Generate a Web project with Go and Angular, React or Vue.
Goxygen aims at saving your time while setting up a new project. It creates a skeleton of an application with all configuration done for you. You can start implementing your business logic straight away. Goxygen generates back end Go code, connects it with front end components, provides a Dockerfile for the application and creates docker-compose files for convenient run in development and production environments.
| Supported Technologies | |||
| Front End | Angular | React | Vue |
| Back End | Go | ||
| Database | MongoDB | MySQL | PostgreSQL |
Requirements
You need to have Go 1.11 or newer on your machine.
How to use
Go 1.17 and later:
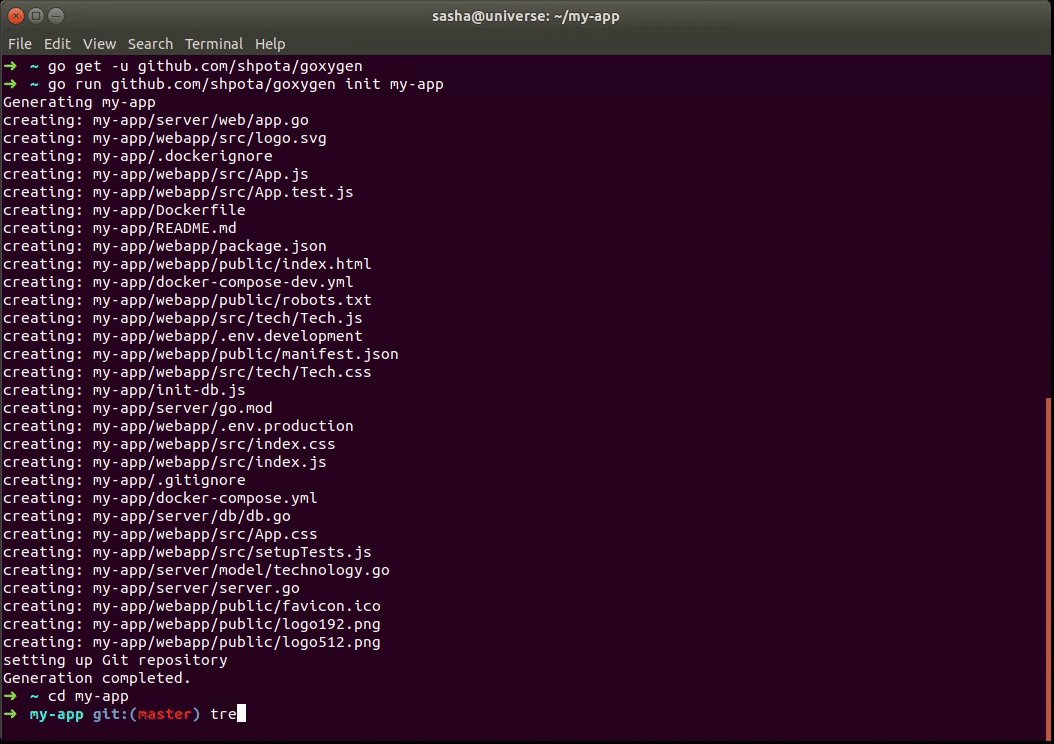
go run github.com/shpota/goxygen@latest init my-app
Older versions of Go
Go 1.16
Set the GO111MODULE environment variable to auto.
Run
go get -u github.com/shpota/goxygen go run github.com/shpota/goxygen init my-app
Go 1.11 - 1.15
Run
go get -u github.com/shpota/goxygen go run github.com/shpota/goxygen init my-app
This generates a project in my-app folder.
By default, it will use React and MongoDB. You can select
a different front end framework and a database using
--frontend and --db flags. For instance, this command
will create a project with Vue and PostgreSQL:
go run github.com/shpota/goxygen@latest init --frontend vue --db postgres my-app
The --frontend flag accepts angular, react and vue.
The --db flag accepts mongo, mysql and postgres.
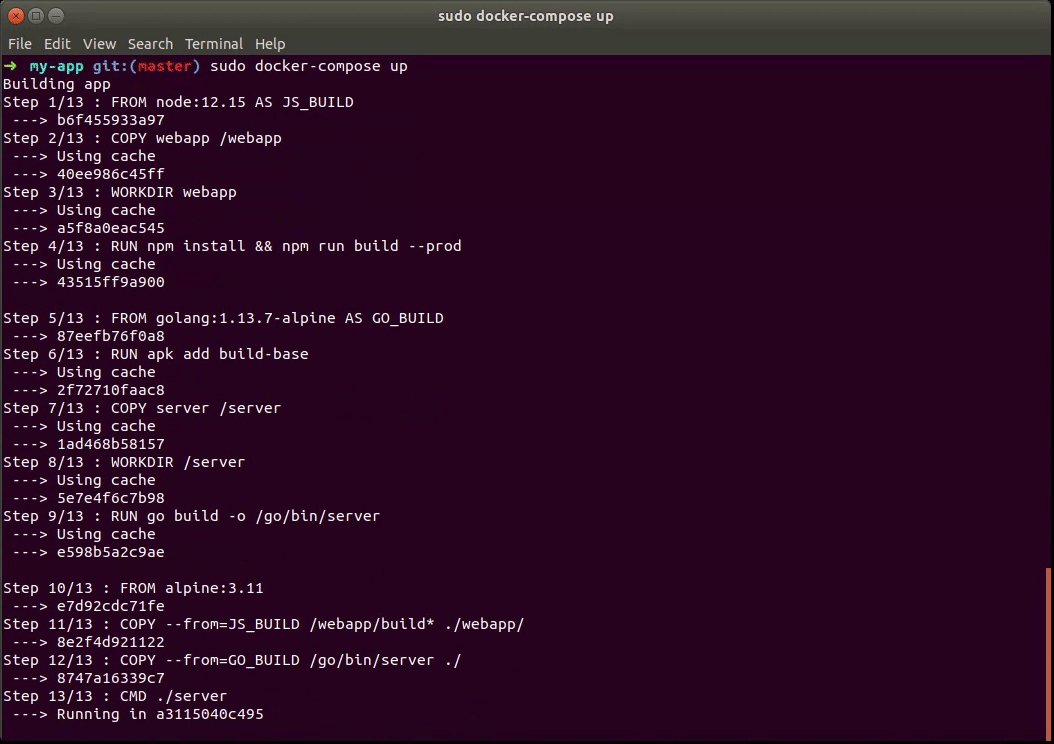
The generated project is ready to run with docker-compose:
cd my-app
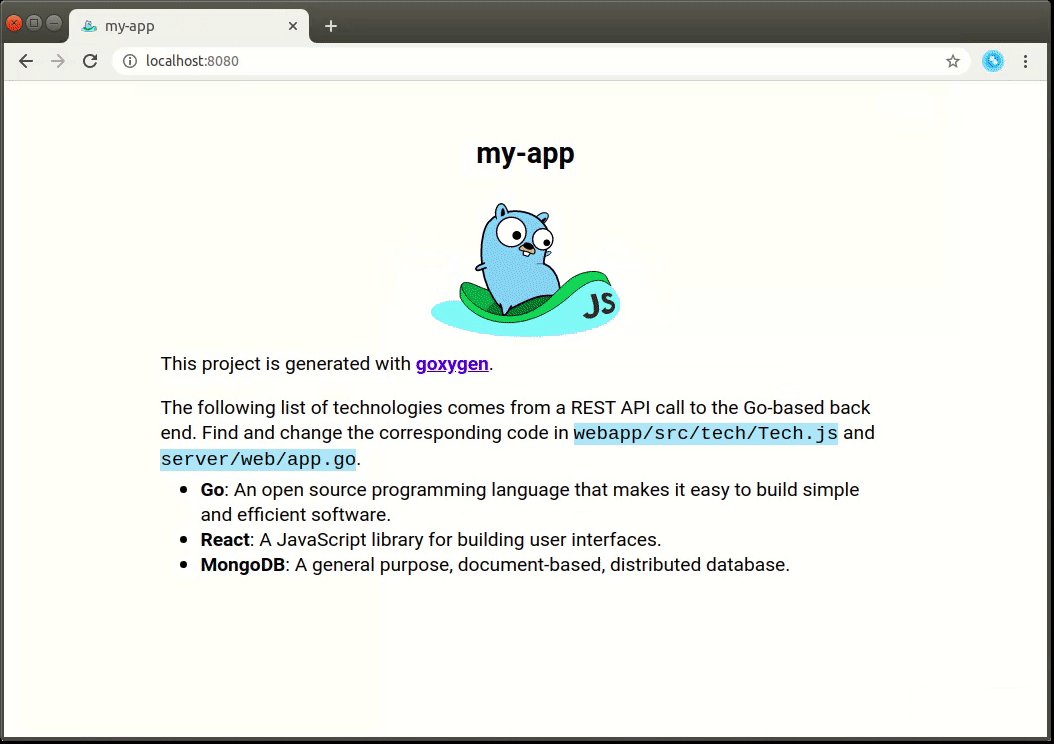
docker-compose upAfter the build is completed, the application is accessible on http://localhost:8080.
You can find more details on how to work with the generated project in its README file.
Structure of a generated project (React/MongoDB example)
my-app
├── server # Go project files
│ ├── db # MongoDB communications
│ ├── model # domain objects
│ ├── web # REST APIs, web server
│ ├── server.go # the starting point of the server
│ └── go.mod # server dependencies
├── webapp
│ ├── public # icons, static files, and index.html
│ ├── src
│ │ ├── App.js # the main React component
│ │ ├── App.css # App component-specific styles
│ │ ├── index.js # the entry point of the application
│ │ └── index.css # global styles
│ ├── package.json # front end dependencies
│ ├── .env.development # holds API endpoint for dev environment
│ └── .env.production # API endpoint for prod environment
├── Dockerfile # builds back end and front end together
├── docker-compose.yml # prod environment deployment descriptor
├── docker-compose-dev.yml # runs local MongoDB for development needs
├── init-db.js # creates a MongoDB collection with test data
├── .dockerignore # specifies files ignored in Docker builds
├── .gitignore
└── README.md # guide on how to use the generated repo
Files such as unit tests or sample components are not included here for simplicity.
Dependencies
Goxygen generates a basic structure of a project and doesn't force you to use a specific set of tools. That's why it doesn't bring unneeded dependencies to your project. It uses only a database driver on the back end side and axios in React and Vue projects. Angular projects use only Angular specific libraries.
How to contribute
If you found a bug or have an idea on how to improve the project open an issue and we will fix it as soon as possible. You can also propose your changes via a Pull Request. Fork the repository, make changes, send us a pull request and we'll review it shortly. We also have a Gitter chat where we discuss all the changes.
Credits
Goxygen's logo was created by Egon Elbre.