一、目标
最近在抓包某电商App的时候发现一个加密数据,它在做通讯地址请求的时候,请求数据做了加密。返回数据中的地址信息也是密文。

今天我们的目标就是这个数据的加密解密。
App版本: v10.3.0
二、步骤
分析一下
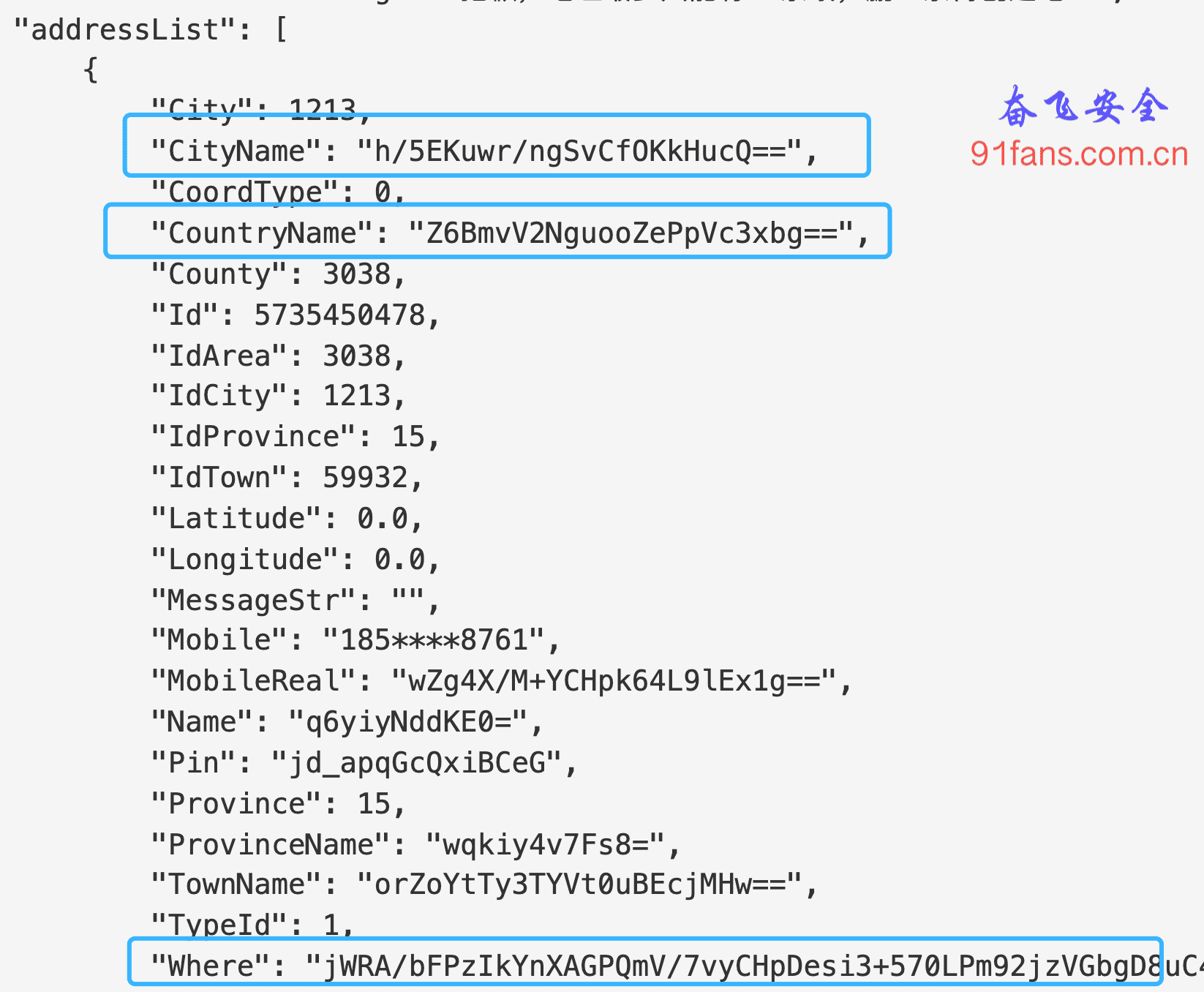
1、数据的结尾是"==",说明是Base64编码,那么我们可以尝试去Hook Base64相关函数,然后打印堆栈。
2、返回数据格式是 json,那么我们可以尝试去Hook json相关的解析函数。
3、还一个方法就是尝试去搜索 CityName 、CountryName 和 Where 这几个关键字符串了。
先搜字符串吧
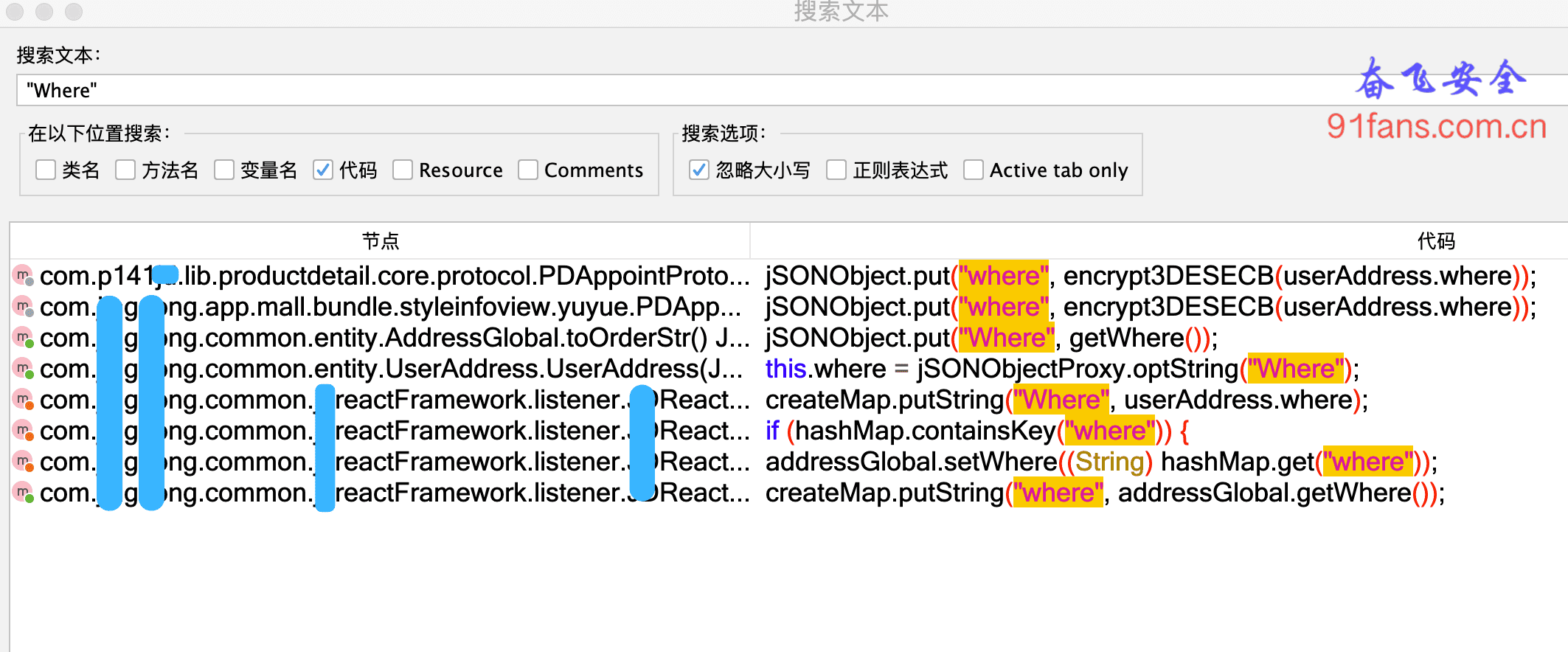
搜这个最长的 "Where"

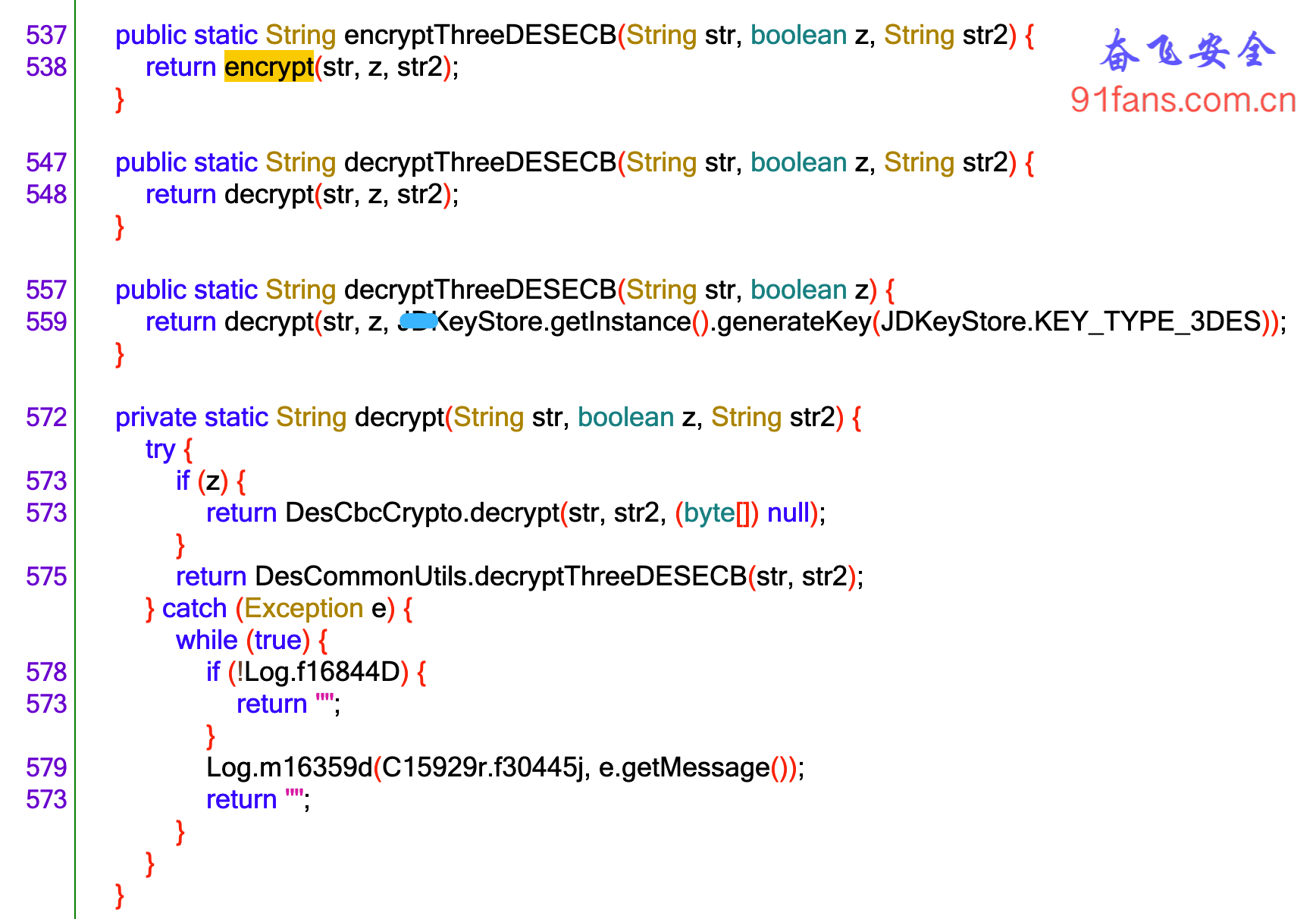
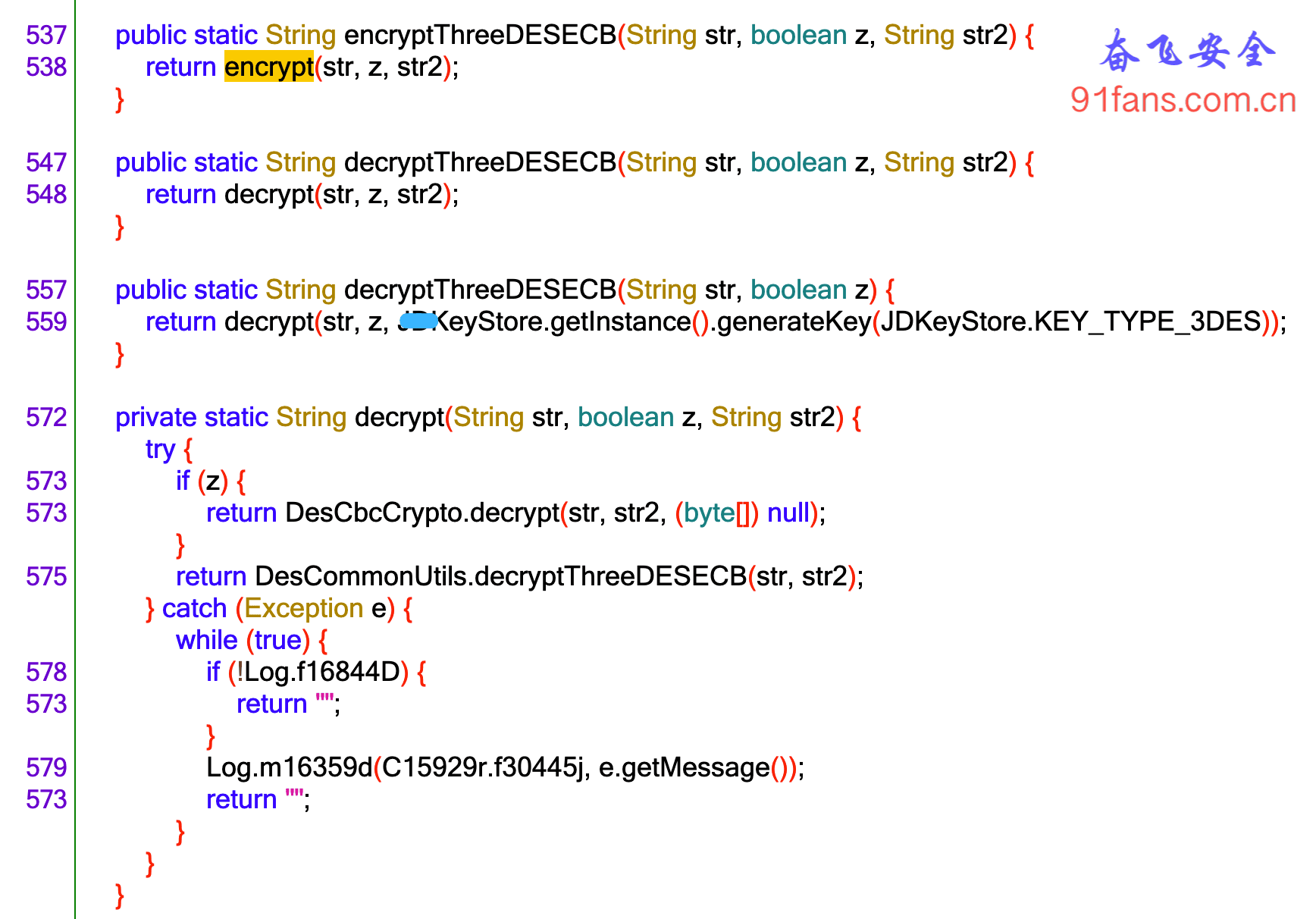
发现了加密的函数 encrypt3DESECB ,没有搜到解密的函数。不过加密和解密大概率是在同一个类文件里面。

顺着线索,我们找到了这里。
啥也别说了,Hook之。
上Frida
var utilsCls = Java.use('com.xx.lib.productdetail.core.utils.PDUtils');
utilsCls.encrypt.overload('java.lang.String', 'boolean', 'java.lang.String').implementation = function(a,b,c){
var result = this.encrypt(a,b,c);
console.log(">>> encrypt a=" + a + ",b=" + b + ",c=" + c);
console.log("rc=" + result);
return result;
}
utilsCls.decrypt.overload('java.lang.String', 'boolean', 'java.lang.String').implementation = function(a,b,c){
var result = this.decrypt(a,b,c);
console.log(">>> decrypt a=" + a + ",b=" + b + ",c=" + c);
console.log("rc=" + result);
return result;
}跑一下,这次用的是Attach模式,有可能会提示包名找不到,我试了下使用App的中文名,居然可以Attach上,很神奇。
我们点一下"地址管理", 遗憾的是,木有输出。 看来找到不对呀。
再来一次
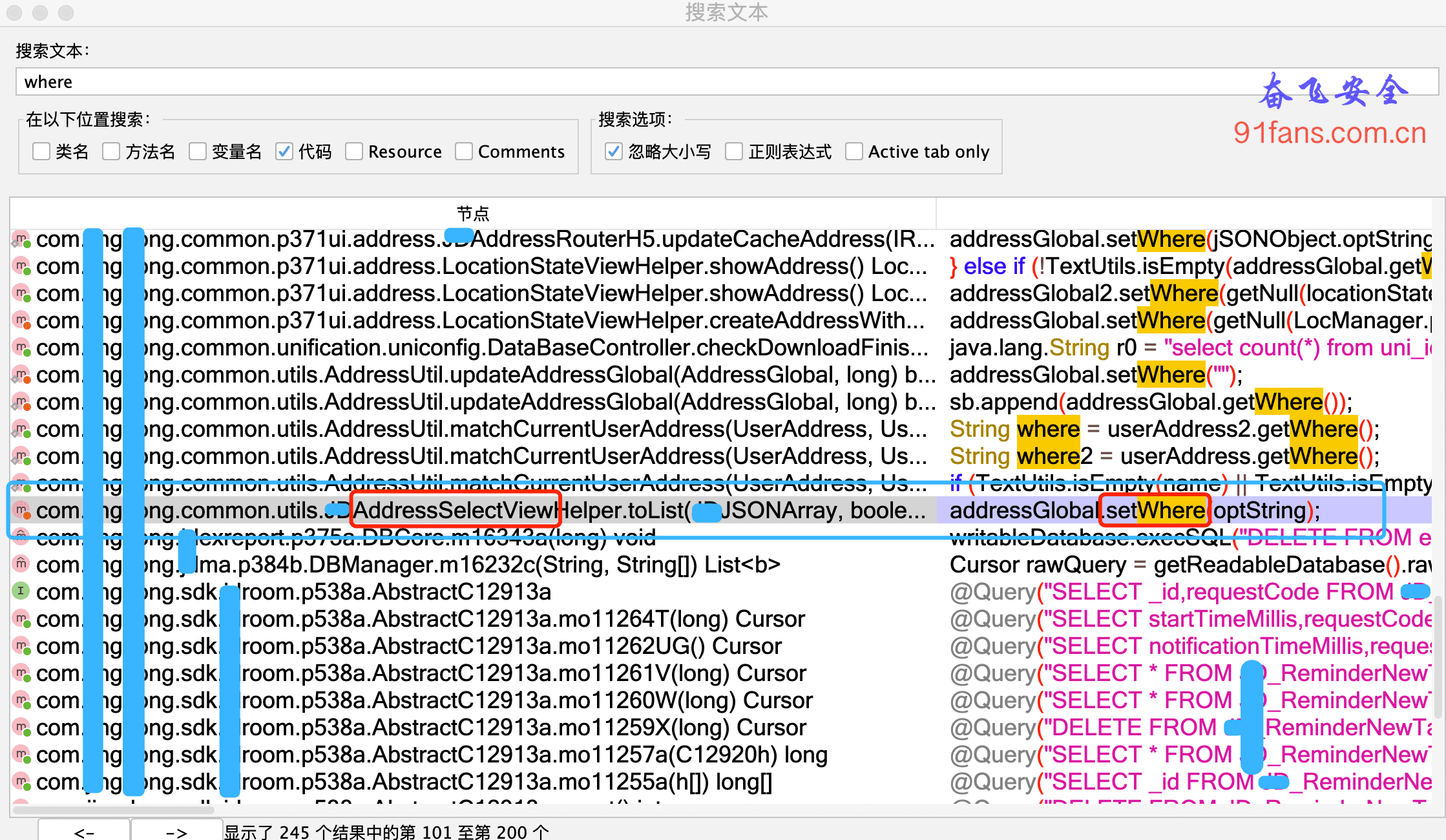
这下扩大点范围,搜索 where

结果不是很多 200来项,细细看来, 这个大兄弟最为可疑。
1、类名AddressSelectView,看上去像是给地址页赋值。
2、函数setWhere,看上去像是给地址变量赋值。
点进去看看吧
optString = optBoolean ? DesCbcCrypto.decrypt(optString, generateKey, (byte[]) null) : DesCommonUtils.decryptThreeDESECB(optString, generateKey);又找到了两个解密函数,先把他俩都Hook一下。
var StrCls = Java.use('java.lang.String');
var desCbcCls = Java.use('com.xx.xxsdk.security.DesCbcCrypto');
desCbcCls.encrypt.overload('java.lang.String','java.lang.String','[B','java.lang.String').implementation = function(a,b,c,d){
var result = this.encrypt(a,b,c);
console.log("### encrypt 原文=" + a + ",密钥=" + b + ",d=" + d);
console.log("rc=" + bytesToBase64(result));
return result;
}
desCbcCls.decrypt.overload('java.lang.String','java.lang.String','[B').implementation = function(a,b,c){
var result = this.decrypt(a,b,c);
console.log("### decrypt 密文=" + a + ",密钥=" + b);
console.log("rc=" + StrCls.$new(result));
return result;
}
var desCommonCls = Java.use('com.xxngxxng.common.entity.DesCommonUtils');
desCommonCls.encryptThreeDESECB.implementation = function(a,b){
var result = this.encryptThreeDESECB(a,b);
console.log("### encryptThreeDESECB a=" + a + ",b=" + b ) ;
console.log("rc=" + result);
return result;
}
desCommonCls.decryptThreeDESECB.implementation = function(a,b){
var result = this.decryptThreeDESECB(a,b);
console.log("### decryptThreeDESECB a=" + a + ",b=" + b ) ;
console.log("rc=" + result);
return result;
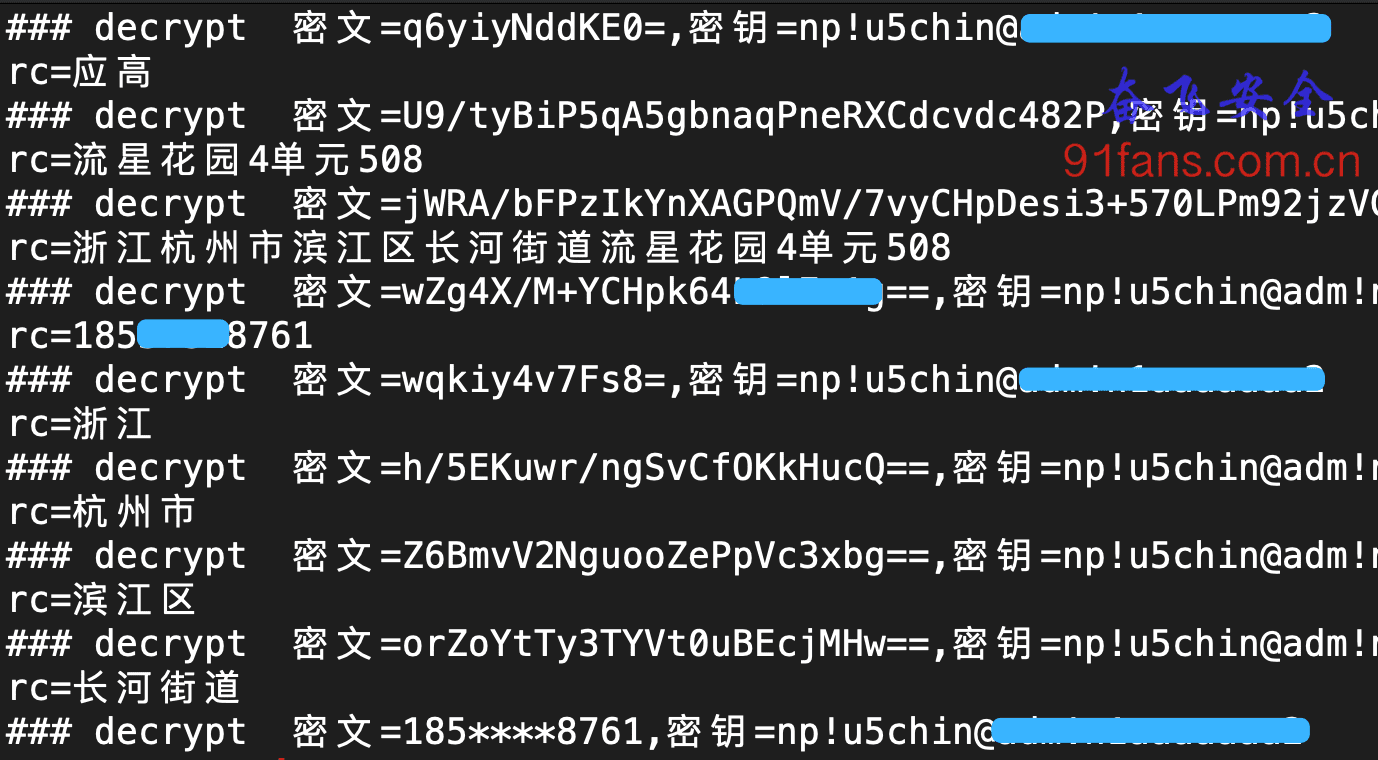
}好了,这次双手合十,再跑一下。

没毛病,收工。
三、总结
字符串搜索可以适当的扩大范围。
Base64算法太容易实现了,所以Hook标准的Base64算法可能不好使。这时候可以尝试在代码里面搜一下 Base64 这个字符串,运气好的话可以把App里面自己实现的Base64算法找出来。
通常App经过好几轮的版本迭代,加解密算法说不定也升级了好几轮,所以不要钻牛角尖,你第一眼看到的算法也许是老算法,不要气馁,还可以继续寻觅。

黑夜从来不会亏待晚睡的人,它会赐予你黑眼圈,和即将猝死的身体。

关注微信公众号,最新技术干货实时推送

文章作者 奋飞
上次更新 2021-12-28
许可协议 奋飞安全原创,转载请注明出处。