

0x00 写在前面
最近做渗透测试过程中,在通过HTML源代码中的js找接口的时候发现可以通过浏览器调试功能的源代码处能够直接看到前端Vue具体的代码。

然后再网上查了查,找到一个工具(restore-source-tree)可以直接通过SourceMap 将前端代码还原到本地。
0x01 安装 restore-source-tree
git clone https://github.com/laysent/restore-source-tree.git cd restore-source-tree npm i -g restore-source-tree

0x02 还原代码
找个能访问的页面按Ctrl+U 查看源代码,再随便打开一个js找到映射文件。

通常我们要找到的SourceMap 映射文件都在这些文件的最下面有个注释的地方。

sourceMappingURL=chunk-vendors.6b92c4bd.js.map
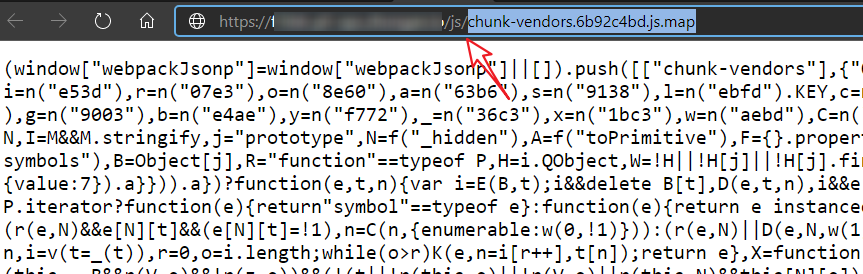
把这 chunk-vendors.6b92c4bd.js.map 拼接到当前url目录就能把这个sourcemap 文件下载下来了

使用 restore-source-tree 开始还原代码
restore-source-tree chunk-vendors.6b92c4bd.js.mapchunk-vendors.6b92c4bd.js.map 就是我们刚才拼接的文件# -o 参数是输出目录,默认为当前目录output文件夹

最终生成的文件会存放在output目录

Reference
https://gh0st.cn/archives/2020-01-08/2
https://laysent.com/til/2019-05-03_restore-source-map

本文作者:SecPulse
本文为安全脉搏专栏作者发布,转载请注明:https://www.secpulse.com/archives/132042.html
文章来源: https://www.secpulse.com/archives/132042.html
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh