
2024-9-24 01:25:52 Author: hackernoon.com(查看原文) 阅读量:0 收藏
I'm currently using Cursor, a new AI-powered IDE, to build my latest project Melies and it has dramatically improved my productivity.
My last editor change was from Sublime Text to VS Code, which took about two weeks of adjustment for a modest 10% productivity boost. Moving from VS Code to Cursor, however, was a game-changer.
It took just 10 seconds to adapt because it's just VS Code with built-in AI, but I thinks it gave me at the bare minimum a +200% productivity gain.
This means I can code things in hours instead of days!!
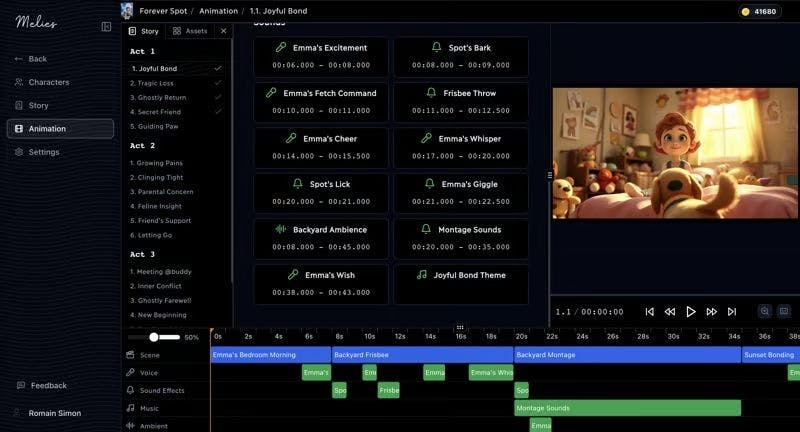
For example, I built a first version of an AI video editing software for Melies.
This took me less than 24 hours for a first version and this honestly would have taken days without Cursor :

Cursor isn't just another IDE; it’s a productivity powerhouse and I highly encourage you to try it if you have not given it a chance yet.
I'll share here 4 tips to make Cursor work 10x better for you, just like it did for me.
1. Use ⌘+K Instead of ⌘+L
When working in Cursor, the instinct is to use ⌘+L to navigate files, but I found that ⌘+K is a far better shortcut.
Instead of just opening the chat, ⌘+K edits the file directly, allowing you to stay focused on the code without distraction. This small change has made a huge difference in how smoothly I work.

2. Enable Composer for Multi-File Edits
One of the challenges I faced while building melies.co was editing multiple files simultaneously. Cursor’s Composer feature solved this problem. To enable it:
- Go to Cursor > Settings > Cursor Settings > Beta
- Toggle on the "Composer" option.

Once enabled, you can use ⌘+Shift+I to open the Composer and edit multiple files at once. This is particularly useful when refactoring or making large-scale changes across your codebase.

3. Make Cursor Read Documentation
Out of the box, Cursor works exceptionally well with some stacks, but there are times when it needs a little help. To enhance Cursor’s understanding of your stack:
- Go to Cursor Settings > Docs.
- Copy and paste the URLs of all relevant documentation for your tech stack.

By doing this, Cursor will be able to RTFM (Read The F*ing Manuals) and understand your stack much better. This has been a game-changer for me, especially when working with less standard technologies.
4. Train Cursor to Learn from Mistakes
Cursor is great, but like any AI, it can make mistakes. When this happens, you can train Cursor to do better next time. Here’s how:
- Go to Cursor Settings > General.
- Edit the "Rules for AI" section every time Cursor does something wrong

For instance, when I noticed Cursor didn't know that components in Nuxt 3 were auto-imported, I updated the rules, and it started getting it right. This continuous feedback loop makes Cursor more attuned to your coding style and needs.
Feel free to reach out on X @romainsimon if you have any questions or tips of your own!
如有侵权请联系:admin#unsafe.sh