
A powerful UI toolkit is the secret sauce behind every great web application, but with so many choices out there, it can be tough to pick the right one for your needs.
In this comparison, we’ll take a close look at some of the leading contenders: MESCIUS' Wijmo, Semantic-UI, Kendo for jQuery, DHTMLx, and Sencha ExtJS. By breaking down what each solution has to offer, we aim to help you find the perfect fit for your project.
Sencha ExtJS – Extensive Support

ExtJS was once a go-to solution for enterprise-level applications. With over 140 UI components and controls, its comprehensive library was a significant advantage for developers building complex systems. It's packed with high-quality features such as DataGrids, Charts, Pivot Tables, Trees, Forms, and Layouts. Sencha Ext JS also includes a rich set of add-ons and advanced controls:
-
Grids – With features like locking, live data, and infinite scrolling
-
D3 Adapter – For creating complex data visualizations
-
Calendar – Advanced scheduling capabilities with drag-and-drop events
-
Themes – Built-in themes with customization options using the Sencha Themer
-
Decorations – Widgets like sliders, progress bars, and tooltips

Sencha Ext JS is known for its extensive documentation and community support but has a steep learning curve. If you're new to the framework, you'll find it complex and time-consuming to master.
On top of that, Sencha Ext JS hasn't kept up with modern development trends, which can be a drawback for new projects. As development technology evolves, using outdated tools can hold you back from achieving the best performance and innovation.
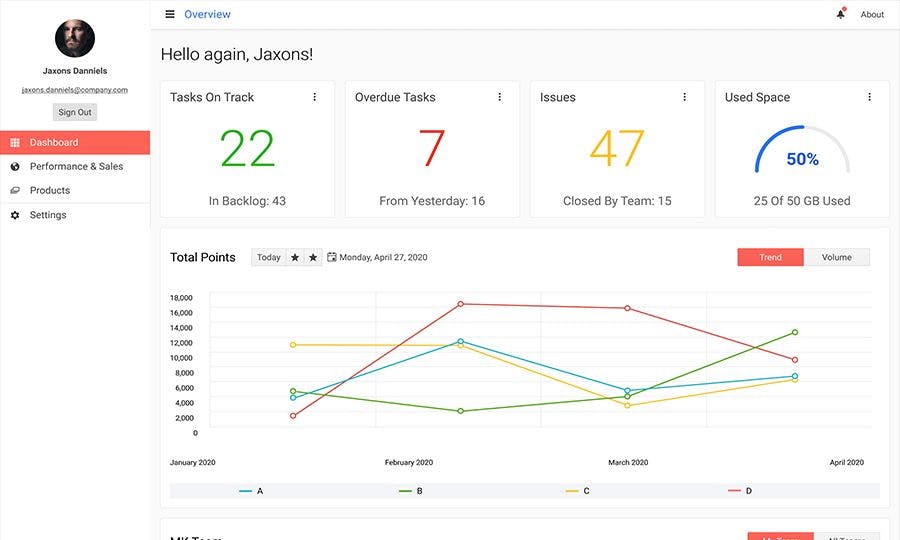
Wijmo – Extensive, Fast, Flexible, and Enterprise-Grade

Wijmo from MESCIUS is a JavaScript UI component library that helps you build fast, flexible enterprise-grade applications with ease. Designed with TypeScript, Wijmo supports all the latest frameworks, including Angular, React, and Vue. There are absolutely no dependencies, which means you get a lean, efficient solution without the bloat of unnecessary external libraries. This approach minimizes compatibility issues, simplifies maintenance, and makes it easier to upgrade your projects over time.
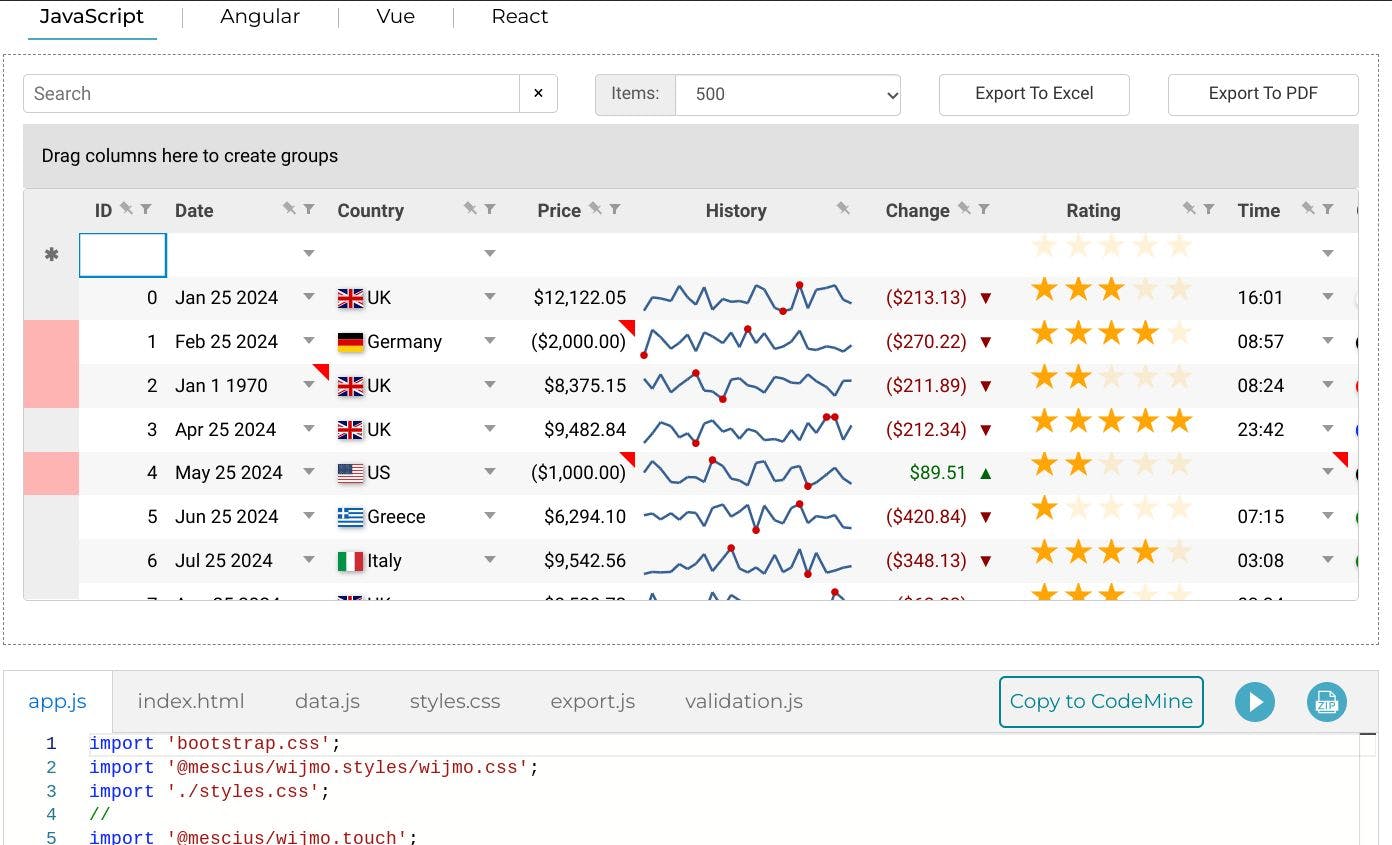
Wijmo’s core feature set provides everything you need for immediate productivity but keeps applications lightweight and fast from the start. Popular built-in features include:
-
FlexGrid – The best-in-class datagrid with built-in sorting, formatting, pagination, and flexible data binding
-
FlexChart – Over 80 chart types with a range of elements, interactions, and customization options to bring your data to life
-
FlexMap – Easy-to-use map controls for creating stunning geodata visualizations
-
OLAP – Rapidly process and aggregate thousands of rows without server-side dependencies, exclusive to Wijmo Enterprise
-
FinancialChart – Provides advanced tools for creating detailed stock trend visualizations, only with Wijmo Enterprise
-
Input – A variety of input features like auto-complete, color picker, date/time selection, input masks, menus, multi-selects, and more

Its modular design and extensibility let you add exactly the advanced controls you want and only those controls. This approach keeps your application uncluttered, making customization and scaling efficient and straightforward. You are not limited by the out-of-the-box feature set; instead, you can create virtually any feature you can imagine using a flexible API and extensions.
MESCIUS prides itself on providing excellent customer support and helping developers overcome challenges quickly and efficiently. When you purchase Wijmo, you automatically receive Platinum support, giving you top-tier assistance whenever you need it. This includes:
- 24-hour FastTrack responses
- Dedicated phone support
- Prompt online ticket support
- Participation in monitored community forums
- One year of major updates
- Access to the latest hotfix builds
Semantic-UI – Elegant and Accessible

Semantic-UI is an open-source framework, making it accessible to a wide range of users, from hobbyists to small startups. With over 5000 commits, it has a vibrant and active development community. This means you can use and customize it at no cost, offering flexibility and affordability for projects of all sizes. Semantic-UI’s integrations include React, Meteor, and Ember, and support for Angular is on the way.
It comes with more than 50 high-quality UI components that are both easy to use and visually appealing. These components help you create a consistent and attractive user interface, making your projects look great and work smoothly. Below is a snapshot of some of the categories and their UI controls:
- Elements – Basic interface building blocks like Buttons, Containers, and Dividers
- Collections – More complex components like Forms, Menus, and Tables
- Views – Cards, Comments, Feeds, and Items for visual storytelling
- Modules – Interactive features like Checkboxes, Popups, Sidebars, and Search
- Behaviors – Dynamic functionalities like Form Validation and API integration
One of Semantic-UI's biggest strengths is its powerful theming system. With over 3000 theming variables, you can easily create stunning JavaScript websites and apply consistent themes across your entire project using the inheritance system.

Unfortunately, this framework does not offer advanced components, like datagrids and charts, so it's not the best choice for complex, enterprise-level applications. If your project requires heavy data manipulation and visualization, you'll find it quite lacking in that department.
Kendo UI for jQuery – Rich Features and History

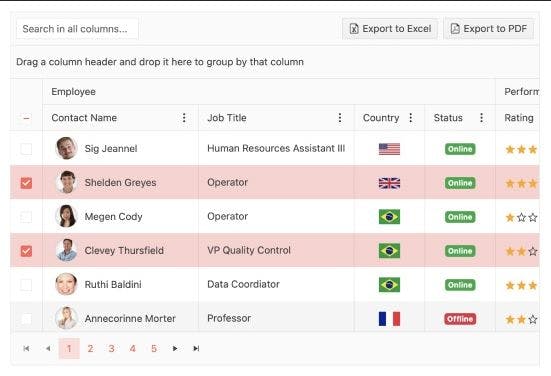
Kendo UI offers a huge library of over 120 easy-to-use jQuery UI components and features, helping you build stunning jQuery apps quickly. Whether you're on a trial or have a license, you can get personalized help directly from the engineers who built the tools or check out detailed guides and resources. Below are some of Kendo’s strong points:
- Advanced Data Grid – High-performance jQuery grid with advanced filtering, grouping, and other features for smooth data management
- Modern Design Tools – Built-in themes like Material, Fluent, and Bootstrap, plus tools like Progress ThemeBuilder and Figma kits for a polished look
-
Easy Customization – Components and APIs designed for straightforward customization, making your development process smoother

Despite these strengths, the tech world has largely moved on from jQuery, which is still used in many legacy websites but not commonly chosen for new applications. Kendo hasn’t moved on – it is reliant on the jQuery library, which makes it feel outdated compared to newer frameworks that don’t have such dependencies.
As jQuery has fallen out of favor, sticking with it can slow down the modernization and scalability of your applications. If you want to use Kendo with modern frameworks like Angular, React, or Vue, you'll need separate products, which makes integration and maintenance more complicated.

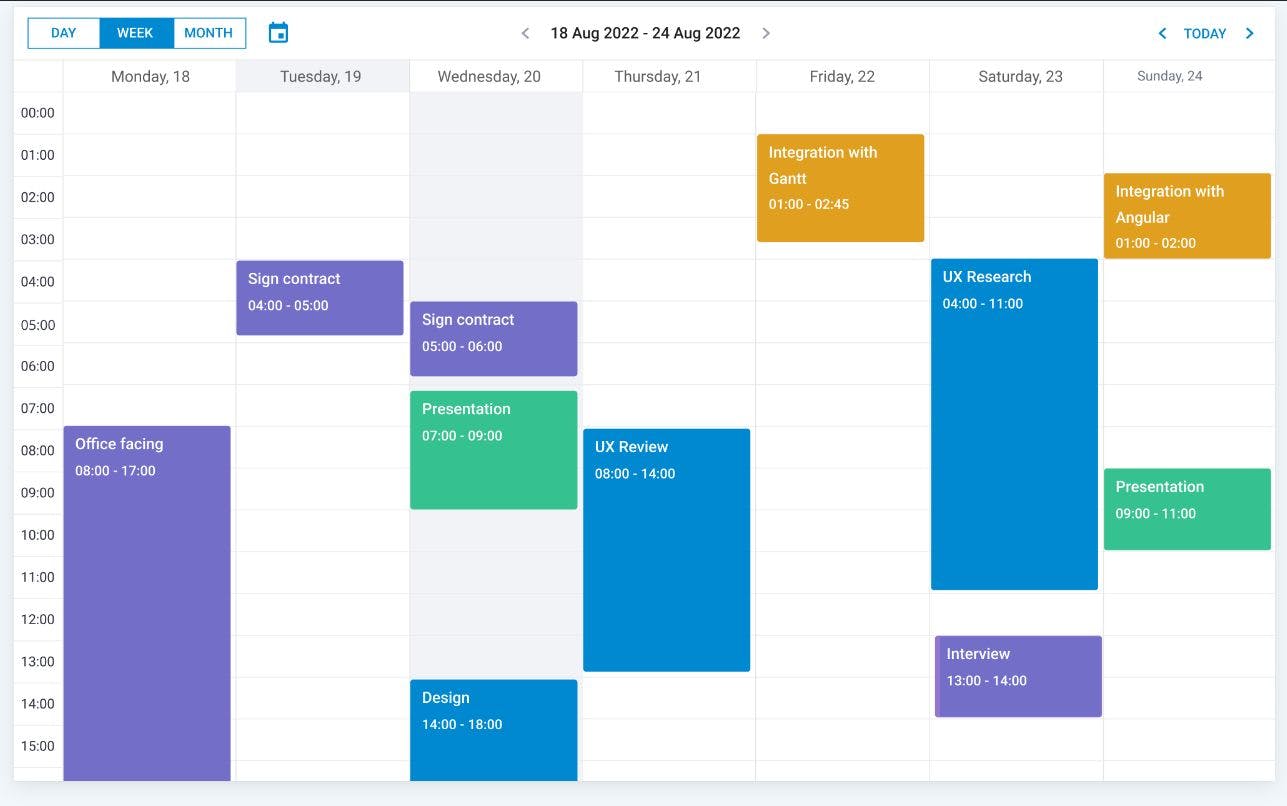
While DHTMLx provides a solid range of components, it doesn’t offer the breadth of features you'll find with Wijmo and Kendo. It's not a “bad” option by any means—their complex widgets like Gantt, Chatbot, Scheduler, Kanban, To Do List, Event Calendar, Diagram, Spreadsheet, Pivot, Vault, and RichText are well-designed and functional. Other widgets include:
- Form
- Grid
- Colorpicker
- Toolbar
- Tree
- Sidebar
If you find that these components cover all your use cases, then DHTMLx could be a good fit. DHTMLx offers over 1500 demos and samples, which is great for getting started and seeing exactly how to implement various features. It also integrates with many modern libraries.

Most of these complex widgets are geared toward project management applications, which might not cover all the needs of diverse or more complex applications. If you need more specialized controls that go beyond what DHTMLx offers, you might find it limiting. In such cases, Wijmo or Kendo, which include a wider variety of advanced and customizable controls, would be more suitable for your needs.
Conclusion
In a market where many competitors fall short—be it through outdated dependencies like Kendo UI for jQuery or a lack of advanced features like Semantic-UI—Wijmo stands out by combining modern development practices with robust, enterprise-grade components. While there are various options available, Wijmo offers a future-proof solution that prioritizes performance, flexibility, and support.
如有侵权请联系:admin#unsafe.sh