
前言
前些天写了一文《浅谈Goby Redteam版本破解》(https://t.zsxq.com/BmuN3RV) 中最终是通过写插件来获取了redteam版本的license。
而接下来的本文将讲述我以一个逆向人的思路,是如何从0基础,没看官方相关文档而开发goby插件的。
基础信息收集
访问goby官方的github的project,链接如下
(https://github.com/gobysec/GobyExtension/projects)
各种插件:

最后我选择的是数据编码解码的插件,确定目标后接下来就是如何开发插件,这里我选择了一个goby的编码插件xcode来作为我的参照。在goby上下载插件。根据goby的程序页面显示,插件存放在extensions目录下。

打开目录后找到我们下载的xcode的文件夹。
可以看到目录如下:

其中README.md是记录软件使用方法,也就是插件下载页面的详情。
CHANGELOG.md是更新日志,也就是插件下载页面的更新日志。
程序的主要功能和代码在package.json和src文件夹中。
xcode的package.json内容如下:
{
"name": "Xcode",
"publisher": "ettercap",
"description": "The tool is used for string encoding",
"version": "0.1.2",
"icon": "src/assets/img/encode.png",
"engines": "1.6.170",
"initEvents": "",
"main": "./src/extension.js",
"contributes": {
"views": {
"scanDia": [
{
"command": "encode",
"title": "Xcode",
"tips":"Xcode",
"icon": "src/assets/img/encode.png"
}
],
"toolbar": [
{
"command": "encode",
"title": "Xcode",
"icon": "./src/assets/img/encode.png",
"tips":"Xcode"
}
]
}
},
"language":{
"CN":"src/assets/translate/CN/translate.json"
},
"scripts": {},
"devDependencies": {},
"dependencies": {}
}
主要是和展示在goby主界面相关的信息,例如图标标题等,主要需要注意的是
"main": "./src/extension.js"
# 以我的理解 这个类似于入口点,主函数
"command": "encode",
# 这个是点击插件栏目调用的命令。
接下来看一下src文件夹,看一下其内容。

打开code.html看一下,界面如下:

goby启动插件后界面如下:

至此,我们得到一个结论,goby的插件实际上就是一个JavaScript项目。同时也有一个疑惑,为何两个界面展示不一样,而后进行进一步的分析。
以下是extension.js的内容:
function activate(content) {
let translate = require(__dirname+'/assets/js/translate.js');
goby.registerCommand('encode', function(content){
let path = __dirname + "/code.html"
let title = getTranslate('Xcode');
goby.showIframeDia(path,title, "800", "800");
});
goby.bindEvent('onChangeLang',()=>{
let iframes = Array.from(document.querySelectorAll('#iframe-dia iframe'));
let iframe = iframes.find((iframe)=>{
return iframe.contentWindow.goby.id == goby.id;
})
iframe && changeLang(iframe);
}) function changeLang(iframe){
let title = getTranslate('Xcode')
goby.showIframeDia(iframe.getAttribute('src'),title , "800", "800");
}
function getTranslate(key) {
let lang = goby.getLang();
try {
let content = eval("translate[lang][key]");
if(content == undefined){
try {
let content = eval("translate['EN'][key]");
if(content == undefined){
return key;
}else{
return content;
}
} catch (error) {
console.log(error);
return key;
}
}else{
return content;
}
} catch (error) {
try {
let content = eval("translate['EN'][key]");
if(content == undefined){
return key;
}else{
return content;
}
} catch (error) {
console.log(error);
return key;
}
}
}
}
exports.activate = activate;
主要功能是调用goby的API绑定事件,注册命令等。
goby.registerCommand('encode', function(content){
let path = __dirname + "/code.html"
let title = getTranslate('Xcode');
goby.showIframeDia(path,title, "800", "800");
});
// 注册命令:path是显示的页面,也就是一个html文件;title也就是标题;后面两个参数就是界面长宽
除了主要功能之外,作者还绑定了onChangeLang事件,也就是当设置的语言改变时,界面内容也会跟随变化。
随后看code.html内容有这么一段代码:
let goby = parent.goby; // 获取GobyAPi
let fs = parent.require('fs');
let results = []; // 定义搜索结果数组
let net = parent.require('net')
// 字符串转base64
function encode(str) {
var base64 = $.base64.encode(str);
return base64;
} function lang() {
//获取当前Languzge
let language = goby.getLang();
//判断翻译文件是否存在
let translateState = fs.existsSync(goby.__dirname + '/assets/translate/' + language + '/html.json');
//翻译文件存在则使用翻译文件,否则使用默认EN翻译
let lang = translateState ? language : 'EN';
let a = $.i18n.init({
lng: language, //指定语言
useCookie: false,
resGetPath: './assets/translate/' + lang + '/html.json',//语言包的路径
}, function (err, t) {
if (!err) {
$('[data-i18n]').i18n(); // 通过选择器集体翻译
return;
}
goby.showErrorMessage(err)
});
}
lang();
//当lang改变时更新页面内容
goby.bindEvent('onChangeLang', () => {
lang();
})
这段代码用于根据语言加载内容,使用了goby的API这也解释了为什么我们自己使用浏览器和goby打开界面为何不同。
下面开始插件的开发。
插件开发
想到数据编码这方面我就想到了一个特别好用的工具,Cyberchef(要看效果可以访问http://pcat.cc/cc),这是英国通信总部GCHQ的一款开源产品,被称为“网络版瑞士**”,功能强力,基本上可以解决绝大多数编码问题以及加密解密问题。到其github(https://github.com/gchq/CyberChef/releases)下载编译好的,也不用我去编译。
第一步直接创建插件文件夹,把xcode的文件夹的内容全部拷贝过来。
第二步修改package.json主要需要修改的就是图标的位置,名字之类的。
第三步修改extension.js,这里我把不需要的东西删除掉。我的extension.js代码如下
function activate(content) {
goby.registerCommand('encode', function(content){
let path = __dirname + "/CyberChef_v9.28.0.html"
let title = "Cyberchef";
goby.showIframeDia(path,title, "1000", "800");
});}
exports.activate = activate;
只有一个功能,注册encode指令。
第四步把Cyberchef的文件全部拷贝到src文件夹中。
把这些都修改完之后可以打开你的goby发现已下载的插件多了一个。如果发现写的插件存在问题,比如打不开之类的可以下载官方的debug插件。

打开插件可以通过看控制台,观察运行是否有什么问题。

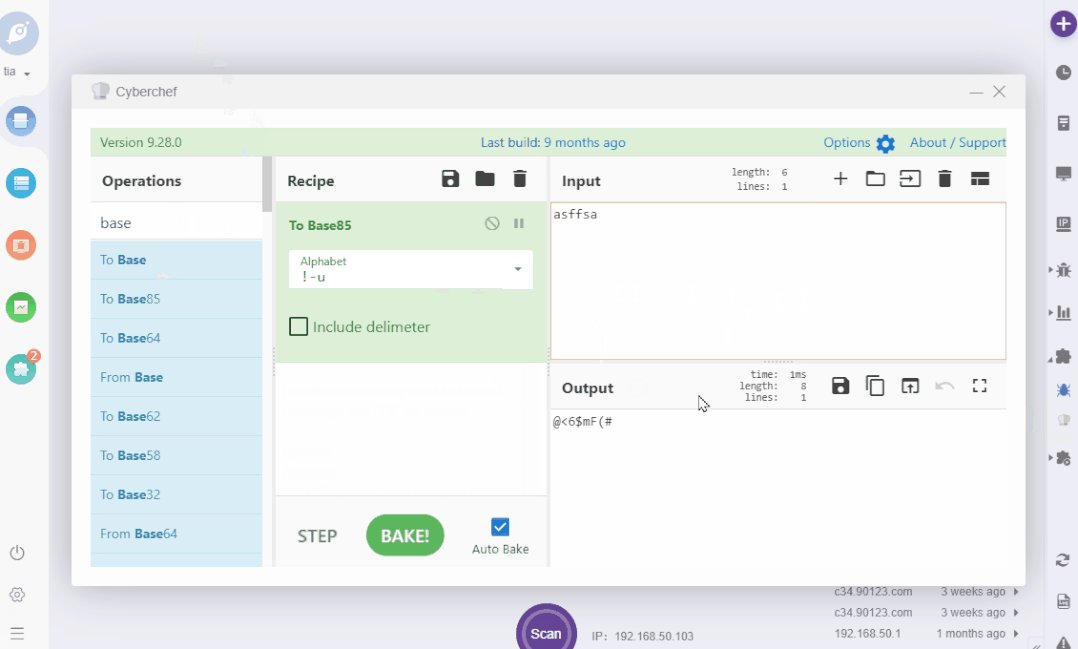
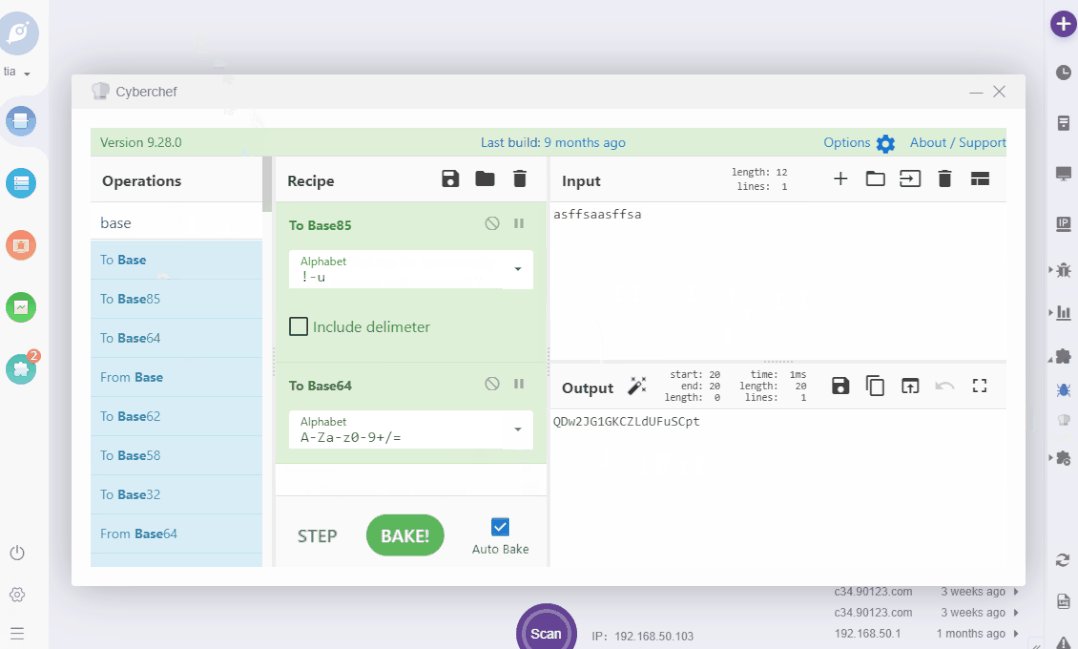
最后插件开发成功,如下图。

开发过程中的问题
主要原因就是上传的格式不对。
需要注意的是打包上传的文件夹需要是如下结构。


里面的第一层文件夹,需要和压缩包名字一样。
结语
本文作者:ChaMd5安全团队
本文为安全脉搏专栏作者发布,转载请注明:https://www.secpulse.com/archives/172384.html
如有侵权请联系:admin#unsafe.sh