
刷短视频的时候,发现一个送礼品的活动,旨在为铁粉送福利,为了验证粉丝是否是铁粉,特意在参与之前设置了答题门槛,我也是才刷到博主的视频,并没有查看过所有的视频,所以对于一些题目无法正确回答,尝试多次后,准备看看能不能不回答或者直接找到答案,所以有了本文的记录。
本来是通过手机点击之后打开的答题页面,为了方便分析,所以就在电脑上打开了该页面,但是被拦截了,如图:
既然只能移动端页面访问,那我修改浏览器的默认 User-Agent 是否可以?User-Agent 使用来识别浏览器类型,所以我使用火狐的浏览器的 User-agent 切换插件,切换到微信的 User-Agent,如图:
再次访问答题页,现在可以看到需要回答的问题了:
在没有全部看过博主的视频之前,我想很难全部回答正确,所以只能尝试走捷径了,接下来开始分析,在开始之前我计划了几个方法:
1、找到验证问题答案的接口,尝试暴力破解,直到将所有正确答案找到(前提是有验证接口,且没有频率和数量限制)
2、尝试找到题库和答案,直接对照题库和答案来回答问题
3、通过 javascript 调试来发现正确答案
首先第一个,在使用浏览器的调试窗口的网络功能,刷新页面,并且提交答案时,并没有发现有验证接口请求的动作,所以第一种方法就不太适合了,猜测问题答案的验证是通过本地 javascript 来完成,那么第二种方法就非常合适了。
打开浏览器调试窗口的调试器模块,能够看到页面中加载的 javascript 源码,如图:
能看懂 javascript 的同学,可以通过阅读源码来发现题目验证的逻辑,如图;
从代码中可以看到验证全程都是通过 js 来实现,并没有使用远程 API,而且题目的 ID 和 答案 ID 一致,那么怎么去找题库和答案呢?
我们先通过题目的关键词来找题库,比如“腰痛”,使用搜索功能全局搜,如图:
从图中可以看出,我们已经找到了题库,题库的 key 中有一个表示题目 ID 的健 topicId,在这里,可以先把题目内容全部复制下来,然后在搜索关键词 topicId,如图:
右边的内容部分,有编号和答案的对应关系,说明我们已经找到了所有题目的答案,接下来就可以通过问题和答案的对应关系,完成答题限制,最终进入手机号填写界面:
到这里,其实也可以直接抓取提交手机号的数据包,绕过答题环节,但是这里会有一个验证码,验证码的生成跟手机号有关系,直接提交手机号是无法验证通过的,点击获取验证码,会向一个接口请求,如图:
响应内容是一个 svg 数据,可以将这个返回结果,插入 html 页面,再次打开之后,就能看到验证码图片,也就知道验证码是多少了,然后输入验证码提交即可。
接下来尝试 javascript 调试来发现正确答案,在判断答案是否正确的位置下断点,然后点击提交答案的按钮,然后鼠标移动到 submitResult 上,可以看到用户提交打答案和 topicId 值,如图:
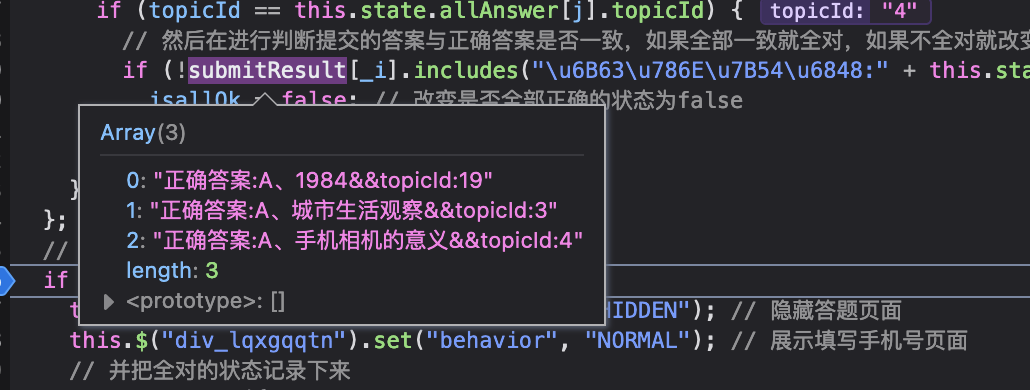
在后面的代码中有所有答案,如图:
通过这样一个题目一个题目的去对照的找答案也是可以的,还可以直接在验证环节下断点,来看每一题的答案,如图:
红框里的就是正确答案,接下来循环三次就可以获得三个题目的正确答案了,本文到此结束,这里涉及一些比较简答的分析技术,值得初学者学习,希望对你有帮助。
如有侵权请联系:admin#unsafe.sh