
注意
- Cloudflare Function 免费版每日限制 100,000 个请求,如果需求大可以选择付费订阅方案
- 由于图片文件实际存储于 Telegraph,Telegraph 限制上传的图片大小最大为 5MB
- 图片加载使用了 cloudflare cdn 网络,在中国大陆访问会有概率受限,可以尝试进行 ip 优选
- 毕竟白嫖,还是够用就好,避免滥用
- 开启图片审查后,因为审查需要时间,首次的图片加载将会变得缓慢,之后的图片加载由于存在缓存,并不会受到影响
准备
-
一个正常连接互联网的环境
-
一个 cloudflare 账号
-
一个 GitHub 账号
- 一个域名(也可用 pages 自带的)
部署
-
登入 GitHub 并且 fork 该仓库到自己账号备用
-
打开 Cloudflare Dashboard,进入 Pages 管理页面,选择创建项目,选择
连接到 Git 提供程序并选择刚刚 fork 的项目,确定
-
根据自身情况修改内容后即可(其实就是起一个你自己喜欢的名字,默认的也行),其他部分不需要操作,然后保存并部署,稍等即可
自定义
该图床是支持自定义设置的,我们可以进行设置
-
进行绑定域名操作,这一步从 custom domains 即可快速绑定已经解析到 cf 的域名

-
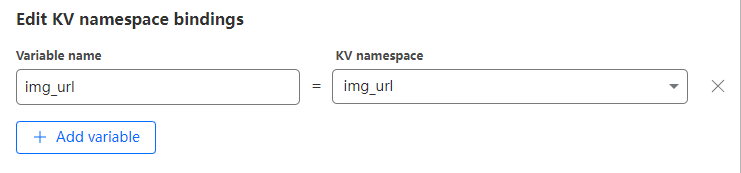
想要开启图片管理功能,依次点击
设置->函数->KV 命名空间绑定->编辑绑定->变量名称填写:img_urlKV 命名空间选择你提前创建好的 KV 储存空间,开启后访问 http(s):// 你的域名 / admin 即可打开后台管理页面,我这里的 KV 名称就叫 img_url,因此这样填写,请在使用时将其替换为自己的 KV 名字。开启后访问 http(s):// 你的域名 / admin 即可打开后台管理页面。(不会创建 KV?请看这篇教程)

-
后台可以添加登陆验证,前往后台依次点击
设置->环境变量->为生产环境定义变量->编辑变量添加如下表格所示的变量即可开启登录验证
BASIC_USER <后台管理页面登录用户名称>
BASIC_PASS <后台管理页面登录用户密码>
也可以使用 cloudflare access 进行统一登陆,但是需要注意的是需要保护路径包括 / admin 以及 /api/manage/*
关于 cloudflare access 我可能将来也会出一期博客精讲,毕竟真的超级好用

- 开启图片审查,可以前往 https://moderatecontent.com 输入邮箱申请一个图片审查的 api
把申请到的 api 填在刚才提到的环境变量中,添加一个变量名称为ModerateContentApiKey,值为你刚刚第一步获得的 API key

- 还有白名单(不经过审查),黑名单(不予以显示),统计和搜索功能在后台可用
最后,在完成这些设置后一定一定要记得重新部署哦!!!
只有 web 前端不方便?没关系,我们可以搭配 picgo 进行食用
我们需要用到 GitHub - yuki-xin/picgo-plugin-web-uploader 这个插件,可以自行在 C:UsersXXXAppDataRoamingpicgo 输入命令安装,记得重启软件
npm install picgo-plugin-web-uploader或者在程序中搜索 web 就可以看到(反正这样我是安装不上)

按照如图进行配置然后保存应用即可

如有侵权请联系:admin#unsafe.sh