
2024-9-26 18:10:8 Author: hackernoon.com(查看原文) 阅读量:6 收藏
Website deployment is the process of moving a site from a development environment to a production environment, making it accessible to the public. This process optimizes server configurations and content delivery networks (CDNs), enhancing website load speed and response time, thereby improving user experience.
Automated deployment processes enable continuous integration and continuous delivery (CI/CD), increasing development and operational efficiency, and allowing for rapid release of new features and bug fixes. Proper deployment and architecture design make it easier to scale the website to meet growing user and business needs. Additionally, deployment ensures that content management systems (CMS) and other backend services operate correctly, facilitating website content maintenance and updates.
Steps for Manual Website Deployment:
Website deployment refers to the process of transferring a website from a development environment to a production environment, making it accessible to users. This process typically includes the following steps:
-
Code Preparation: Ensure all code is tested and ready for release.
-
Server Configuration: Configure the server to meet website requirements, such as installing necessary software and setting up security measures.
-
File Transfer: Upload website files to the server, usually via FTP, SFTP, or version control tools like Git.
-
Database Configuration: If the website uses a database, ensure it is ready and import the data.
-
Domain Configuration: Point the domain to the server's IP address.
-
Testing and Verification: Test the website in the production environment to ensure everything runs smoothly.
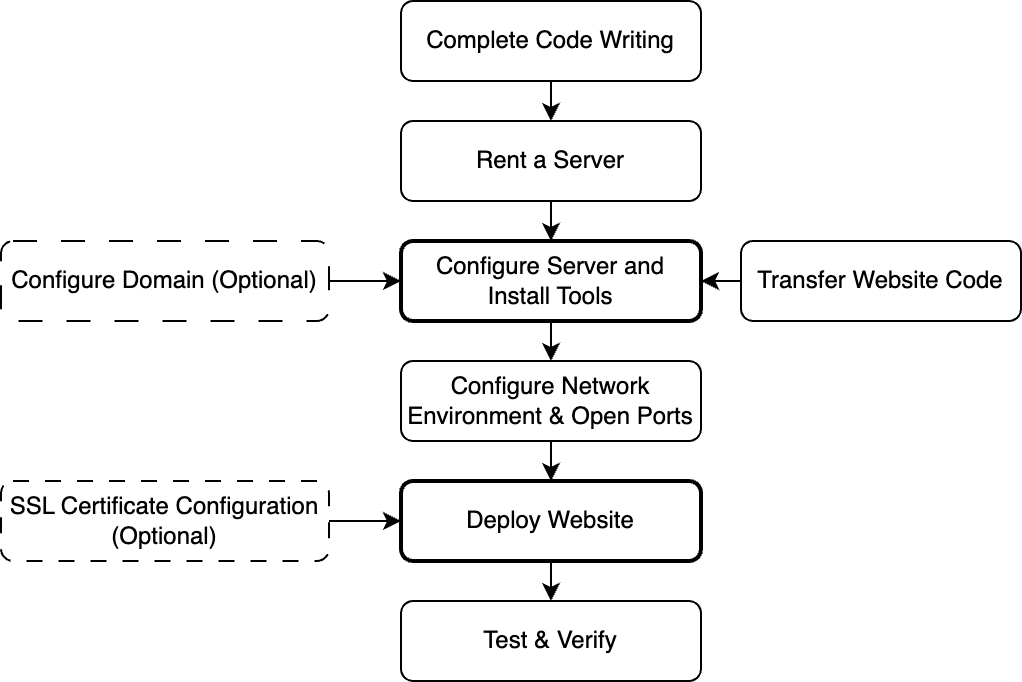
Here is an overview of the steps:

Of course, these steps won't be covered in detail here, as there are many comprehensive tutorials online. Many beginners often get stuck following these tutorials because different developers face difficulties due to varying technical frameworks and server versions.
Completing each step manually not only increases the workload but also raises the difficulty level significantly. Additionally, these tasks often fall outside your primary job scope, increasing not only the workload related to network deployment but also considerations around network security.
This article aims to explore third-party hosting platforms from a solution perspective. I believe this is an effective solution in modern technology. Nowadays, many mature PaaS and SaaS platforms enable quick, easy, and comprehensive functionality, suitable for production environments.
Of course, this primarily targets static websites. More complex websites with intricate logic still require custom deployment solutions.
Deployment Solution via SaaS
Some might wonder if using third-party platforms for deployment will be more expensive. In reality, there are many free solutions, such as GitHub Pages and Edgeone Pages. Self-hosting also requires renting servers, which can be more costly. Here, we will choose a more comprehensive solution that not only includes easier SSL certificate applications but also offers faster access speeds.
Nowadays, static website deployment is often done through third-party platforms with one-click completion, without needing to manually operate the server or add code. This approach is user-friendly for both professionals and non-computer specialists. It's like hiring a manager (who also acts as a security guard) for your shop to handle all the tedious tasks.
Especially in collaborative environments, to view collaboration results in real-time, every time someone pushes code, the website needs to be redeployed to display the latest collaboration results. However, deployment platforms can monitor code branch updates. When new code is pushed, the platform automatically deploys it, making collaborative previews more convenient and timely.
For example, Tencent's newly launched Edgeone Pages deploys in the following steps:
-
User Registration: Create a platform account.
-
GitHub Authorization: Authorize GitHub to access repository content.
-
Build and Deployment Configuration: Configure build commands and output. The platform will pull from your GitHub repository and process it as configured (assigning domain names or using custom domains).
-
Custom Domain and SSL Certification (Optional): Developers can generate SSL certificates directly on the platform or apply for custom domains and bind them to the server.
-
Additional Feature Integration (Advanced, Optional): Edge acceleration, analytics and monitoring, DDoS protection, WAF, etc.
The automated deployment configuration flowchart is as follows:

There are many third-party solutions. I will use EdgeOne Pages to explain specific details (as Edgeone Pages solves all the mentioned issues).
1. Does it offer a free plan?
First, consider if the platform offers a free plan that provides unrestricted access to all features. This helps you manage your funds better during the early stages of your startup without being limited by server deployment costs.
Most startups struggle to be profitable in the initial stages, and deploying servers can consume a significant portion of your budget. A free plan can help you get through the tough startup period faster.
No one wants to spend tens of dollars upfront without seeing results.
2. Deployment Complexity
Next, consider the complexity of third-party integration. Ideally, the third-party platform should enable one-click deployment, without requiring setup or code modification within the project. It should connect directly to your Git repository, allowing you to click a deploy button and follow a step-by-step guide to complete the deployment. This ensures your website goes live as quickly as possible.
3. Does it automatically provide SSL certificates and support custom domains?
If the deployment service does not provide SSL certificates (e.g., GitHub Pages), users may find it easy to block or have their services intercepted by security policies when browsing your site.
Applying for certificates yourself not only requires preparation but also periodic updates, adding to the workload.

A website domain is like your store's signboard. Many deployment services do not offer custom domain functionality, or you need to apply for a domain at another service before returning to the deployment service to use it, as with Vercel.
4. Does it support automatic building and deployment?
Automatic building and deployment are also crucial. Automated deployment quickly updates your online environment.
When you commit code changes to the repository, the platform automatically builds the code and deploys it to the online environment.
This allows you to focus on improving the project without delays caused by deployment.
Besides reducing delays, automated deployment minimizes human intervention, reducing the risk of operator errors and thereby lowering the risk of issues in the online environment.
5. Does it support built-in website upgrade solutions?
The platform should also support various upgrade features to enhance website performance, reduce latency, and improve data access speed. This ensures your application runs smoothly and efficiently, providing the best user experience.
As your website traffic grows, if your deployment platform does not offer upgrade features such as edge acceleration, CDN, and static resource optimization, it will lead to poor website experience, longer load times, and user loss. Additionally, global expansion will be challenging.
When traffic increases, migrating services will be difficult, potentially affecting online environments, increasing testing and verification requirements, needing data backups, DNS changes, etc., all of which could lead to user loss.
Although website scaling is a future concern, don't let initial oversights make your path to success more challenging.
Here I give a small shout-out to EdgeOne, which supports all the features mentioned, including free plans, SSL, domain, edge acceleration, automated building, and global deployment.
Website deployment processes can refer to the Edgeone Pages deployment process, which is similar for most third-party integrations.
Conclusion
This article mainly introduces website deployment through third-party platforms rather than detailing original deployment solutions for several reasons:
-
Manual deployment varies widely based on technical choices, making it impossible to cover comprehensively. Many people get stuck within the first five steps following tutorials.
-
Manual deployment also requires servers, which incur costs, while hosted platforms may be cheaper.
-
Manual deployment is not suitable for beginners as it requires server management and knowledge of computer networks, making it difficult for non-professionals.
-
As mentioned, website deployment also involves SSL, network security, domain application, and automated build scripting. For simple personal blogs, resumes, or other content display websites, it's unnecessary to overcomplicate things.
Many online tutorials start from creating a new server, but are they really suitable for production environments? Most tutorials include CDN deployment, but how many actually implement CDN? In reality, content distribution in modern architectures is based on edge node strategies, not the simple full-content push described in tutorials.
So, using mature PaaS and SaaS platforms is not about being lazy but allowing you to focus more on your core tasks. And of course, free services are even more appealing.
如有侵权请联系:admin#unsafe.sh