
2021-01-28 14:23:37 Author: medium.com(查看原文) 阅读量:230 收藏

I have found this type of bug once 3 years ago, and I was amazed by its existence. And then I found it again a few days ago. Amazing. But, in order to know what to look for first, it’s all about mapping the web application.
What to map — the easy approach:
Figuring out the logic behind how anything works can get complicated. But, sometimes there are breadcrumbs that one can easily follow, at least for the quick and easy test.
When I hear business logic the first thing that comes to mind is — business of some kind. Now, what every business has to have is a way to make money. Thus, the easy websites to look at are those that offer free and paid plans. With more paid plans there is more to test, and the pricier that the affected plan is the greater severity of the bug.
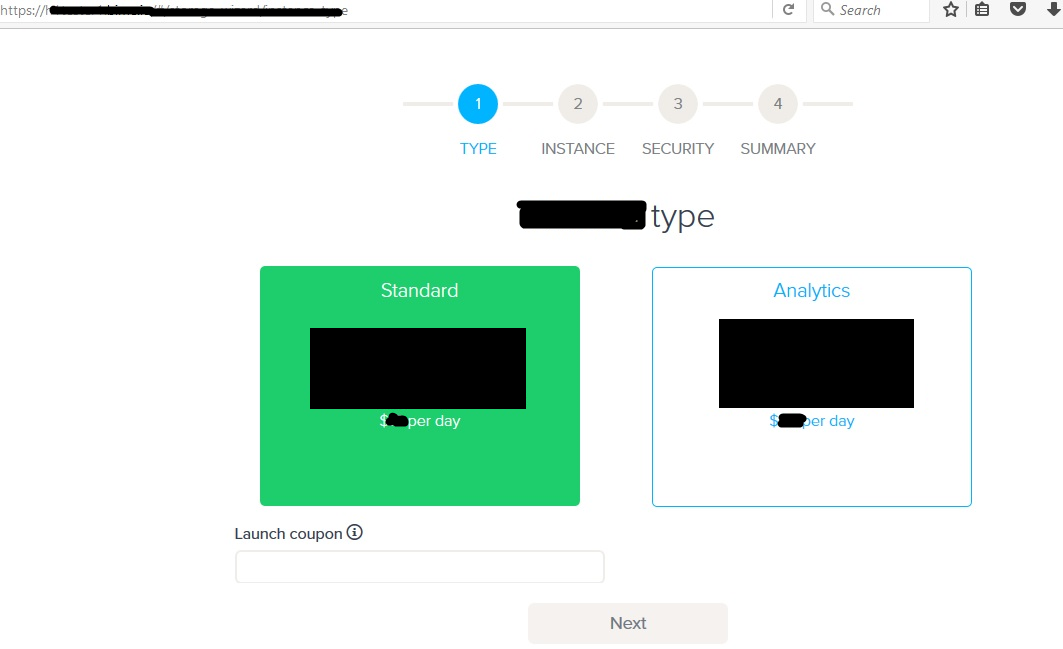
You can’t click the disabled button, or can you?
Some websites limit the paid features by hiding them, others by showing them, but with links/buttons to reach those features disabled. End of the road? Not necessarily. Now, the long way around to get to those features is to figure out with which requests they are associated with. Which can be a really difficult/slow process. Figuring out API-s is even additionally complicated if there are some custom headers, and even more, if those custom headers have hard/impossible to guess values. And finally, even if you manage to get to the right request, there are similar concerns with figuring out what are the parameters for the said request and their values. Content-type is a quick one to manually figure out, but the rest can be tedious even with automation. Hence why if the disabled button actually has a code behind it, you get to avoid all that time-consuming work with simple HTML code editing.
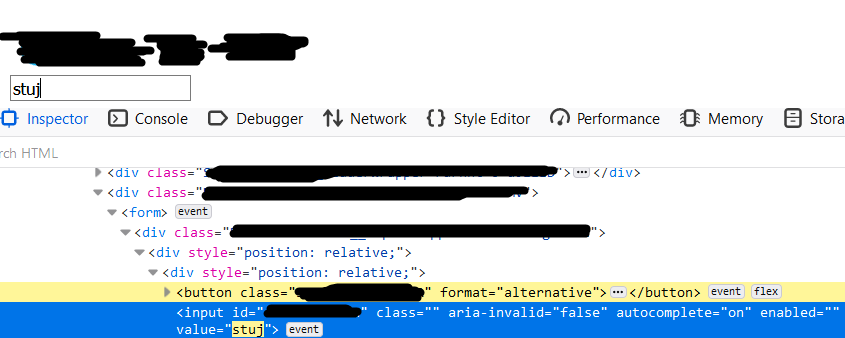
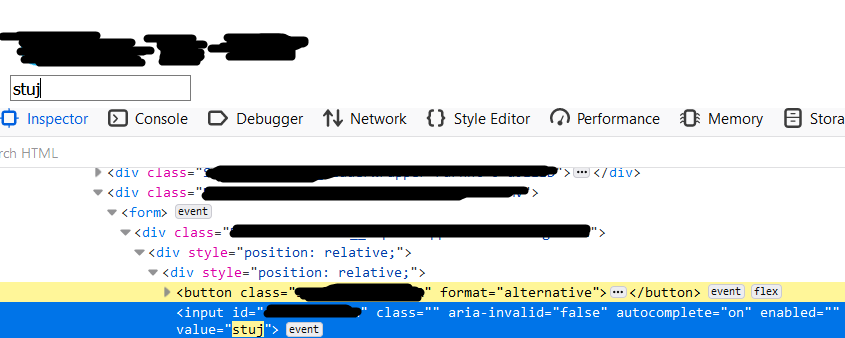
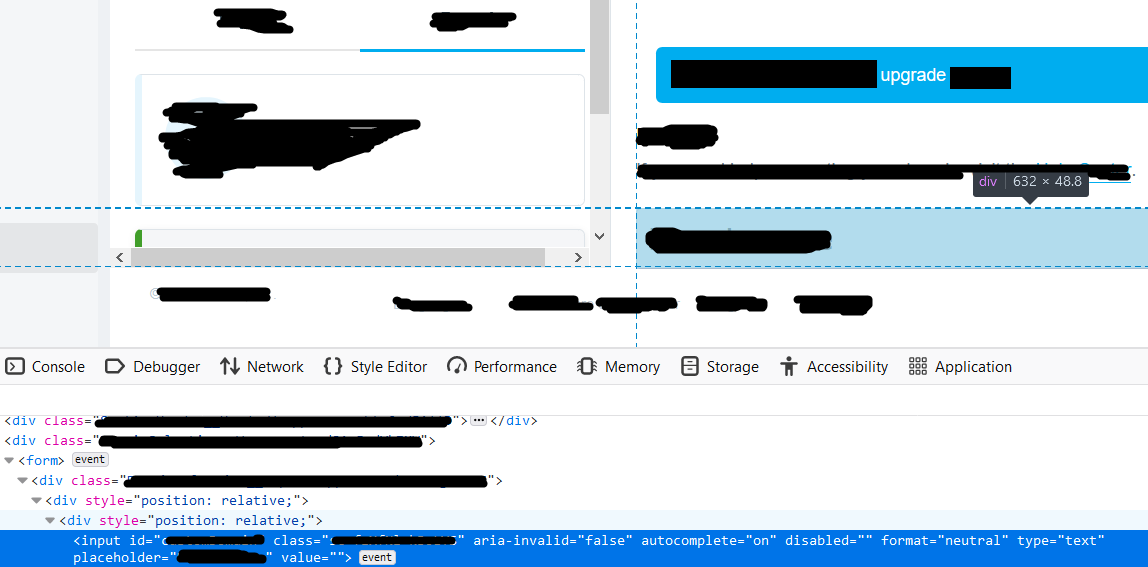
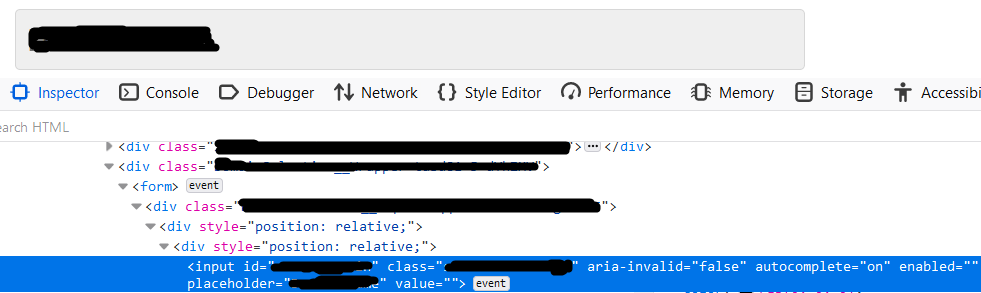
Enter Firefox/Chrome inspector:
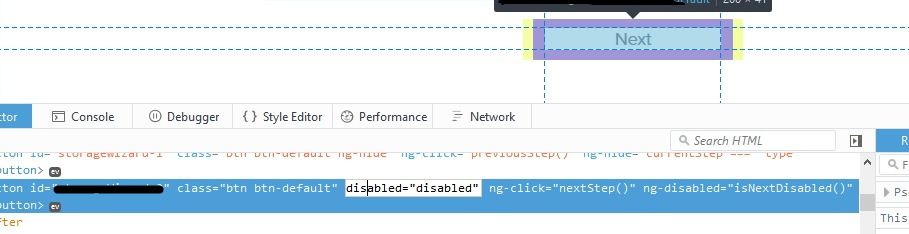
It’s right there, right-click and you’ll see it. Click on it and then start probing the disabled buttons for “soft” spots.
It’s easy to spot them, usually, just look for Disabled, or disabled=true and similar, and change it accordingly (i.e. Disabled to Enabled, or remove disabled from the HTML code). And, if it appears not to be working, you may need to go with deleting the contents of the other parameters that may have had disabled functionality within them as well. Sometimes additional “protection” is implemented through styles. But, simply deleting its value can sometimes enable the button. Granted, the button’s design will be changed in the process, but as long as you can click it, it doesn’t really matter.
Not one, but two PoC-s, and a word of warning:
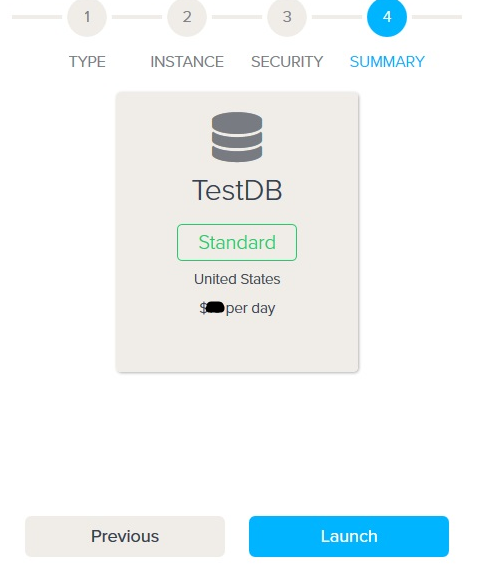
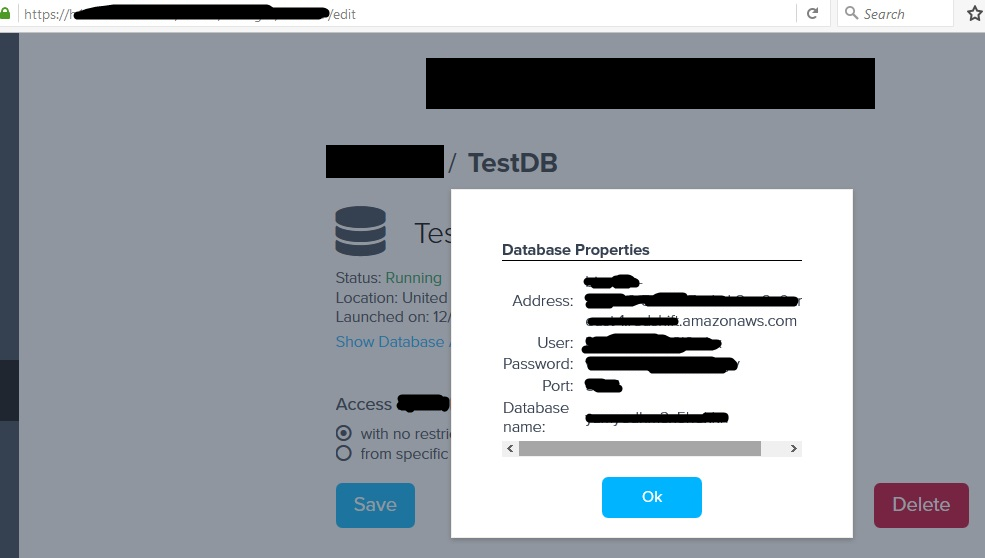
The first one is simple because it only required changing disabled to enabled.





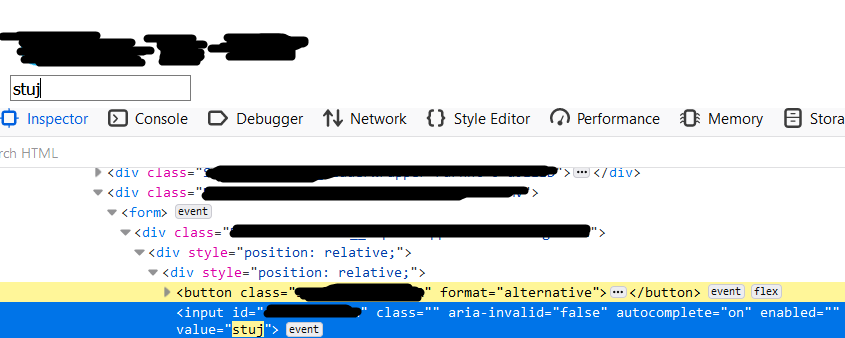
The second one is a bit more “complex” because it required something more than just changing disabled to enabled in order to be able to access it.



Warning:
Some buttons once they are enabled will give you the impression of a successful bypass. For example, clicking a button “Add Paid Features” that was once disabled, when enabled, and clicked, will display a list of clickable paid features. Before getting excited, attempt to use those paid features to the max. Meaning, if the paid feature is “Add the custom logo from the dropdown list” and you manage to add the custom logo to your page or whatever, login in a separate browser/session to that website and go to the page where the custom logo should be displayed, if the custom logo isn’t displayed there, well, then it means it was a false-positive. Bummer, I know. But, better to be bummed and move on instead of spending time writing a bug report and then eagerly expecting a response, only to be doubly crushed by n/a or Informative (if you’re lucky, sometimes you may be asked to self-close, but again, if you’re lucky).
如有侵权请联系:admin#unsafe.sh