
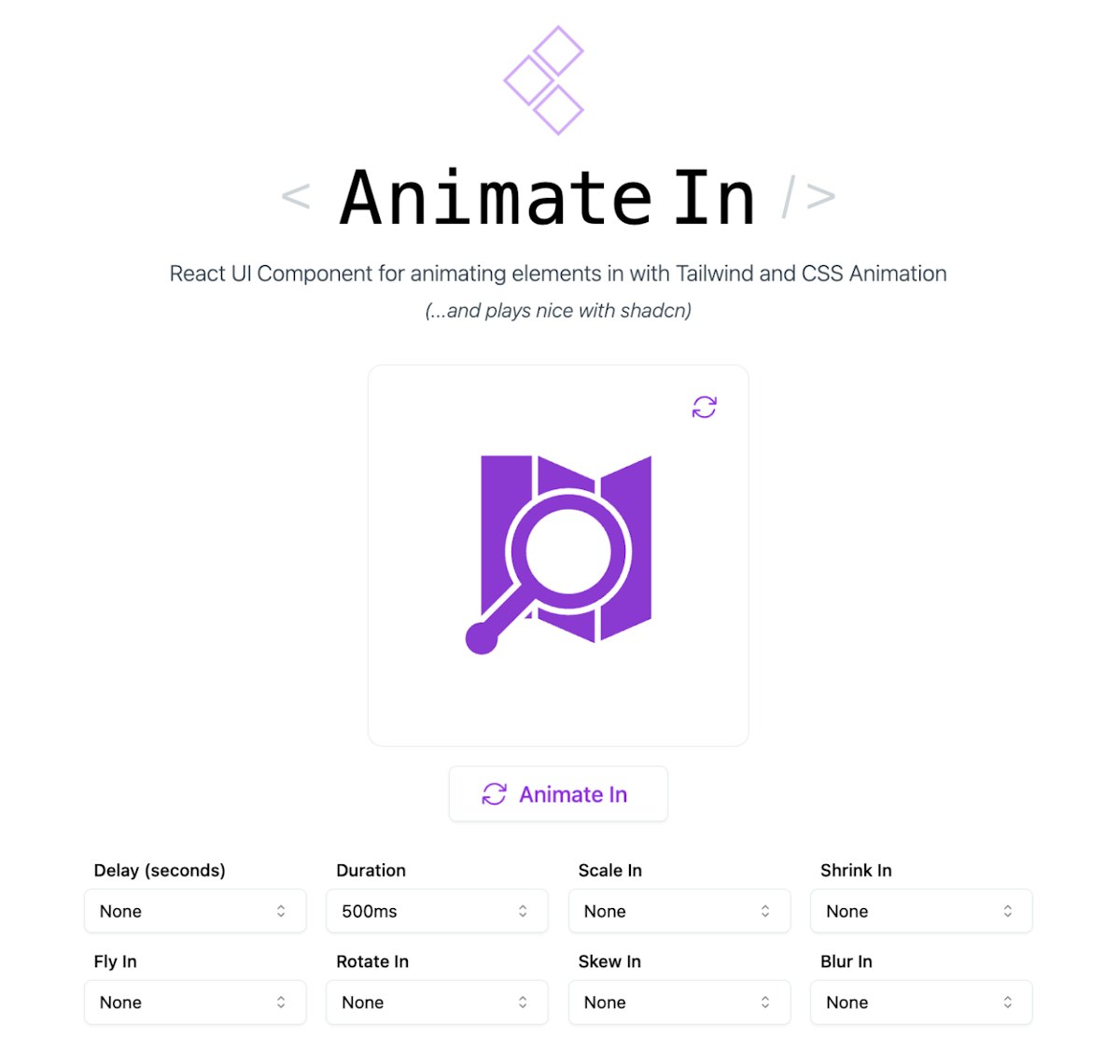
I Created a React Utility Component for Animations With Tailwind and CSS: AnimateIn
2024-1-18 00:0:3 Author: hackernoon.com(查看原文) 阅读量:13 收藏
2024-1-18 00:0:3 Author: hackernoon.com(查看原文) 阅读量:13 收藏



Too Long; Didn't Read
<AnimateIn/> is a reusable React component that I’ve made to drop in whenever I want to quickly add some animation effects to my projects. A simple utility component, it combines CSS Animation with Tailwind classes to create fluid, eye-catching animations with minimal effort.


@johnpolacek
John Polacek
Frontend Lead and Engineering manager at Howl from Chicago
Receive Stories from @johnpolacek

RELATED STORIES

Using ChatGPT’s Code Interpreter to Work With the Latest Tech Libraries
Published at Aug 22, 2023 by johnpolacek #future-of-ai

The Ultimate React State Management Handbook
Published at Jan 10, 2024 by theankurtyagi #react-state-management


L O A D I N G
. . . comments & more!
文章来源: https://hackernoon.com/i-created-a-react-utility-component-for-animations-with-tailwind-and-css-animatein?source=rss
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh

