一、目标
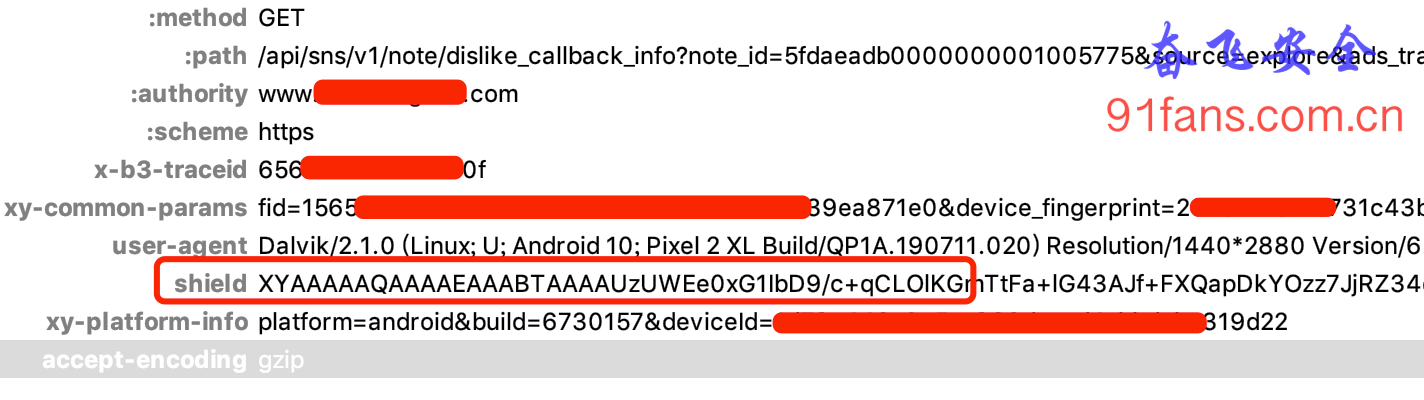
今天我们的目标是某种草电商App的签名问题,这个shield早些年就搞过,最新的版本做了一次升级。(v6.73.0)

之前shield是个类似md5的字串,这次看上去像base64
二、步骤
老规矩,先上jadx全局搜索下shield
结果在意料之中,没啥有用的信息,其实这也是心理安慰,目前这些稍微有点理想的App都不可能把签名放到java层了。
既然已经感觉不是java层了,hook Base64也没有什么意义了。这里使用一个大佬的新玩具 frida_hook_libart
https://github.com/lasting-yang/frida_hook_libart
在Native层玩,绕不开 libart.so, 大佬把常用的libart中的函数做了hook,就可以一探so里面的蛛丝马迹了。
- hook_RegisterNatives.js hook 动态注册jni方法,这个咱们之前的教程里用过 某站App签名算法解析(一)
- hook_art.js hook常见的几个函数,今天我们就用这个
- hook_artmethod.js 更详细的hook,这个下次用
挂上心爱的frida,跑起 hook_art.js

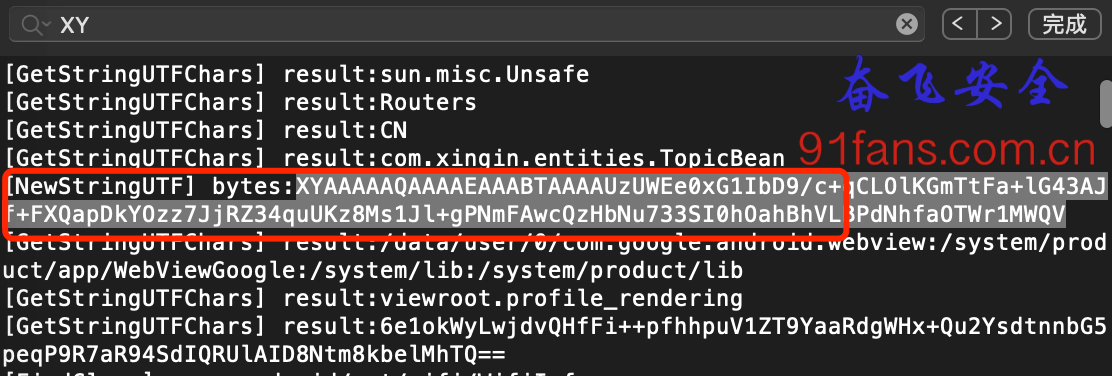
啊哈,现形了,在 NewStringUTF 函数中处理了这个shield签名,这次我们先把其他的打印信息屏蔽掉,然后判断 NewStringUTF 函数的参数大于50以上的时候,打印出堆栈信息,来定位是在哪里处理了签名。
if (addrNewStringUTF != null) {
Interceptor.attach(addrNewStringUTF, {
onEnter: function (args) {
if (args[1] != null) {
var string = Memory.readCString(args[1]);
if(string.length > 50)
{
console.log("[NewStringUTF] bytes:" + string);
console.log(Thread.backtrace(this.context, Backtracer.FUZZY)
.map(DebugSymbol.fromAddress).join("\n"))
}
}
},
onLeave: function (retval) {}
});
}
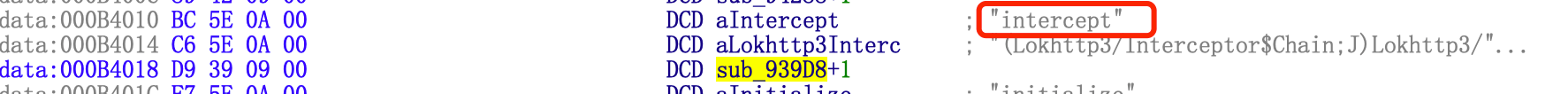
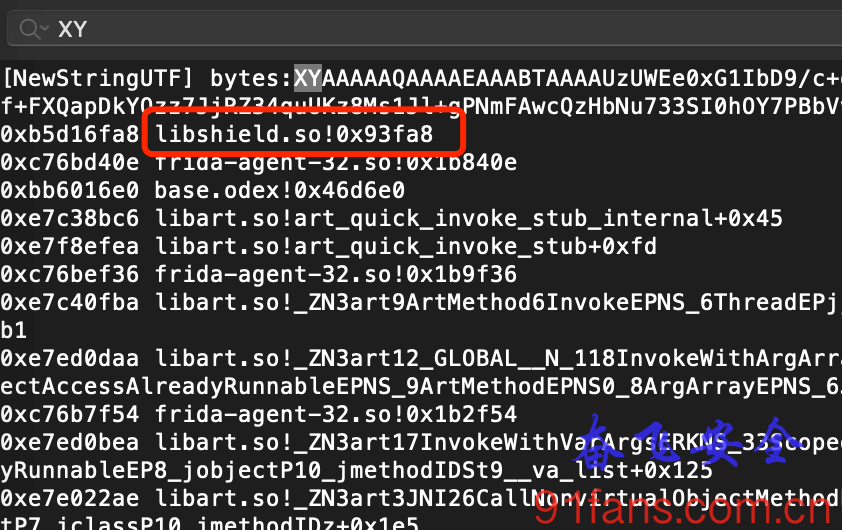
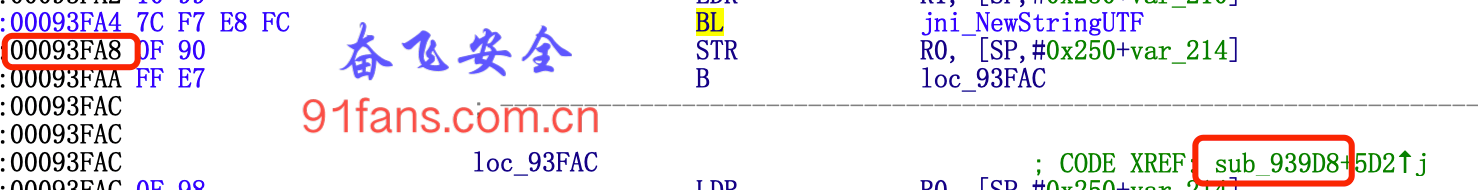
目标出现了,处理签名的调用函数在 libshield.so 偏移 0x93fa8 处,打开IDA,搞一搞

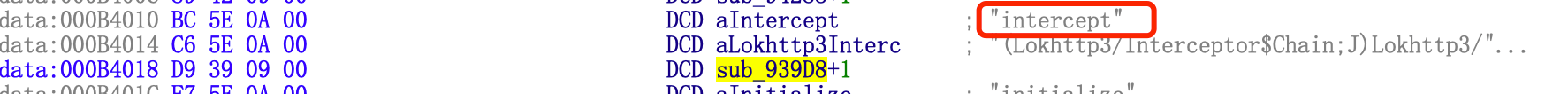
0x93fa8 这行代码处在函数 sub_939D8 里面,那么 sub_939D8 被谁调用了呢? 在 sub_939D8 上按 ‘X’ 键,去到参考调用处:

原来是你,java层的函数 intercept,参数 (Lokhttp3/Interceptor",0x24,"Chain;J)Lokhttp3/Response;
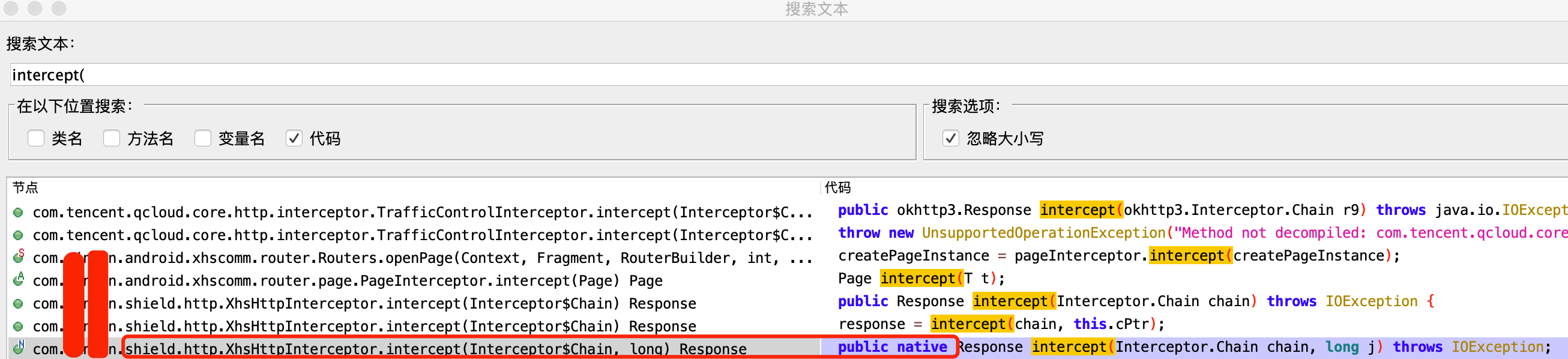
被冷落了很久的 jadx 出场了,搜索 intercept(

- 为什么搜索 intercept( : 因为 intercept是个函数,所以加个 "(" 可以进一步缩小范围
- 如何定位就是这个函数: 首先必须是 native 函数,其次参数数量、类型和返回值都能对的上,最后类名里面居然还有 sheield,必须就是这个大兄弟了。
hook之
var shieldCls = Java.use("com.xxx.shield.http.XhsHttpInterceptor");
shieldCls.intercept.overload('okhttp3.Interceptor$Chain', 'long').implementation = function(chain,j){
var result = this.intercept(chain,j);
var request = chain.request();
console.log(request.toString());
console.log(result.toString());
return result;
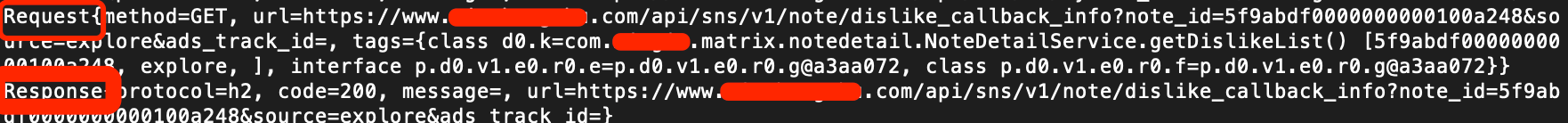
}打印出来结果是这样的:

纳尼?现在的App都这么不讲武德了吗?说好的入参呢,说好的签名计算呢?
这个App居然把参数拼接,签名计算,发送请求等等一系列 关键和不关键 的逻辑都放到so里面去搞了。这样你就没法获得一个干净的接口来做参数签名了。
三、总结
现在怎么玩?
- 还是老手段,我继续调用这个intercept函数,但是hook它so中拼接参数的过程,把某些入参改一改。然后hook它so中获取返回值的函数,来拿到http的返回结果。
- 提高Arm汇编分析能力,老老实实分析so

时代抛弃你,连声招呼都不会打

关注微信公众号,最新技术干货实时推送

文章作者 奋飞
上次更新 2020-12-18
许可协议 奋飞安全原创,转载请注明出处。