
2024-7-20 09:33:55 Author: hackernoon.com(查看原文) 阅读量:4 收藏
Enabling AWS Polly (Text-to-Speech service) in a web application involves several steps. Below, is a step-by-step guide to help you integrate AWS Polly into your web application
-
Create an AWS Account: If you haven't already, sign up for an AWS account at aws.amazon.com.
-
Access AWS Management Console: Log in to the AWS Management Console.
-
Navigate to AWS Polly: Go to the AWS Polly console. You can search for "Polly" in the AWS Management Console search bar.
- Create an IAM Role:
-
Go to the IAM console.
-
Click on "Roles" in the left sidebar and then "Create role."
-
Select "AWS service" as the type of trusted entity, and choose "Lambda" as the service that will use this role.
-
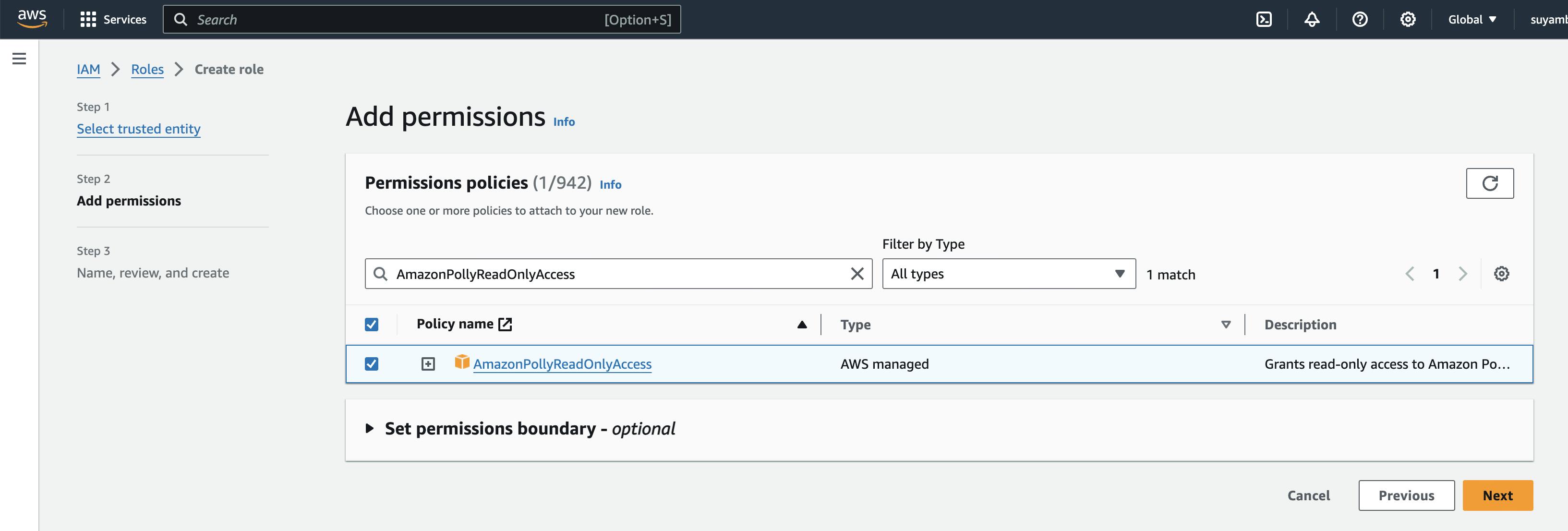
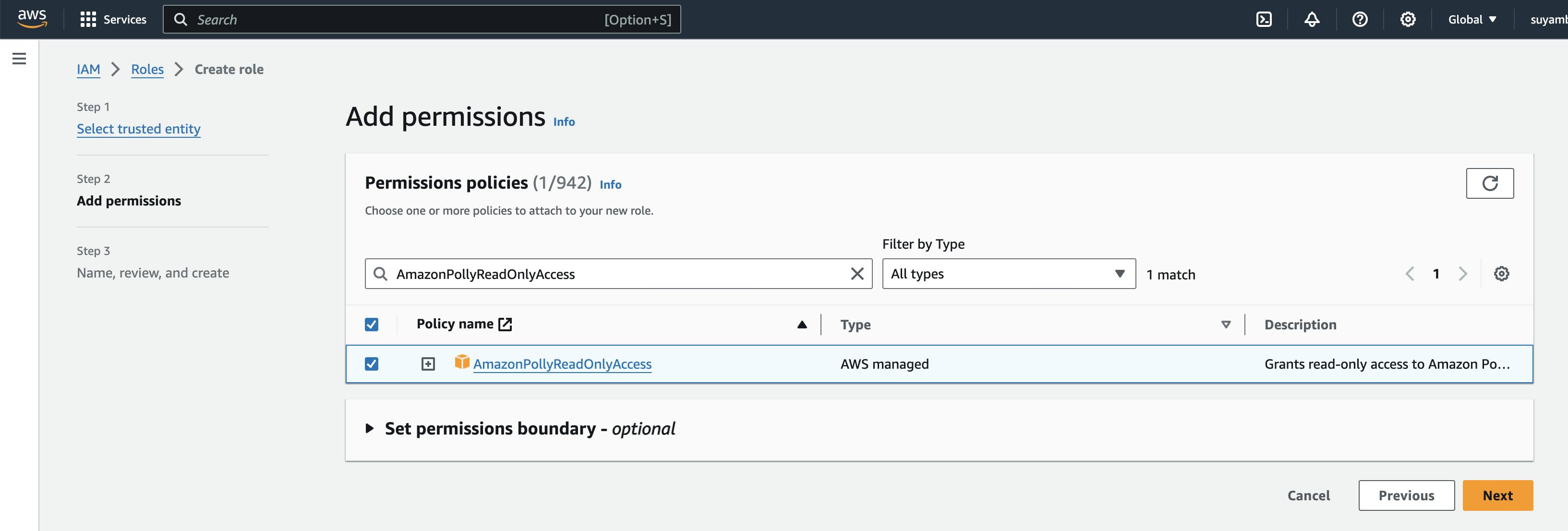
Attach policies such as AmazonPollyReadOnlyAccess to the role (or create a custom policy with necessary permissions).
-



1. Install AWS SDK for JavaScript:
- If using Node.js, you can install the AWS SDK using npm:
npm install aws-sdk
- If using a frontend framework like React, you can include the AWS SDK via a script tag or import it as a module.

2. Configure AWS SDK:
- Initialize the AWS SDK with your credentials and region:
const AWS = require('aws-sdk');
AWS.config.update({
accessKeyId: 'YOUR_ACCESS_KEY_ID',
secretAccessKey: 'YOUR_SECRET_ACCESS_KEY',
region: 'YOUR_AWS_REGION'
});

- Invoke Polly API:
-
Use the AWS.Polly SDK methods to interact with the Polly API.
-
For example, to synthesize speech from text:
const polly = new AWS.Polly();
const params = {
OutputFormat: 'mp3',
Text: 'Hello, this is a sample text.',
VoiceId: 'Joanna' // Choose a voice from available options
};
polly.synthesizeSpeech(params, (err, data) => {
if (err) console.log(err, err.stack); // an error occurred
else {
// Handle audio data, e.g., play the audio in your web app
const audioBlob = new Blob([data.AudioStream], { type: 'audio/mpeg' });
const audioUrl = URL.createObjectURL(audioBlob);
const audio = new Audio(audioUrl);
audio.play();
}
});

-
- Handle Responses: Process the response from Polly according to your application's requirements, such as playing the synthesized audio.
Deploy your web application to your chosen hosting service (e.g., AWS Elastic Beanstalk, AWS S3 with CloudFront, etc.).
-
Test: Test your web application thoroughly to ensure that Polly integration works as expected.
-
Monitor: Monitor AWS usage and Polly API calls using AWS CloudWatch to manage usage and costs effectively.
By following these steps, you can successfully integrate AWS Polly into your web application, enabling text-to-speech functionality for your users. Adjustments may be necessary depending on your specific application architecture and requirements.
如有侵权请联系:admin#unsafe.sh