Table of Contents
这周收到了新买的键盘 Unicomp Mini M,用起来还不错,写了两篇博客记录购买过程和键盘的使用感受:
也去检查了一下身体,吞咽不舒服,做了一次胃镜检查。
女朋友送了小米手环 9,好久没用小米手环了,现在的手环看起来还不错,交互上的动画更流畅,数据展示维度也更多。
因为手环上会有一天目标,强迫自己完成当天的步数和卡路里,以及活力指数,倒是起到了让自己多运动的效果。
周末回了家,买了糕点和气泡酒,家人都还挺喜欢。
和邻居散步聊天,和老弟一起吃了顿夜宵,喝完了带回来的啤酒,过得还算开心。
女朋友有同事来家里,做了顿饭,都是按照小红书上的食谱做的,所幸大家都吃得还行。
一周又过去了,好好休息,好好锻炼,祝好! ヾ(´∀ ˋ)ノ
News | Article
The three-page paper that shook philosophy: Gettiers in software engineering
假设你站在田野里,看到远处有一头奶牛。
但假设你看到的并不是一头奶牛,而是一个用纸糊的栩栩如生的奶牛模型。
你看到的不是奶牛,而是模型。
一方面,你有一个“田里有一头牛”的合理的真实信念:
1.你相信田里有一头牛;
2.这个信念不是凭空产生的,而是因为你看到了一个长得很像牛的东西;
3.事实上,田里确实有一头牛。
不过,我们还是不愿意说你 知道 田里有一头牛,因为从某种意义上说,你是幸运的:
因为一个奇怪的巧合,那里碰巧真的有一头牛 – 一头你一无所知的牛。
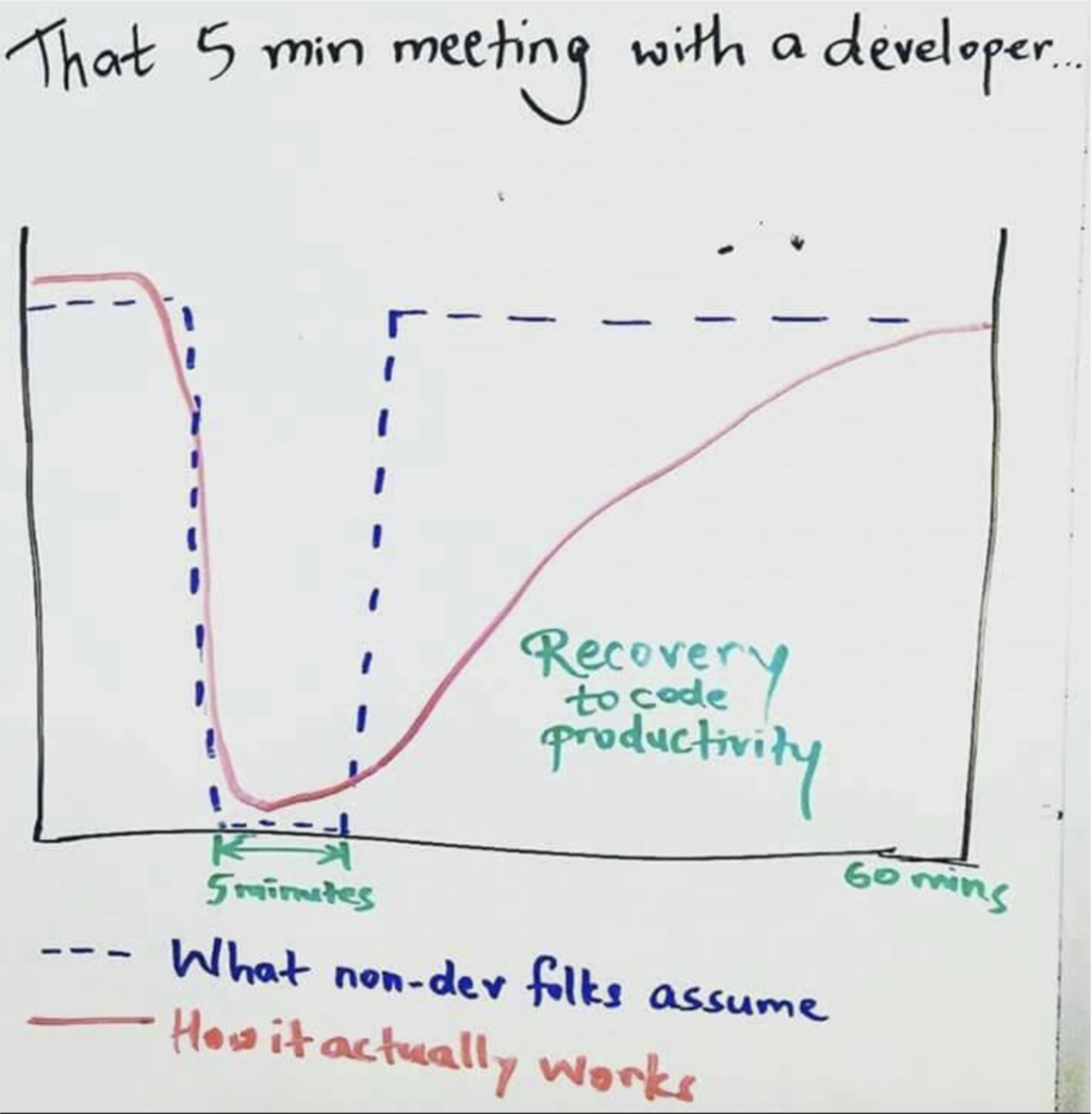
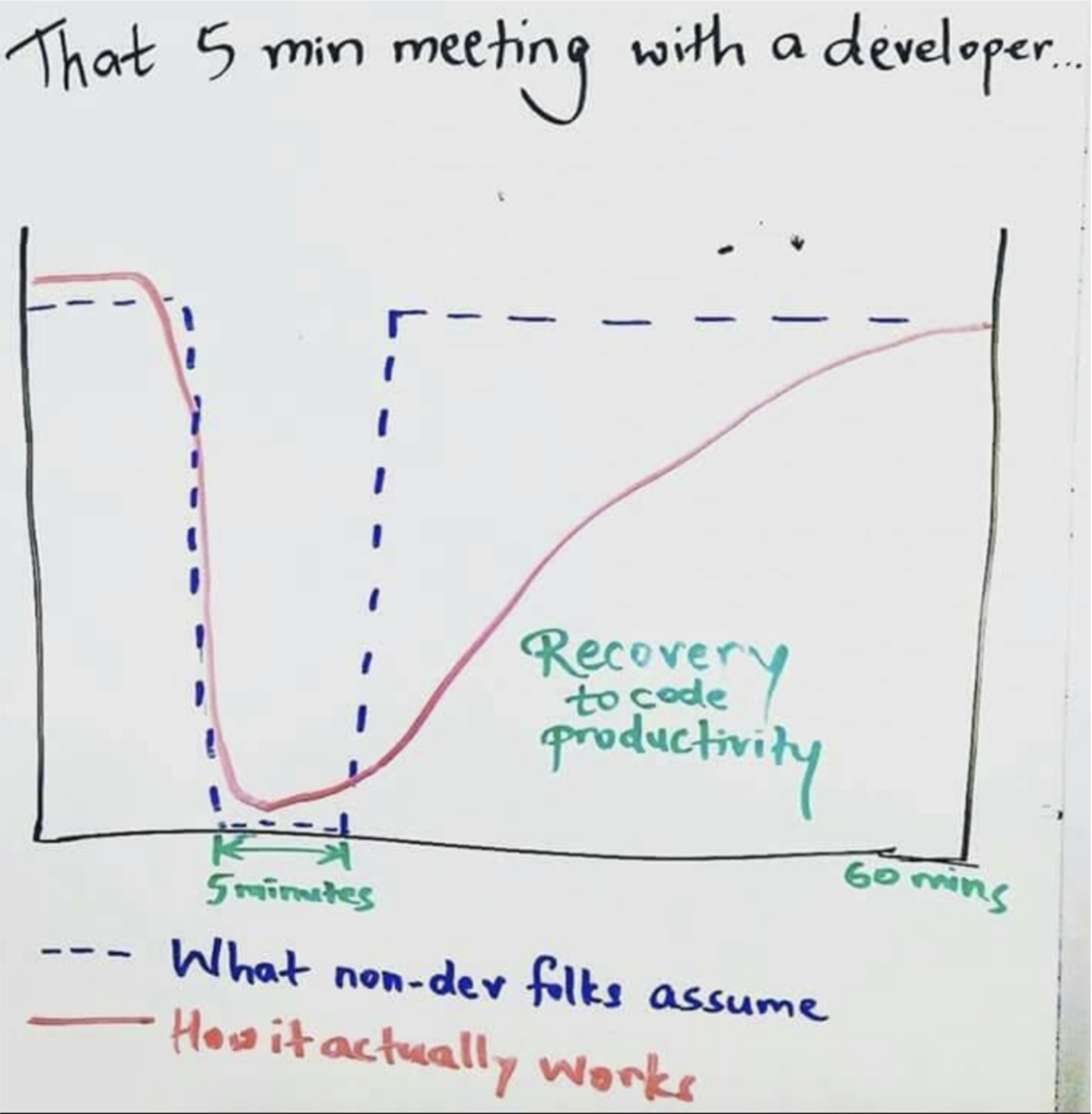
Gettier 可以用来形容程序员可能遇到的最棘手的情况之一:
一个问题有多个潜在原因,而你完全有理由相信其中一个原因,即使另一个原因在暗中起作用。
我认为,为这些棘手的情况设置一个术语,可以让你对它们保持稍微的警觉。
这样,你就能成为一个更好的开发者。
确实,这周开发的时候我也碰到类似的情况。
我在一个输入框里输入了内容,但发现它在某些情况下没有更新,我就在它触发变化的地方去主动更新它的值。
但是它并不是一直都不会更新,如果输入不同的值的时候,它是会更新的。
于是再好好看了一下它更新的链路,发现它的更新依赖于它的值发生变化。
如果原来输入的是 10,切换出去,再输入 10,因为有个值将它缓存了,前后值一致,就不会更新。
实际上当它被切换出去的时候,它需要重置一下,让缓存的值发生变化才行。
所以问题还是要尽可能地更进一步,找到根本问题,不能停留在表面,不然就会像文章说的,你以为自己知道了,当其实你并不知道。
引申出来就是要多想想,解决问题的时候更近一步。(Try to Fix It One Level Deeper)
Let Google Decide
作者搬家到了一个地方,这个地方没有在谷歌上被记录,所以谷歌不承认存在这个地方。 这导致作者收寄件都很麻烦。
这表明我们的生活,可能很大程度上都被一些大公司主宰着。
还有的数据,很多都需要云同步,存储在服务商的服务器上,如果哪天他们倒闭了,属于个人的数据可能就丢失了。
我还是更喜欢本地优先的存储,不想数据太多地存储在第三方,要掌握在自己的手上。
就像博客,能够拥有自己的空间,想怎么折腾都行,不需要担心第三方平台的审核,限制。
…我学会了没有什么比与一个真实的、活生生的人交谈更重要,尤其是那些就在街边的人。
On the web, and optimism
几年前,我记得我在天知道什么地方写过一篇文章,说网络的出现恰恰是我们需要的时候,几乎是奇迹般地出现了。
就在我们作为一个物种和一个星球面临全球性生存挑战的时候,一种将我们连接到全球的方式出现了。
网络有别于其他技术;对我来说,它天生就更有趣。
硅谷(包括风险投资生态系统)起源于国防技术。
相比之下,网络是为学术学习和相互发现服务而创建的,两者都是本着免费开放的精神建立和共享的。
Tim Berners-Lee、Robert Cailliau 和欧洲核子研究中心 (CERN) 建立了一个原型并将其免费开放,这是一件了不起的事情。
一个重要的观点是,网络应保持开放标准,供所有人使用,任何人都不应将其锁定为专有系统。
这种精神是它成功的原因,也是网络改变世界的原因。
这也是为什么像我这样的人–在苏格兰,没有任何关系网、财富或特权可言–能够闯入并建立起吸引人们注意力的东西。
这也是我一开始对互联网感兴趣的原因。
我常说:“互联网就是人”;网络不仅仅是协议和管道,更是我们共同构建的互联结构。
甚至在一开始,有些人看到网络就想,"这是我能赚大钱的一种方式"。
对我来说,这始终是一种大规模建立社区的方式。
Why does FM sound better than AM?
以前听收音机,上面会有 AM 和 FM,大部分时间听的都是 FM,AM 听过,但发现噪音往往比 FM 更多,而且频道好像比较少。
阿姆斯特朗认为,随机噪声的作用主要是对载波进行振幅调制,而不会持续产生频率衍射。
AM 是调幅,FM 是调频,由于噪声主要是对振幅产生影响,FM 传递信息靠的是频率而不是振幅,所以受到噪声的影响更小。
#9: Unit Tests As Documentation
提到文档,我们会想到注释、README 文件或 Notion 或 Confluence 等工具。
然而,我们经常会忘记一种存在于代码本身的文档形式:单元测试。
事实上,单元测试的作用不仅仅是验证我们的代码是否按预期运行;
它们还可以作为活文档 (living documentation) 解释我们的代码是如何运行的。
单元测试不仅仅是只是验证代码的一种方法。
如果编写得当,它们可以作为文档反映代码的行为。
因此,让我们确保我们的测试尽可能可读、易懂。
请注意,我并不是建议用单元测试来取代任何形式的文档,而是建议用单元测试来补充和丰富文档。
I interviewed 100 DevTools founders and this is what I learned
- 不可忽视的一课:了解用户
- “听着不要活在自己的脑海里。只管听它就在那里。用户在告诉你,你错了。”
- 做产品难,但增长更难
- 如果你不知道如何找到你的第一批客户,那就说明你出了问题,或者是你让恐惧说服了你,使你放弃了你需要做的事情
- 实验是唯一的途径
- 最优秀的人都知道,你要不断尝试,然后多做有用的事情
- 最适合你的方法可能是别人都不做的
- 您可能需要“销售”
- 你应该”制作内容“ (应该是指多写一些相关文章?)
- 分享您的原始进度并使其可视化
- 不同胜过更好
- “在产品方面,人们知道,如果你的产品不受欢迎–如果只是稍微好一点–你就会失败。一般的结果不会让我们起步。但同样的道理也适用于营销方面。”
- 从开发者世界之外寻找灵感
- 拥有观点
- 例如,"为什么我选择 Vue.js 而不是 React "这个标题就比 "Vue vs React "好得多。
- 梗图是有效的
- (不要那么严肃,搞笑一点更平易近人)
- 包装非常重要
- 要只是做完就推。为你的工具进行应有的包装。好的自述文件、好的文档、好的网站。而这些可能比实际工作花费的时间更长。
- 创始人应直接并积极参与营销和社区活动
- 不要追逐过多的增长渠道
- 拥抱自己
- 你知道有句俗话说,狗最终会变得和主人一样吗?
- 但重要的是要记住,虽然你可以擅长很多事情,但不可能样样精通。这也没关系。
- 你应该向自己的执着靠拢,不要害怕承认自己的弱点。
- 对于很多弱点,你可以置之不理。例如,如果你不幽默,就不要尝试制作搞笑备忘录。只要专注于你擅长的其他事情就可以了。
- 如果你想做大,就要获得资金。否则,就自筹资金。
- 在我看来,只有在你正在解决一个真正的大问题,能够建立一个价值数十亿美元的公司时,才应该寻求风险投资融资。具体来说,你不应该只是让投资者觉得这是一个十亿美元的机会。你应该对此深信不疑。
- 所以除非你的目标是彻底改变世界和/或成为亿万富翁,否则我建议你尝试在不融资的情况下实现目标。
- 你应该享受乐趣
- 这是一条漫长的道路,要建立一家庞大的公司,你需要享受这个过程。
- 雇佣那些对事情上心,主动的人
- Don't hire the people who do hoover when asked
- Hire the ones who notice when it needs doing
If you take away one thing from this article: talk to your users.
怎样带好一个团队
关于一些优化是否需要做,我觉得作者提供了一个挺好的衡量方法:
你作为管理者,必然会面对很多资源分配和调度的问题,对于资源分配和调度,最关键的问题是要把重要的资源放在核心问题上。
并且要抓紧核心问题,除此以外维持项目健康度的内容不能放下。
至于什么是核心问题,最重要的一点是能带来收益的才是核心问题。譬如一个经典的问题:
Vue2 需要升级 Vue3 么?
站在一个技术人的角度,需要,因为未来长期来看 Vue3 必然会占据整个市场的主体地位——这点是不容质疑的。
但是升级 Vue3 是公司的核心问题么?恐怕不是!
升级 Vue3 能带来什么?对于公司而言除了增加 2-3 个月的无产出期、大量的人力占用、新增的大量 bug 意外,没有任何收益。
所以作为管理者,你需要的是调度的团队资源优先去完成赚钱的项目,在完成这样的项目以后再去考虑升级。
除此以外,你需要找到升级 Vue3 的必要性,这个必要性是站在公司角度的。
比如你花费了 20 人天,但是未来的 3 个月内你能节省出 20 人天来收回成本,那就是有效的。
对于一些规范的落实,我也很认同作者的说法:
很多团队无法达成共识的很大原因是无法严格执行规范,你作为领导者首要的是以身作则,你必须要实打实的去完成团队制定的规范,严格的监督每一个团队成员的执行,并且要发动团队其他成员互相监督。
抓了不抓紧就没有意义,会丧失团队的凝聚力,会让团队制定的规则失去威信,最终整个项目快速劣化。
另外一点就是规范要让所有团队成员一起参与制定,并且要让所有团队成员认可,至少认可的这一个选项必须是满足所有团队成员底线的原则。这样才能让团队里面的所有成员执行。
之前也尝试叫团队成员,一定要在发布之前完成 review,尽量通过 GitLab 的 merge request 去 review,留言,这样可以看得仔细一点,也节省大家开会 review 的时间。
但是我不是 leader,只是个小喽啰,也不好强制别人实施,或许也是我自己的一厢情愿,没有得到所有人的认可,所以最终这个事情都没有落实。
Splitting engineering teams into defense and offense

我们指示团队的一半(2 名工程师)在特定时间段内以 2-4 周为单位处理长期任务。
这可能是重构、大功能等。在此期间,他们不需要处理任何支持工单或错误。
他们唯一的工作就是专注于发布他们的 Pull Request。
另一半的工程师必须保护前两者,避免任何支持工作、错误等。
他们的工作是围绕长期运行的过程建立一个堡垒,捕捉所有事件驱动的工程工作。
在周期结束时,我们进行交换。
当你让手工艺者不再分心时,就会发生令人惊叹的事情。他们可以花更多的时间在流程上,并在大脑的 "客户端 "保留大量的背景信息。
重要的是,只需 1-2 次短暂中断,就能大幅减少工程师一天的工作量。
由此可见,将干扰隔离给少数人,比分散干扰以 "保持每个人的工作效率 "要有用得多。
如果你在支持上花费了一定的时间,那么在支持上花费更多的时间也不会对你的工作效率产生太大的影响。
要想高效地做一些事情,需要给自己留足够长的高质量时间。
对于团队,我觉得这种方法也挺好,如果所有人都忙着那些紧急重要,紧急不重要的事情,那就没有时间去处理那些不紧急但重要的事情了。
例如一些重构,大功能的开发,这些都是需要投入足够连续的时间才能做得好。
如果一直做那些临时来的,紧急的事情,时间久了,可能整个系统会变得越来越难扩展和维护。
需要腾出时间来做这些真正重要,有价值的事情,但是也需要有人处理日常迭代,那么将团队分两拨人,一部分人专注做大功能,一部分人保护他们免打扰,确实是不错的法子。
Why pay for search
搜索引擎里充满了广告,不过搜索引擎维护也要成本,又是免费提供的,所以无可避免吧。
如果你不想看到那些广告,Kagi 提供了付费的搜索引擎,你付费承担它的维护成本,这样就没有广告了。
Kagi 也提供了一些 AI 功能。
不过一个月订阅最低是 5 美元,我目前订阅的产品也不少,对于广告我也不是那么无法容忍,还是先用着免费的 Duck Duck Go 吧。
The story of web framework Hono, from the creator of Hono
Horo 创作者的一篇文章。
您可能会问:“为什么 Cloudflare 的员工要创建一个随处运行的框架?”
最初,Hono 是专为 Cloudflare Workers 设计的。
但是,从第 2 版开始,我增加了对 Deno 和 Bun 的支持。
这是一个非常明智的决定。如果 Hono 只针对 Cloudflare Workers,可能不会吸引那么多用户。
通过在更多的运行时上运行,它可以获得更多的用户,从而发现更多的错误并获得更多的反馈,最终产生更高质量的软件。
Hono 结合 Cloudflare 的用法看起来确实不错,简单得多。
Tutorial
How to fork: Best practices and guide
关于如何维护好 fork 的仓库的一些实践和指南。
- Use atomic commits
- 提交只包含一个改动,颗粒度小,就容易维护。
- Identify your fixes and non-fixes
- commit message 中区分 fix 和其他修改,fix 的可能是需要合并到上游的,如果不区分到时不好找。
- No evil merges
- merge 不要包含其他变更,只是单纯的 merge
- Rebase early, rebase often
- 及时和上游合并代码,进行 rebase,保持进度,到时需要 merge 就不会落后太多
- Contribute changes back
- 将改动提交到上游,这样这部分代码就有其他人维护了,而不仅是自己
- Keep a good relationship with upstream
- 符合上游的规范,建立和上游的信任,这样才能促进积极合作
Thinking in React
React 这篇关于如何编写页面的思考方式一读再读。
有时写组件的时候欠缺一些思考就上手实现了,尽管实现了,但是拆分得可能没那么好,不利于后续的扩展。
按照 React 的这个思考方式来应该能避免动手太快,思考太短,从而让最终的实现更健壮一些。
How I use git
关于一个提交应该包含什么内容,作者的判断值得借鉴:
- 易于他人理解的,包含一个改动的完整内容
- 可回退的,如果不小心做错了,是否只需要回退 (git revert) 一个改动,还是需要回退其他很多个不相关的改动?
- 可二分 (bisectable),如果一个改动包含 3000 行提交,二分法时就不容易找到发生错误的地方
I commit early and commit often.
My mental model for a commit: a quicksave in a video game.
You survived those three zombies hidden behind the corner? Quicksave.
You fixed that nasty bug that required changes that you don’t really understand yet but it works? Quicksave.
作者把提交比作游戏里的存档点,我觉得很合适,尽早提交,每次提交只包含一个独立改动。
就像玩游戏,总希望多一些存档点,死了不用重新跑图,写代码也是的,多点存档点不好吗。
Code
setBigTimeout
JavaScript 的 setTimeout 会在 ~25 天后崩溃。
我制作了 setBigTimeout 这个愚蠢的模块来解决这个问题。
Interactive post on OKLCH color space
文章揭示了为什么 sRGB 色彩空间过度不平滑,以及它存在的问题。
同时也解释了 OKLCH 的一些原理,为什么它看起来更平滑,更符合人的感受。
OKlch 采用的是感知色彩空间,因此色彩之间的过渡更加平滑,视觉效果也更加准确。
当您在 OKlch 空间中对两种颜色进行插值时,所产生的渐变会尊重人类感知明度、饱和度(色度)和色调变化的方式。
切换到 OKlch 并不重要,重要的是要了解它是如何工作的,以及它将带来什么。
如果您正在处理主要使用 sRGB 的现有项目或系统,切换到 OKlch 可能会带来一些复杂性。
sRGB 仍然是许多应用中的主流色彩空间。
不过,如果您正在启动一个新项目,尤其是那些专注于色彩交互的项目(如艺术应用程序、设计工具等),采用 OKlch 可以让您的工作更有未来性。
Drag to Select
作者使用 React 实现一个拖拽选择的功能。
包括创建 DOM,使用 PointerEvent,增加矢量信息处理拖拽方向,计算选择区域和待选元素的交集,处理滚动条问题,以及这些数据如何存储等。
文章的代码示例很全,如果需要实现类似的功能,应该能从中得到很多启发。
Cool Bit
Hacker Typer
Hacker 风格的界面,随便在键盘敲什么,它会将预置的内容输出,适合用来假装 hacker。
如果买了新键盘,想试试手感,打开这个网站一顿敲也挺好。
Busy Status Bar
想法很不错的产品,一个可以放在显示器上的状态栏,告诉别人你在忙,或者在通话,请不要打扰。
但遗憾的是,根据我的经验,在办公室里经常打断你说话的人,会忽略所有明确的信号。
佩戴降噪耳机是“正在工作,请勿打扰”的公认标志,但有些人却觉得这不适用于他们。
或者他们只是站在你的办公桌旁边等待你的注意。
My solar-powered and self-hosted website
作者用太阳能板和树莓派,搭建了一个网站,实现过程比较硬核,需要一些硬件知识。
是的,在阴天或寒冷的日子里,本网站可能会瘫痪。但不用担心!当太阳出来的时候,网站就会在阳光的照耀下恢复正常。
这个项目源于我的好奇心,我想让网站和虚拟主机更加环保,哪怕是小规模的环保。
这也是一次探索本地优先方法的机会:证明在家中通过自己的互联网连接托管个人网站通常足以满足小型网站的需求。
这符合我对开放网络和独立网络 (IndieWeb) 的承诺。
最后,还必须记住,太阳能发电不仅仅是为了省钱或减少排放。
在没有电网的偏远地区或救灾期间,太阳能可能是保证通信系统运行的唯一途径。
在危机情况下,一个小型太阳能装置可以使人们与世隔绝,或与重要信息和支持保持联系。
许多网站,包括我的网站,都不是关键任务型网站。即使偶尔离线,世界也不会毁灭。
Crokinole
桌面冰球游戏,记得任天堂的世界游戏大全 51 里也有一个类似的游戏,不过实体游戏感觉更好玩。
文章里做了一个交互式的教程,让你了解 Crokinole 的游戏规则。
Essay
Essay 最初源于一个想法:AI 模型就是我们这个世界的缩影,从今往后,会不断吸收我们产生的数据,
如果有一个公开的地方能记录我的所见所闻所想,我存在事实就会永远被人工智能留下。
但自己文笔不好,每次写博客都没能坚持下来,所以 Essay 上线了。
最初的想法无从验证,但我想就这么一直写,漫无目的写,寥寥几笔也行,
记录我见过的景,遇到的人,读过的书、听过的歌、看过的电影、闪过的念头…,往后每年将一整年的记录打印成册保存下来。
可能某天,会有人读到我的文字,脑子里会见到我见过的景,遇到我遇见过的人、读到我读过的书…,无论我在还是不在。
Essay 这个文字社区看起来挺简洁的,不过还是更倾向于把文字记录在自己的博客。
放在平台也许访问量会更高,但是数据不归属自己,内容也受到限制,不符合 IndieWeb 的原则。
Tool | Library
dobrowser
通过 prompt 指导浏览器帮你完成一些任务。Chrome 本身自带 Gemini,或许以后 Chrome 能自带这个功能?
Writebook
博客和社交媒体发帖很简单。
但为什么在网上出版一本完整的书却如此困难?现在不再是这样了。
Writebook 是一款非常简单的软件,允许您以简单、可浏览的在线书籍格式发布文本和图片。
Gamma
A new medium for presenting ideas. Powered by AI.
Beautiful presentations, documents, and websites. No design or coding skills required.
Jam
一个 Chrome 扩展,生成浏览器快照,包括屏幕录制,console,network 等,然后你可以将快照直接发给开发人员,开发人员就会拥有很多上下文可以定位问题。
但是它需要将数据上传到它的服务器,感觉数据上不够安全。
Online X-Face Converter
X-Face:标题允许您在电子邮件或 Usenet 新闻帖子的标题中包含 48x48 位图(每像素一位)图标。一些(“更好的”)电子邮件和新闻客户端可以在显示信息的同时显示这些图标。
使用本页,您几乎可以将任何图像转换为
X-Face:标头。
一些话
我希望这篇文章的某些部分能让你会心一笑,甚至开怀大笑。
我喜欢在文章中加入一些暗示,以表明我的文章不是由人工智能生成的。
到目前为止,幽默感作为现代图灵测试似乎还不错。
In technical communication, we don’t talk much about decision support;
we talk about task support…
In many cases, the information people need to complete their tasks is not information on how to operate machines, but information to support their decision making…
simply documenting the procedures is never enough…
What I am talking about is documenting the context, letting users know what decisions they must make, making them aware of the consequences, and, as far as possible, leading them to resources and references that will assist them in deciding what to do.
写一篇技术文章,不仅要告诉读者怎么做,更重要的要告诉读者为什么要这么做,让读者能够做决定要不要这么做。