
2024-9-13 05:57:26 Author: hackernoon.com(查看原文) 阅读量:9 收藏
The world of web development is constantly evolving, along with the techniques and strategies for optimizing the performance of our applications. One of the most common challenges Angular developers face is the initial loading time of their applications. As application size increases, it becomes increasingly important to find solutions that enhance performance and improve the user experience. This is where ngx-fastboot comes into play.
What Is ngx-fastboot?
ngx-fastboot is a library designed to dynamically load Angular application configurations, optimizing startup time and reducing the size of the initial bundle 🎉
When to Use ngx-fastboot?
There are no restrictions on when to integrate ngx-fastboot into your Angular project. You can implement it right from the start or wait until the size of your bundle starts impacting performance 🤟
Why Use ngx-fastboot?
- Reduction in Initial Bundle Size: One of the main reasons to consider using ngx-fastboot is its ability to reduce the size of your application’s initial bundle. By loading configurations in separate chunks, it lightens the main bundle, allowing the application to start faster.
- Improved Performance: With smaller bundles, the initial loading time of the application is significantly reduced. This is especially crucial for users with slower connections, where every kilobyte matters. Enhancing performance also means delivering a better overall user experience.
- Meeting Recommended Budgets: Angular can generate warnings and errors if the initial bundle size exceeds recommended limits. By leveraging ngx-fastboot to distribute the load across multiple chunks, you can reduce the likelihood of running into these issues and keep your project aligned with Angular’s best practices.
Installation
Installing ngx-fastboot is quick and easy. You can add the library to your Angular project by running the following command in your terminal:
npm install ngx-fastboot
Usage
Once the library is installed, you can start using it to dynamically load your application’s configurations 🚀.
Create your first configuration file in src/configs/angular.configs.ts. ngx-fastboot natively supports both default and named imports; for convenience, we'll use the default import:
import { provideHttpClient } from '@angular/common/http';
import { EnvironmentProviders, Provider, provideZoneChangeDetection } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
export default [
provideHttpClient(),
ReactiveFormsModule,
provideZoneChangeDetection({ eventCoalescing: true }),
] satisfies Array<Provider | EnvironmentProviders>;
Now, import it into your src/main.ts:
import { AppComponent } from './app.component';
import { bootstrapApplication } from '@angular/platform-browser';
import { fast } from 'ngx-fastboot';
fast(bootstrapApplication, AppComponent, {
providers: [
() => import('./configs/angular.configs.ts'),
]
}).catch(error => {
console.error('Error bootstrapping the app', error);
});
ngx-fastboot allows us to include providers using the static bootstrapApplication approach, giving us precise control over which configurations to make dynamic and which to keep static. This flexibility helps optimize the performance and organization of our Angular application.
import { AppComponent } from './app.component';
import { bootstrapApplication } from '@angular/platform-browser';
import { fast } from 'ngx-fastboot';
fast(bootstrapApplication, AppComponent, {
providers: [
{ provide: 'BACKEND_BASE_URL', useValue: 'http://localhost:3000' },
() => import('./configs/angular.configs.ts'),
]
}).catch(error => {
console.error('Error bootstrapping the app', error);
});
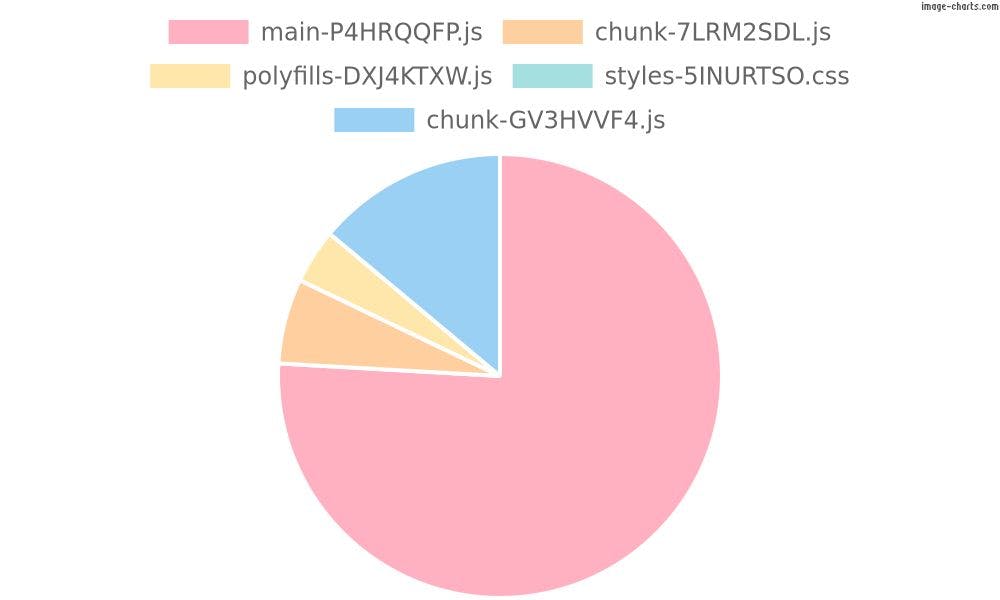
For illustration, let’s create an Angular application where we initialize AngularFire and Sentry using the traditional approach. After building the application, the bundle structure will be similar to the following:
Initial chunk files | Names | Raw size | Estimated transfer size
main-P4HRQQFP.js | main | 659.65 kB | 180.05 kB
chunk-7LRM2SDL.js | - | 53.90 kB | 15.44 kB
polyfills-DXJ4KTXW.js | polyfills | 34.52 kB | 11.29 kB
styles-5INURTSO.css | styles | 0 bytes | 0 bytes
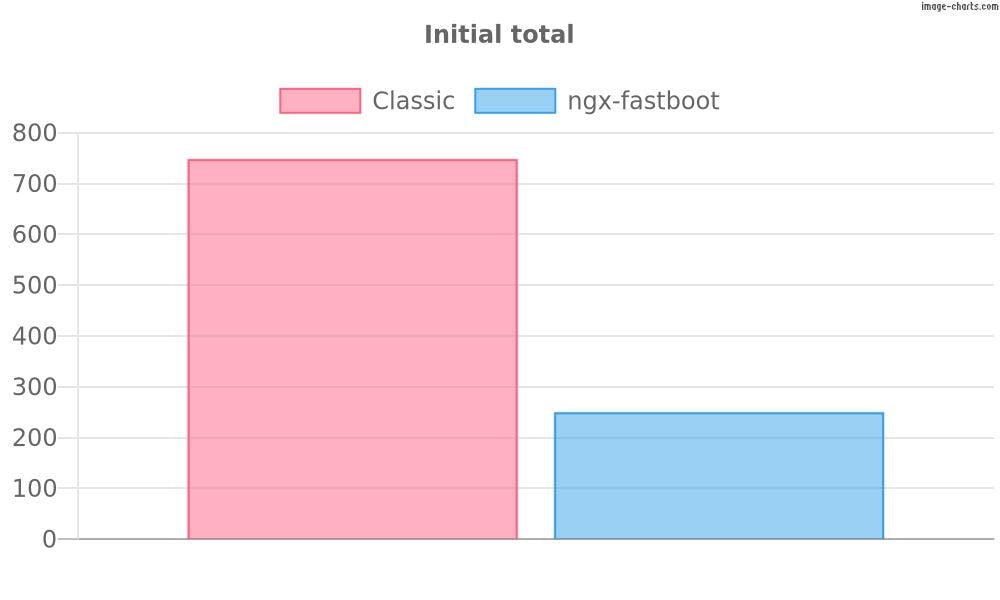
| Initial total | 748.07 kB | 206.78 kB
Lazy chunk files | Names | Raw size | Estimated transfer size
chunk-GV3HVVF4.js | index-esm | 121 bytes | 121 bytes
Application bundle generation complete. [3.898 seconds]
▲ [WARNING] bundle initial exceeded maximum budget. Budget 512.00 kB was not met by 236.07 kB with a total of 748.07 kB.

With this approach, we have already exceeded the bundle size limit, resulting in a warning during the Angular build process!
However, by applying ngx-fastboot, the final bundle structure will look something like this:
Initial chunk files | Names | Raw size | Estimated transfer size
chunk-JNUXFHNR.js | - | 194.41 kB | 52.59 kB
polyfills-DXJ4KTXW.js | polyfills | 34.52 kB | 11.29 kB
main-7SK3ZYUR.js | main | 19.74 kB | 5.46 kB
chunk-ACKELEN3.js | - | 898 bytes | 898 bytes
styles-5INURTSO.css | styles | 0 bytes | 0 bytes
| Initial total | 249.57 kB | 70.24 kB
Lazy chunk files | Names | Raw size | Estimated transfer size
chunk-OBCCKT3U.js | - | 238.00 kB | 68.07 kB
chunk-YXL5OYKA.js | firebase-config | 207.55 kB | 57.22 kB
chunk-4UC3UY4L.js | - | 53.03 kB | 15.14 kB
chunk-5G2DL2YO.js | sentry-init | 365 bytes | 365 bytes
chunk-J34TBXQP.js | sentry-config | 257 bytes | 257 bytes
chunk-V4EU5ISS.js | index-esm | 149 bytes | 149 bytes
chunk-DUM2C7A7.js | core-config | 143 bytes | 143 bytes
Application bundle generation complete. [3.864 seconds]

The configurations for Firebase, Sentry, and Angular are separated into distinct chunks, resulting in a significantly more optimized outcome:

You can perform the same test on the two versions of the application within this GitHub repository:
Conclusions
ngx-fastboot is a simple yet powerful tool for optimizing the performance of Angular applications. By dynamically loading configurations, you can reduce the size of the initial bundle, improve load times, and mitigate compilation warnings. If you’re looking for a way to optimize your bundle and speed up your Angular application, ngx-fastboot is definitely a solution worth considering.
If you found this guide helpful, don’t forget to give it a 👏 and share it with others who might benefit from it 😃.
So long, and thanks for all the fish 🐬
如有侵权请联系:admin#unsafe.sh