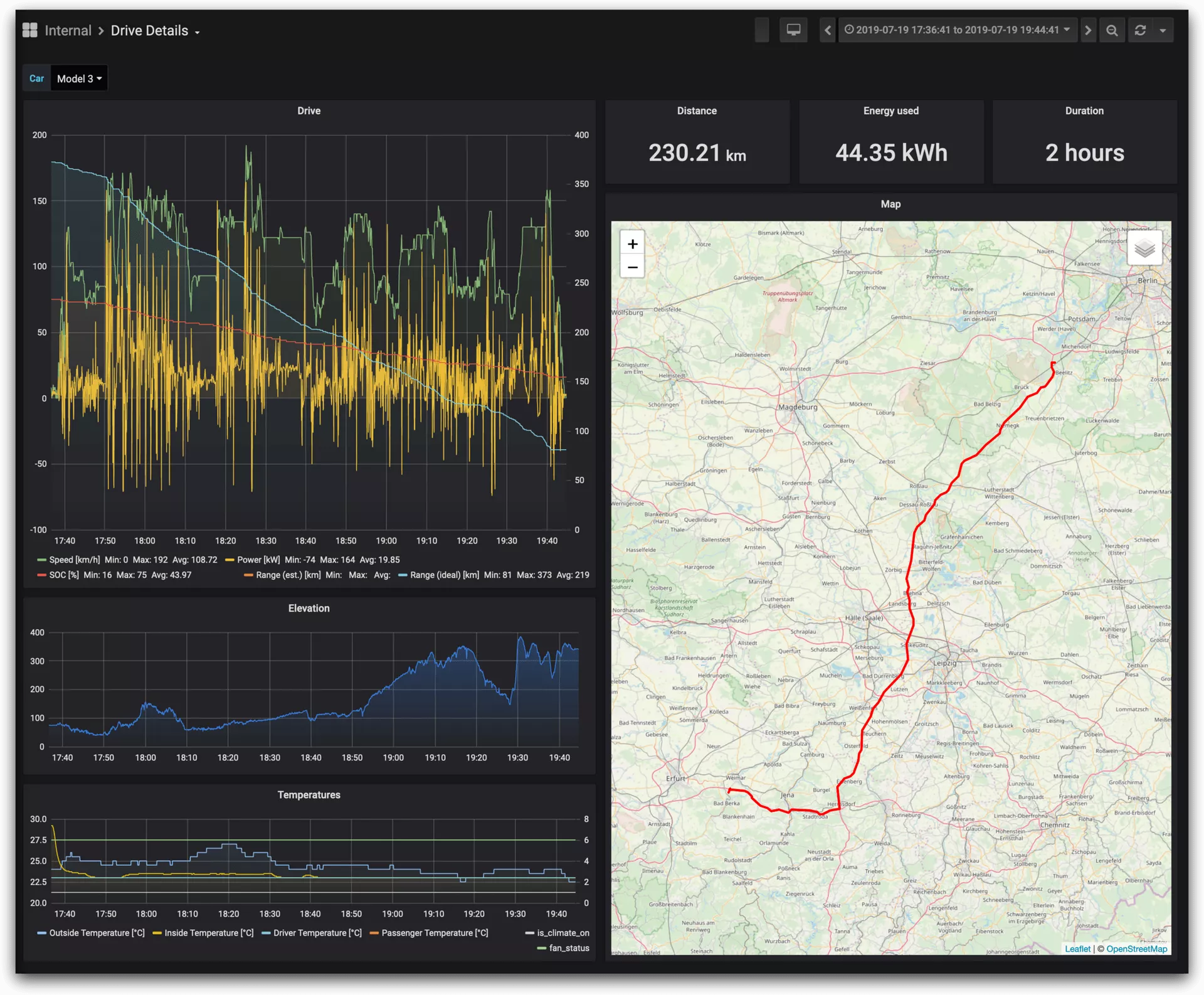
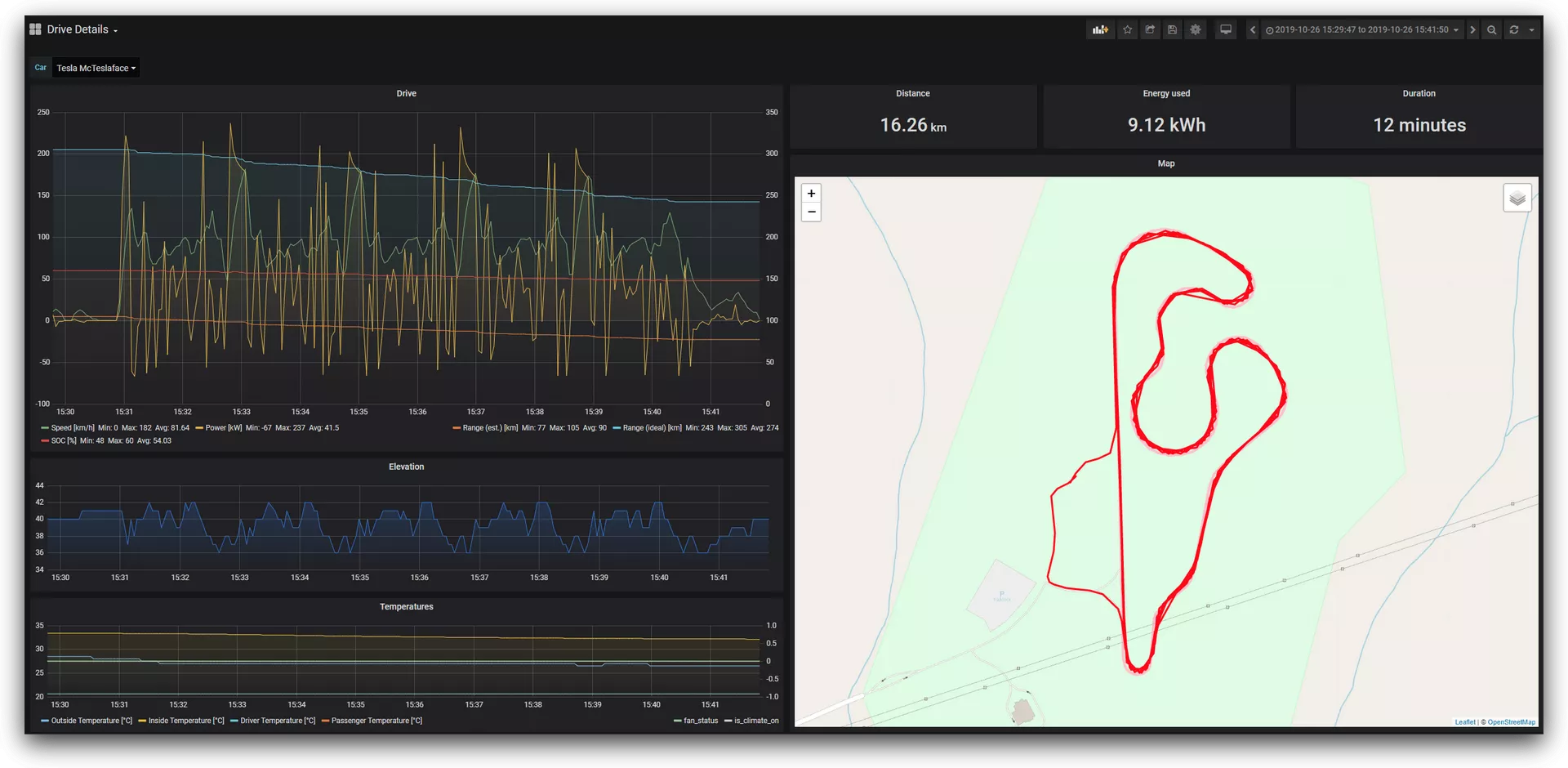
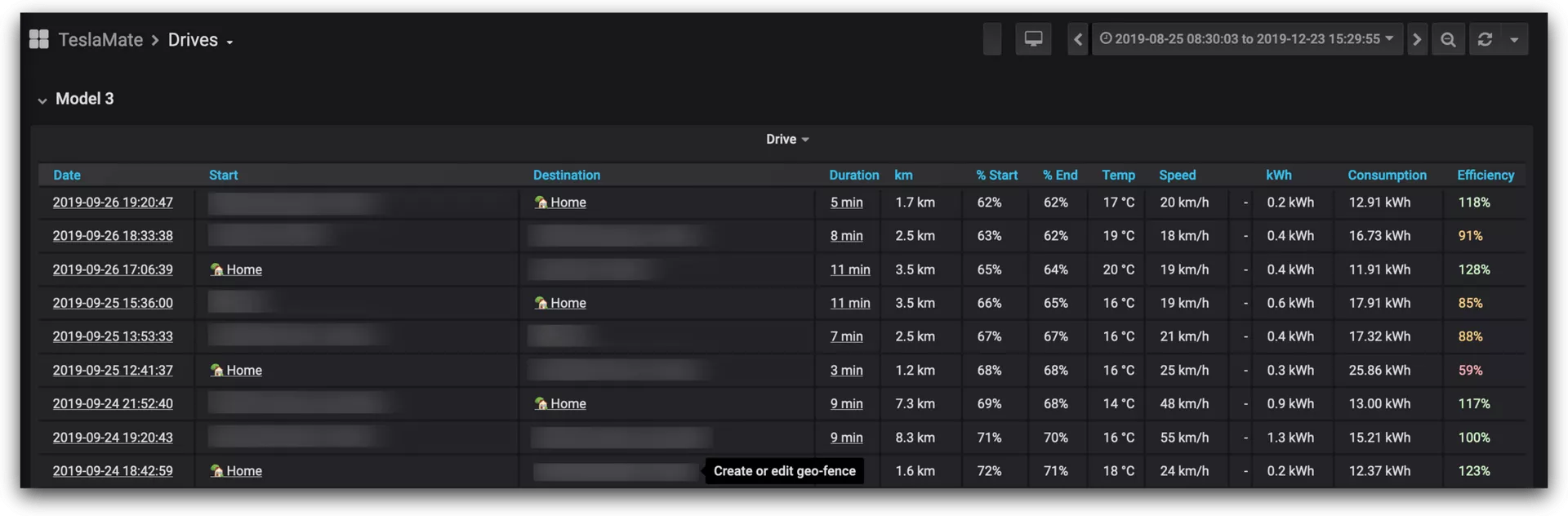
驾驶数据详情:
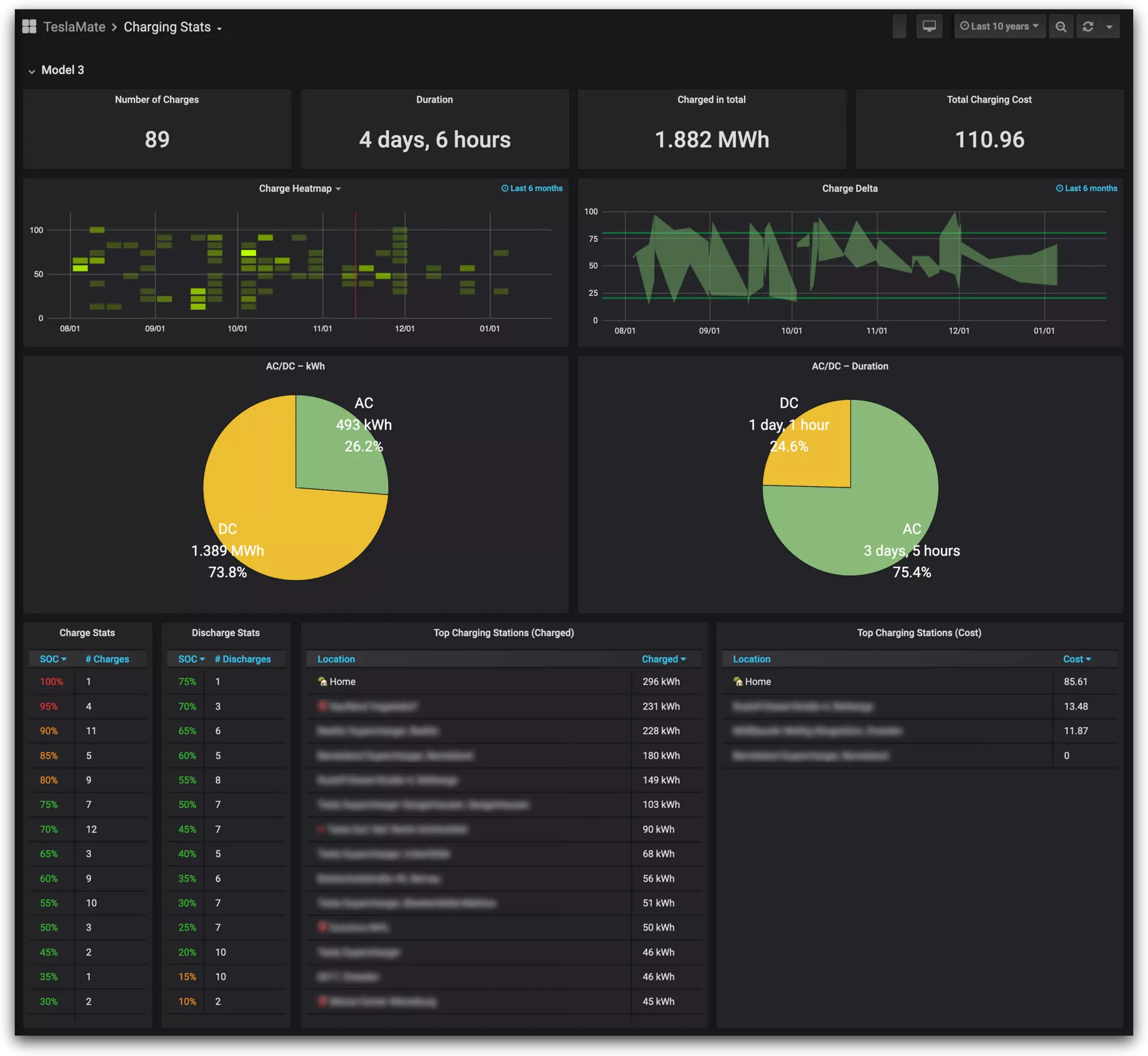
充电统计数据
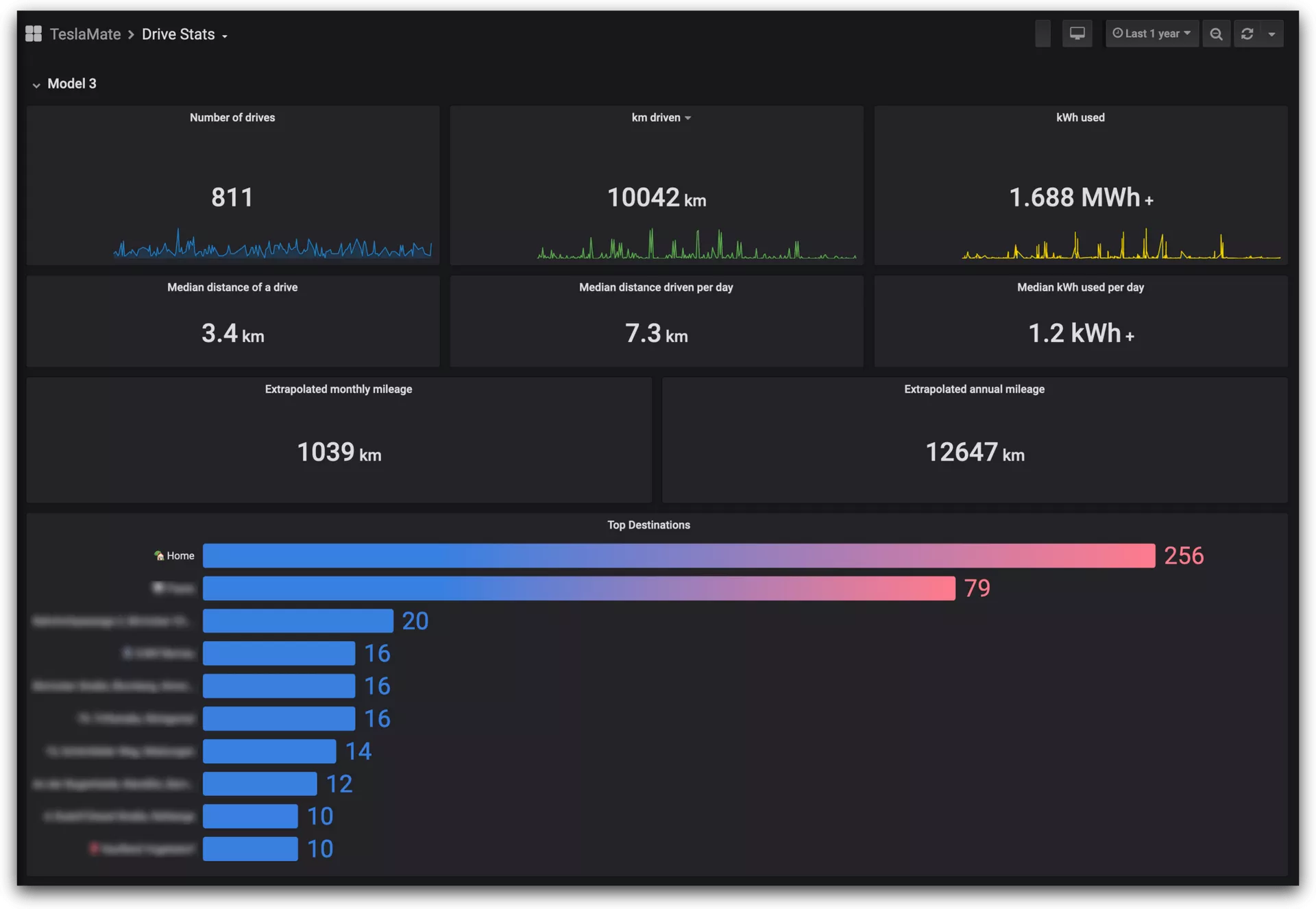
驾驶统计数据
驾驶情况
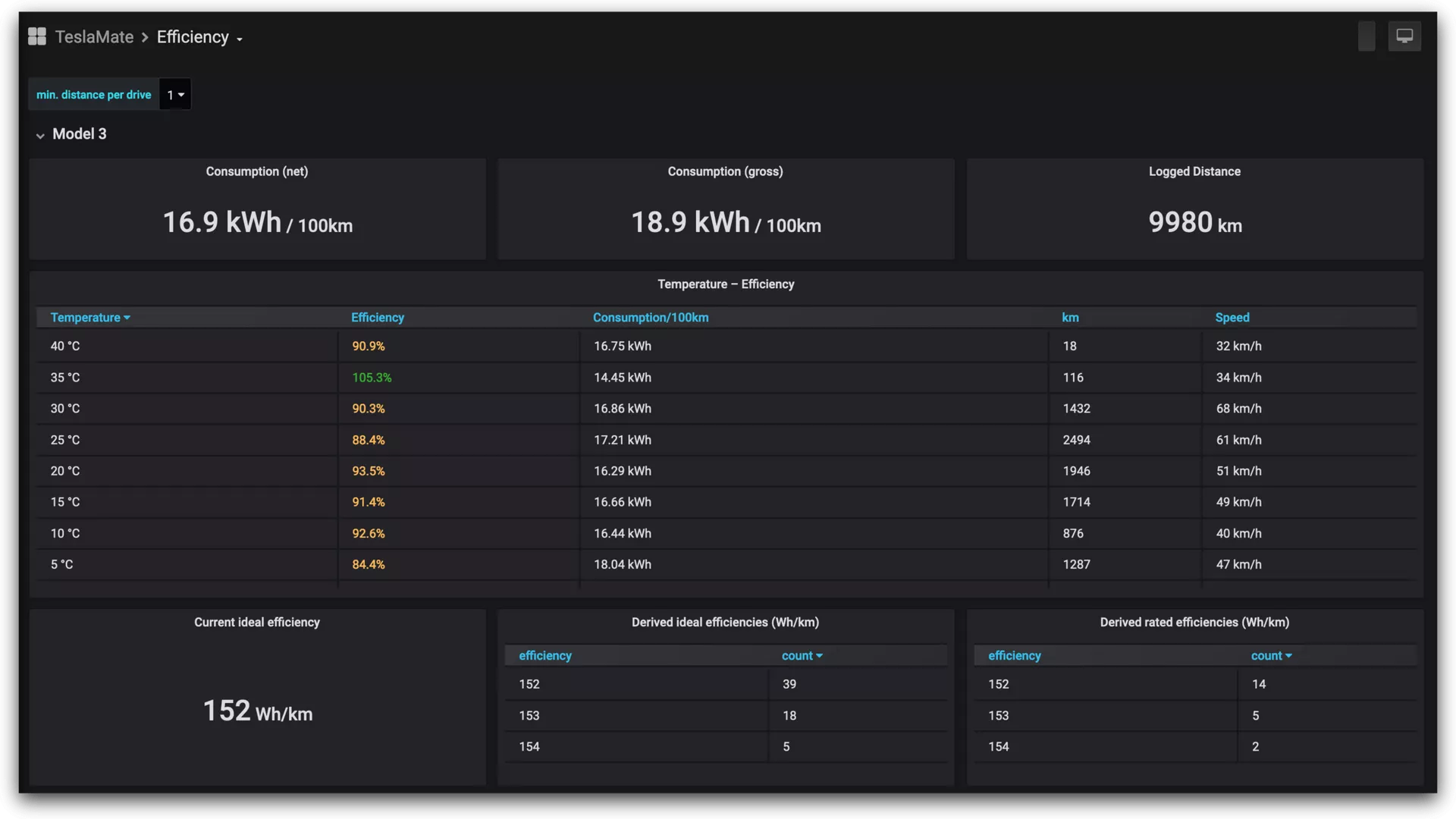
能耗
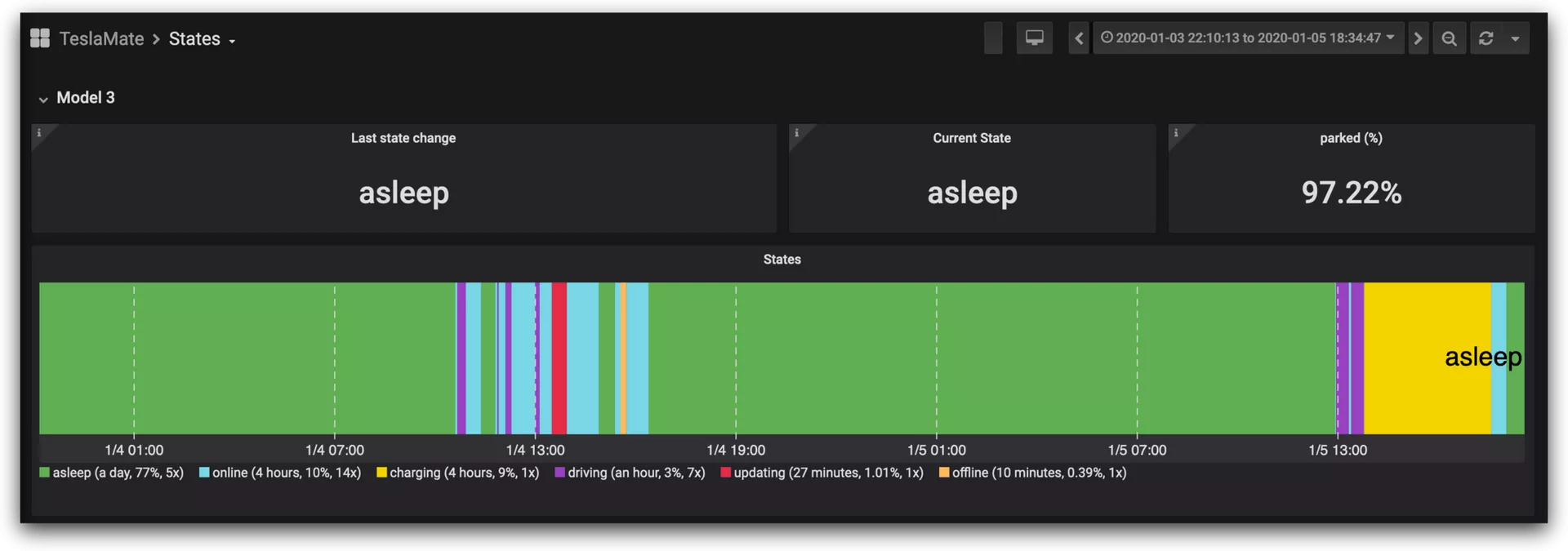
车辆状态
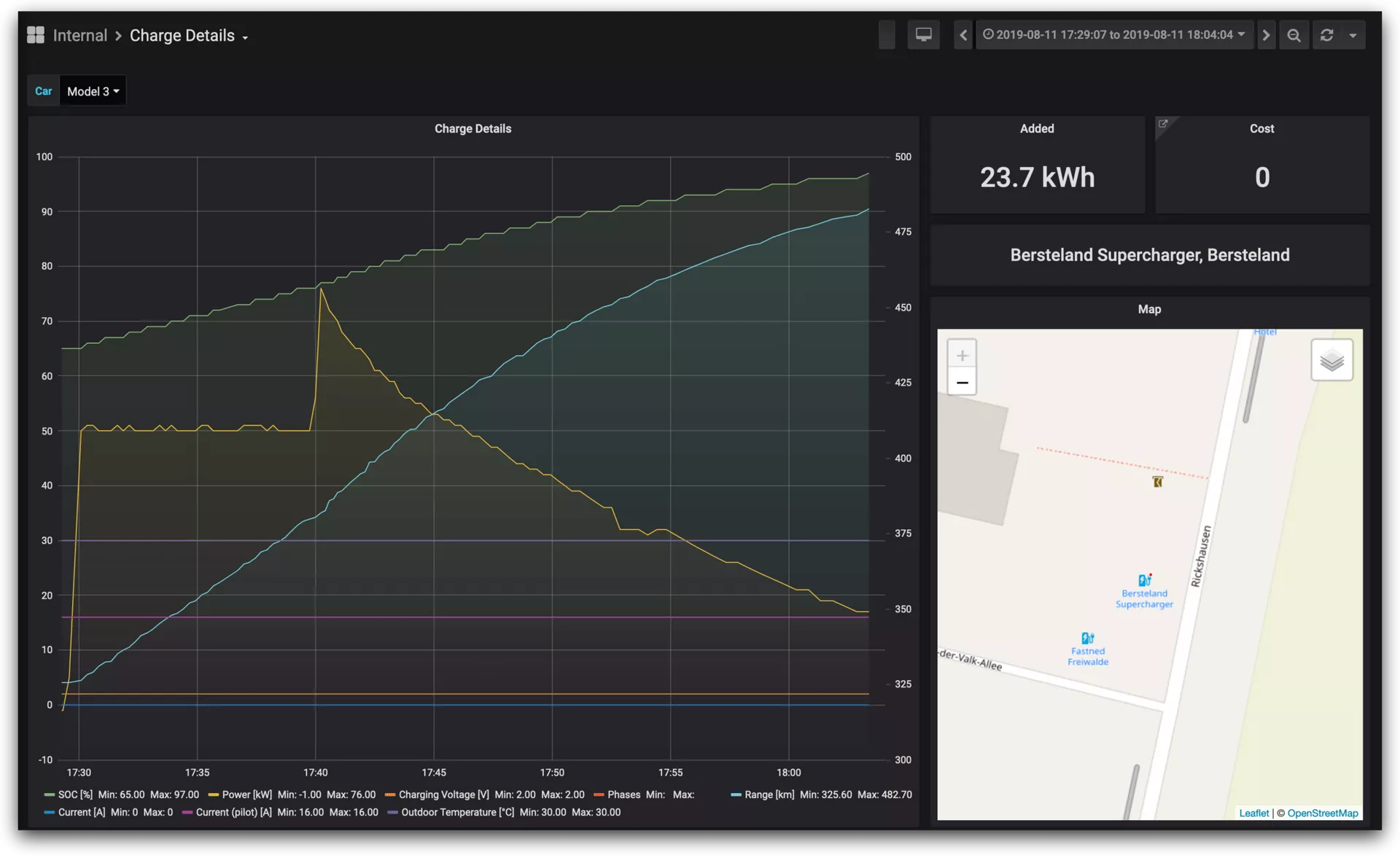
充电情况
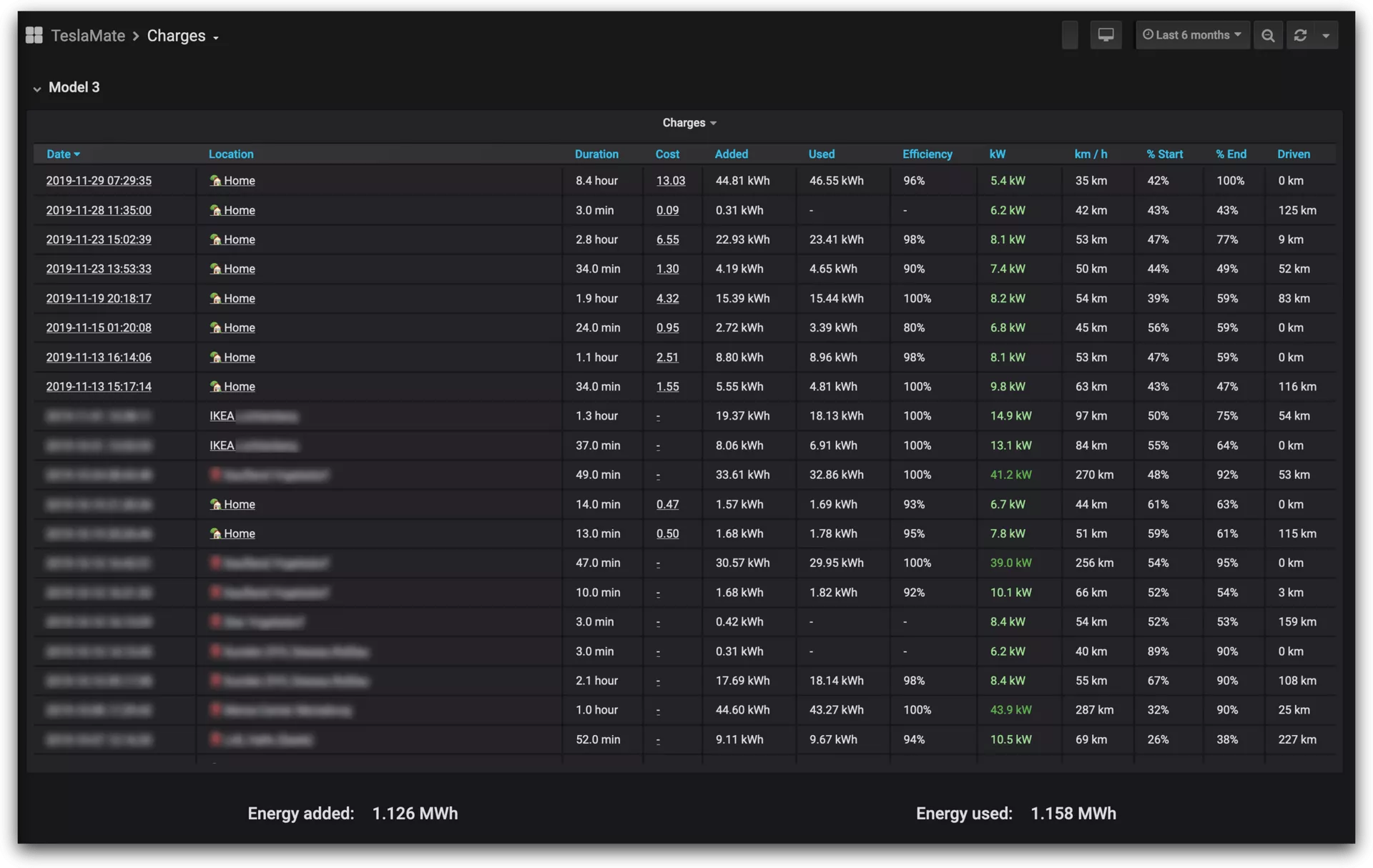
充电记录
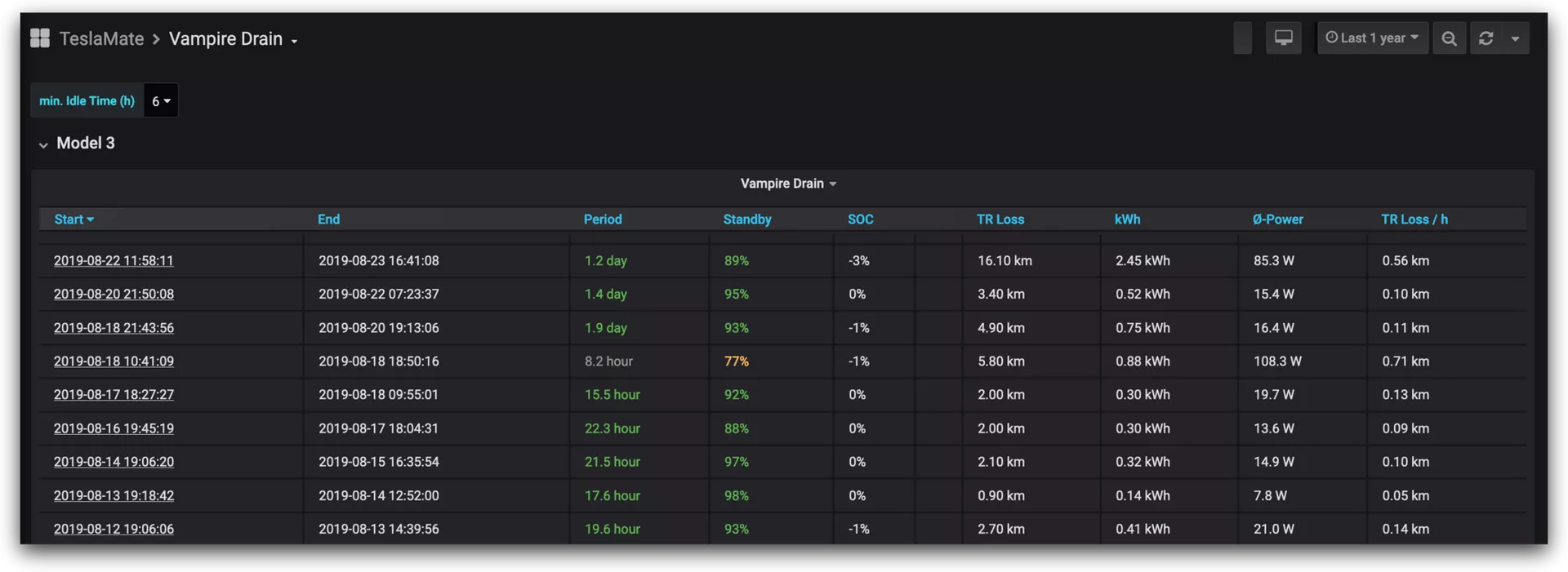
电池静置耗电(Vampire Drain)情况
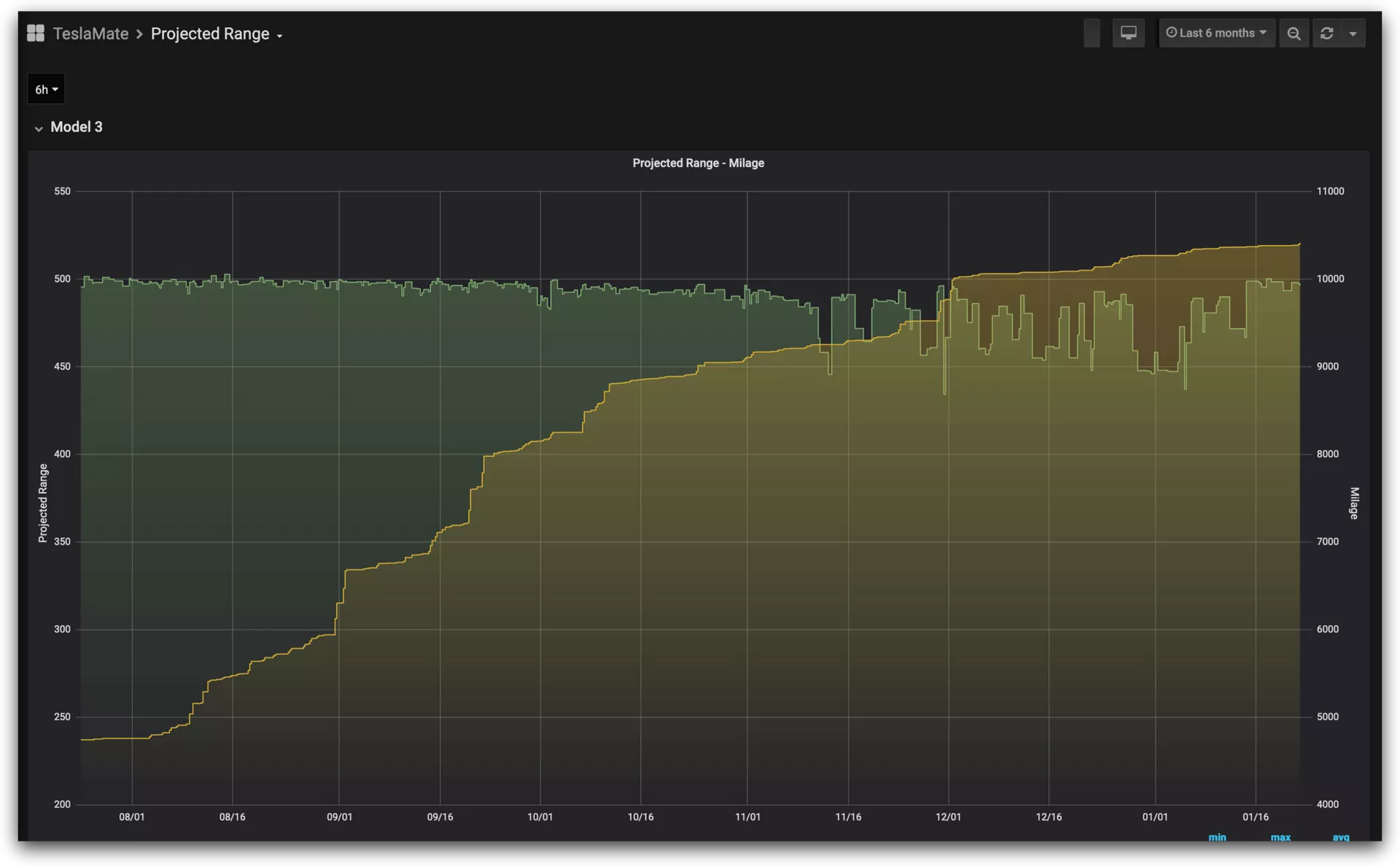
预计续航里程
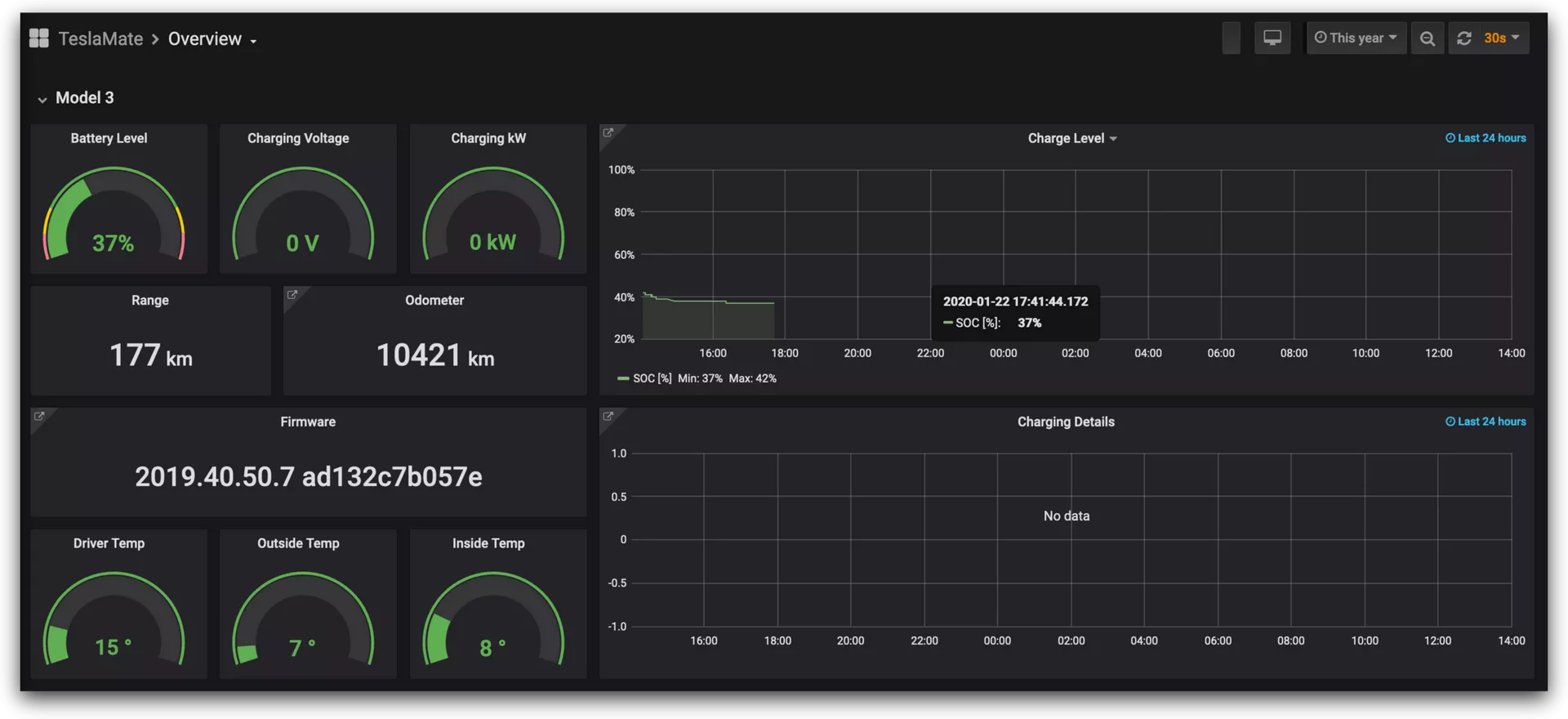
概览
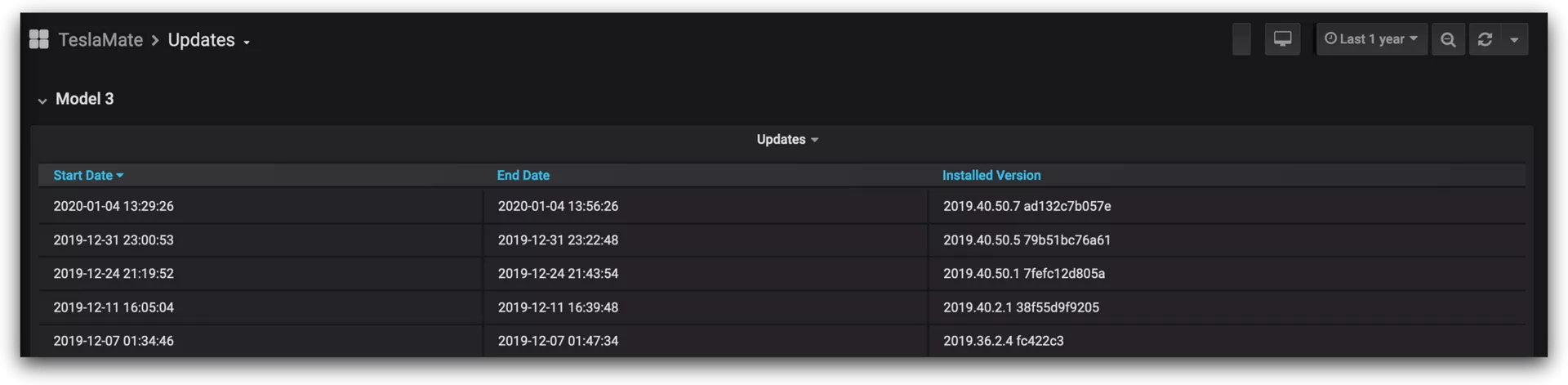
更新情况
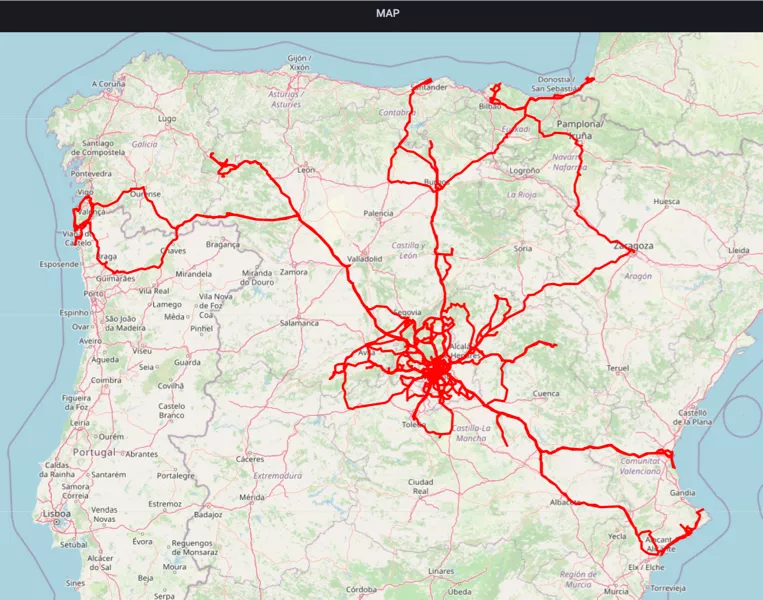
终身驾驶地图
开过的地方
2. 功能
仪表板
- 驾驶和充电报告
- 驾驶效率报告
- 消耗(净 / 毛)
- 充电能量增加与能量使用
- 电池静置耗电
- 预测的 100% 电量范围(电池退化)
- 充电统计
- 驾驶统计
- 已安装更新的历史记录
- 查看您的汽车何时在线或休眠
- 终身驾驶地图
- 访问过的地址
通用
- 高精度驾驶数据记录
- 无额外的电池静置耗电:汽车会尽快进入休眠状态
- 自动地址查找
- 易于集成到家庭助手(通过 MQTT)
- 易于集成到 Node-Red 和 Telegram(通过 MQTT)
- 地理围栏功能,可创建自定义位置
- 支持每个特斯拉账户多辆车
- 充电成本跟踪
- 从 TeslaFi 和 tesla-apiscraper 导入
3. 相关地址
官方 GitHub 地址:https://github.com/teslamate-org/teslamate
官方文档:https://docs.teslamate.org/docs/installation/docker
4. 搭建环境
-
服务器:咕咕这边用的腾讯轻量应用服务器 ,(最好选 非大陆的,而且线路还不错的机器)如果是小白刚开始玩的话,也可以选择 Racknerd 的高性价比服务器(注意地区选美国西部城市的)或者 莱卡云的香港或者美国 CN2 GIA
-
系统:Debian 11 (DD 脚本 非必需 DD,用原来的系统也 OK,之后教程都是用 Debian 或者 Ubuntu 搭建~)
-
安装好 Docker、Docker-compose(相关脚本)
-
【非必需】提前安装好宝塔面板海外版本 aapanel,并安装好 Nginx(安装地址)
-
【非必需本教程选用】安装好 Nginx Proxy Manager(相关教程)
服务器建议:1 核 1G 即可
5. 搭建视频
5.1 YouTube
视频地址:https://youtu.be/epjibyUPw3A
5.2 哔哩哔哩
哔哩哔哩:https://www.bilibili.com/video/BV1Fc411C7K7/
6. 搭建方式
如果你不是用的腾讯云的轻量应用服务器,可以直接跳到 6.1 部分。
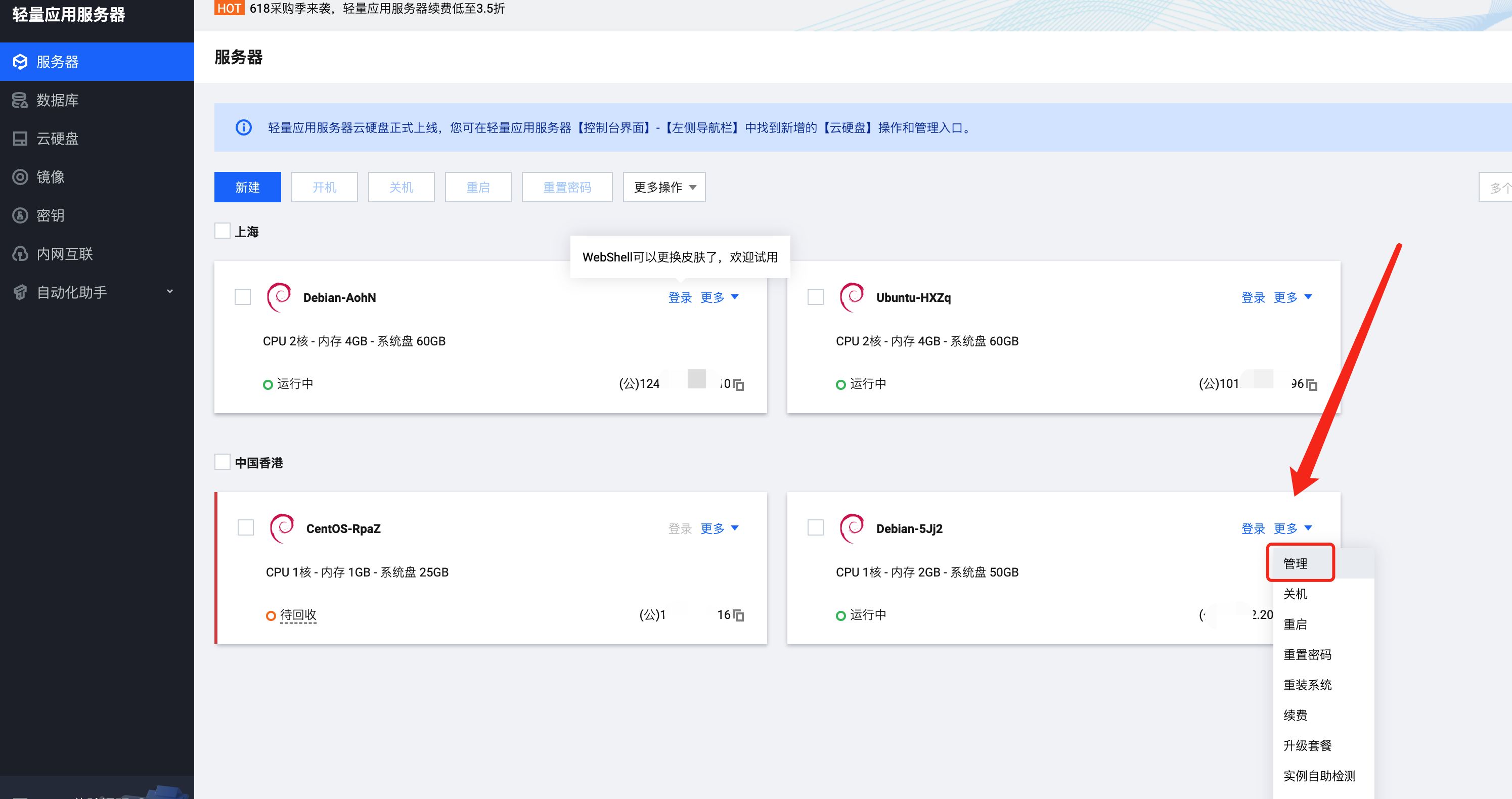
安装系统(腾讯云轻量应用服务器)
腾讯云轻量服务器最大的特点就是 “轻量”,相比 CVM,更适合小白上手,这边我们之间选择 Docker 基础镜像,就可以省去后面安装 Docker 的步骤(如果你非要用国内的服务器,这边装的 Docker 镜像还会帮你配置好国内镜像源,让你加速访问 docker 镜像资源)不建议用国内的 。
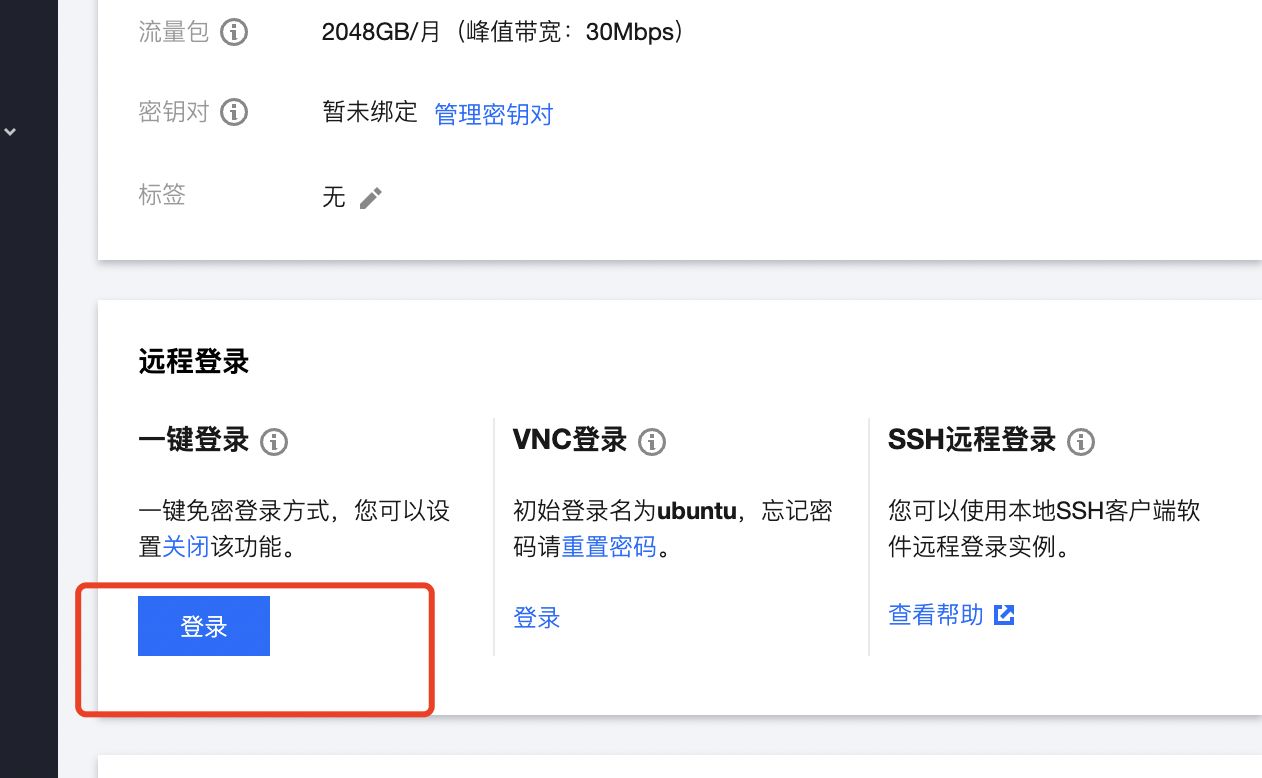
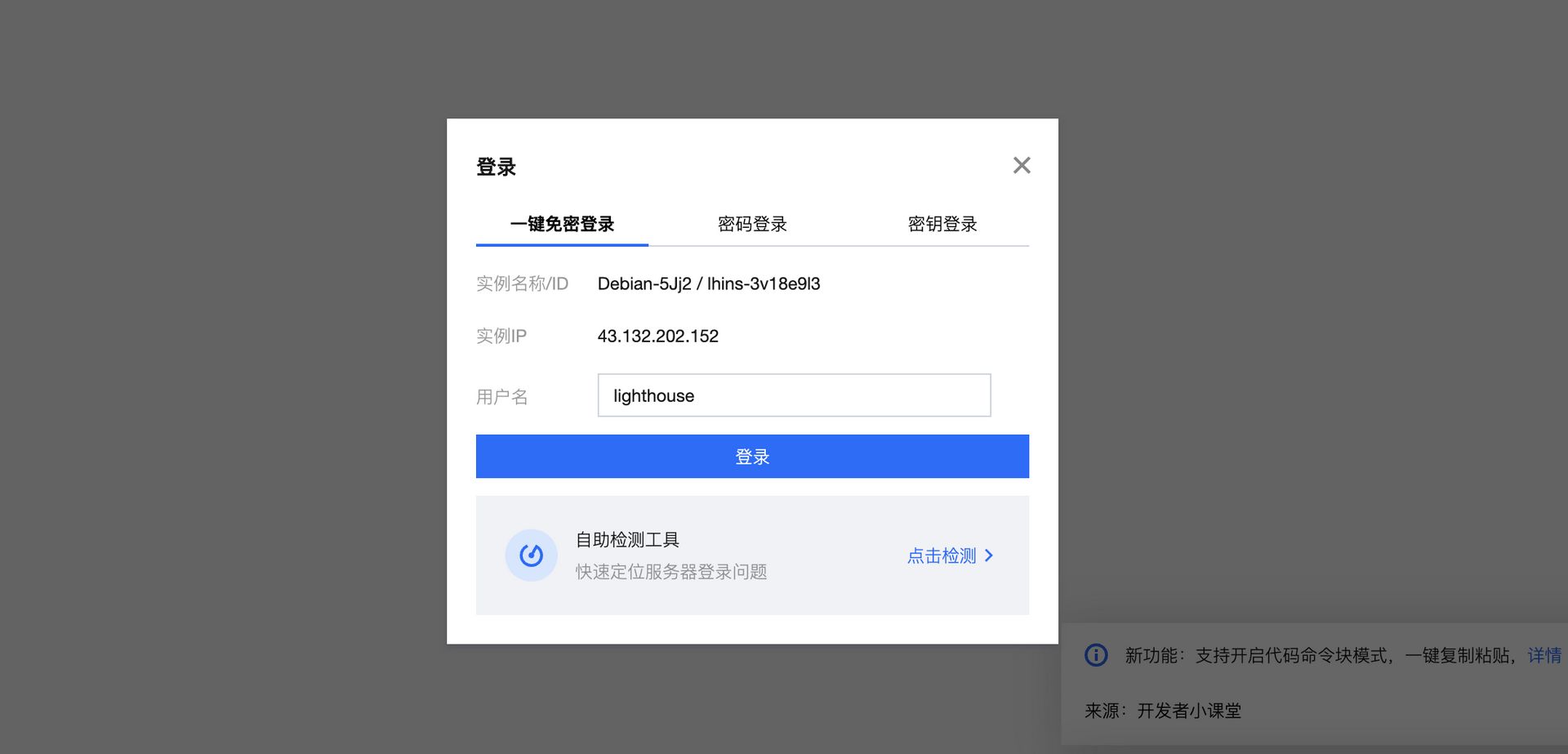
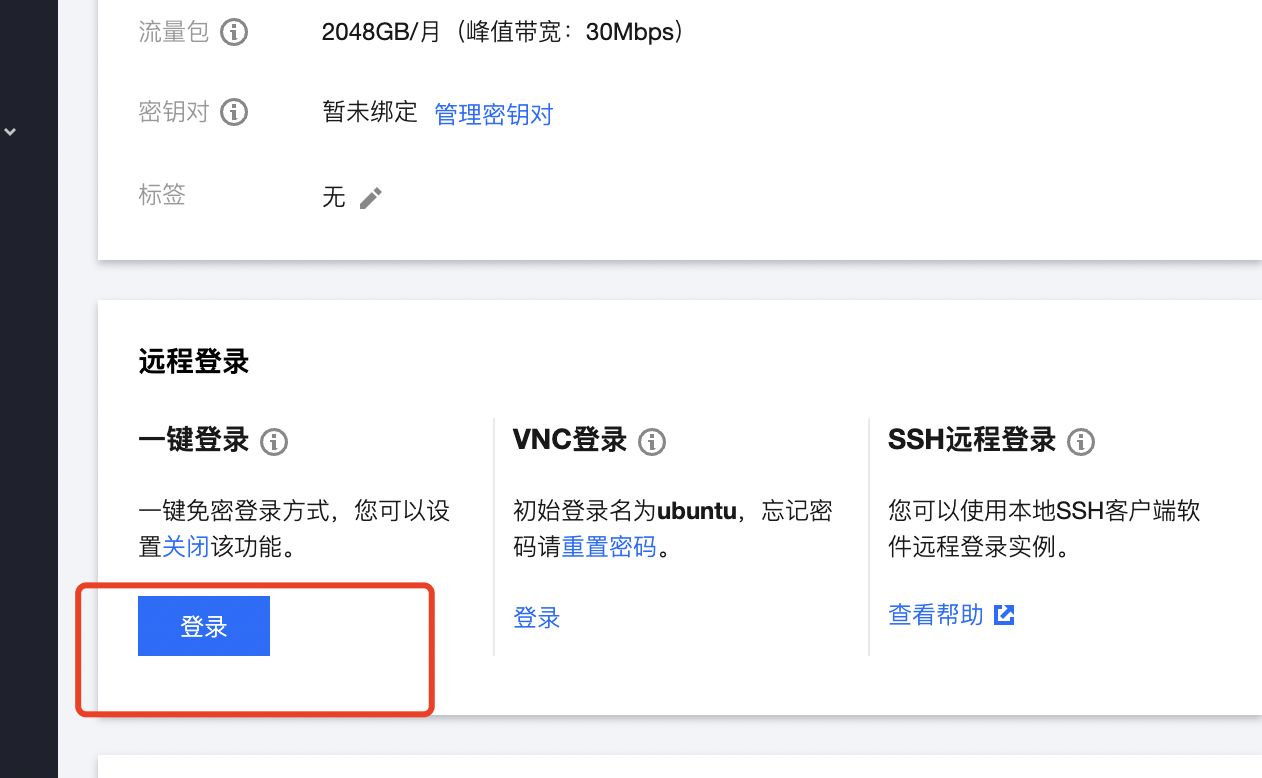
登陆(腾讯云轻量应用服务器)
6.1 安装 Docker 与 Nginx Proxy Manager
可以直接参考这篇内容:
https://blog.laoda.de/archives/nginxproxymanager/
6.2 创建安装目录
创建一下安装的目录:
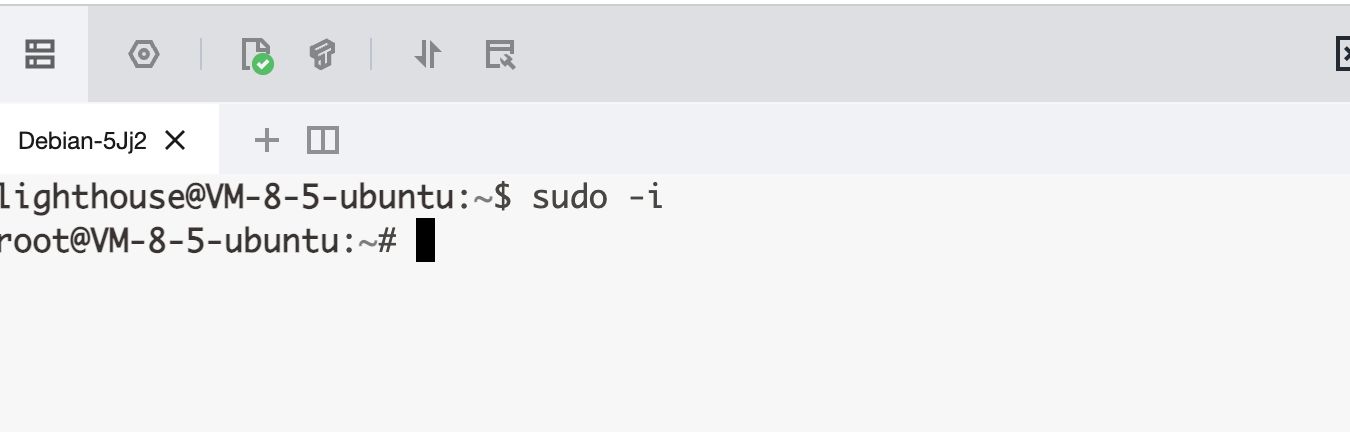
sudo -imkdir -p /root/data/docker_data/teslamate
cd /root/data/docker_data/teslamate
vim docker-compose.yml
英文输入法下,按 i
version: "3"services:
teslamate:
image: teslamate/teslamate:latest
restart: always
environment:
- ENCRYPTION_KEY=G1BgNWsb2B9U5owHrntD7g7S8hrAnTf
- DATABASE_USER=teslamate
- DATABASE_PASS=Zej19BtTE3Ydw12sgr1pdLQA9c
- DATABASE_NAME=teslamate
- DATABASE_HOST=database
- MQTT_HOST=mosquitto
- TZ=Asia/Shanghai
ports:
- 4000:4000
volumes:
- ./import:/opt/app/import
cap_drop:
- alldatabase:
image: postgres:15
restart: always
environment:
- POSTGRES_USER=teslamate
- POSTGRES_PASSWORD=Zej19BtTE3Ydw12sgr1pdLQA9c
- POSTGRES_DB=teslamate
volumes:
- ./teslamate-db:/var/lib/postgresql/datagrafana:
image: teslamate/grafana:latest
restart: always
environment:
- DATABASE_USER=teslamate
- DATABASE_PASS=Zej19BtTE3Ydw12sgr1pdLQA9c
- DATABASE_NAME=teslamate
- DATABASE_HOST=database
ports:
- 3000:3000
volumes:
- teslamate-grafana-data:/var/lib/grafanamosquitto:
image: eclipse-mosquitto:2
restart: always
command: mosquitto -c /mosquitto-no-auth.conf
volumes:
- ./mosquitto-conf:/mosquitto/config
- ./mosquitto-data:/mosquitto/datavolumes:
teslamate-grafana-data:
简单说一下:
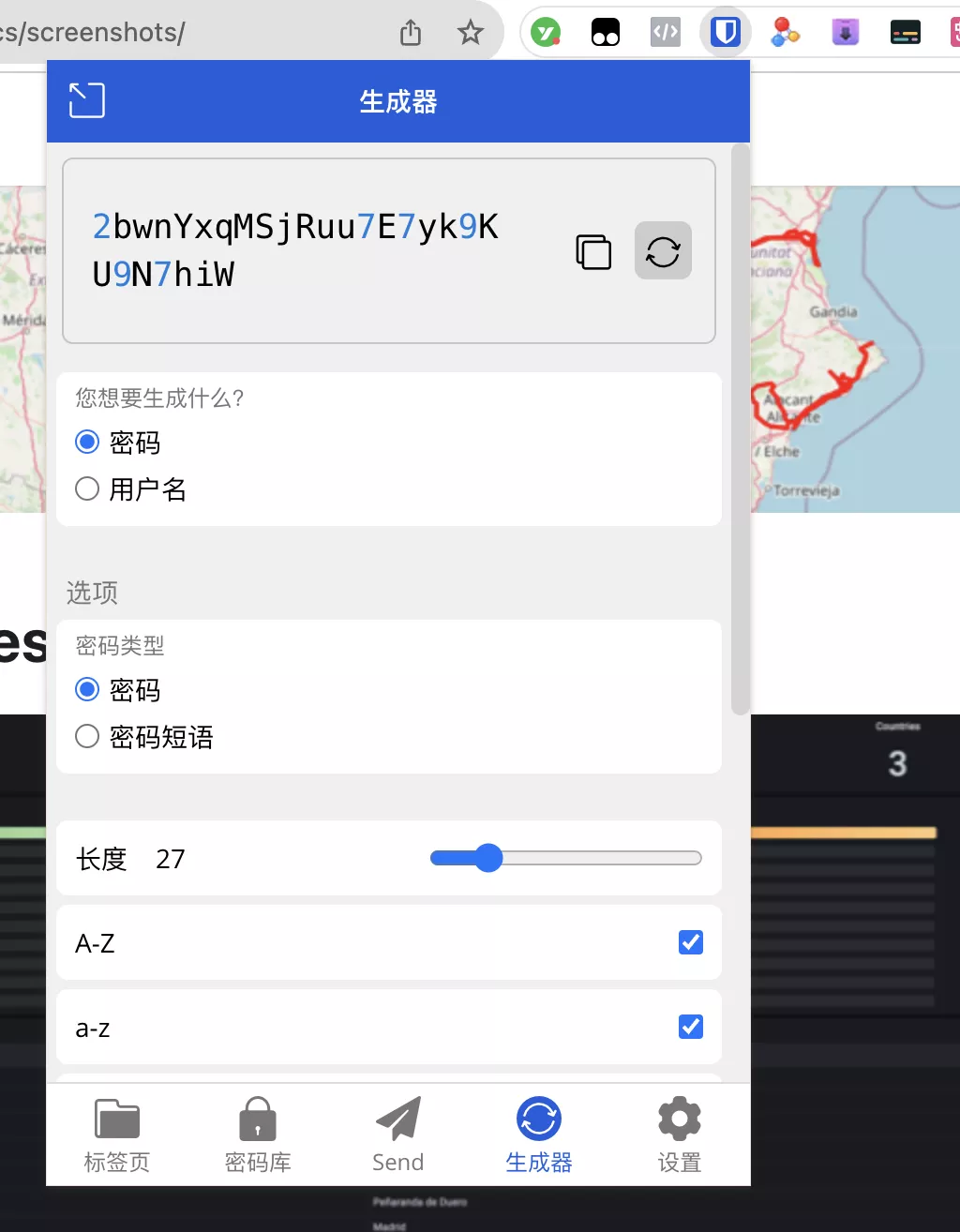
ENCRYPTION_KEY和DATABASE_PASS以及POSTGRES_PASSWORD大家记得自己更改密码(可以用之前分享过的 Vaultwarden 来生成,更方便一些~)
推荐阅读:【好玩儿的 Docker 项目】2023 重制版本!10 分钟搭建一个专属的密码管理工具 ——Vaultwarden
注意,密码的 = 后面不要有空格!
切换成英文输入法,修改好之后,按一下 esc,然后 :wq 保存退出。
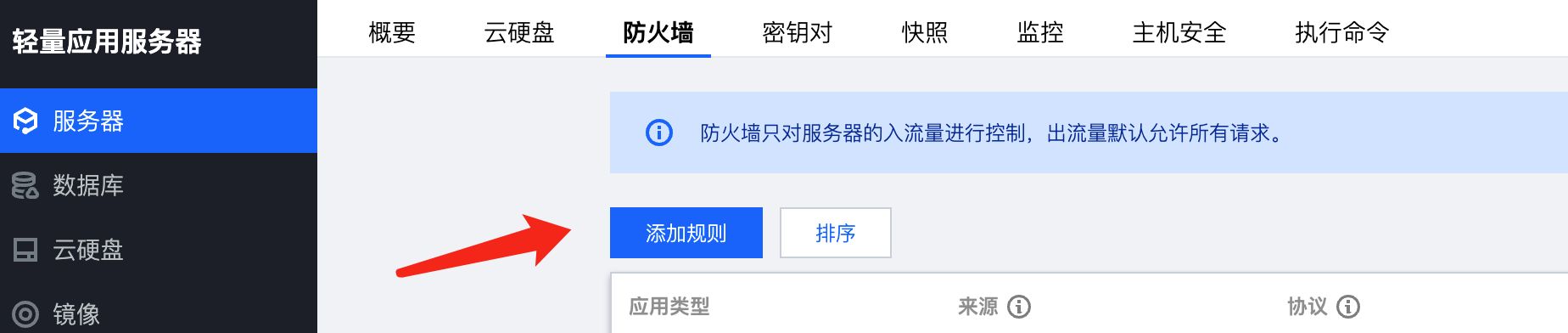
6.3 打开服务器防火墙(非必需)并访问网页
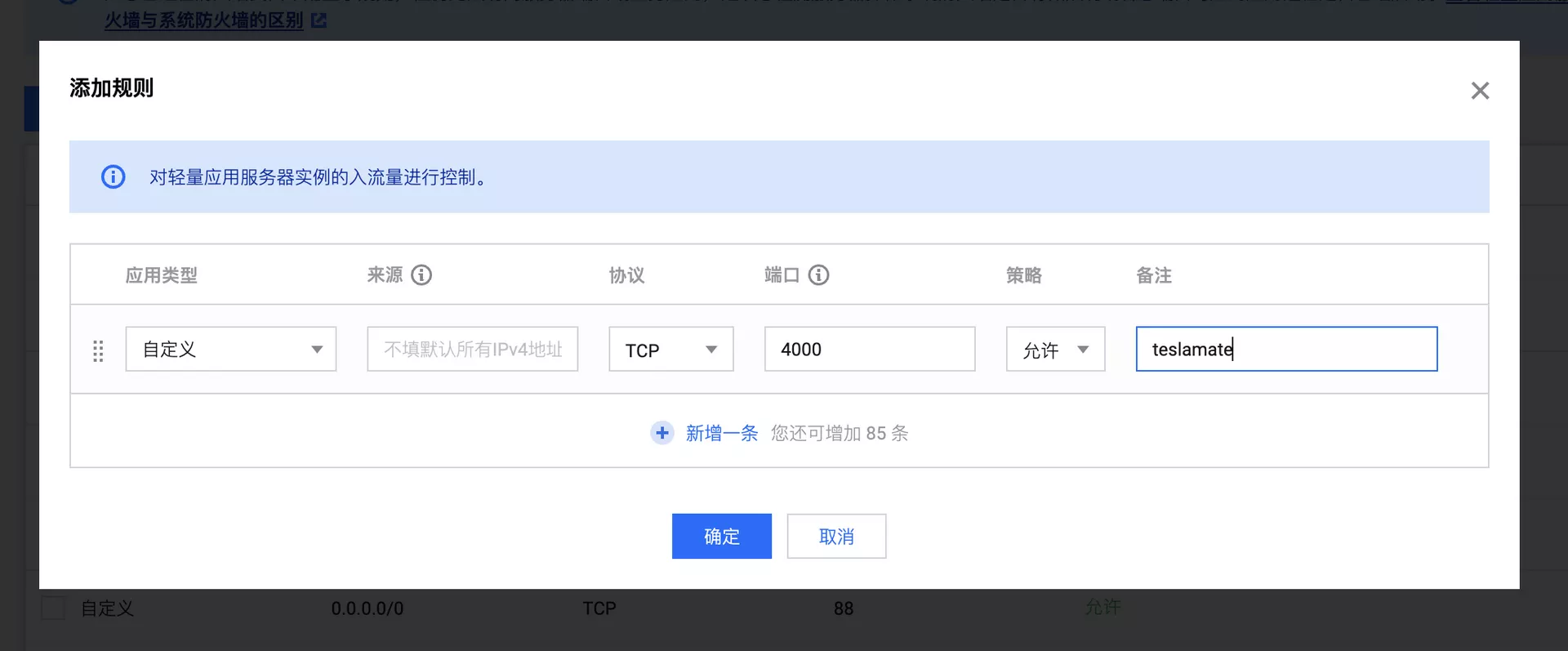
打开防火墙的端口 4000
举例,腾讯云打开方法如下(部分服务商没有自带的面板防火墙,就不用这步操作了):
类似图中的,这边我们填 4000,示例填 teslamate ,确定即可(如果你在 docker-compose 文件里换了 9009,这边就需要填 9009,以此类推)
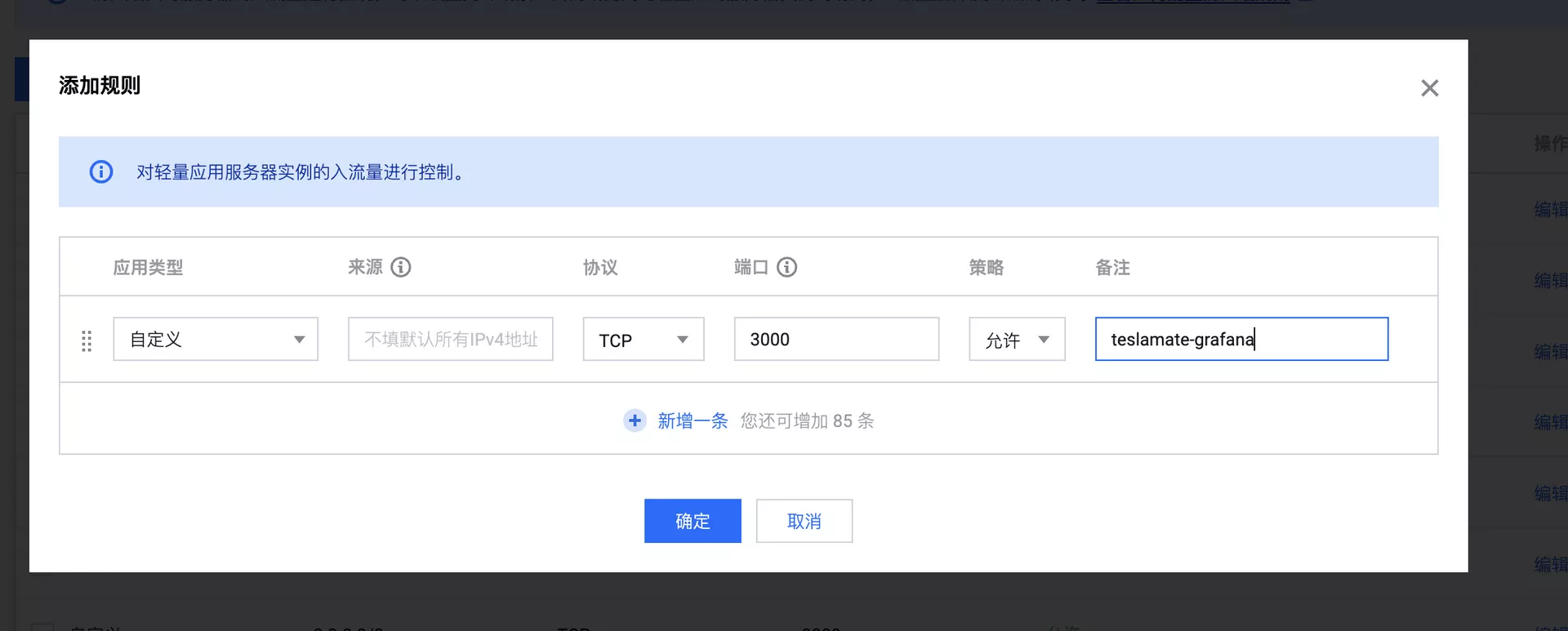
此外,我们还要添加 3000,因为要用 Grafana 可视化我们的数据
查看端口是否被占用(以 4000 为例),输入:
lsof -i:4000
如果啥也没出现,表示端口未被占用,我们可以继续下面的操作了~
如果出现:
-bash: lsof: command not found
运行:
apt install lsof
如果端口没有被占用(被占用了就修改一下端口,比如改成 4001,注意 docker 命令行里和防火墙都要改)
理论上我们就可以输入 http://ip:4000 和 http://ip:3000 访问了。
其中 http://ip:3000 默认的登陆账号和密码均为 admin,首次登陆之后会要求你重新设置一个密码。
如果你是部署在内网环境中(比如家里的 NAS 或者树莓派上),那就可以看是玩耍了!
不过这边我们是部署在服务器上的,所以我们需要再搞一个域名,给俩网页都做 https,并且要给 http://ip:4000 做一个简单的 web 验证,让我们的访问更加安全!
这边我们就用到了反向代理这个概念!(不知道的可以看一下这篇文章:【Docker 系列】一个反向代理神器 ——Nginx Proxy Manager)
做反向代理前,你需要一个域名!
namesilo 上面 xyz 后缀的域名一年就 7 块钱,可以年抛。(冷知识,namesilo 上 6 位数字的 xyz 续费永远都是 0.99 美元 = =)
如果想要长期使用,还是建议买 com 后缀的域名,更加正规一些,可以输入 laodade 来获得 1 美元的优惠(不知道现在还有没有)
namesilo 自带隐私保护,咕咕一直在用这家,价格也是这些注册商里面比较低的,关键是他家不像其他家域名注册商,没有七七八八的套路!(就是后台界面有些丑古老 = =)
【域名购买】Namesilo 优惠码和域名解析教程(附带服务器购买推荐和注意事项)
我们接着往下看!
7. 反向代理
7.1 利用 Nginx Proxy Manager
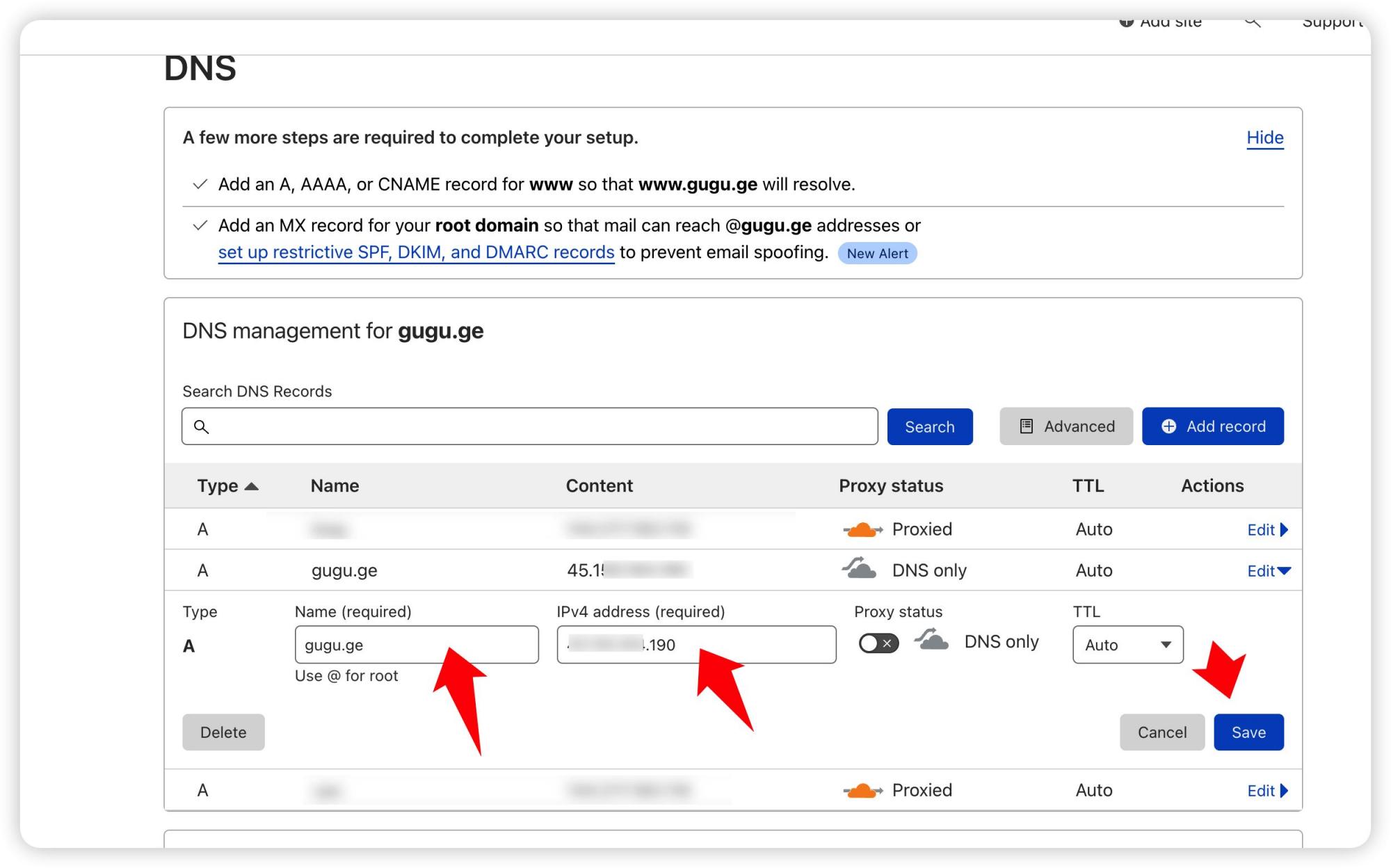
在添加反向代理之前,确保你已经完成了域名解析,不会的可以看这个:域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
之后,登陆 Nginx Proxy Manager(不会的看这个:安装 Nginx Proxy Manager(相关教程))
注意:
Nginx Proxy Manager(以下简称 NPM)会用到
80、443端口,所以本机不能占用(比如原来就有 Nginx)
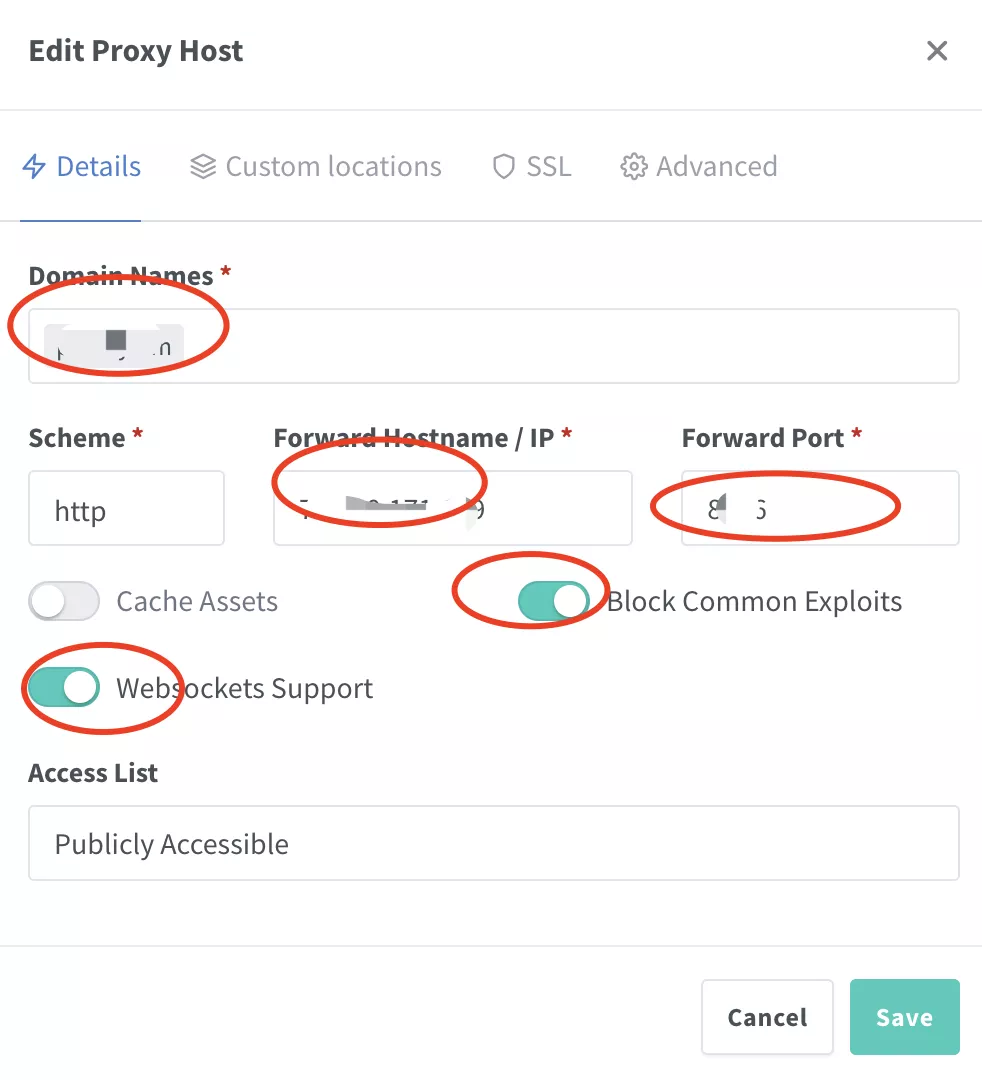
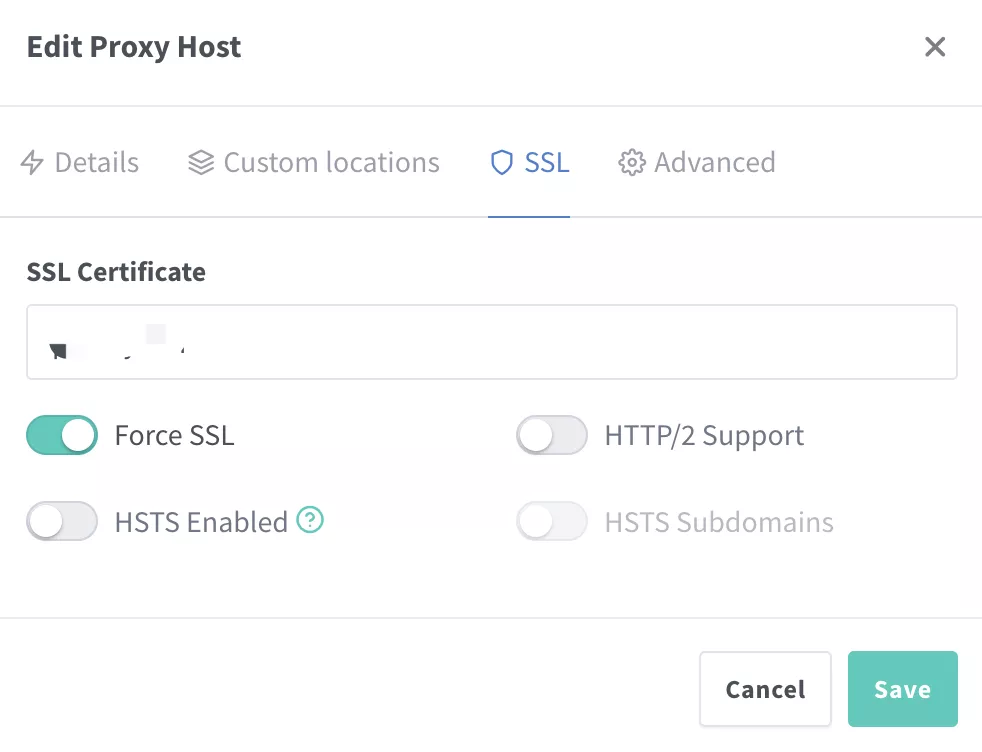
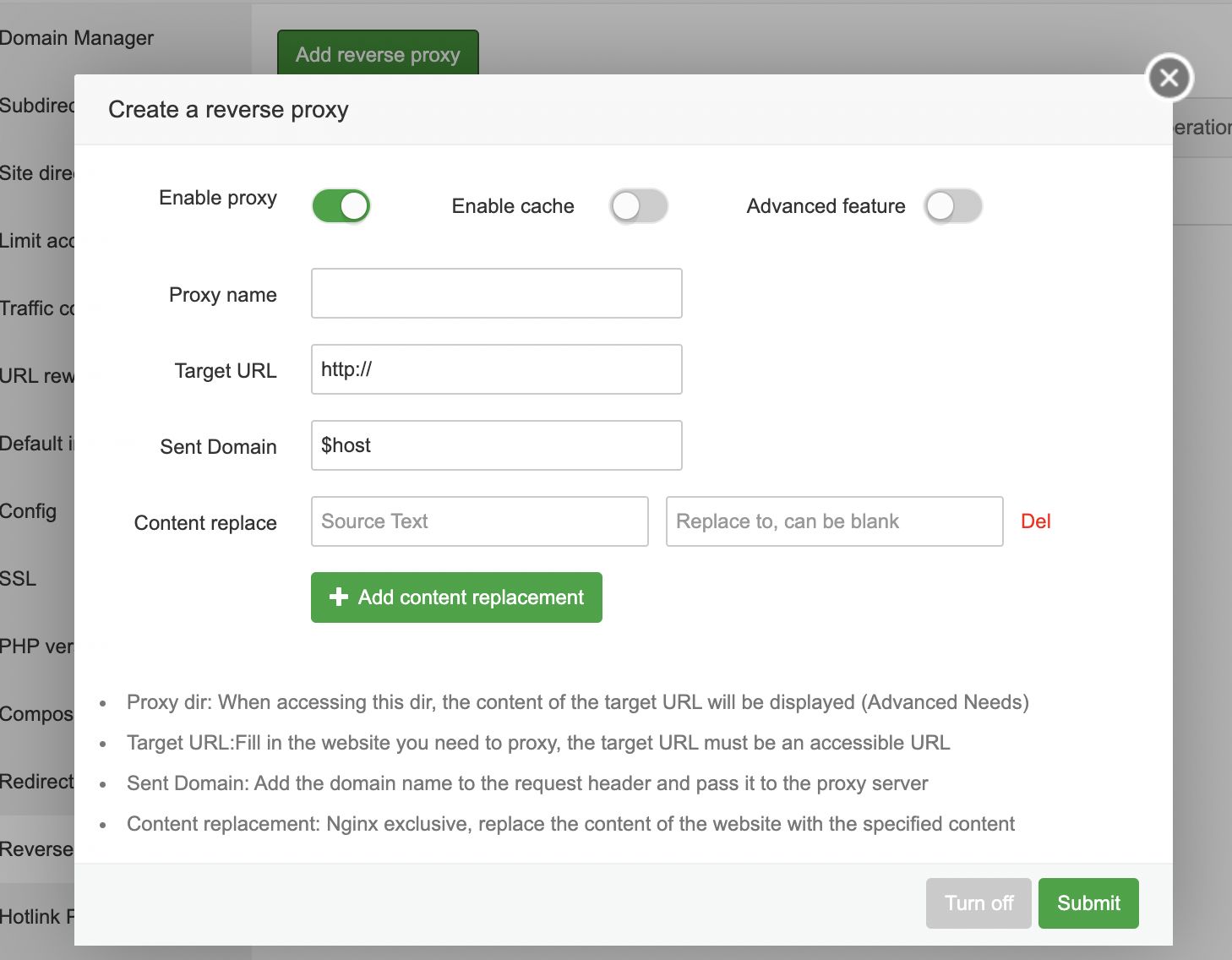
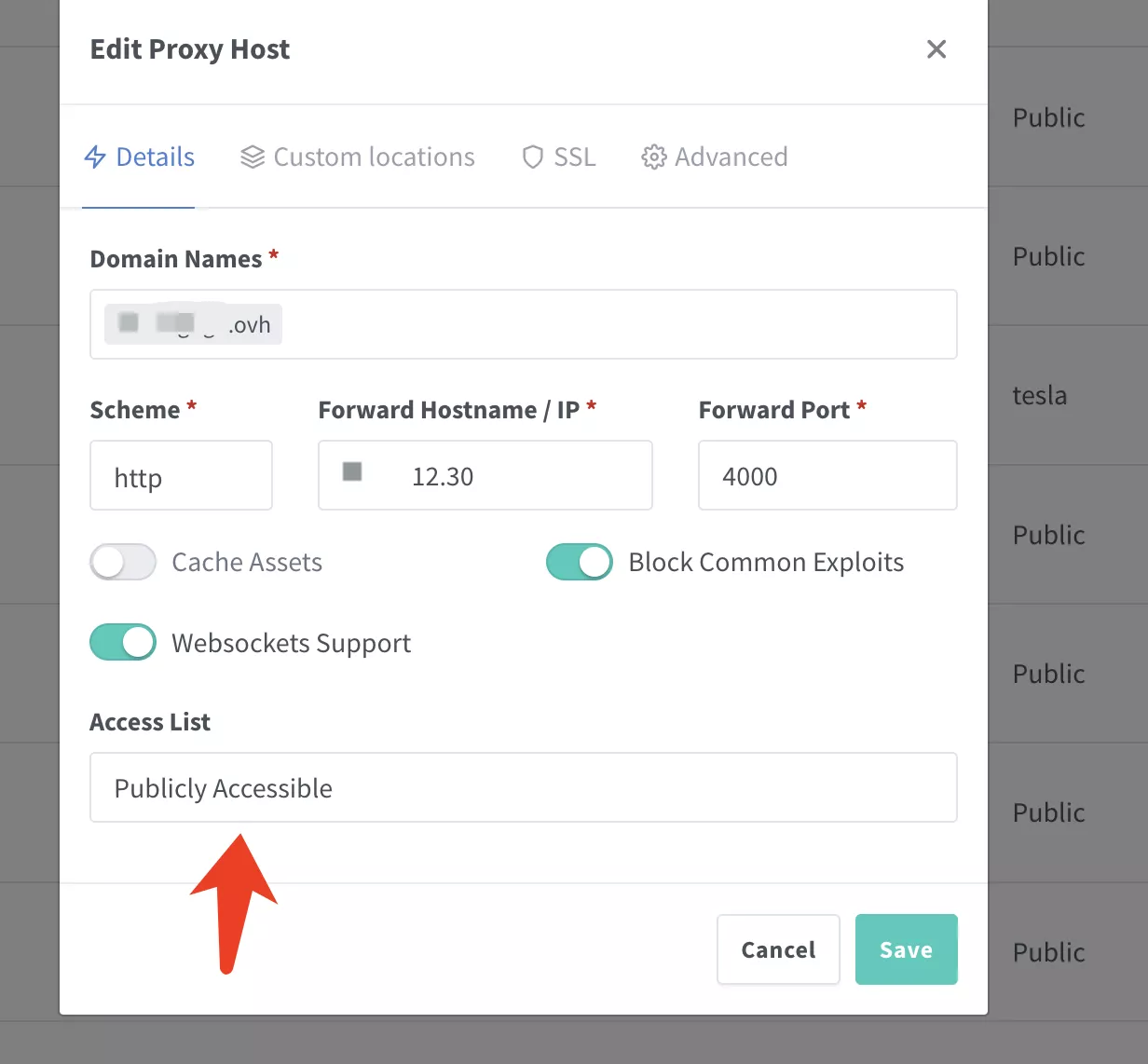
直接丢几张图(这边以 4000 这个端口为例子,3000 也是一样做一遍):
注意填写对应的
域名、IP和端口,按文章来的话,应该是4000
IP 填写:
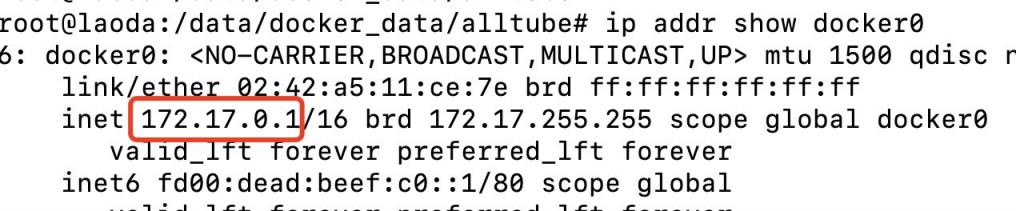
如果 Nginx Proxy Manager 和 teslamate 在同一台服务器上,可以在终端输入:
ip addr show docker0
查看对应的 Docker 容器内部 IP。
否则直接填 teslamate 所在的服务器 IP 就行。
然后你就可以用诸如:tesla.gugu.ovh 和 grafana.gugu.ovh 来访问了。
7.2 利用宝塔面板
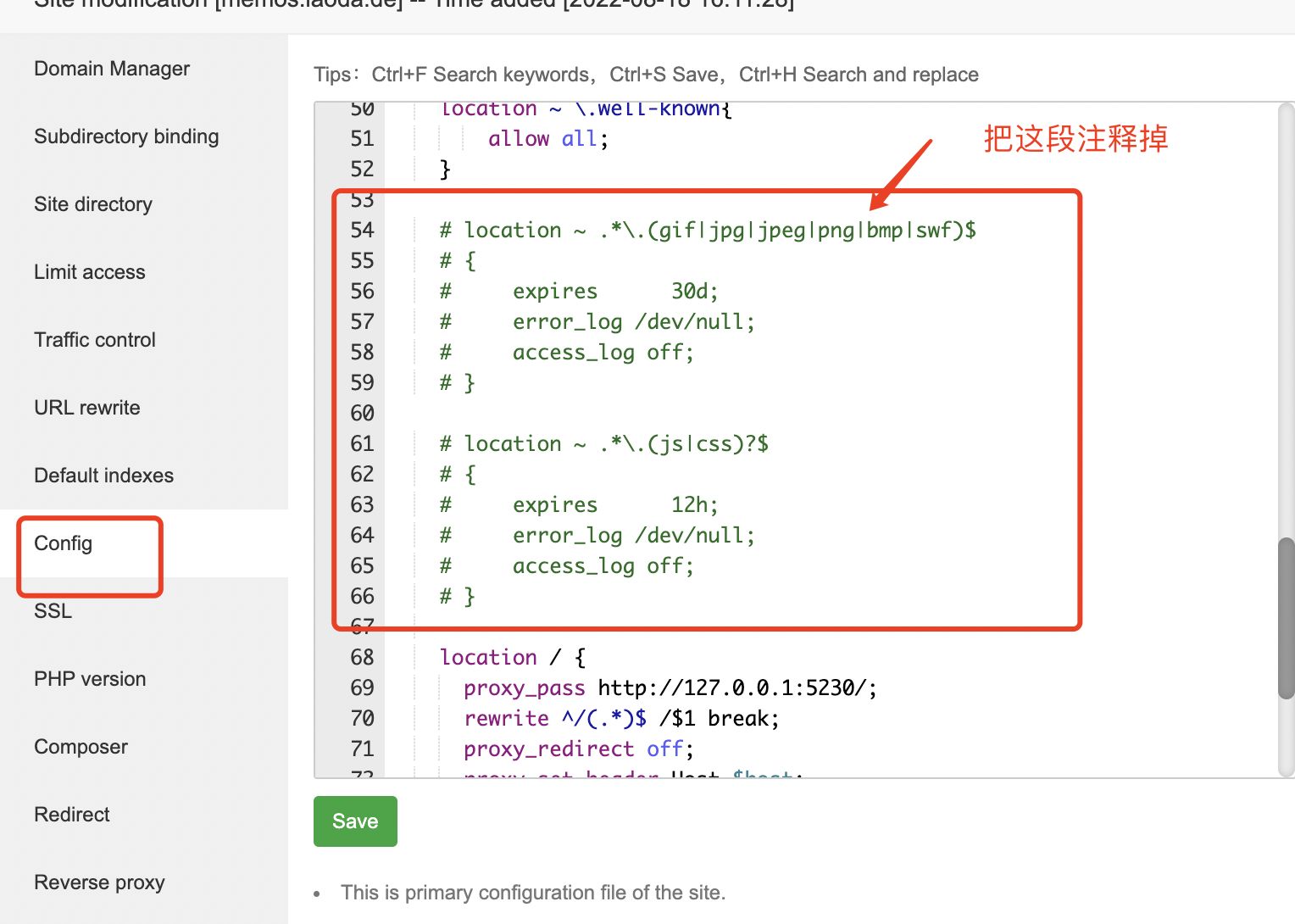
发现还是有不少小伙伴习惯用宝塔面板,这边也贴一个宝塔面板的反代配置:
直接新建一个站点,不要数据库,不要 php,纯静态即可。
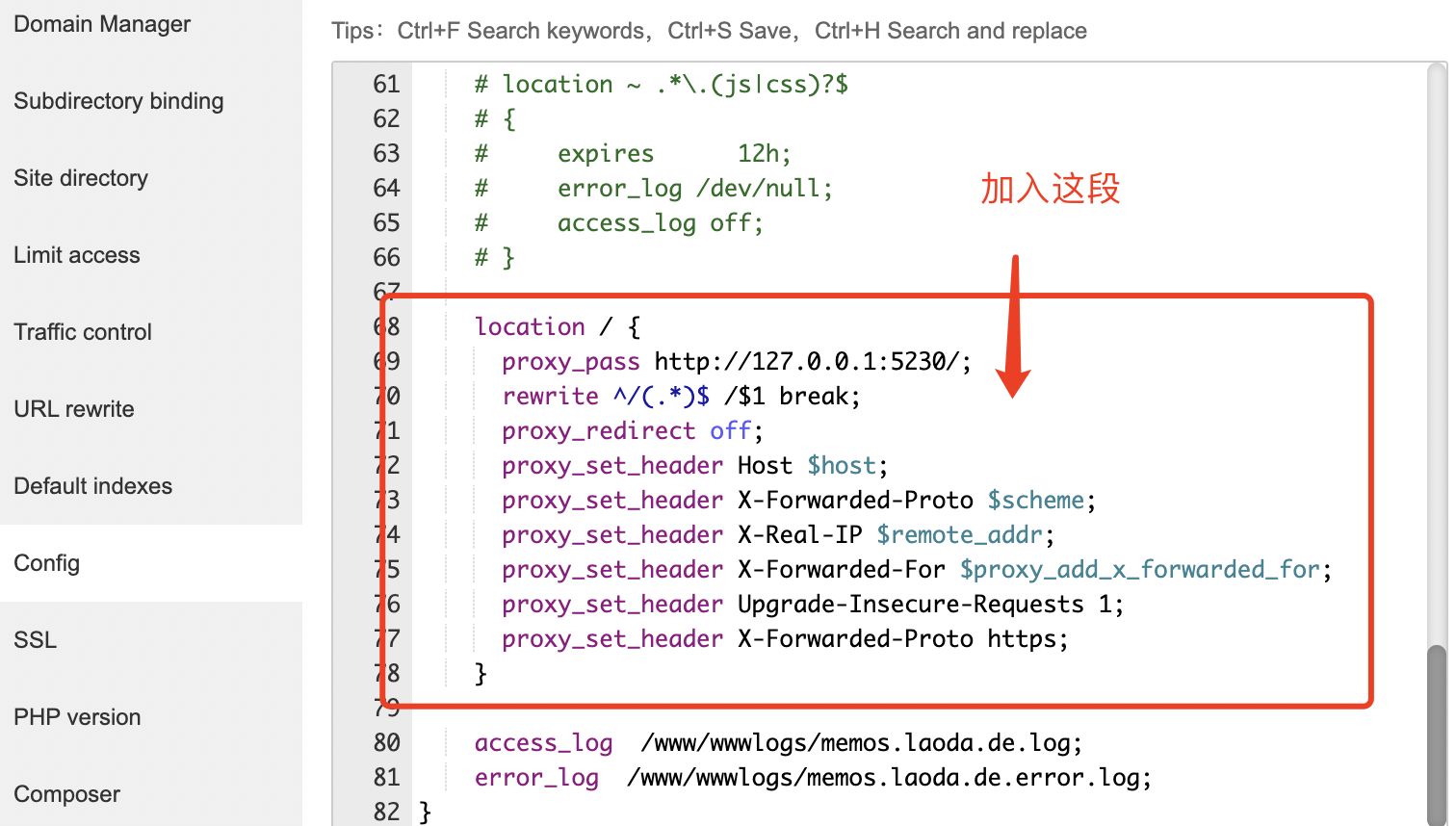
然后打开下面的配置,修改 Nginx 的配置。
代码如下:
location / {
proxy_pass http://127.0.0.1:4000/;
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}
此方法对 90% 的反向代理都能生效,然后就可以用域名来安装访问了。
有同学可能会问,为什么不直接用宝塔自带的反向代理功能。
也可以,不过咕咕自己之前遇到过当有多个网站需要反代的时候,在这边设置会报错的情况 = =
所以后来就不用了,直接用上面的方法来操作了。
8. 使用教程
建议参考视频,或者自己尝试一下。
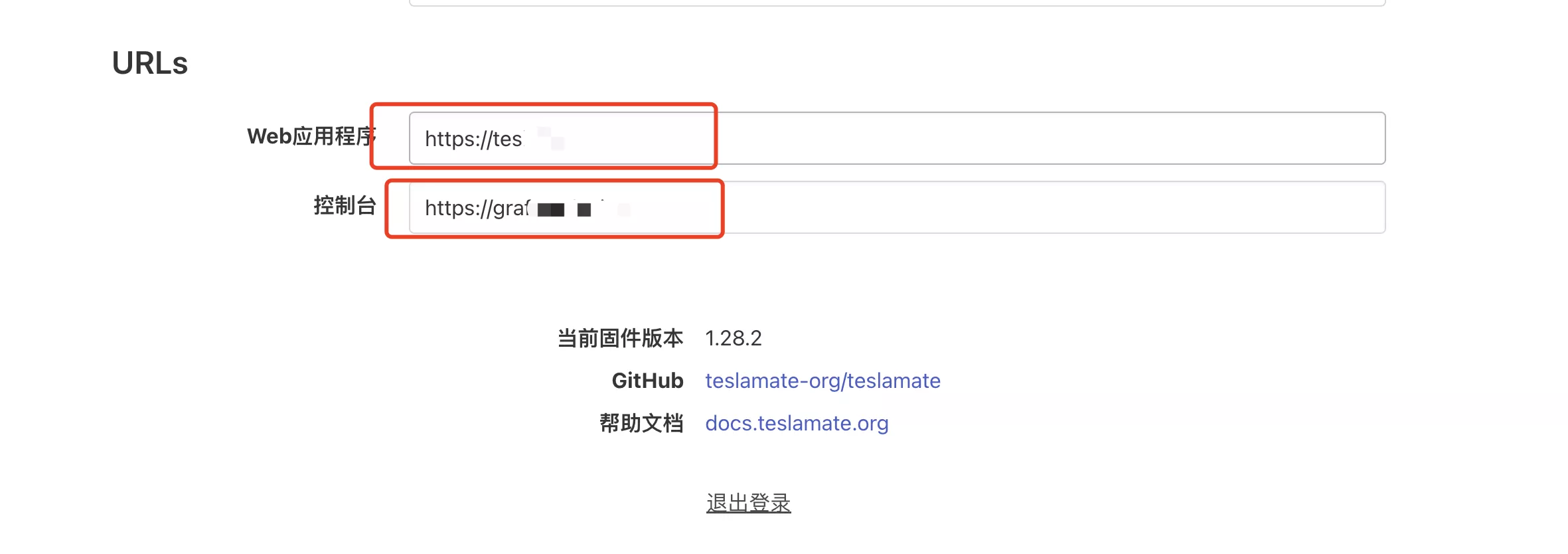
后台:
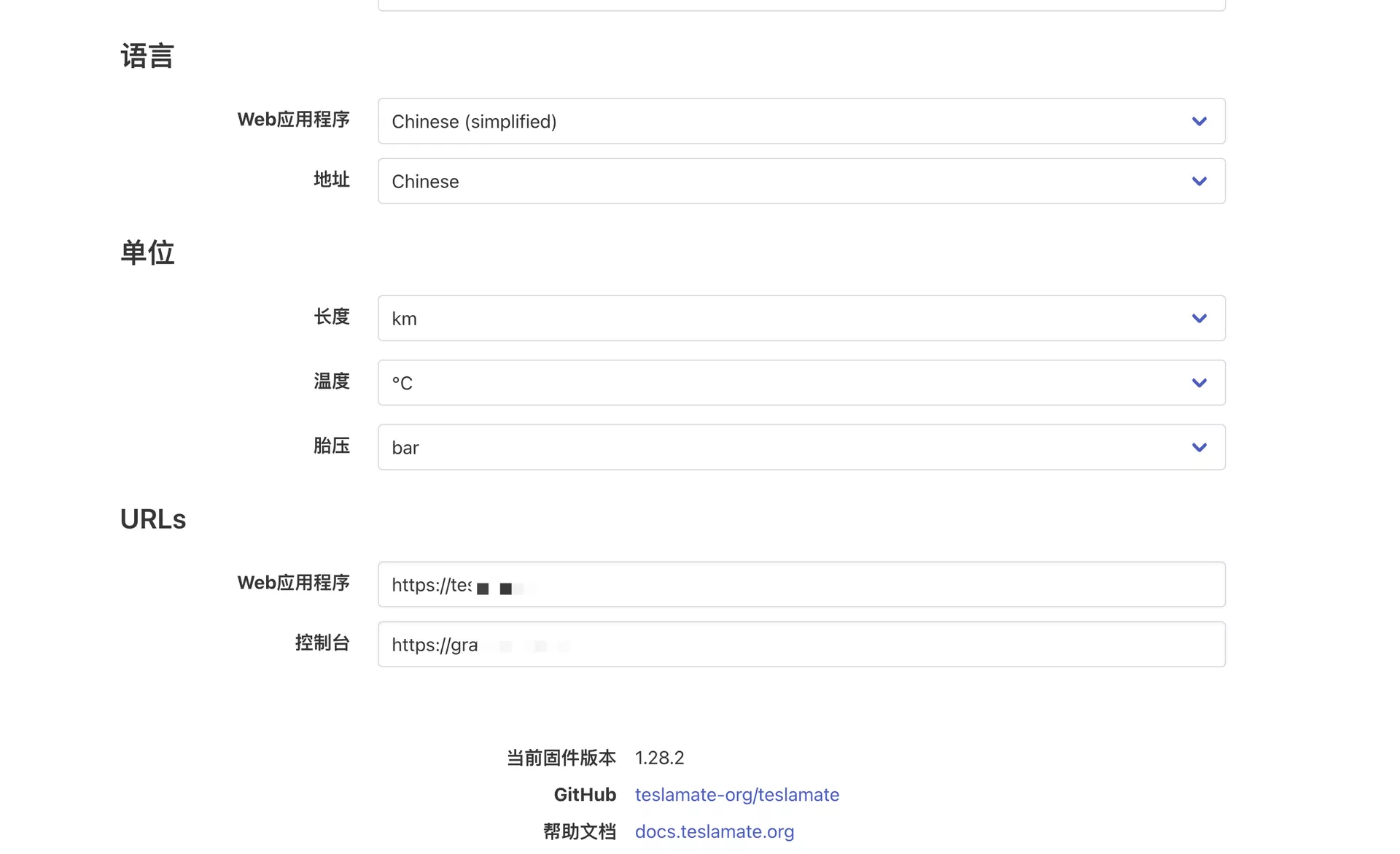
如果发现右上角没有控制台,可以在设置里面填上 Grafana 的地址
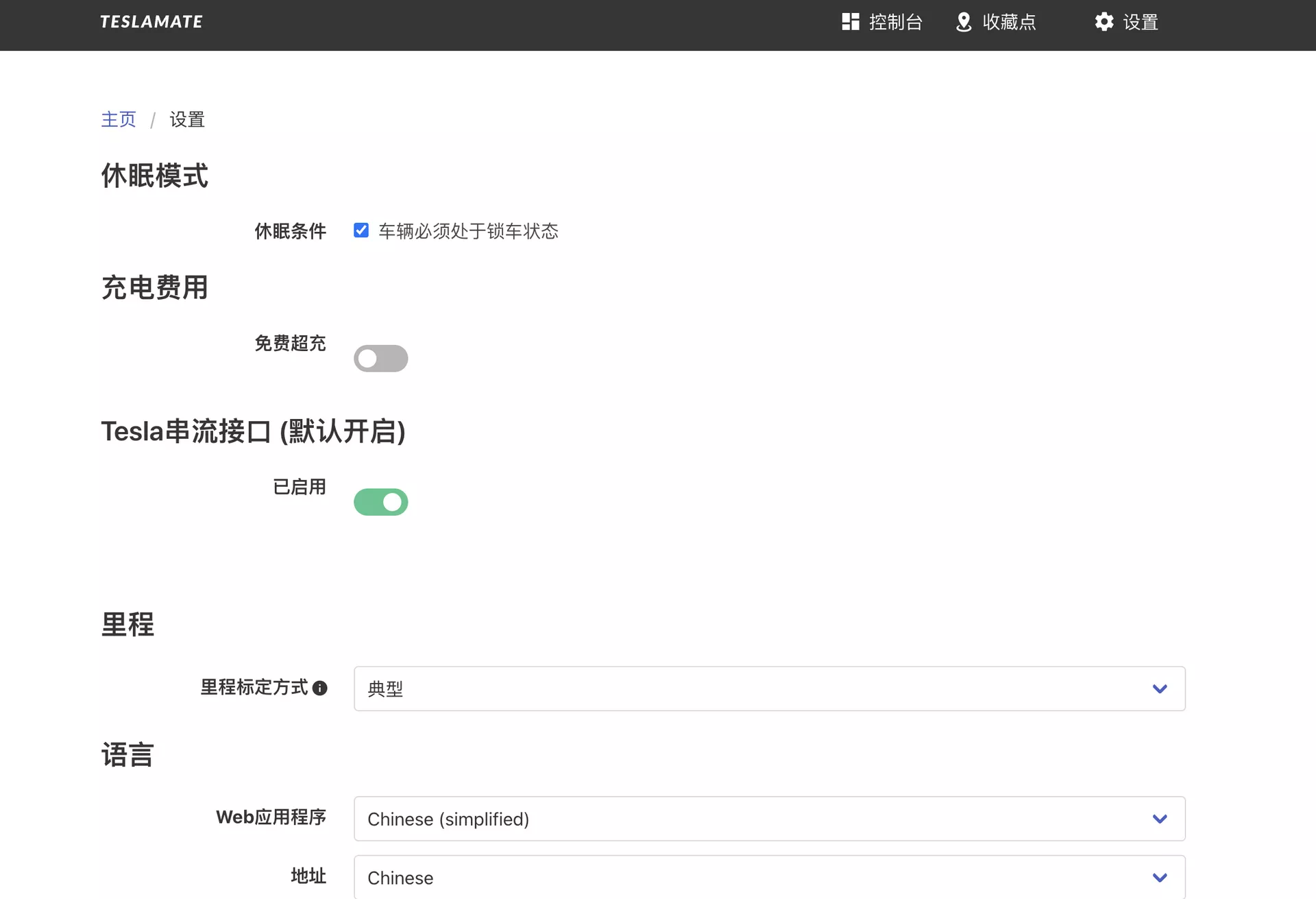
设置总览:
进入休眠模式,可以省电,就是那个电池静置耗电(Vampire Drain)情况。
8.1 更新 teslamate
项目最近更新比较频繁,建议大家及时跟着更新。
cd /root/data/docker_data/teslamatedocker-compose pull
docker-compose up -d
docker image prune
提示:
WARNING! This will remove all dangling images.
Are you sure you want to continue? [y/N]
输入 y
利用 Docker 搭建的应用,更新非常容易~
8.2 卸载 teslamate
同样进入安装页面,先停止所有容器。
cd /root/data/docker_data/teslamatedocker-compose down
cd ..
rm -rf /root/data/docker_data/teslamate
可以卸载得很干净。
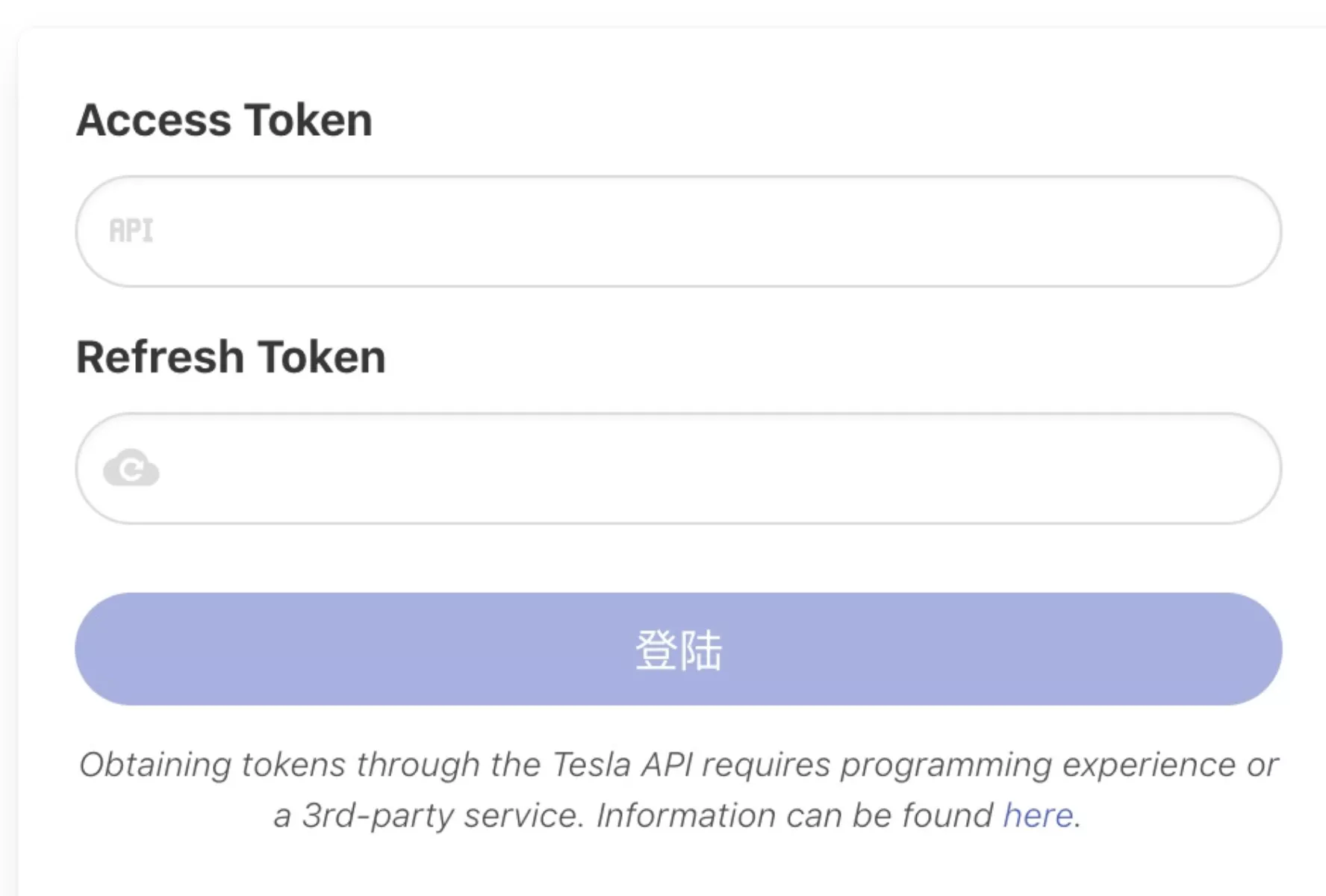
8.3 获取 Tesla 的令牌
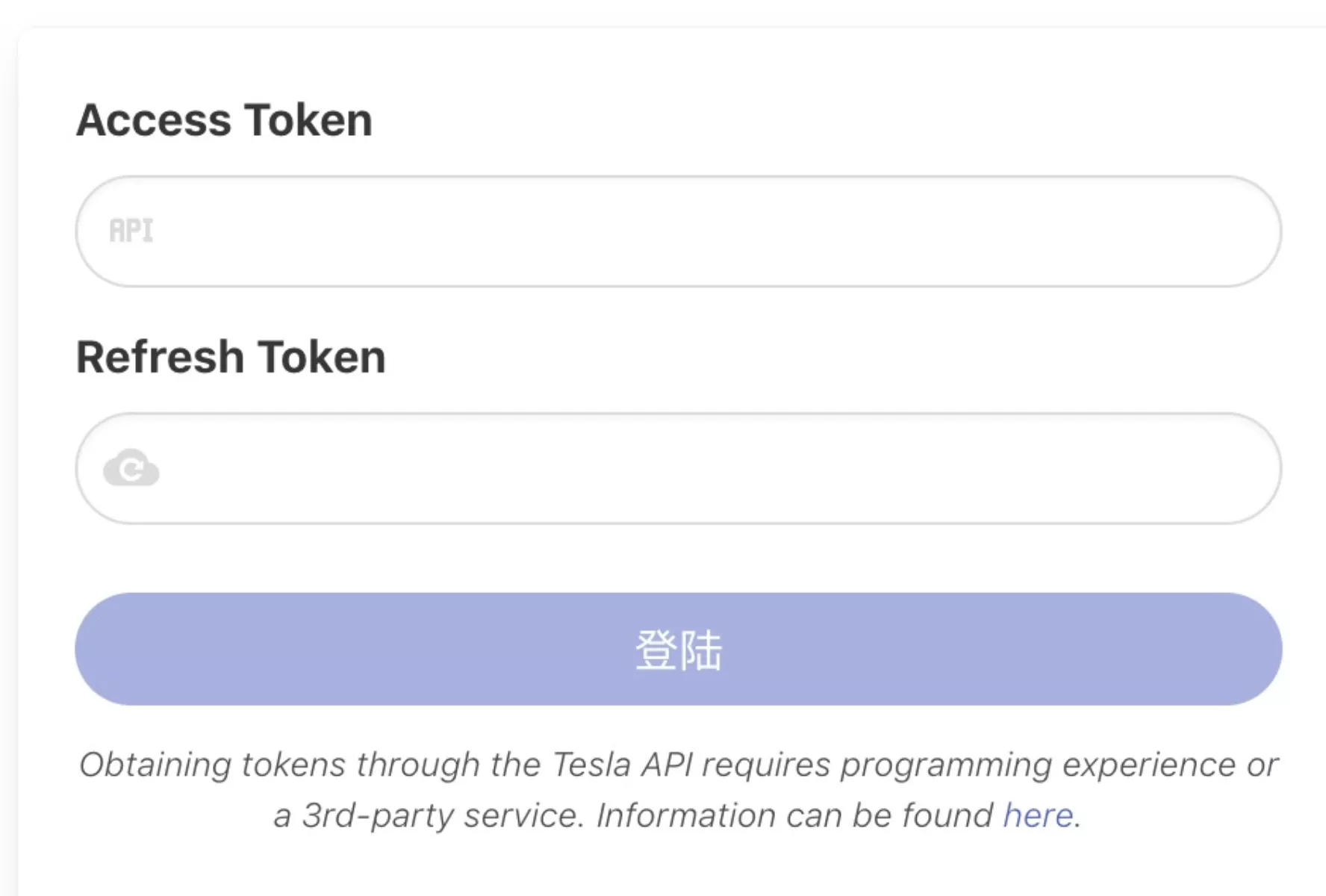
第一次登陆之后,你会发现需要一个令牌和刷新令牌。
这个需要你下载对应的 app 然后登陆你的特斯拉账号来获取。
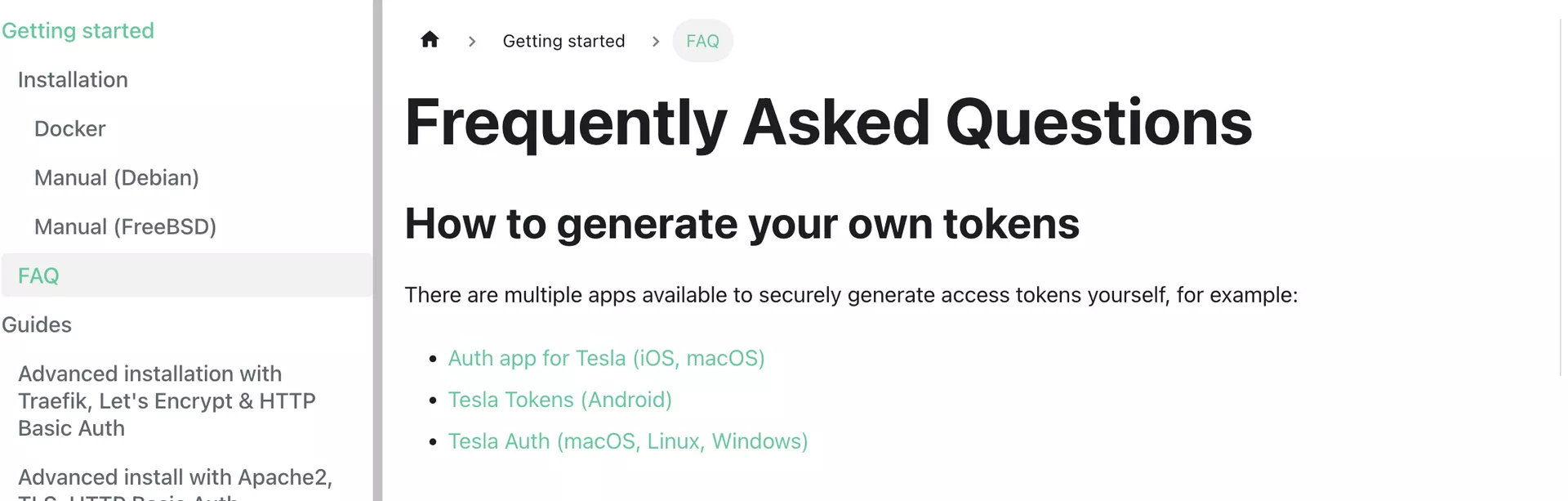
文档地址:https://docs.teslamate.org/docs/faq/#how-to-generate-your-own-tokens
这边我是 Mac,可以在 App Store 下载:
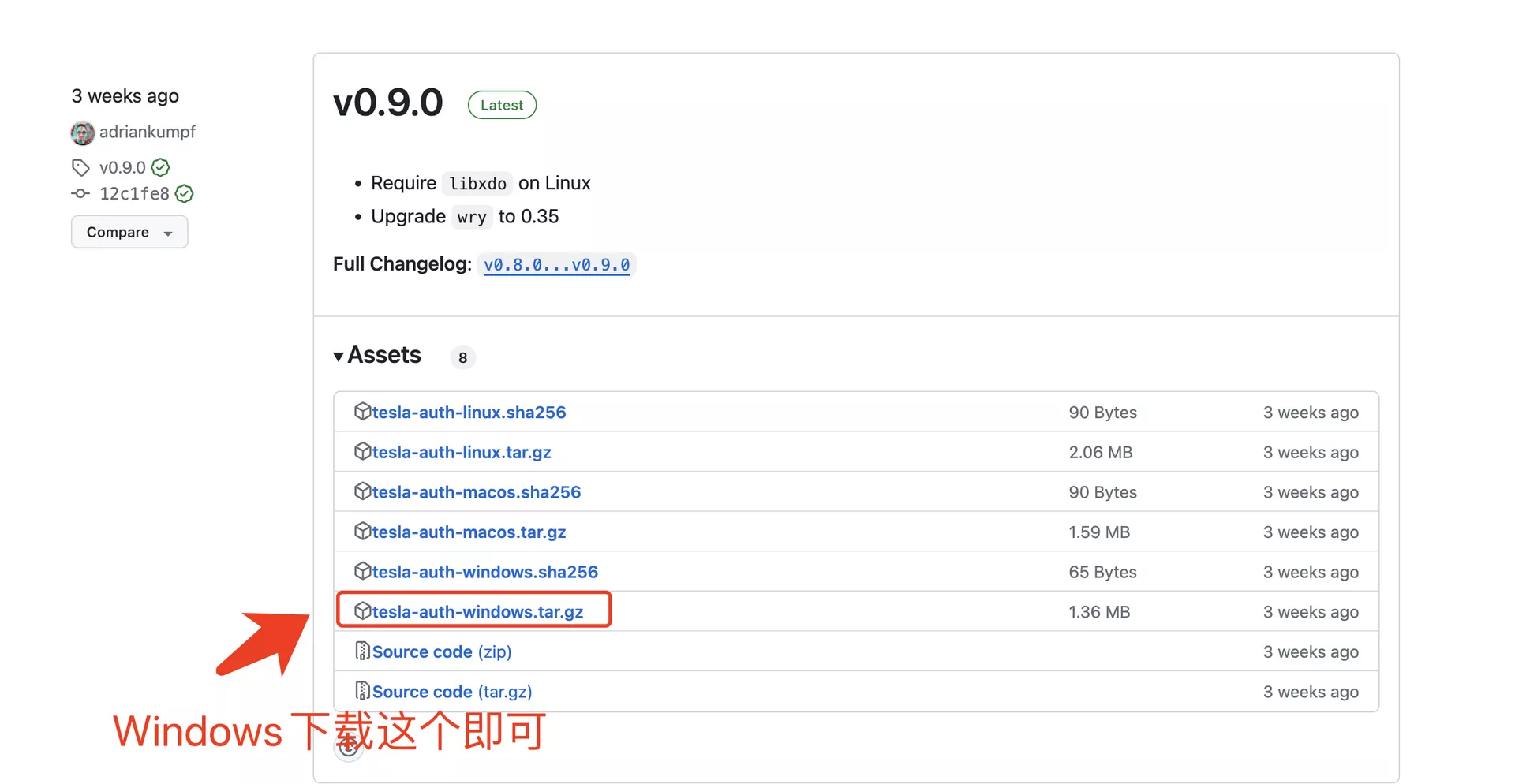
如果你是 Windows 或者 Linux 的用户,可以在这边下载:https://github.com/adriankumpf/tesla_auth/releases
对应的 app
9. 常见问题及注意点
9.1 添加简单的网页验证
当你第一次成功用令牌登陆网页之后,你会发现之后你再次输入这个域名,默认是直接登陆的状态,这个时候就需要我们来给这个网页做一个 HTTP Basic Auth,就是一个简单的登陆验证了。
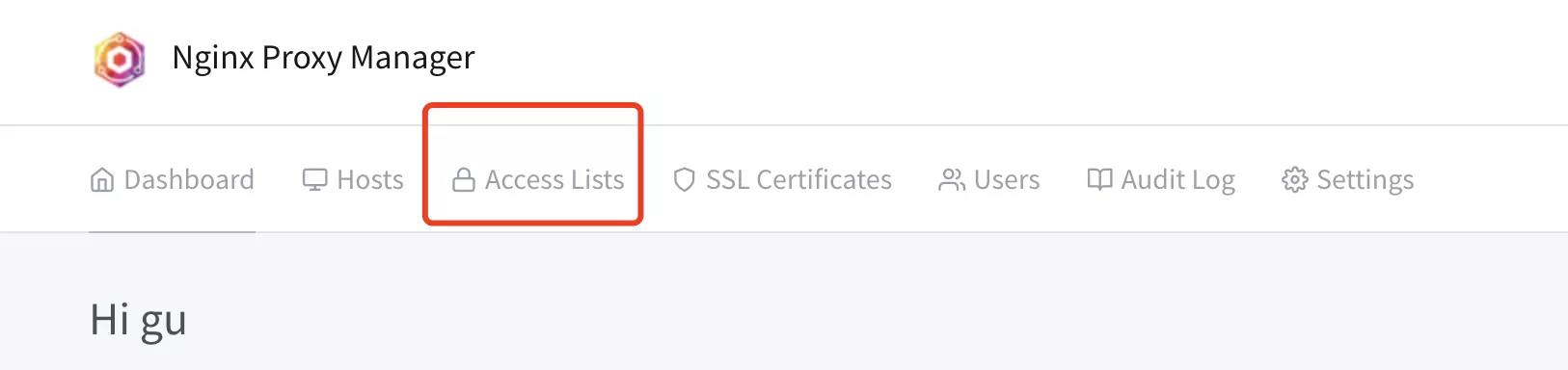
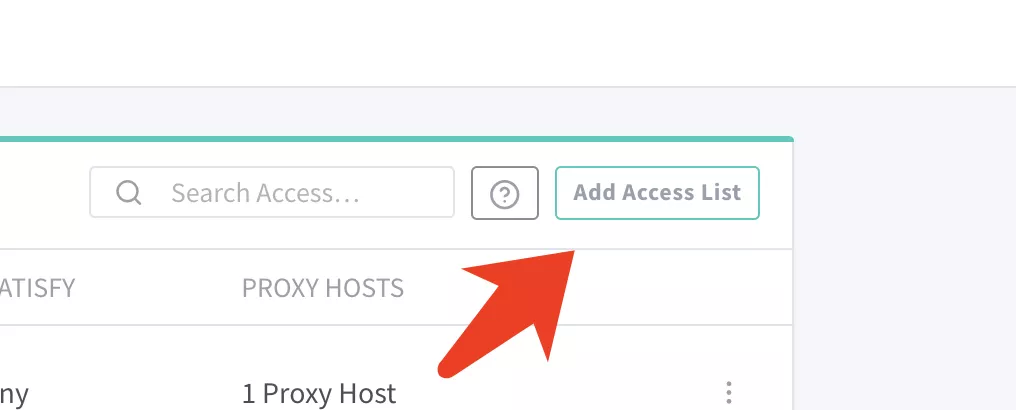
这边我们还是用 NPM 来举例子。
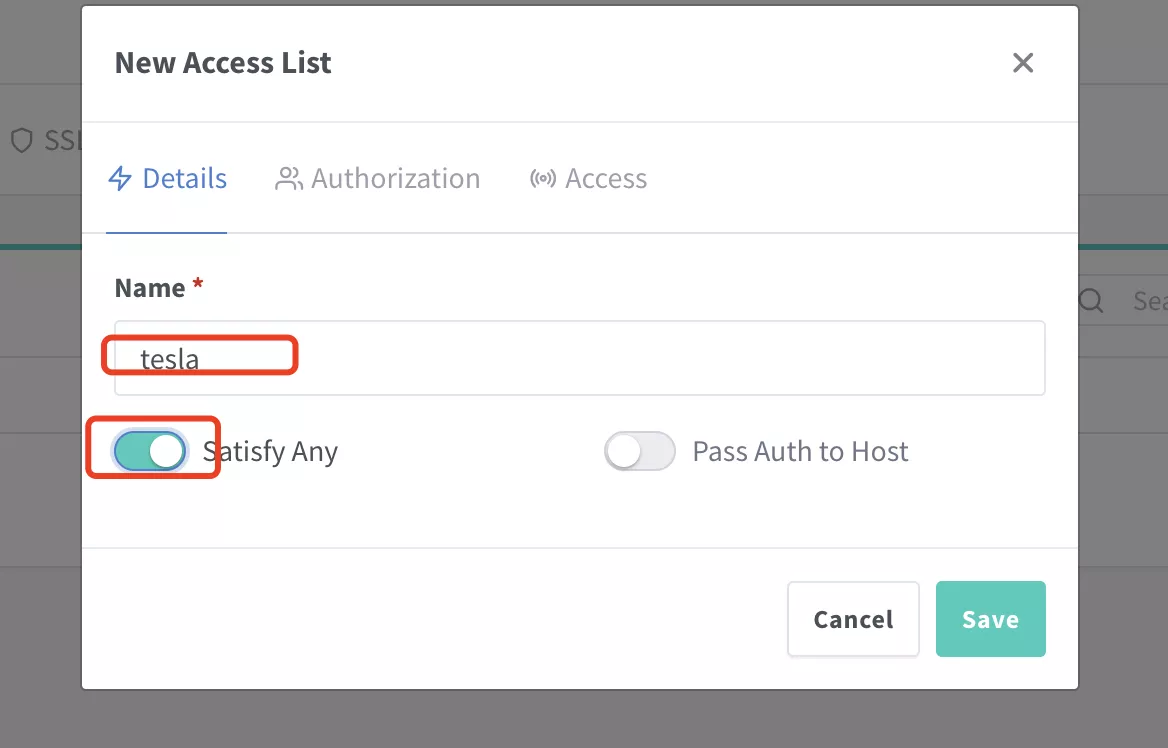
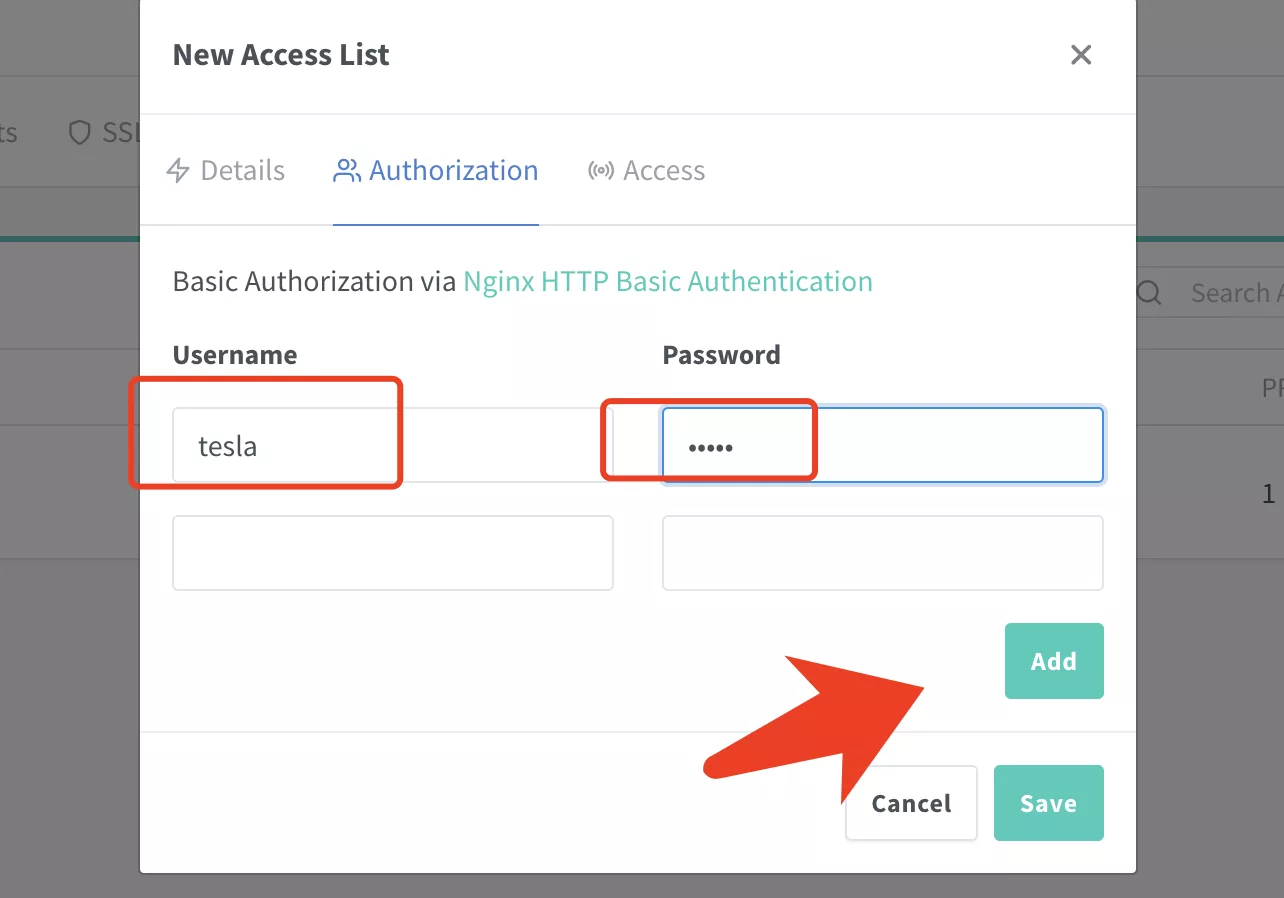
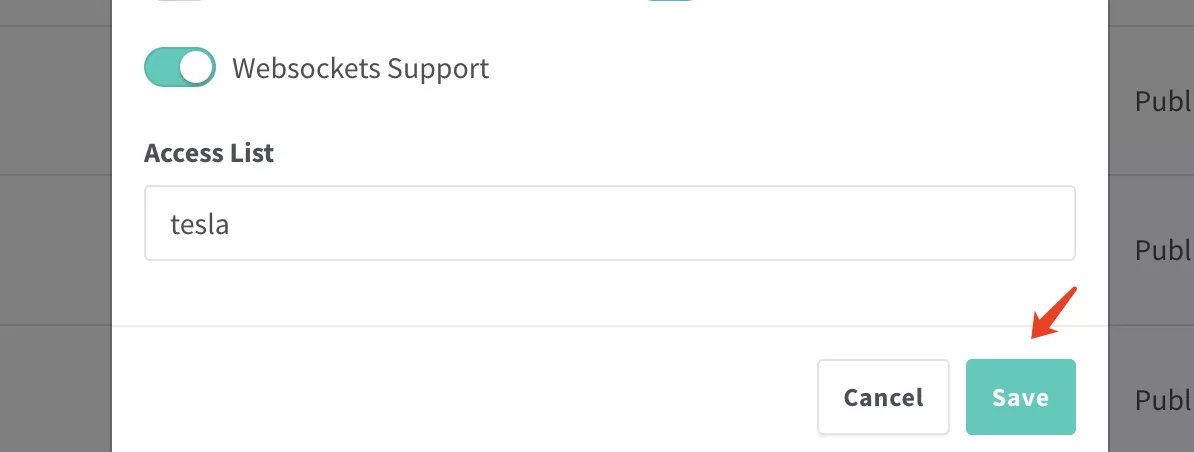
这一步的名字可以随便取,这边我以 tesla 为例子:
这一步先点一下 add,再来设置一个用户和密码:
然后点击保存即可
这个时候会出现这个:
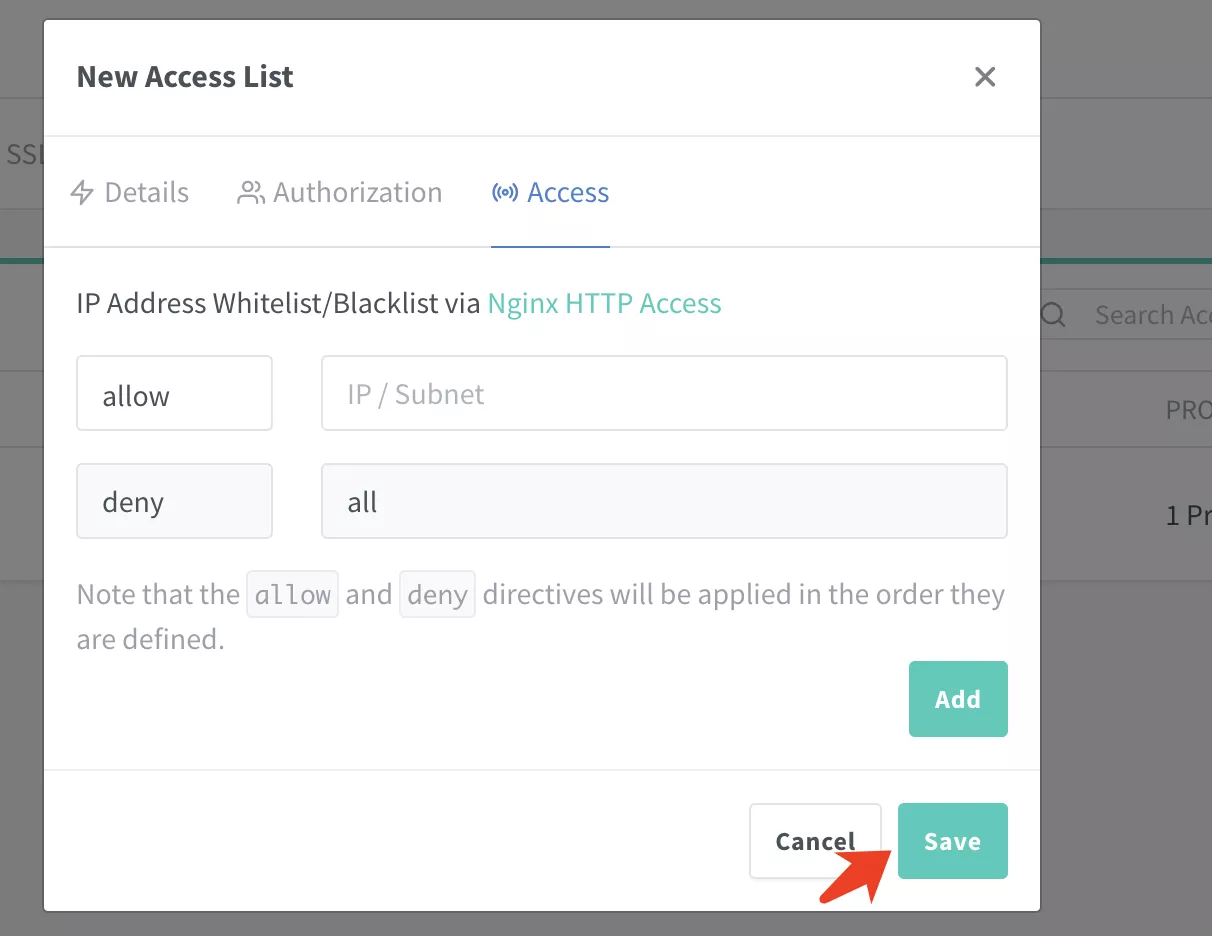
回到这边:
再这边下拉选项中选择 tesla
再点击保存即可!
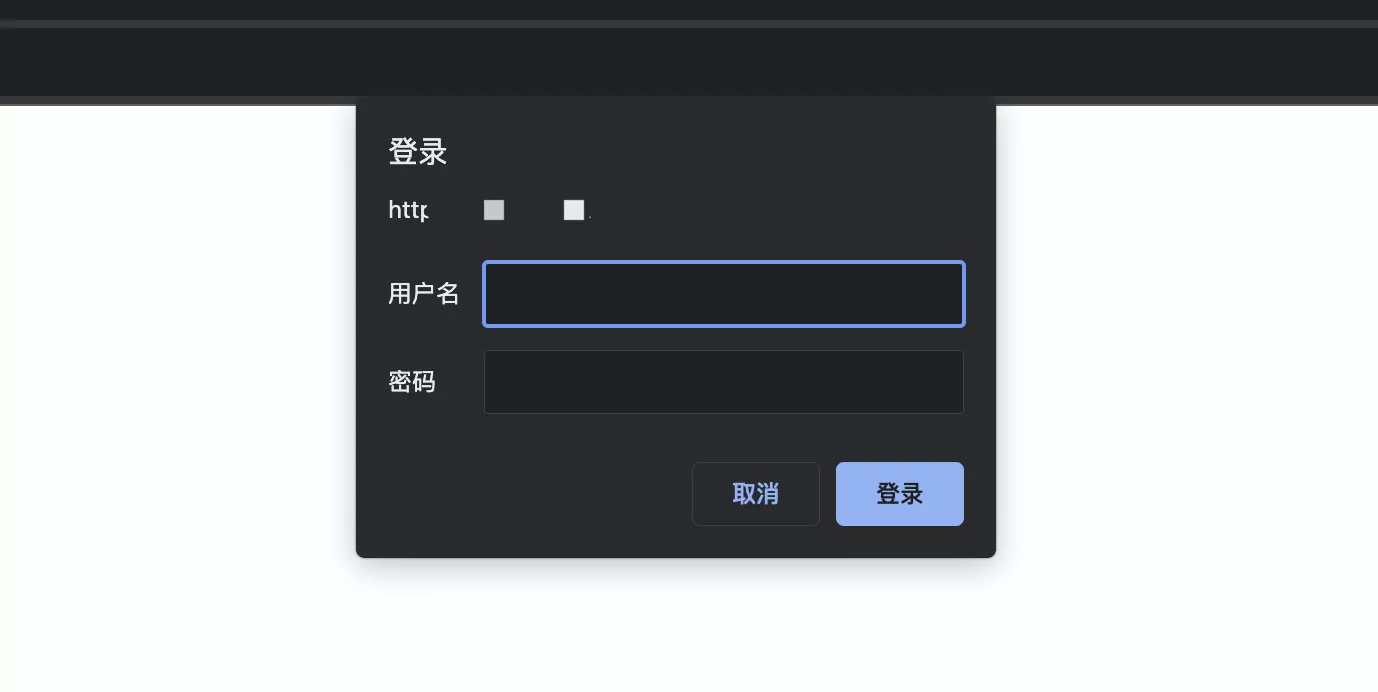
这样当你登陆的时候就会出现一个登陆提示框:
只有输入了正确的账号和密码才能登陆了。
如果输错,会提示:
10. FAQ(常见问题解答)
会不会频繁的唤醒车机呢?导致耗电增多?
答:用的官方 streaming API,不会无故唤醒和耗电,放心使用
为什么 Grafana 中没有显示消耗值?
特斯拉 API 没有返回行程的消耗值。为了能够显示值,TeslaMate 会根据记录的(充电)数据估算消耗。在首次估算可以显示之前至少需要两次充电会话。充电会话必须超过 10 分钟且电量状态少于 95%。每次未来的充电会话都会轻微提高估算的准确性,这会追溯应用到所有数据。
车辆没有进入睡眠模式
带有媒体控制单元版本 1(MCU1)的汽车需要某些设置才能入睡。在 2018 年 3 月之前生产的 Model S 和 Model X 配备了 MCU1 单元,这也可以从软件 -> 额外车辆信息中查看。如果 “娱乐处理器” 是 “NVIDIA Tegra”,则车辆配备了 MCU1。
启用 MCU1 的睡眠模式所需的设置是:
‘显示’ -> ‘节能’ -> 开启
‘显示’ -> ‘始终连接’ -> 未勾选
‘安全与保安’ -> ‘车舱过热保护’ -> 关闭
通过这些设置,MCU1 车辆应在不活动约 15 分钟后入睡。
注意!如果您同时使用其他数据记录器,如 TeslaFi,睡眠尝试可能会失败,因为其他数据记录器将使汽车保持唤醒状态。特别是调用车辆数据 API 将重置汽车的不活动计时器。
11. 其他项目
基于这个 TeslaMate,还有其他很多有意思的项目,有兴趣的小伙伴可以自行研究一下:https://docs.teslamate.org/docs/projects
其中一个 TeslaMate_Telegram_Bot 应该是结合 telegram 的机器人推送特斯拉系统更新的一个项目,有机会打算试试看。
12. 结尾
祝大家用得开心,有问题可以去 GitHub 提 Issues,也可以在评论区互相交流探讨。
同时,有能力给项目做贡献的同学,也欢迎积极加入到 项目 中来,贡献自己的一份力量!
最后,感谢开发人员们的辛苦付出,让我们能用到这么优秀的项目!
参考资料
官方 GitHub 地址:https://github.com/teslamate-org/teslamate
如有侵权请联系:admin#unsafe.sh