
利用Cloudflare pages部署
- fork本项目:https://github.com/x-dr/short
- 登录到Cloudflare控制台.
- 在帐户主页中,选择
pages>Create a project>Connect to Git - 选择你创建的项目存储库,在
Set up builds and deployments部分中,全部默认即可。 - 点击
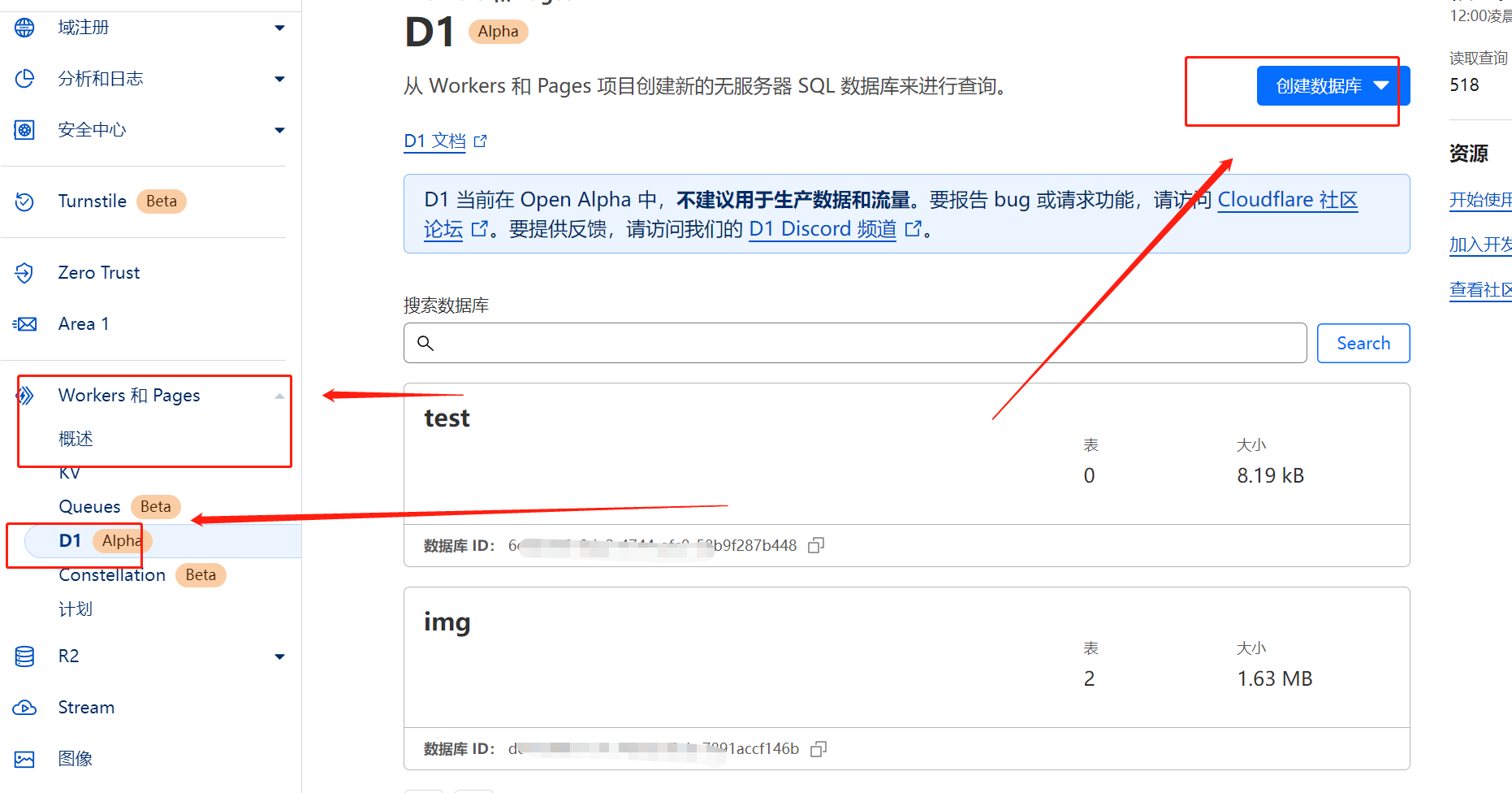
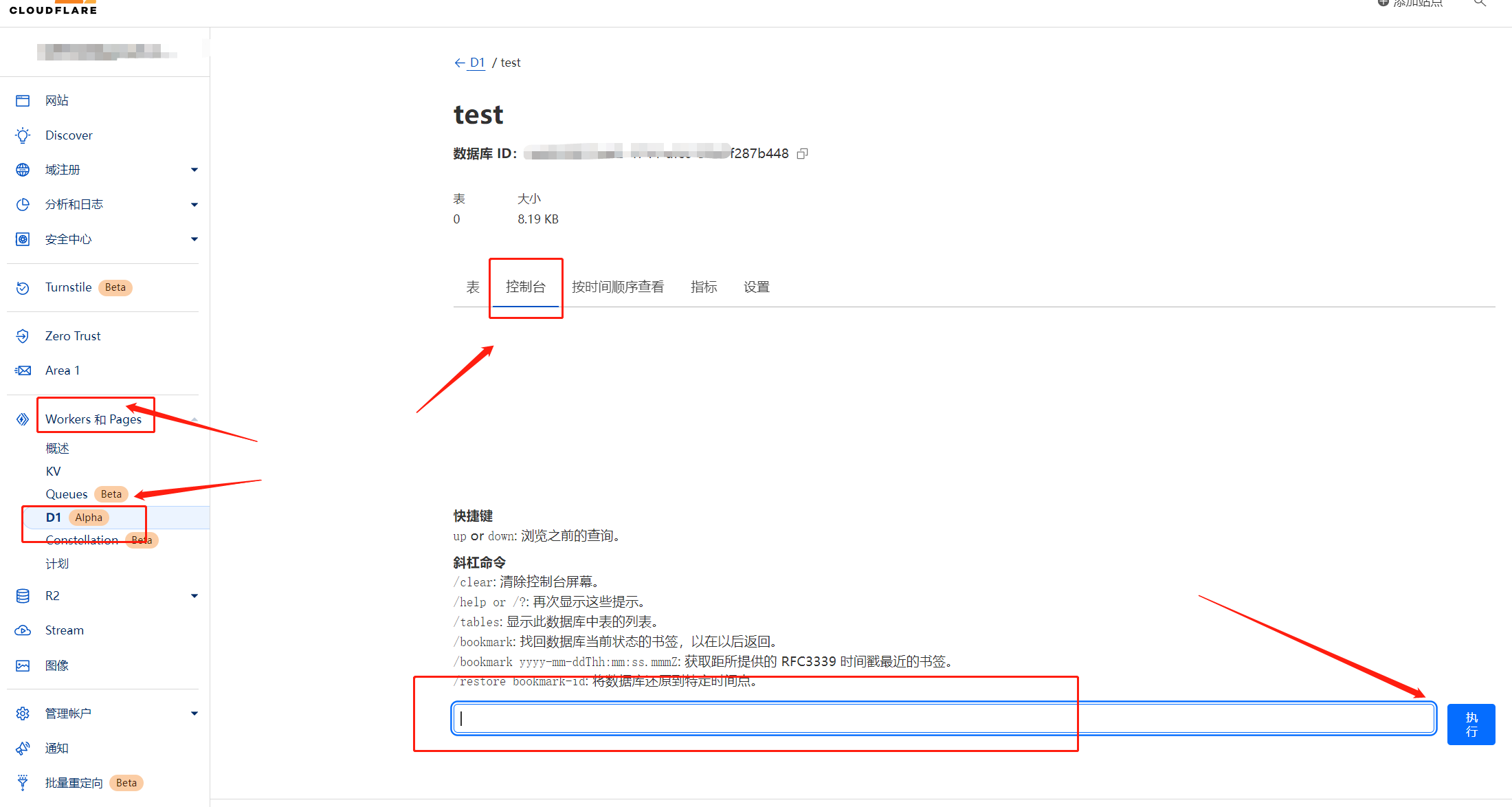
Save and Deploy,稍等片刻,你的网站就部署好了。 - 创建D1数据库参考


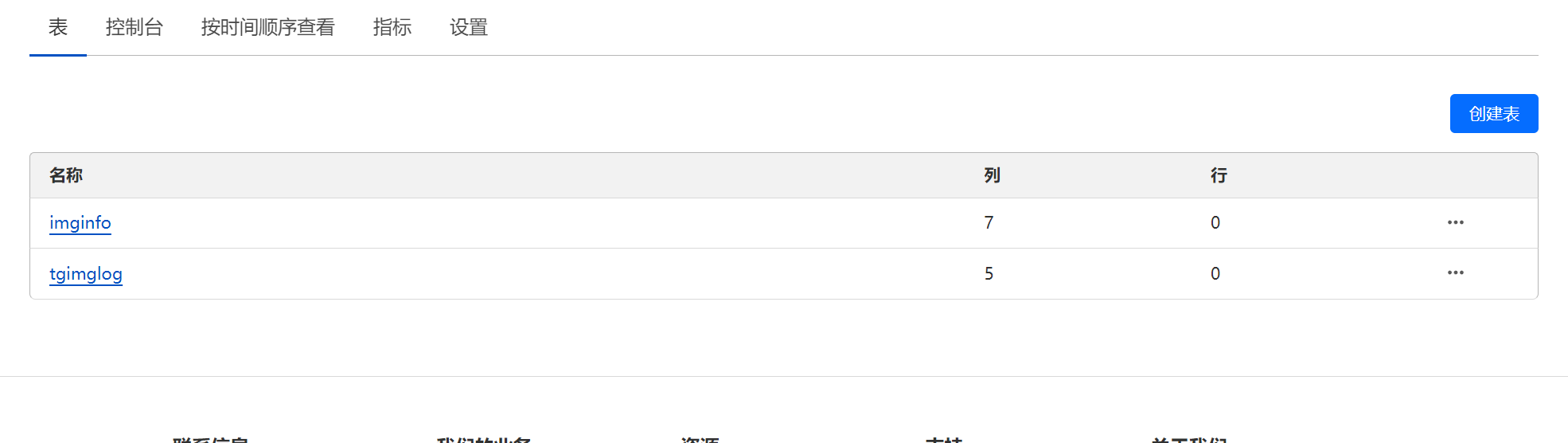
- 执行sql命令创建表(在控制台输入框粘贴下面语句执行即可)

DROP TABLE IF EXISTS links;
CREATE TABLE IF NOT EXISTS links (
`id` integer PRIMARY KEY NOT NULL,
`url` text,
`slug` text,
`ua` text,
`ip` text,
`status` int,
`create_time` DATE
);
DROP TABLE IF EXISTS logs;
CREATE TABLE IF NOT EXISTS logs (
`id` integer PRIMARY KEY NOT NULL,
`url` text ,
`slug` text,
`referer` text,
`ua` text ,
`ip` text ,
`create_time` DATE
);

- 选择部署完成short项目,前往后台依次点击
设置->函数->D1 数据库绑定->编辑绑定->变量名称填写:DB命名空间选择你提前创建好的D1数据库绑定 - 重新部署项目,完成。

API
短链生成
# POST /create
curl -X POST -H "Content-Type: application/json" -d '{"url":"https://131213.xyz"}' https://d.131213.xyz/create
# 指定slug
curl -X POST -H "Content-Type: application/json" -d '{"url":"https://131213.xyz","slug":"scxs"}' https://d.131213.xyz/create
response:
{
"slug": "<slug>",
"link": "http://d.131213.xyz/<slug>"
}
文章来源: https://www.upx8.com/4278
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh