
Update: I have migrated the blog to Hugo and I do not use this anymore. However, it is still in the repository.
I finally realized that I need an image popup plugin. The image plugins that I usually use do not support this. They are fine for normal images but not for larger ones. When I see a screenshot of a tool, I want to be able to zoom in. In my quest I looked at a few plugins and methods and finally decided to use https://github.com/ctdk/octopress-image-popup. It creates resized thumbnails automatically and the installation procedure is short and simple.
However, it did not work for me out of the box. I created a test post with just an image and while the plugin worked, there are things that I did not like about it.
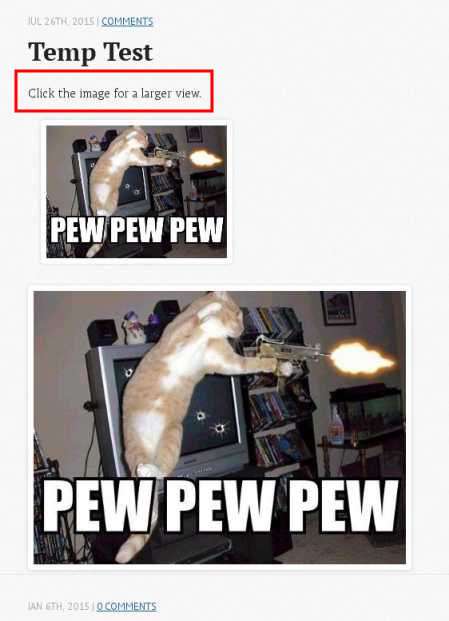
 test post
test post
There is this text "Click the image for a larger view." and there is also an unresized copy of the image on the page.
By inspecting these two elements, we can find the culprits in the page source (comments are mine).
| |
During installation we have only copied two files (apart from editing head.html): img_popup.rb and img_popup.html.erb. The html file is probably your first guess to and you are right. Inside we can see html tags (original copy is at https://github.com/ctdk/octopress-image-popup/blob/master/plugins/img_popup.html.erb):
| |
I am not quite sure what this erb file does but it looks like to be a blueprint for the final html content. We can just remove those parts that we want: the caption and the "illustration print" class.
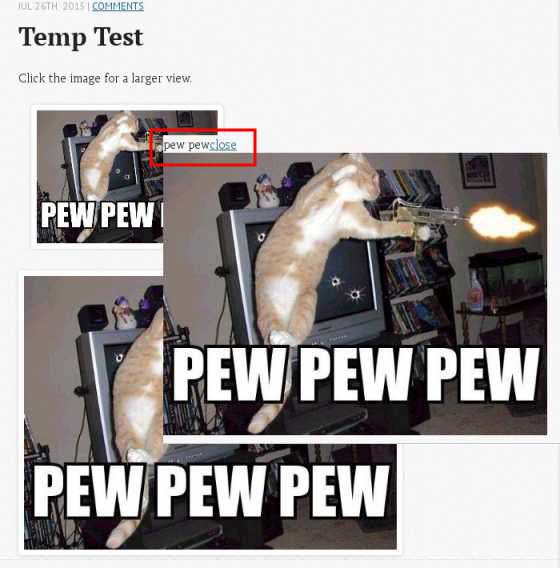
Another problem is after we click on the image. There is no space between image title and the "close" link.
 pew pew popup
pew pew popup
To fix this we need to modify img_popup.rb (original at https://github.com/ctdk/octopress-image-popup/blob/master/plugins/img_popup.rb):
| |
We can see title saved in vars['title']. So we can just add a space to the end of it using the following line:vars['title'] += " "
And that's it, it works as you can see in this post. Modified code is at: https://bitbucket.org/parsiya/octopress-image-popup-forked. I hope I did not mess up the licensing and such :).
Update August 1, 2015: The tag adds this annoying extra line(s) before the image on the page. I have not had time to look into removing it. To be honest I do not like it that much. I will be using the image caption tag if the image is big enough to not need a pop-up.
如有侵权请联系:admin#unsafe.sh