
一个简单的工具,可使用 AI 将屏幕截图、模型和 Figma 设计转换为干净、实用的代码。
支持的堆栈:
- HTML + Tailwind
- React + Tailwind
- Vue + Tailwind
- Bootstrap
- Ionic + Tailwind
- SVG
支持的AI模型:
- GPT-4 Turbo (Apr 2024) - Best model
- GPT-4 Vision (Nov 2023) - Good model that's better than GPT-4 Turbo on some inputs
- Claude 3 Sonnet - Faster, and on par or better than GPT-4 vision for many inputs
- DALL-E 3 for image generation
有关更多演示,请参阅下面的示例部分。
🚀 成品演示(付费):https://screenshottocode.com/
我们还刚刚添加了实验性支持,用于拍摄正在运行的网站的视频/屏幕记录并将其转变为功能原型。

该应用程序有一个 React/Vite 前端和一个 FastAPI 后端。如果您想使用 Claude Sonnet 或获得实验视频支持,您将需要一个能够访问 GPT-4 Vision API 的 OpenAI API 密钥或一个 Anthropic 密钥。
运行后端(我使用 Poetry 进行包管理 -pip install poetry如果你没有它):
cd backend echo "OPENAI_API_KEY=sk-your-key" > .env poetry install poetry shell poetry run uvicorn main:app --reload --port 7001
如果您想使用 Anthropic,请将与您的 Anthropic 的 API 密钥一起ANTHROPIC_API_KEY添加。backend/.env
运行前端:
cd frontend
yarn
yarn dev
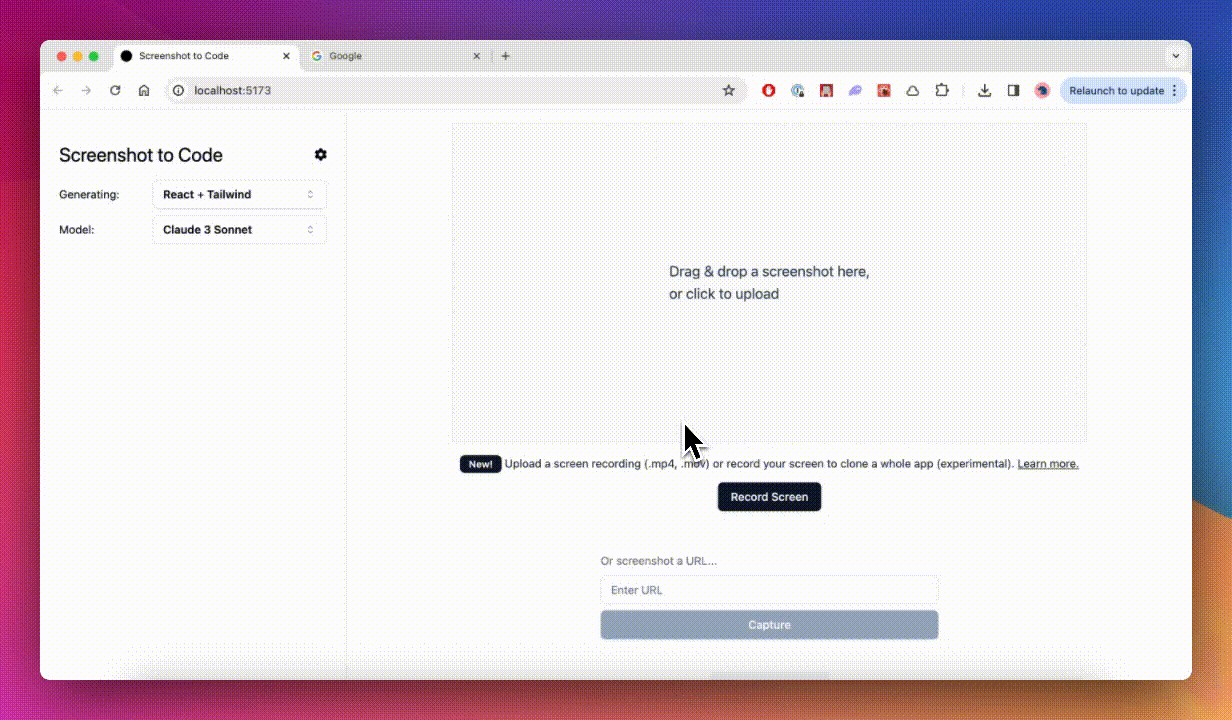
打开http://localhost:5173以使用该应用程序。
如果您希望在不同端口上运行后端,请更新 VITE_WS_BACKEND_URLfrontend/.env.local
出于调试目的,如果您不想浪费 GPT4-Vision 积分,您可以在模拟模式下运行后端(该模式会传输预先录制的响应):
MOCK=true poetry run uvicorn main:app --reload --port 7001
如果您的系统上安装了 Docker,请在根目录中运行:
echo "OPENAI_API_KEY=sk-your-key" > .env docker-compose up -d --build
该应用程序将在http://localhost:5173启动并运行。请注意,您无法使用此设置开发应用程序,因为文件更改不会触发重建。
- 我在设置后端时遇到错误。我该如何修复它? 尝试这个。如果仍然不起作用,请提出问题。
- 如何获取 OpenAI API 密钥?请参阅https://github.com/abi/screenshot-to-code/blob/main/Troubleshooting.md
- 如何配置 OpenAI 代理?- 如果您无法直接访问 OpenAI API(例如由于国家/地区限制),您可以尝试使用 VPN,或者您可以配置 OpenAI 基本 URL 以使用代理:在
backend/.env或直接在 UI 中设置 OPENAI_BASE_URL设置对话框。确保 URL 的路径中包含“v1”,因此它应如下所示:https://xxx.xxxxx.xxx/v1 - 如何更新前端连接的后端主机?- 在 front/.env.local 中配置 VITE_HTTP_BACKEND_URL 和 VITE_WS_BACKEND_URL 例如设置 VITE_HTTP_BACKEND_URL= http://124.10.20.1:7001
- 运行后端时看到 UTF-8 错误?- 在 Windows 上,使用 notepad++ 打开 .env 文件,然后转到编码并选择 UTF-8。
文章来源: https://www.upx8.com/4145
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh