
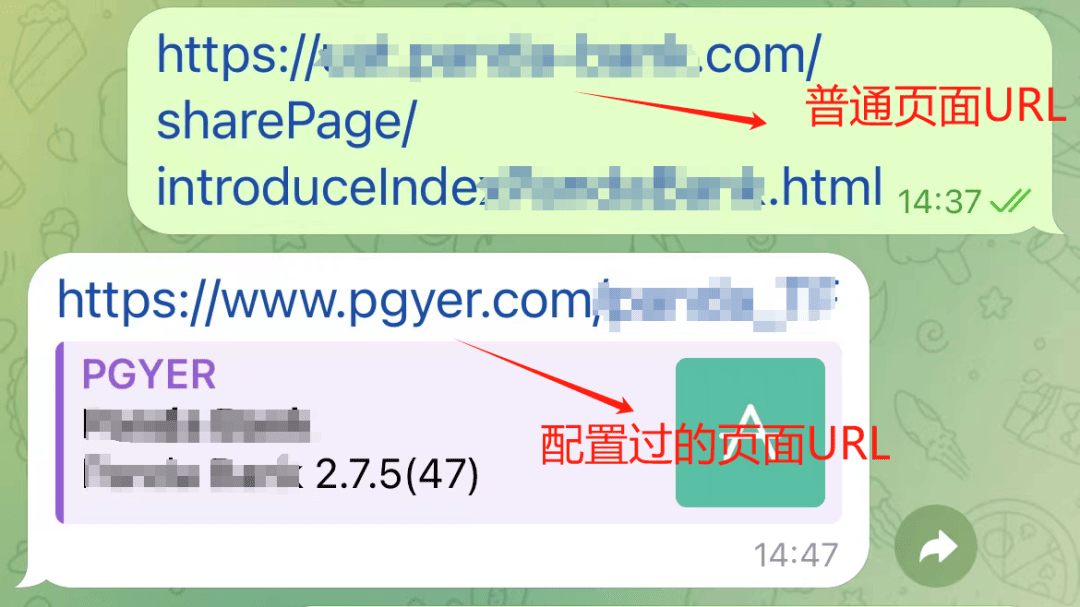
我们经常会看到有人在 Telegram 或是 Twitter 上分享链接时,它会自动尝试获取链接的预览信息,包括标题、描述和图片。

如此当接收者看到时,可以立即获取到分享链接的一些重要信息。这有助于接收者更好地了解链接的内容,决定是否点击查看详细内容。
实现这种功能的关键,是在分享的链接中嵌入适当的元数据信息,应用软件会自动解析,请求分享链接的预览信息,并根据返回的元数据生成预览卡片。
对于国内的应用软件,目前我试过抖音,它可以实现分享和复制粘贴都自动解析,而微信、QQ等只能实现分享的自动解析。
对于国外的应用软件,我只实验过Telegram,它可以实现分享和复制粘贴都自动解析,但我想Facebook、Twitter、Instagram这些应用应该也都是可以的。
如果你的网址无法被自动解析,要想实现URL链接的分享预览,你可以使用 Open Graph 协议或 Twitter Cards,然后在 HTML 的<head> 标签中,添加以下 meta 标签来定义链接预览的信息。
使用时,将所有meta全部复制过去,然后根据需求进行自定义即可。
还要注意两点,确保你页面的服务器正确配置了 SSL 证书,以及确保链接的URL有效(即:服务器没有做白名单限制)。
<head><!-- Open Graph 协议 --><meta property="og:title" content="预览标题"><meta property="og:description" content="预览描述"><meta property="og:image:width" content="图片宽度"><meta property="og:image:height" content="图片高度"><meta property="og:image" content="预览图片的URL"><meta property="og:url" content="链接的URL"><!-- Twitter Cards --><meta name="twitter:card" content="summary"><meta name="twitter:title" content="预览标题"><meta name="twitter:description" content="预览描述"><meta property="twitter:image:width" content="图片宽度"><meta property="twitter:image:height" content="图片高度"><meta name="twitter:image" content="预览图片的URL"><meta name="twitter:url" content="链接的URL"></head>
等待几分钟,或是清除网站缓存。你就会发现你的网址在分享时也可以实现URL预览了。
文章来源: https://blog.upx8.com/4031
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh