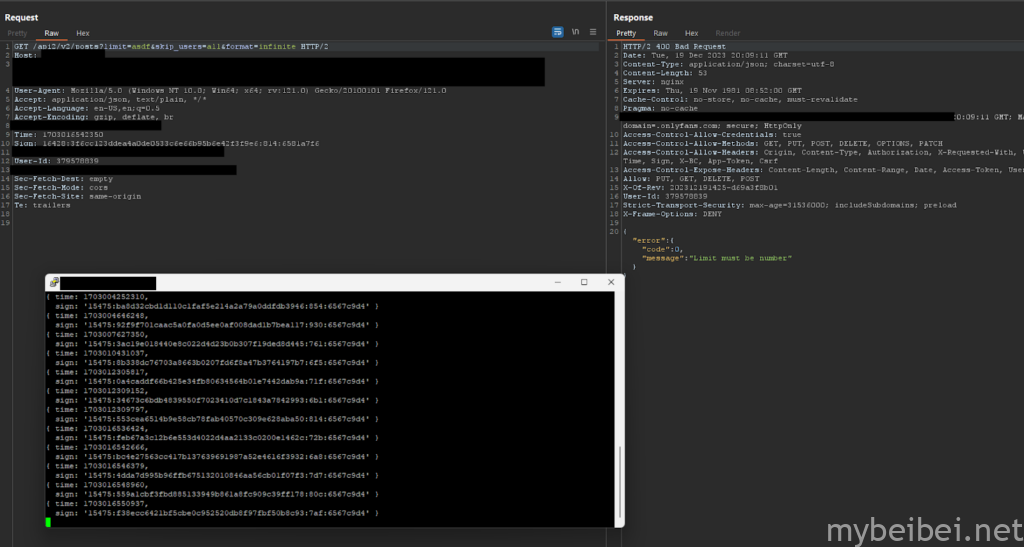
在最近的一个漏洞赏金项目中,白帽小哥发现该网站在给每一个请求时(包括GET参数值)签名,从而阻止URL修改,他希望找出他们是如何实现这一点,并尝试找到绕过的方法。
白帽小哥在修改URL和GET参数值时,收到了一些常见的错误消息,随后他意识到,只有在修改GET参数并非POST参数时,才会出现这些错误。服务器会发送两个头到服务器并验证它们是否匹配。

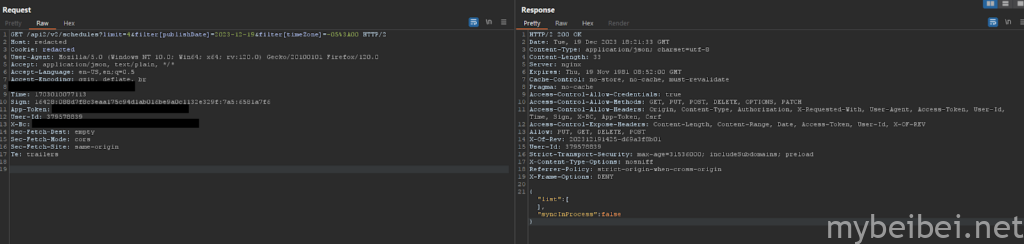
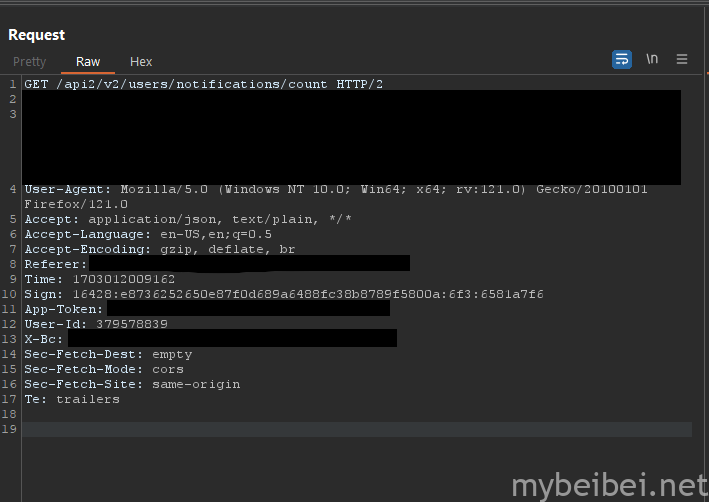
- Time: 1703010077113
- Sign: 16428:088d7f8c3eaa175c94d1ab016be9a0c1132e329f:7a5:6581a7f6
在不更新这些头部的情况下,试图修改URL会导致以下错误:
{"error":{"code":401,"message":"Please refresh the page"}}从请求中,虽然看不到服务器发送的这些头部值,但是可以知道客户端必须生成它们,因此它们可能存在于JavaScript中,我们首先要做的是打开浏览器开发者工具并搜索这些头部值。

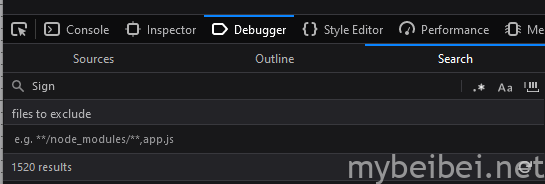
在Firefox下,使用Ctrl+Shift+F进行搜索,可以搜索在加载DOM中的每个JavaScript资源,Sign和Time这些词相当通用,所以结果很多,但是不幸的是,经过所有的结果搜索,并没能找到它,说明这些值可能是被混淆了。
在查看了所有的JavaScript库后,白帽小哥终于发现了一个混淆程度很高的文件:
https://[cdn]/[path]/33415.js?rev=5d210e7-2023-11-29

网上有很多JavaScript反混淆工具和库,每个工具都有自己的特点,并且根据代码的混淆方式有不同的结果。
但是即使通过反混淆工具运行代码,最后仍然被高度混淆,也许有一种特定的工具可以得到更清晰的输出,于是白帽小哥决定尝试自己解决。如果你陷入工具无法提供帮助的情况,那么学习如何做到这一点就非常重要了!
当尝试理解混淆代码时,白帽小哥发现一种最好的方法是首先尽可能理解伪代码,并开始设置断点:
- 代码中没有核心 JavaScript 函数字符串,因此它们混淆了所有字符串值,找到它们在混淆代码中的存储位置以及如何调用它们将是弄清楚代码中发生了什么的第一步
- 我们知道字符串值 Sign 和 Time 也被混淆了,因此可能位于同一位置
- 它需要请求中的信息才能对其进行签名,我们知道它也应该在代码中的某个位置使用 URL 字符串
那么如何在浏览器中设置一个断点,YouTube上有一些详细解释这些的优质视频,但简单来说就是:
- 按下F12打开浏览器的开发者工具
- 在Firefox中,跳转到“调试器”。在Chrome中,是“Sources”选项卡
- 虽然浏览器的不同,但它们的操作方式基本相同
- 转到“Sources”选项卡,选择一份JavaScript资源文件
- 如果源代码被压缩,点击”{}”按钮进行美化
- 悬停在每行代码左侧的数字上,会看到可以点击它们
- 点击那些数字之一将设置一个断点
- 当浏览器执行这段代码时,它会暂停所有执行
对于工程师来说,这有助于帮助他们看到代码实时发生时的问题,但对于黑客来说,这有助于进行逆向工程以更好地理解它的工作方式。
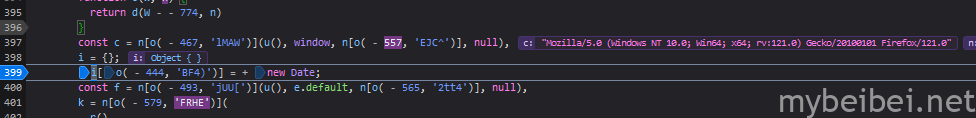
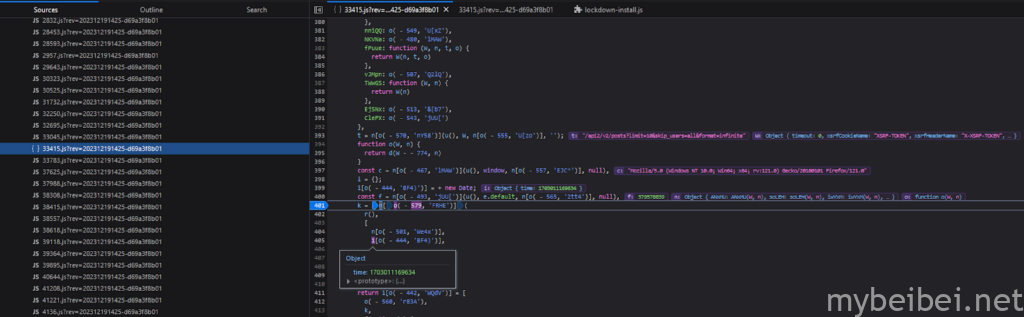
在美化了混淆JavaScript代码后并放置一些断点,就可以触发请求了,最终发现下面这些代码变量与请求的签名有关:

当断点在代码执行处触发时,开发者工具将显示在断点处的DOM中存储的变量值,所以现在就可以通过断点找出这部分代码的运行机制:
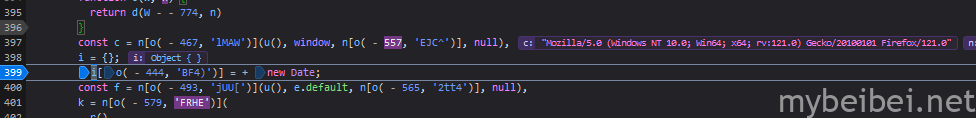
t = n[o( - 570, 'nY58')](u(), W, n[o( - 555, 'U[zo')], '');
function o(W, n) {
return d(W - - 774, n)
}
const c = n[o( - 467, 'lMAW')](u(), window, n[o( - 557, 'EJC^')], null),
i = {};
i[o( - 444, 'BF4)')] = + new Date;
const f = n[o( - 493, 'jUU[')](u(), e.default, n[o( - 565, '2tt4')], null),
k = n[o( - 579, 'FRHE')](
r(),
[
n[o( - 501, 'We4x')],
i[o( - 444, 'BF4)')],
t,
f ||
0
][o( - 519, 'r83A')]('\n')
);结合以上代码,我们可以在第一行(变量k)处设置一个断点,当浏览器在该行暂停时,我们可以复制值并将它们发送到控制台:

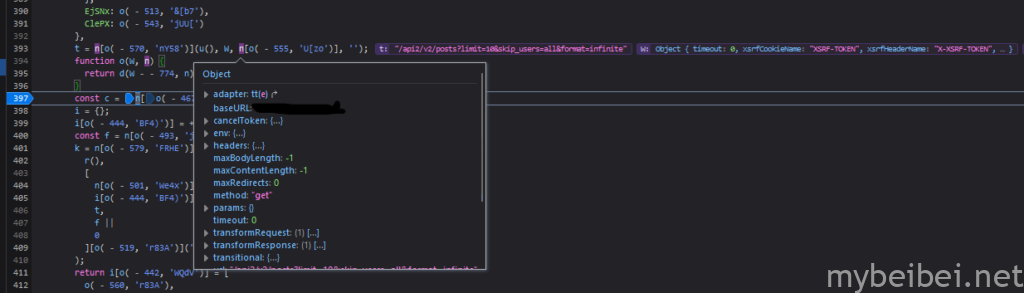
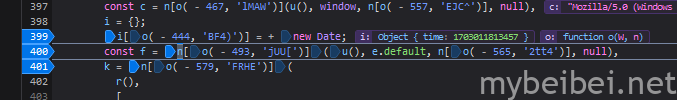
可以看到 w 变量是一个包含请求信息的对象,然后使用它将当前 URL 路径分配给 const t。

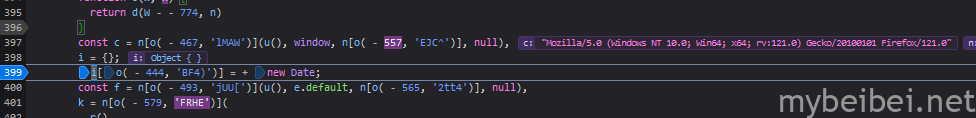
接下来,我们可以看到const c正在存储我们的请求的User-Agent:

可以看到变量 i 是一个存储“time”的对象,这是一个 Unix 时间戳,可能用于请求中的时间头。

我们可以看到变量 f 存储的是值 379578839:

变量k是一个哈希值,但我们不知道它是如何生成的,生成哈希值的代码:
k = n[o( - 579, 'FRHE')](
r(),
[
n[o( - 501, 'We4x')],
i[o( - 444, 'BF4)')],
t,
f ||
0
][o( - 519, 'r83A')]('\n')
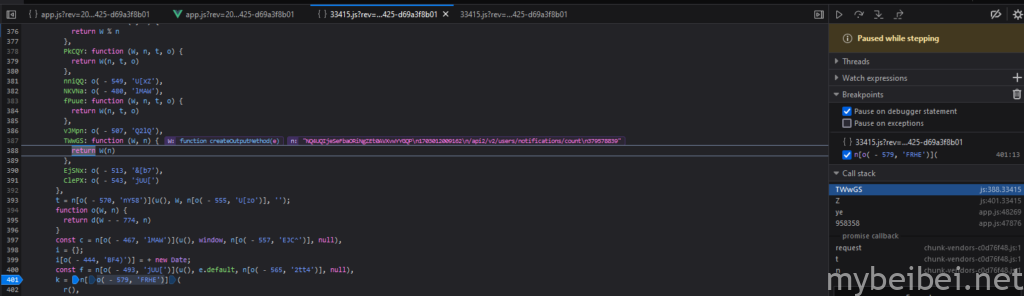
);在 k 上设置断点,然后我们可以使用“Step In”(Firefox 中的 F11),这将引导我们一步一步地执行代码,这有助于我们理解混淆代码在做什么,但最终我们会看到它们在哈希什么,单步执行大约 25 次后,我们最终在下图中看到它正在调用一个名为 createOutputMethod 的函数,其中包含一些我们怀疑的字符串。

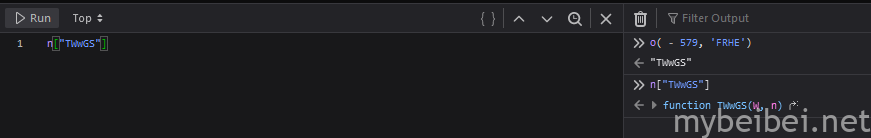
n 的值是:
"NQ4UQIjeSeFbaORiNgZEt0AVXvwYYGQP\n1703012009162\n/api2/v2/users/notifications/count\n379578839"变量 W 是另一个库中名为“createOutputMethod”的函数:
https://[cdn]/[路径]/chunk-vendors-b49fab05.js
通过该 JavaScript 文件,我们可以看到该函数是名为 js-sha1 外部库的一部分:
/*
* [js-sha1]{@link https://github.com/emn178/js-sha1}
*
* @version 0.6.0
* @author Chen, Yi-Cyuan [[email protected]]
* @copyright Chen, Yi-Cyuan 2014-2017
* @license MIT
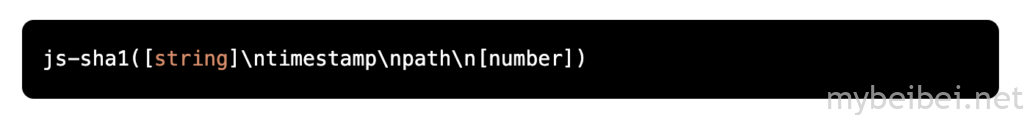
*/现在我们知道哈希值如下:

我们可以根据请求来检查这些值,以便更好地了解它们可能是什么:

我们可以看到哈希末尾的数字(379578839)是请求的User_Id。根据现在掌握的信息,我们可以将混淆的代码重写为更容易理解的代码:
const c = W["url"];
// const d = window.navigator.userAgent;
const d = userAgent;
f["time"] = +new Date;
const i = W["headers"]["user-id"];
const k = sha1(
[
n["frWIg"], // pE5CRmAhC8fvaWy6u58tKDTEKCZyTKLA
f["time"], // time
c, // url
i || // user-id
0
]["join"]('\n')
);现在我们对代码的工作原理有了一些了解,但是 Sign 标头中仍然有我们尚未确定的其它值,在类的末尾,有一个带有嵌套函数调用的巨大返回,为了简单起见,白帽小哥删除了嵌套函数。
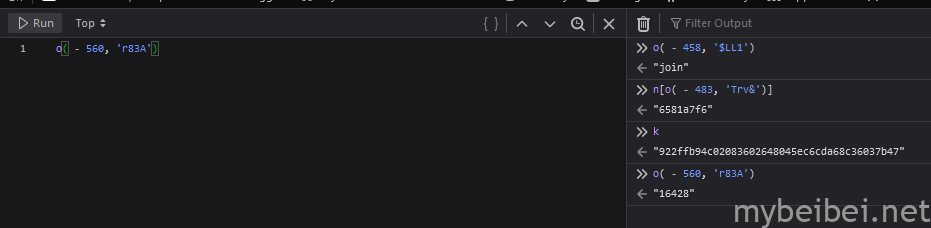
return i[o( - 442, 'WQdV')] = [
o( - 560, 'r83A'),
k,
function (W) {
function t(W, n) {
return o(W - 583, n)
}
return Math[t(89, 'BF4)')](
…
}(k),
n[o( - 483, 'Trv&')]
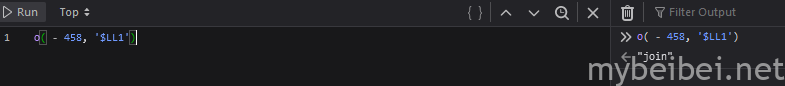
][o( - 458, '$LL1')](':'),
i
}
}
}我们可以在其中一个函数中看到它传入“:”,假设 Sign 标头的值由 : 分隔,可以假设这是连接值,我们可以使用断点和控制台技巧来检查它:

检查加入的值:

请记住,Sign 标头值如下所示:

大量的函数调用很可能是数学运算,操纵哈希值得出最终的数字(例如 770)。
此时我们有几个问题需要考虑:
- 我们是否需要彻底完成了逆向分析?如果我们想将其转换为另一种语言,就不得不这么做
- 我们是否已经充分了解代码的工作原理以便操纵我们想要的值?
- 我们不想手动运行代码来签署请求,这会减慢我们的测试速度,要怎样才能让这项工作自动进行呢?
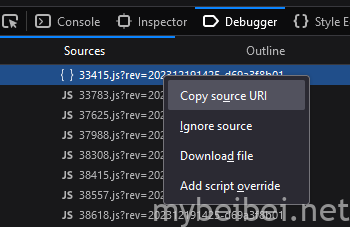
我们的一种选择是使用浏览器扩展,例如资源覆盖(Firefox、Chrome)或浏览器内置脚本覆盖,可以通过右键单击Debugger中的Sources来访问它们。

但这并不高效,如果想在 Burp Suite 中操作请求,那么我们需要重写 Python 或 Java 代码,继续逆向混淆代码并用另一种语言重写它需要花费更多的精力,更快的选择是复制代码,进行我们想要的修改,然后将其设置为 NodeJS 服务器,并在 Burp 中作为插件来请求该服务。
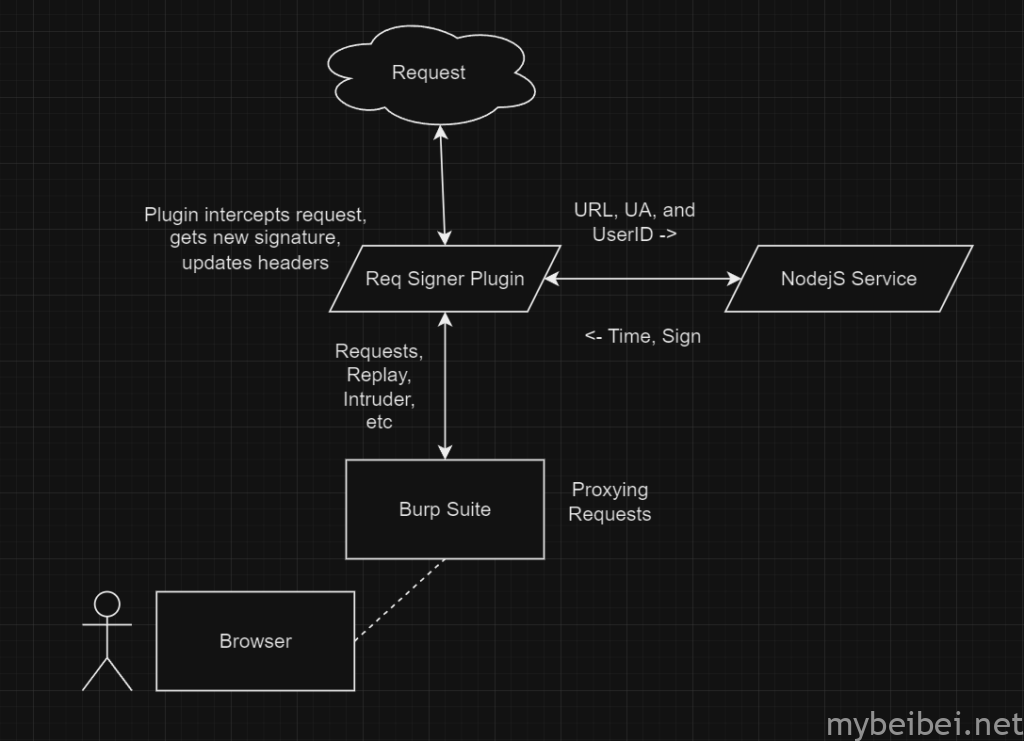
以下是概念图:

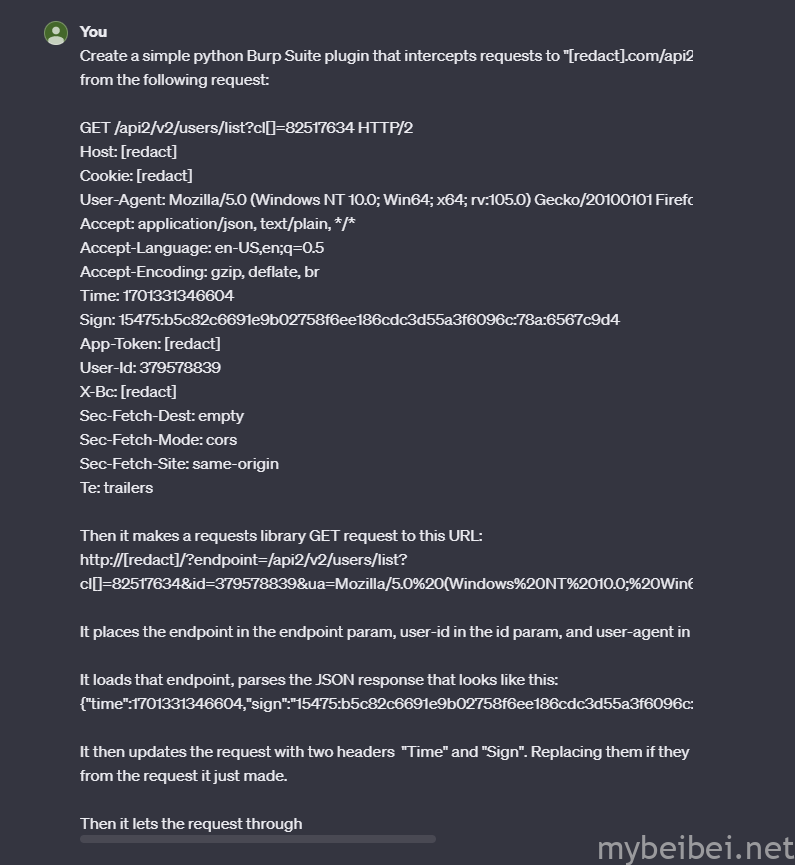
既然已经验证了可以操作 URL 并生成正确的哈希值,那么就需要找到一种方法自动将此数据传递给 BurpSuite,如果你之前从未写过Burp插件,并且对插件的API也不熟悉,没关系,因为现在我们有了 ChatGPT 来轻松实现。

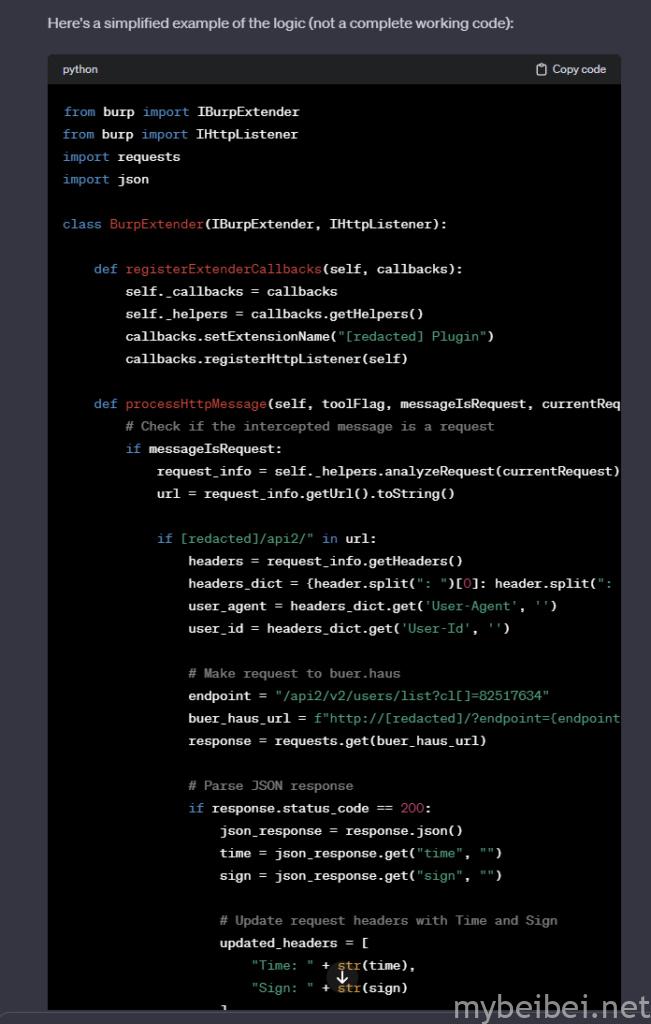
可以看到ChatGPT生成了相当准确的代码,大约有 60% 的功能,当然由于对 Burp插件进行的 API 更改,我们还需要进行一些小的调整。

最终的插件代码可以查看:https://gist.github.com/ziot/3d5002bcb239591290f22003c6c029de
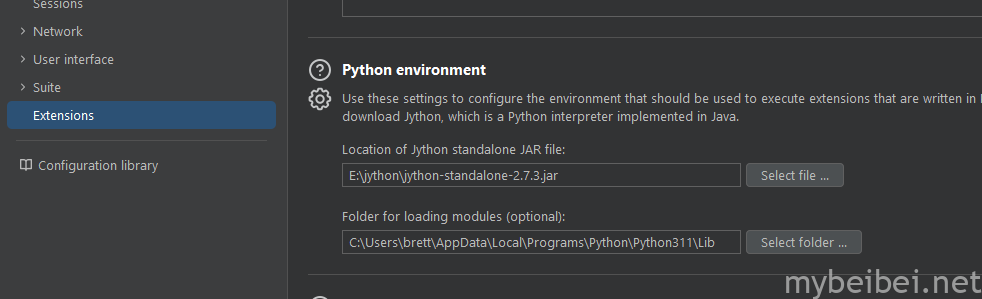
要使用该插件,必须确保安装了 Jython.jar 和用于安装的 Python 模块的模块文件夹:

成功加载扩展插件后,就可以开始在 Burp Suite 中操作请求了:

现在就可以修改 GET请求中的“limit”参数值,并且不会再收到 401 错误响应了。你学会了么?
文章作者:Brett Buerhaus