
2024-7-23 15:10:58 Author: hackernoon.com(查看原文) 阅读量:0 收藏
Frequent alerts can lead to notification fatigue, causing users to disengage. I knew that by batching notifications, we could maintain user attention and promote sustained interaction with our platform. However, setting up an efficient batching system required some complex workflows and significant development resources.

You can explore the hands-on implementation through the following links:
- GitHub: Github Social App
- Deployed Application: Github Project Demo
The Batching Concept
The concept of batching notifications involves several technical components:
- Aggregation Engine: This engine efficiently aggregates related notifications, such as likes, shares, and comments, based on metadata attributes. For example, Instagram separates notifications for story likes and comments to ensure clarity.
- Batching Window: The batching window can be fixed (e.g., every 30 minutes) or dynamic (e.g., user-specific intervals). For instance, LinkedIn batches email alerts for new messages every 30 minutes, while Google Docs batches comments based on user activity.
- Scheduling: This determines the optimal time for delivering notifications. It could be immediately, at the end of a batching window, or at a strategic time. Many SaaS companies send a daily digest of activities the following morning.
- Batched Message Presentation: Options range from simple counters to detailed summaries, balancing informativeness and engagement without overwhelming the user. For example, "Patrick and 3 others liked your photo" versus listing all activities.
- Cancelling Aggregation: This adjusts the aggregation counter for counter-activities within the batching window. For example, if a user likes and then unlikes a post within the batching window, the counter is adjusted accordingly.
Building the Demo Application
To demonstrate this, I chose to build a React application using SuprSend's robust notification infrastructure. Here’s a step-by-step account of how I did it:
-
Setting Up the Project:
-
I started by creating a React application and integrating SuprSend's SDK.
-
I set up a SuprSend account and ensured successful event calls were made to SuprSend with the necessary details.

-
-
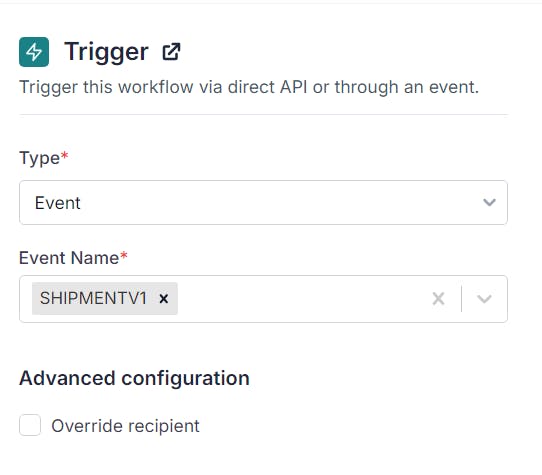
Identifying Triggers:
-
I identified recurring events suitable for batching. For this demo, I used the
Like_Eventwhenever someone likes a post. Using SuprSend’s JavaScript SDK, I sent these events to the backend.

-
-
Configuring Batch Parameters:
- Using SuprSend’s workflow builder, I configured the batch parameters:
-
Batch Window: I set a fixed batch window of 15 seconds for quick testing.
-
Batch Key: I defined a custom batch key based on the userName variable to batch likes on different posts separately.
-
Retain Batch Events: I chose to retain 15 objects in the array for this demo.

-
- Using SuprSend’s workflow builder, I configured the batch parameters:
-
Creating Notification Templates:
-
I created templates in SuprSend’s editor using Handlebar Helpers to format notifications based on the batched event count. The template looked like this:
{{#compare $batched_events_count '>' 1}} {{ $batched_events.[0].username }} and {{ subtract $batched_events_count 1 }} others liked your post. {{else}} {{ $batched_events.[0].username }} liked your post. {{/compare}}
-

The final result?
A neat batched notification.

Implementing Throttling
While batching reduces the total number of notifications, I realized that introducing throttling could further enhance user experience by limiting the frequency of notifications. Users would not be overwhelmed even with multiple batches by setting an upper limit on daily notifications. Will tell in next tutorial how I implemented that.
The Result
The final demo application successfully demonstrated how batching notifications could improve user engagement. You can explore the hands-on implementation through the following links:
- GitHub: Github Social App
- Deployed Application: Github Project Demo
如有侵权请联系:admin#unsafe.sh
