
2024-8-29 05:50:22 Author: hackernoon.com(查看原文) 阅读量:9 收藏
Blockchain transaction monitoring is important for maintaining the security, transparency, and efficiency of decentralized systems. Accessing real-time insight is important for decentralized apps (DApps), where seamless and secure interaction with blockchain is essential.
Blockchain transaction monitoring involves observing and analyzing transactions within a blockchain network. Also known as Know Your Transaction (KYT), this monitoring activity is essential for different use cases, like helping to detect malicious activities, financial tracking that ensures accurate record keeping, and regulatory compliance.
For DApps, real-time monitoring is vital for optimizing performance and ensuring that transactions are processed accurately and efficiently.
Let’s walk you through how to monitor blockchain data in real-time with dRPC and Web3.js.
Understanding The Basics
What Is a RPC (Remote Procedure Call)?
A RPC interface allows decentralized applications (DApps) to interact directly with the blockchain. It will enable the execution of blockchain commands remotely, facilitating operations like retrieving balances, calling smart contract functions, and sending transactions.
An RPC is an infrastructure server that handles clients' requests to execute blockchain actions and return responses. RPC can communicate with the blockchain using HTTP or WebSockets protocols, depending on the use of the API. It converts high-level requests into low-level activities that the blockchain can understand.
The only difference between an API and an RPC is that an API communicates with a centralized database while an RPC communicates with the blockchain. We can also refer to RPC as a Blockchain API.
So, simply put, dRPC (also known as the Decentralized Remote Procedure Call) is a decentralized communication interface between the DApp and the blockchain.
What Makes a dRPC Superior?
Unlike most RPCs, which are usually centralized, i.e., the infrastructure provider is a single entity that owns the whole infrastructure, a dRPC offers a decentralized architecture that allows node infrastructure to be owned by several third parties, which makes it decentralized and censorship-resistant.
Here are the other features of a dRPC:
-
Decentralized Architecture
The decentralized nature of dRPC ensures a high availability because it’s available in different jurisdictions. Moreover, since it’s not run by a single entity, it has no single point of failure, i.e., if a node stops working, the infrastructure can automatically switch to other working nodes.
-
High Performance and Scalability
dRPC offers the ability to connect users' requests with the most efficient node for high performance and efficiency. The low latency and error probability allow requests to be processed quickly without error.
Moreover, with the load balancing technology, dRPC offers low-latency communication and can scale with the high demand of your DApp. The workload is efficiently distributed and requests are handled efficiently. With this, dRPC can handle large volumes of requests efficiently.
-
Analytical and Monitoring Dashboard
The dRPC platform offers a built-in analytical dashboard to monitor the features that allow developers to track the performance of their DApps in real-time. With this, you can optimize the RPC performance and discover, diagnose, and resolve issues quickly.
What is Web3.js?
Web3.js is an open-source JavaScript library built by the Ethereum foundation that allows developers to interact with a local or remote node of any EVM-compatible blockchain. This javascript library is an integral part of DApp development. It helps connect the backend to the front end and provides the required functions to communicate with the nodes using JSON-RPC.
Why Are We Using dRPC With Web3.js?
dRPC provides a decentralized and robust RPC infrastructure that enhances the availability and reliability of Ethereum nodes. Web3.js is a popular open-source JavaScript library that makes it possible to interact with the Ethereum blockchain and other EVM-compatible chains.
Web3.js handles the interaction logic while the dRPC provides high-performance capability and features (like load balancing) for efficient and low latency access to blockchain data. Here’s why we prefer combining dRPC with Web3.js:
-
First, bringing these two together means we can easily eliminate the problem of a single point of failure that originates from using a centralized RPC with other infrastructure.
-
Second, dRPC supports multiple blockchains and Web3.js has capabilities that enable seamless interaction with different EVM-compatible chains from a single interface. We can leverage the flexibility of Web3.js to create custom transactions or smart contract interactions. dRPC ensures these interactions are processed smoothly across supported networks.
-
Finally, with the decentralized infrastructure of dRPC and the versatile interaction capability of web3.js, developers can build powerful and scalable apps that provide real-time insight into blockchain transactions.
Now, let’s go through how to build a real-time transaction monitoring tool using dRPC and Web3.js.
Note: For this project, we’ll be using VScode as our IDE
A. Setting Up Your Development Environment
For this project, we’ll assume you're new to web3 development with a basic understanding of JavaScript.
Here are the tools you’d need for the project:
-
Node.JS: this is an open-source cross-platform JavaScript runtime environment used for executing JS codes on the server side. You can download and install Node.js from their official site. Installing it will include
npm, the node.js package manager you need for this project. -
NPM (Node Package Manager): it’s a package manager for JavaScript runtime and provides an online repo for node.js packages/modules. It is usually automatically installed with node.js.
-
IDE (integrated development environment) like VScode, Notepad++, and Sublime Text. It’s a software app that lets developers write code efficiently.
Note: You need a basic understanding of JavaScript to use web3.js and dRPC.
1. Create a New Project
To create a new project, go to the folder/directory you want and run the command below.
npm init -y
The code above will initialize the node.js package and create the package.json file in the project directory.
2. Installing The Dependencies (Web3.js and dotenv)
We’re assuming this is your first time using web3.js, and even if not your first time, see this as a refresher.
Open the command line interface (CLI) on your PC.
For Windows users:
- Open the start menu or press the Windows key + R
- Type
cmdorcmd.exein the run box and press the Enter key on your keyboard.
For Mac users, Terminal is the Mac version of CMD.
To access Terminal:
- In the Finder, go to the application
- Click Utilities and double-click Terminal
As we said above, web3.js is a JavaScript library that makes it easier to interact with Ethereum and other EMV-compatible chains.
The dotenv package is a zero-dependency module used to load the environmental variable .env file you will create into the process.env. The dotenv package helps keep your password, API key, and other sensitive information. When you store sensitive information outside your code base, dotenv libraries ensure they are not checked into version control or mistakenly exposed.
Once the package.json has been created, run the command below in your CLI to install dotenv and web3.js
npm install web3 dotenv
This will add dotenv and web3.js to your project dependencies and create a node module directory. You can verify if the dependencies have been installed by going to the ‘package.json’ and checking the file under dependencies.
B. Connecting to The Blockchain With dRPC
Here, you configure the web3.js library to connect to the dRPC service. This allows your DApp to connect to the blockchain network through RPC. This section involves setting up dRPC and connecting with your application.
1. Setting Up Your dRPC Connection
Set up your dRPC account if you don't already have one.
To do that:
- Go to dRPC.org/login. Here, you can either log in with your crypto wallet, email, and password or with your Google account. Here is how to create a dRPC key.
- Once you’ve signed in, create a new key to access your connection details. You can obtain this information from the dRPC dashboard.
2. Configure Your Environmental Variable
Configuring environmental variables is one of the most important best practices in software design and development. The .env file helps protect your sensitive information. This file stores sensitive information like API keys outside the code base. You can create the .env file through the Command Line Interface (CLI) or the IDE editor.
To create .env file with the CLI:
- Go to the root directory of your project using the cd command.
- Create the
.envwith the touch command.
With this, you’ve created an empty .env file
Creating directly in the IDE editor:
-
Open your project folder in your IDE
-
Create a new file and name it
.env
To get the environmental variable needed for this project,
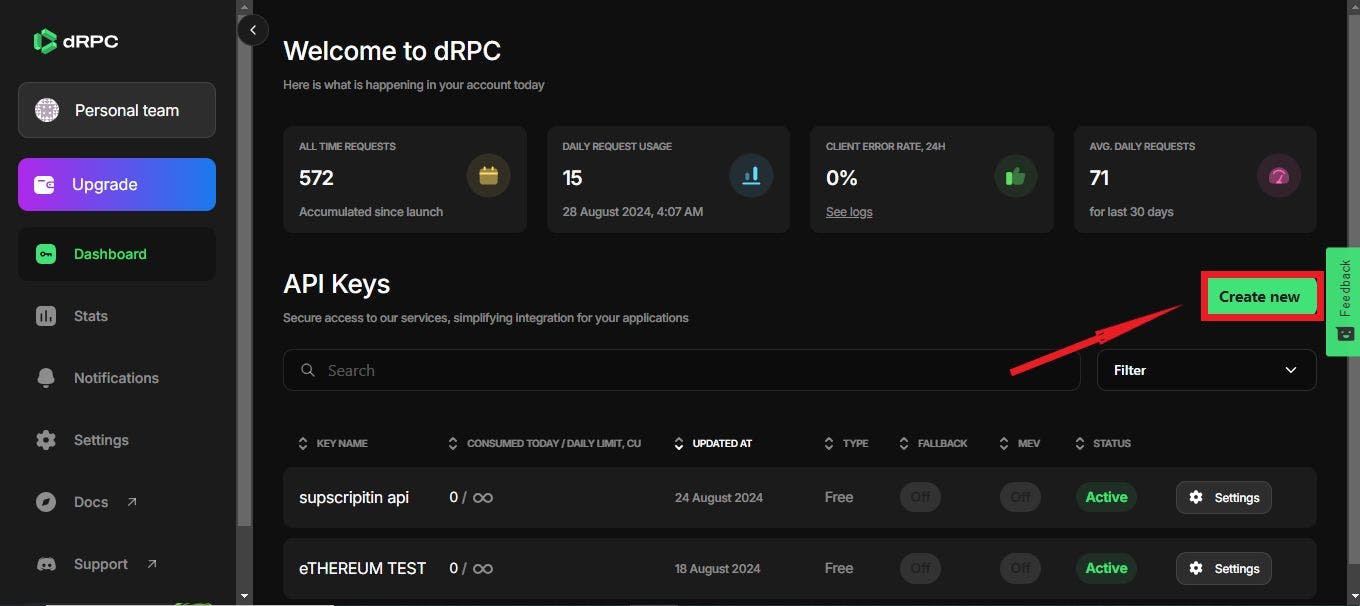
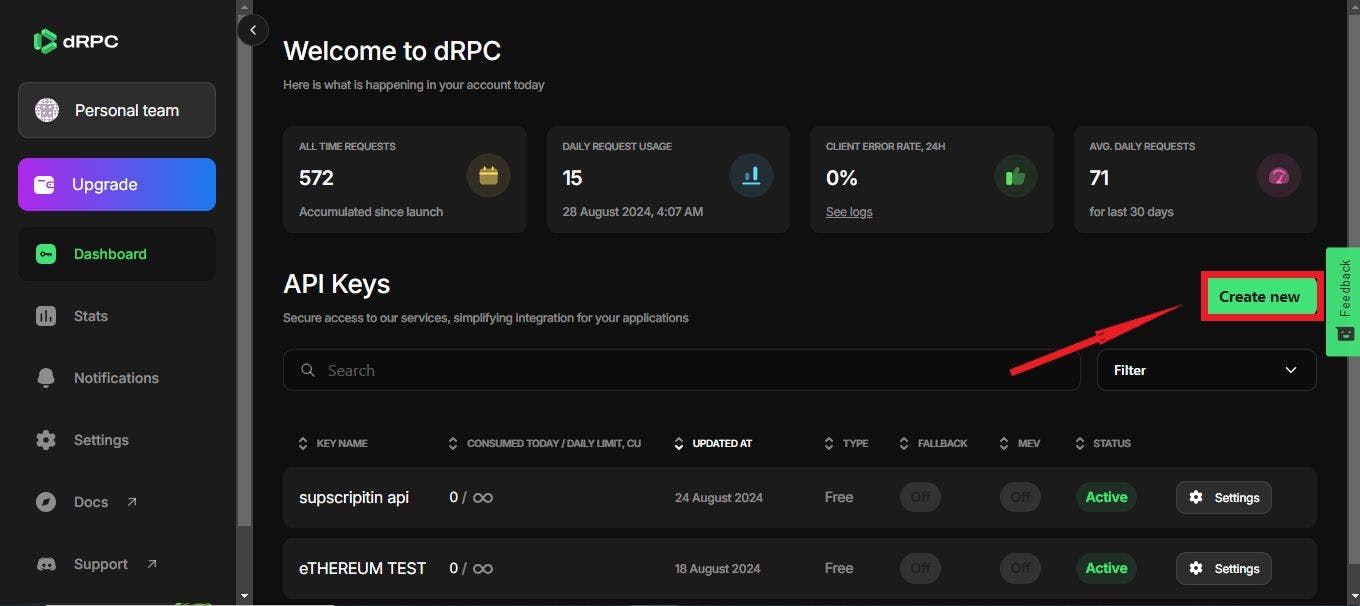
- Go to the dRPC dashboard.
- Click Create New, and follow the prompt to create a new API key.

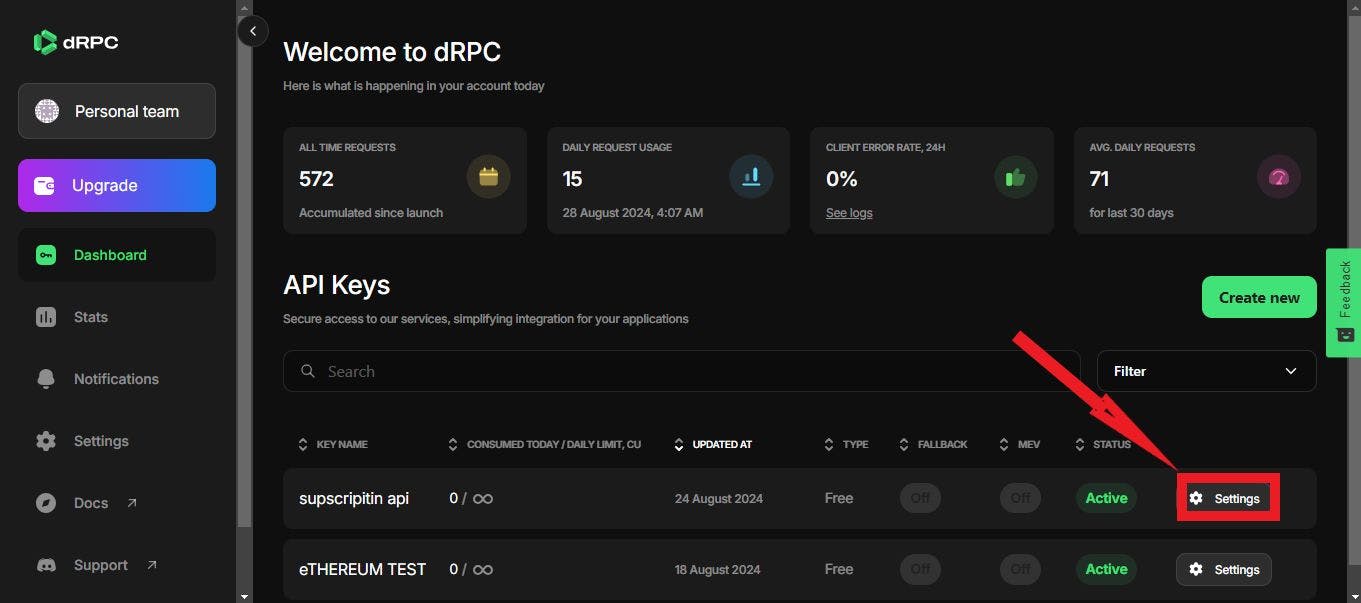
- Click on settings from the API list, for the Endpoint. You can select between Testnet or Mainnet. You can also select between HTTP and WebSocket connection.

- Go to the Key Settings tab for your API key
Note: For this project, we’ll be using the Ethereum Mainnet Endpoint and the WebSocket connection, and here is how your environmental variables should look like:
DRPC_URL=wss://your-drpc-endpoint
API_KEY=your-api-key
3. Initializing and Importing Your Dependencies
require('dotenv').config();
This line of code above initializes the dotenv package to load the environmental variable we saved in the .env file into the process.env.
const { Web3 } = require('web3');
This line of code imports the web3.js library. The library makes it possible to interact with the Ethereum blockchain and other EMV-compatible blockchains. It provides the functions needed to make blockchain transactions, interact with smart contracts, and listen to events.
4. Accessing the Blockchain With dRPC
Here, we create an InitWeb3 function that initializes and returns a configured web3 instance that connects to the Ethereum node using a WebSocket connection when called.
// Initialize Web3 with dRPC connection
function initWeb3() {
const drpcUrl = process.env.DRPC_URL;
const apiKey = process.env.API_KEY;
const web3 = new Web3(new Web3.providers.WebsocketProvider(drpcUrl, {
headers: {
'Authorization': `Bearer ${apiKey}`
}
}));
return web3;
}
Below is a breakdown of the codes:
const drpcUrl = process.env.DRPC_URL;
const apiKey = process.env.API_KEY;
The lines of code above allow us to access the .env file through the dotenv library we downloaded earlier. With the dotenv library, we can access the variable stored in the .env file and retrieve values associated with the dRPC Endpoint and API key.
const web3 = new Web3(new Web3.providers.WebsocketProvider(drpcUrl, {
headers: {
'Authorization': `Bearer ${apiKey}`
}
}));
This line of code configures the web3.js library to use dRPC. The web3.providers.WebsocketProvider creates a new WebSocket provider for web3.js, connecting it to the dRPC endpoint. The headers set up an authorization header for the WebSocket connection.
It’s set to include an API key, which ensures that the application is authenticated when making requests to the dRPC services. This provides an extra level of security for your DApp.
C. Setting up Transaction Filtering Function
This is where we create the conditions that need to be met to retrieve the blockchain data for monitoring.
// Criteria to filter transactions
function criteria(tx) {
const web3 = new Web3(); // Utility instance for conversion functions like toWei
const minValue = web3.utils.toWei('10', 'ether'); // Minimum value to filter (10 Ether in this case)
return tx.value >= minValue;
}
The Criteria function above takes in a single argument, the tx argument. The tx argument represents the transaction object, which is expected to have different properties needed to filter the blockchain data.
Here’s the breakdown of the function:
const web3 = new Web3(); // Utility instance for conversion functions like toWei
Here, we create a new instance of web3, the JavaScript library that interacts with the Ethereum nodes. This new instance is a utility instance used to access the conversion function provided by the web3.js library.
const minValue = web3.utils.toWei('10', 'ether'); // Minimum value to filter (10 Ether in this case)
Here, the minValue constructor converts 10ETH to wei, needed for the filtering process.
The Criteria function checks whether the value property of the tx object is greater than or equal to minValue.
In this case, it checks if the value of tx is greater than or equal to 10ETH. This function is used to check through the blocks, filter transactions, and allow only transaction values with a value of 10ETH or more to go through. It uses the web3.js to handle the conversion from Ether to wei, which is the smallest unit of Ethereum.
D. Setting Up a Listener for New Transactions
Now that we’ve set up the criteria for monitoring transactions, we need to set up a listener that looks out for new blocks and listens for the new transaction in real time. We define an asynchronous function monitorTransaction, which can handle asynchronous operations using await. The functions accept two parameters:
- the criteria, which defines the condition the transaction must pass to be relevant
- the callback, which will be executed when the transaction matches the criteria
// Function to monitor transactions
async function monitorTransactions(criteria, callback) {
const web3 = initWeb3();
const subscription = await web3.eth.subscribe('newBlockHeaders');
subscription.on("data", async (newBlockHeaders) => {
console.log('New block received. Block #', parseInt(newBlockHeaders.number));
try {
// Get block details
const block = await web3.eth.getBlock(newBlockHeaders.hash, true);
if (block && block.transactions) {
block.transactions.forEach(tx => {
// Filtering transactions based on criteria
if (criteria(tx)) {
// If a transaction matches the criteria, display it
if (callback) callback(tx);
}
});
}
} catch (err) {
console.error('Error fetching block:', err);
}
});
subscription.on('error', console.error);
}
Here is the code breakdown below:
const subscription = await web3.eth.subscribe('newBlockHeaders');
subscription.on("data", async (newBlockHeaders) => {
console.log('New block received. Block #', parseInt(newBlockHeaders.number));
This web3.js function subscribes to the newBlockHeader event. This notifies the application whenever a new block is added to the blockchain and it’s used to create a subscription that will trigger an event every time a new block is received.
Once the new block is added, the event listener is triggered and the block number is logged with console.log.
try {
// Get block details
const block = await web3.eth.getBlock(newBlockHeaders.hash, true);
This next line of code contains the web3.eth.getblock function that’s used to retrieve the details of a block using the newBlockHeaders.hash. The second argument, true, makes sure that not only the block information was fetched but the transactions within the block were also fetched.
if (block && block.transactions) {
block.transactions.forEach(tx => {
// Filtering transactions based on criteria
if (criteria(tx)) {
// If a transaction matches the criteria, display it
if (callback) callback(tx);
}
});
}
The above code block shows us what will be done with the information received with the eth.getblock() function. If the block and block information is retrieved successfully, the code will iterate through each transaction in the block and check if the transactions meet the criteria.
For transactions that meet the criteria, the callback function is executed to retrieve information about the transaction.
Handling Error
It’s important to log the error for proper handling if our code doesn’t go as planned.
catch (err) {
console.error('Error fetching block:', err);
}
});
If there is an error while we fetch the block details, this console.error helps log the error.
subscription.on('error', console.error);
We also need to handle the subscription error. we also log the error if there is any with the subscription, like a connection issue.
E. Displaying The Transactions
This last function helps us to display the information we retrieved from the blockchain in a more readable format. The DisplayTransactionData function below takes a single argument, the transaction argument. The transaction argument contains the various details about a blockchain transaction.
// Function to display transaction data in a readable format
function displayTransactionData(transaction) {
console.log('--- New Transaction ---');
console.log(From: ${transaction.from});
console.log(To: ${transaction.to});
console.log(Value: ${Web3.utils.fromWei(transaction.value, 'ether')} ETH);
console.log(Gas Price: ${Web3.utils.fromWei(transaction.gasPrice, 'gwei')} Gwei);
console.log(Transaction Hash: ${transaction.hash});
console.log('------------------------');
}
The displayTransactionData function is expected to display a header, sender and recipient address, transaction value in Ether, gas price in Gwei, transaction hash, and the footer.
With the displayTransactionData, you can retrieve needed data in an easy-to-understand way.
This project is a simple demonstration of how to easily connect with a blockchain node. There are several ways to enhance this project. You can also add enhancements to improve your transaction monitoring application.
Enhancements to add include:
- Adding more criteria to filter the transactions related to specific events
- Integrating into a database to store filtered transaction
- Integrating a notification system
- Allow users to define criteria based on multiple criteria like gas price, contract interaction, etc.
Here is a demo video of how the result looks in cmd.
In conclusion, dRPC and web3.js help developers build seamless interaction between the blockchain and decentralized apps (DApps). Combining the decentralized nature of dRPC with the open source and versatile interaction capabilities of Web3.js provides developers with the necessary infrastructure needed to build powerful, high-performing DApps.
These tools also help solve the problem of single points of failure from centralization. With this guide, you now have a basic understanding of how dRPC can make it easier to connect with the blockchain with ease.
如有侵权请联系:admin#unsafe.sh